React系列:ReactRouter的快速上手使用
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 💒 公众号:知识浅谈 🔥网站:vip.zsqt.cc
🤞ReactRouter的使用🤞
🎈项目创建
- 创建项目 npx create-react-app react-router1
- 安装依赖 npm i npm i react-router-dom
- 启动项目 npm run start
🎈编写代码
温馨提醒:这个分为三步
📐第 1 步:编写不同页面的代码为单独的组件

在这里插入图片描述
Home.js
function Home(){
return <span>Home</span>
}
export default Home;Login.js
function Login(){
return <span>Login</span>
}
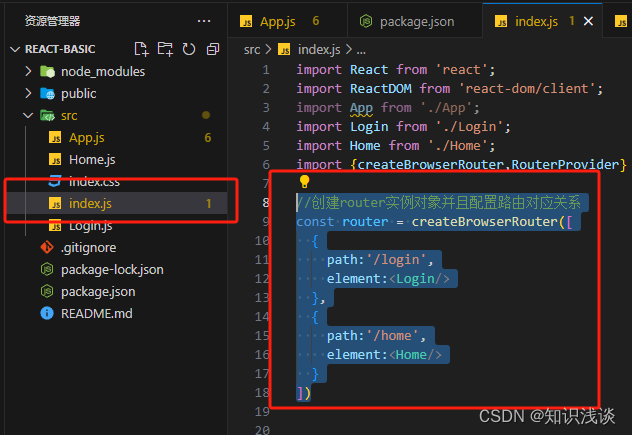
export default Login;📐第 2 步 :引入组件配置path - componen

在这里插入图片描述
//创建router实例对象并且配置路由对应关系
const router = createBrowserRouter([
{
path:'/login',
element:<Login/>
},
{
path:'/home',
element:<Home/>
}
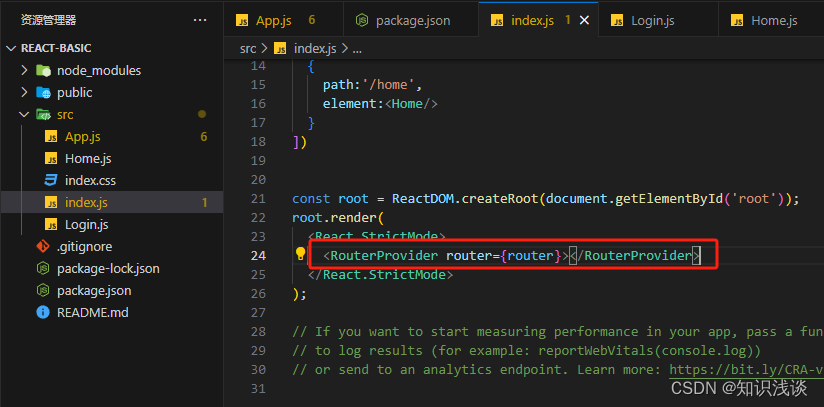
])📐第 3 步: 应用入口文件渲染-RouterProvider (注入router实例)

在这里插入图片描述
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>
);🎈运行展示
npm run start
login页面

在这里插入图片描述
home页面

在这里插入图片描述
🍚总结
大功告成,撒花致谢🎆🎇🌟,关注我不迷路,带你起飞带你富。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-12-16,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

