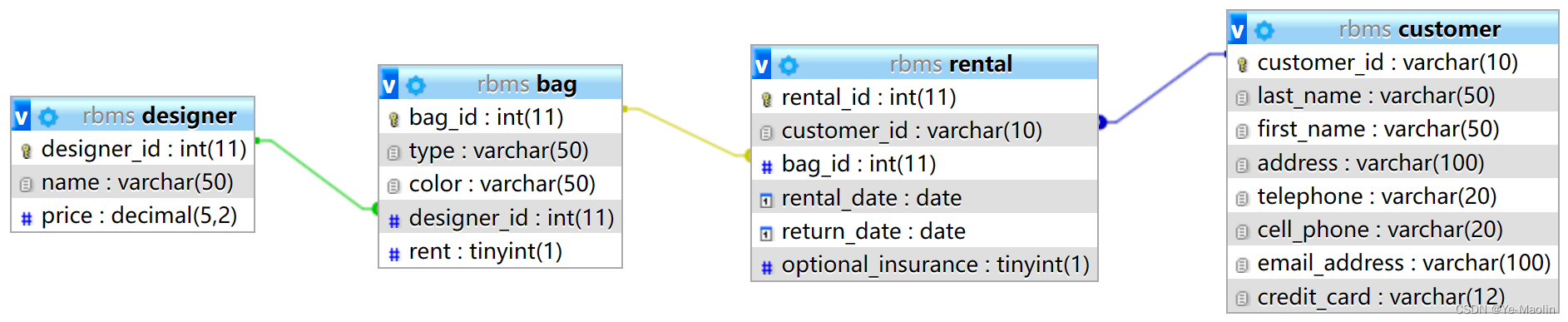
【PHP】租贷包包系统
花了三天时间写了一个租贷包包的系统,布局搞的比较辛苦,页面设计也很烧脑


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
background-image: url('image/background.jpg'); /* 替换为实际的背景图片路径 */
background-size: cover;
height: 100vh;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
}
.bag {
width: 177px;
height: 177px;
background-color: rgba(255, 255, 255, 0.7);
margin: 10px;
padding: 20px;
text-align: center;
border-radius: 10px;
transition: background-color 0.3s ease;
cursor: pointer;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.bag h2 {
margin: 0;
font-size: 1.5em;
}
.bag:hover {
background-color: rgba(250, 235, 215, 0.3);
}
</style>
<title>包包租贷系统</title>
</head>
<body>
<div class="bag" onclick="window.location.href='add_customer.php'">
<h2>添加客户</h2>
</div>
<div class="bag" onclick="window.location.href='LuxuryBags.php'">
<h2>租贷包包</h2>
</div>
<div class="bag" onclick="window.location.href='return_bag.php'">
<h2>归还包包</h2>
</div>
<div class="bag" onclick="window.location.href='add_bag.php'">
<h2>添加包包</h2>
</div>
<div class="bag" onclick="window.location.href='view_customers.php'">
<h2>最佳客户</h2>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: beige;
}
header {
background-color: antiquewhite;
color: darkgoldenrod;
padding: 10px;
text-align: center;
border-radius: 20px;
}
form {
background-color: antiquewhite;
padding: 20px;
border-radius: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 600px;
height: 280px;
}
label {
width: 17%;
text-align: center;
margin-top: 5px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 16px;
box-sizing: border-box;
border-radius: 15px;
border-color: beige;
border-width: 1px;;
}
button {
background-color: coral;
color: #fff;
padding: 10px;
border: none;
border-radius: 15px;
width: 100px;
cursor: pointer;
}
button:hover {
background-color: lightsalmon;
}
.section {
display: flex;
column-gap: 5px;
justify-content: center;
}
.section form {
margin-top: 90px;
}
</style>
</head>
<body>
<header>
<h1>Registered Customers</h1>
</header>
<?php
include 'database.php';
global $conn;
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// 处理表单提交
$lastname = $_POST["lastname"];
$firstname = $_POST["firstname"];
$address = $_POST["address"];
$phone = $_POST["phone"];
$bankCard = $_POST["bankCard"];
$email = $_POST["email"];
$ID = getTableLength('customer');
$sql = "insert into customer values ($ID,'$lastname','$firstname','$address',$phone,$phone,'$email',$bankCard)";
$result = $conn->query($sql);
if ($result == 1)
echo '<script>alert("注册用户成功")</script>';
else
echo '<script>alert("注册用户失败")</script>';
}
?>
<div class="section">
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>">
<div class="section">
<label for="lastname">姓:</label>
<input type="text" id="lastname" name="lastname" required>
<label for="firstname">名:</label>
<input type="text" id="firstname" name="firstname" required>
</div>
<div class="section">
<label for="address">地址:</label>
<input type="text" id="address" name="address" required>
</div>
<div class="section">
<label for="phone">电话:</label>
<input type="tel" id="phone" name="phone" required>
</div>
<div class="section">
<label for="bankCard">银行卡号:</label>
<input type="text" id="bankCard" name="bankCard" required>
</div>
<div class="section">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
</div>
<div class="section">
<button type="submit">注册客户</button>
</div>
</form>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
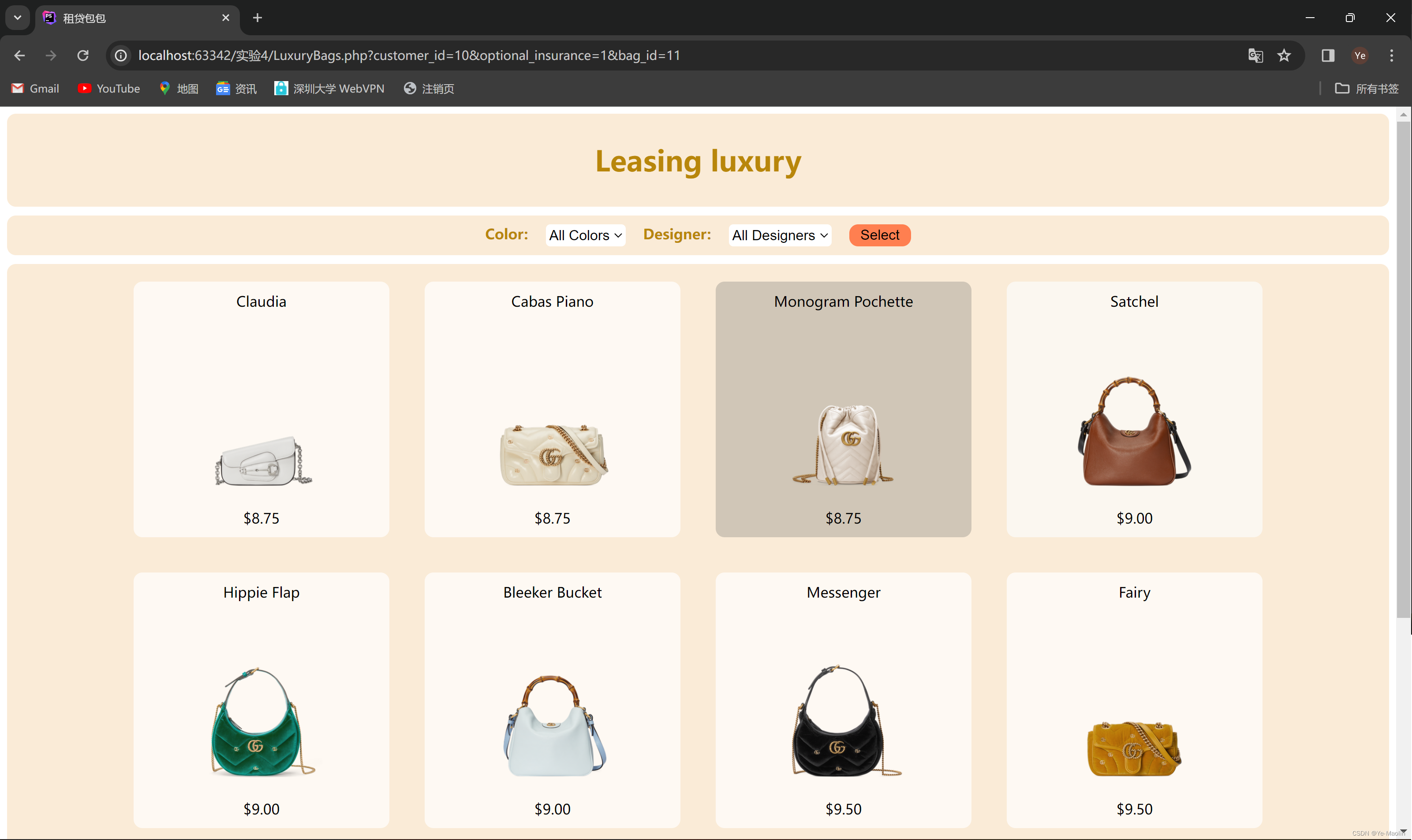
<title>租贷包包</title>
<style>
header {
background-color: antiquewhite;
color: darkgoldenrod;
padding: 10px;
text-align: center;
border-radius: 10px;
}
form {
margin: 10px 0;
text-align: center;
background-color: antiquewhite;
padding: 10px;
border-radius: 10px;
display: flex;
flex-direction: row;
column-gap: 20px;
justify-content: center;
}
label {
font-weight: bold;
color: darkgoldenrod;
}
select {
font-size: 16px;
border: none;
border-radius: 5px;
}
input[type="submit"] {
font-size: 16px;
cursor: pointer;
background-color: coral;
border-radius: 10px;
border: none;
width: 70px;
height: 25px;
}
.container {
background-color: antiquewhite;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
border-radius: 10px;
}
.bag {
width: 250px;
height: 250px;
background-color: rgba(255, 255, 255, 0.7);
margin: 20px;
padding: 20px;
text-align: center;
border-radius: 10px;
transition: background-color 0.3s ease;
cursor: pointer;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.bag img {
width: 90%;
height: 90%;
}
.bag:hover {
background-color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body>
<header>
<h1>Leasing luxury</h1>
</header>
<form method="post">
<label for="colorFilter">Color:</label>
<select name="colorFilter" id="colorFilter">
<option value="all">All Colors</option>
<option value="White">White</option>
<option value="Multi">Multi</option>
<option value="Camel">Camel</option>
<option value="Green">Green</option>
<option value="blue">Blue</option>
<option value="black">Black</option>
<option value="Mauve">Mauve</option>
<option value="Gold">Gold</option>
<option value="Plaid">Plaid</option>
</select>
<label for="designerFilter">Designer:</label>
<select name="designerFilter" id="designerFilter">
<option value="all">All Designers</option>
<option value="Louis Vuitton">Louis Vuitton</option>
<option value="Coach">Coach</option>
<option value="Prada">Prada</option>
<option value="Burberry">Burberry</option>
</select>
<input type="submit" value="Select">
</form>
<div class="container">
<?php
include 'database.php';
global $conn;
if (isset($_GET['customer_id'])) {
$optional_insurance = $_GET['optional_insurance'];
$customer_id = $_GET['customer_id'];
$bag_id=$_GET['bag_id'];
$ID = getTableLength('rental')+1;
$sql = "call add_rental($ID, '$customer_id', $bag_id, $optional_insurance)";
$result = $conn->query($sql);
if ($result == 1)
echo '<script>alert("包包租借成功")</script>';
else
echo '<script>alert("包包租借失败")</script>';
}
$sql = "SELECT * FROM bag";
if (isset($_POST['colorFilter'])) {
$colorFilter = $_POST['colorFilter'];
if ($colorFilter !== 'all')
$sql = "SELECT * FROM bag WHERE color = '$colorFilter'";
}
if (isset($_POST['designerFilter'])) {
$designerFilter = $_POST['designerFilter'];
$id = getDesignerID($designerFilter);
if ($designerFilter !== 'all')
$sql = "SELECT * FROM bag WHERE designer_id = $id";
}
$result = $conn->query($sql);
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
if ($row['rent'] == 0) {
$url = "rend.php?bag_id=" . urlencode($row["bag_id"]);
echo '<div class="bag" onclick="window.location.href=\'' . $url . '\'">';
echo '<text style="padding-top: 10px">' . $row["type"] . '</text>';
echo '<img src="' . $row["image"] . '" alt="' . $row["type"] . '">';
echo '<text style="padding-bottom: 10px">$' . getPrice($row['designer_id']) . '</text>';
echo '</div>';
}
}
} else {
echo "0 results";
}
$conn->close();
?>
</div>
</body>
</html><?php
include 'database.php';
global $conn;
$tableData = getTableData('customer');
if (isset($_GET['bag_id']))
$bag_id = $_GET['bag_id'];
?>
<!DOCTYPE html>
<html>
<head>
<title>选择客户</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: beige;
}
header {
background-color: antiquewhite;
color: darkgoldenrod;
padding: 10px;
text-align: center;
border-radius: 20px;
}
.container {
margin-top: 50px;
background-color: antiquewhite;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
border-radius: 20px;
padding-bottom: 10px;
}
table {
width: 80%;
}
th, td {
padding: 5px;
text-align: center;
border-radius: 20px;
}
th {
background-color: darkgoldenrod;
color: #fff;
}
tr {
background-color: beige;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
tr:hover {
background-color: #ddd;
}
</style>
<script>
function rend(data) {
var datas=data.split(',')
var customer_id=datas[0],bag_id=datas[1];
var insuranceNeed = window.confirm("是否需要保险?");
var optional_insurance=insuranceNeed ? 1 : 0;
window.location.href = 'LuxuryBags.php?customer_id='+customer_id+'&optional_insurance='+optional_insurance+'&bag_id='+bag_id;
}
</script>
</head>
<body>
<header>
<h1>Chose Customers</h1>
</header>
<div class="container">
<table>
<tr>
<?php foreach (getTableHeader('customer') as $key) { ?>
<th><?php echo $key; ?></th>
<?php } ?>
</tr>
<?php foreach ($tableData as $row) { ?>
<tr onclick="rend('<?php echo $row["customer_id"].','.$bag_id; ?>')">
<?php foreach ($row as $key => $value) { ?>
<td>
<?php echo $value; ?>
</td>
<?php } ?>
</tr>
<?php } ?>
</table>
</div>
</body>
</html>

<?php
include 'database.php';
global $conn;
if (isset($_POST['return'])) {
$id = $_POST['rental_id'];
$sql = "update rental set return_date=current_timestamp where rental_id=$id";
$result = $conn->query($sql);
if ($result == 1) {
$sql = "select datediff(return_date,rental_date) as time from rental where rental_id=$id";
$result = $conn->query($sql);
$row = $result->fetch_assoc();
$time = $row['time'];
$sql = "select price from designer where designer_id = (select designer_id from bag where bag_id=(select bag_id from rental where rental_id=$id))";
$result = $conn->query($sql);
$row = $result->fetch_assoc();
$price = $row['price'];
echo '<script>alert("包包归还成功\n租贷总时长为' . $time . '天,消费金额为$' . $time * $price . '")</script>';
} else
echo '<script>alert("包包归还失败")</script>';
}
$tableData = getTableData('rental');
$has=getNoReturnLength();
?>
<!DOCTYPE html>
<html>
<head>
<title>归还包包</title>
<style>
body { font-family: Arial, sans-serif;
background-color: beige;
}
header {
background-color: antiquewhite;
color: darkgoldenrod;
padding: 10px;
text-align: center;
border-radius: 20px;
}
.container {
margin-top: 50px;
background-color: antiquewhite;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
border-radius: 20px;
padding-bottom: 10px;
}
table {
width: 80%;
}
th, td {
padding: 5px;
text-align: center;
border-radius: 20px;
}
th {
background-color: darkgoldenrod;
color: #fff;
}
tr {
background-color: beige;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
tr:hover {
background-color: #ddd;
}
input[type="submit"] {
font-size: 16px;
cursor: pointer;
background-color: coral;
border-radius: 10px;
border: none;
width: 70px;
height: 25px;
}
</style>
<script>
</script>
</head>
<body>
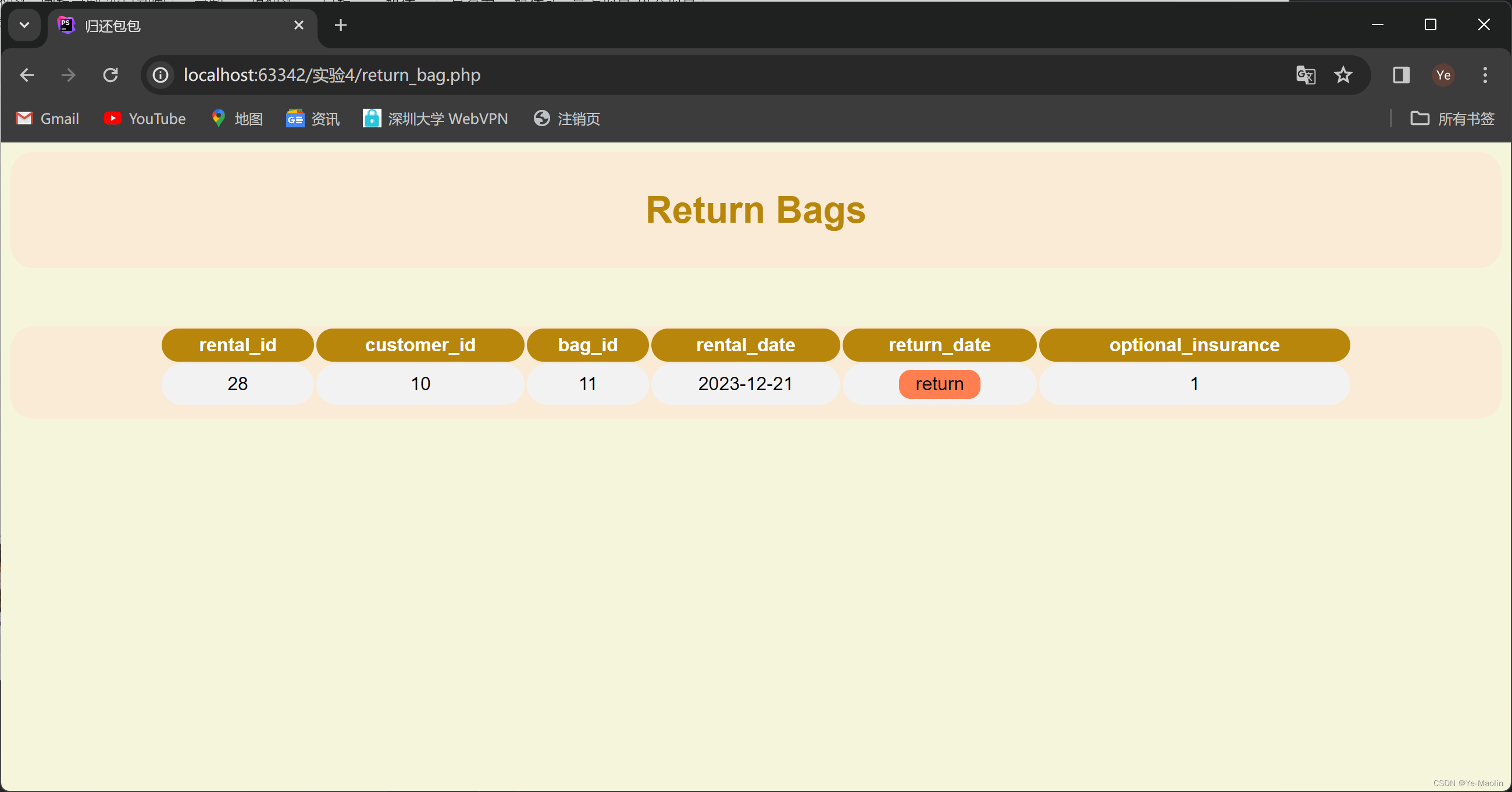
<header>
<h1>Return Bags</h1>
</header>
<div class="container">
<?php if ($has>0) {?>
<table>
<tr>
<?php foreach (getTableHeader('rental') as $key) { ?>
<th><?php echo $key; ?></th>
<?php } ?>
</tr>
<?php foreach ($tableData as $row) { ?>
<form method="post">
<?php if ($row['return_date'] == NULL) { ?>
<?php foreach ($row as $key => $value) { ?>
<?php if ($key == 'return_date') { ?>
<td>
<input type="hidden" name="rental_id" value="<?php echo $row['rental_id'] ?>">
<input type="submit" name="return" value="return">
</td>
<?php } else { ?>
<td>
<?php echo $value; ?>
</td>
<?php } ?>
<?php } ?>
</tr>
<?php } ?>
</form>
<?php } ?>
</table>
<?php } else { ?>
<header>
<h2>There is no rental.</h2>
</header>
<?php }?>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加包包</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: beige;
}
header {
background-color: antiquewhite;
color: darkgoldenrod;
padding: 10px;
text-align: center;
border-radius: 20px;
}
form {
background-color: antiquewhite;
padding: 20px;
border-radius: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 400px;
height: 175px;
}
label {
font-weight: bold;
text-align: center;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 16px;
box-sizing: border-box;
border-radius: 15px;
border-color: beige;
border-width: 1px;;
}
button {
background-color: coral;
color: #fff;
padding: 10px;
border: none;
border-radius: 15px;
width: 100px;
cursor: pointer;
}
button:hover {
background-color: lightsalmon;
}
.section {
display: flex;
justify-content: center;
}
.section form {
margin-top: 90px;
}
select {
font-size: 16px;
border: none;
border-radius: 5px;
}
</style>
</head>
<body>
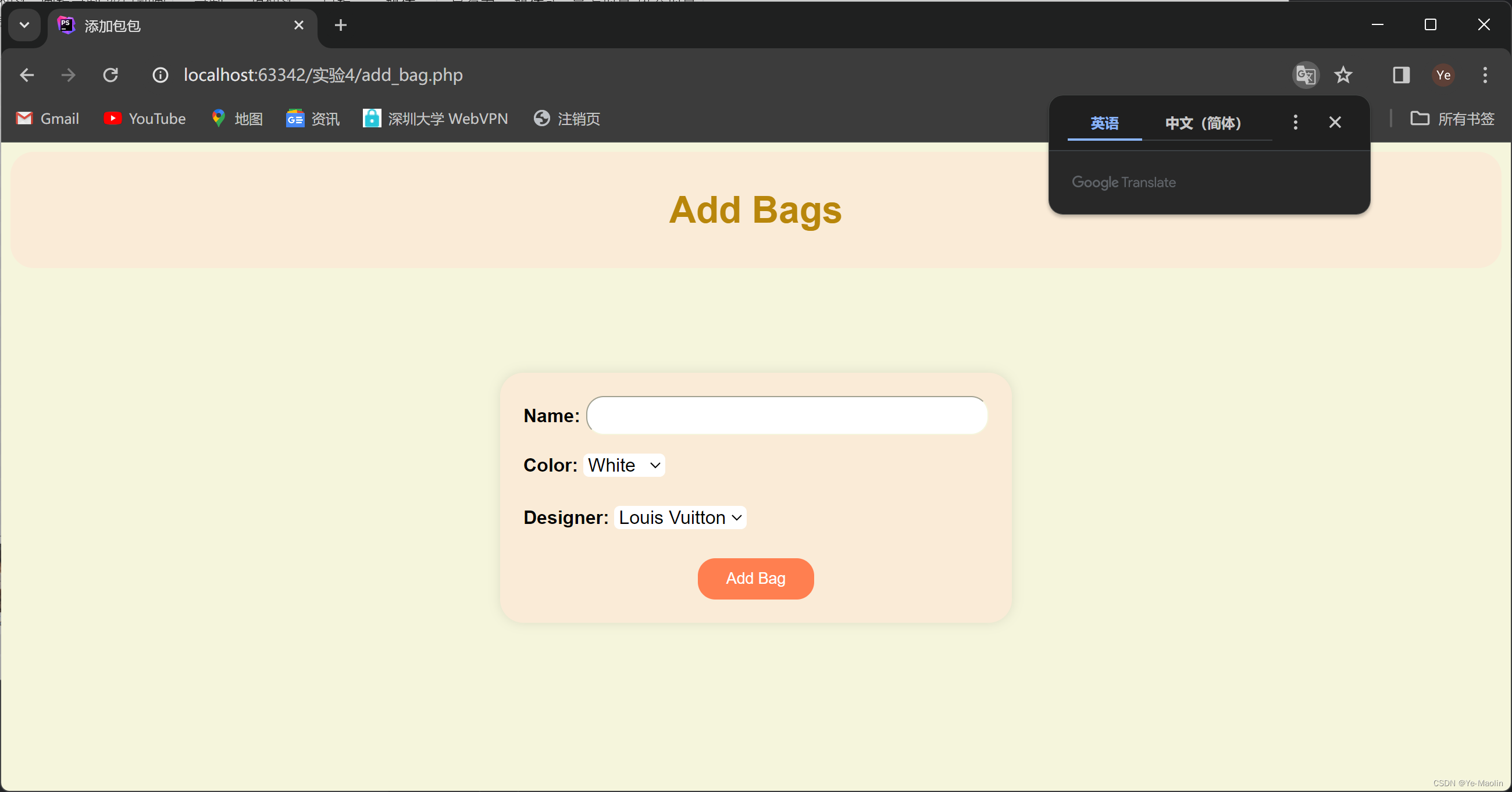
<header>
<h1>Add Bags</h1>
</header>
<?php
include 'database.php';
global $conn;
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// 处理表单提交
$colorFilter = $_POST['colorFilter'];
$designerFilter = $_POST['designerFilter'];
$name=$_POST['name'];
$id = getDesignerID($designerFilter);
$ID = getTableLength('bag');
$sql = "call add_bag($ID,'$name','$colorFilter',$id,0)";
$result = $conn->query($sql);
if ($result == 1)
echo '<script>alert("添加包包成功")</script>';
else
echo '<script>alert("添加包包失败")</script>';
}
?>
<div class="section">
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>">
<div class="section">
<label style="margin-top: 8px;margin-right: 5px" for="name">Name: </label>
<input type="text" id="name" name="name" required>
</div>
<div style="margin-bottom: 25px">
<label for="colorFilter">Color:</label>
<select name="colorFilter" id="colorFilter">
<option value="White">White</option>
<option value="Multi">Multi</option>
<option value="Camel">Camel</option>
<option value="Green">Green</option>
<option value="blue">Blue</option>
<option value="black">Black</option>
<option value="Mauve">Mauve</option>
<option value="Gold">Gold</option>
<option value="Plaid">Plaid</option>
</select>
</div>
<div style="margin-bottom: 25px">
<label for="designerFilter">Designer:</label>
<select name="designerFilter" id="designerFilter">
<option value="Louis Vuitton">Louis Vuitton</option>
<option value="Coach">Coach</option>
<option value="Prada">Prada</option>
<option value="Burberry">Burberry</option>
</select>
</div>
<div class="section">
<button type="submit">Add Bag</button>
</div>
</form>
</div>
</body>
</html>
<?php
include 'database.php';
$tableData = getBestCustomers();
?>
<!DOCTYPE html>
<html>
<head>
<title>最佳客户</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: beige;
}
header {
background-color:antiquewhite;
color:darkgoldenrod;
padding: 10px;
text-align: center;
border-radius: 20px;
}
.container {
margin-top: 50px;
background-color: antiquewhite;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
border-radius: 20px;
padding-bottom: 10px;
}
table {
width: 80%;
}
th, td {
padding: 5px;
text-align: center;
border-radius: 20px;
}
th {
background-color: darkgoldenrod;
color: #fff;
}
tr{
background-color: beige;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
tr:hover {
background-color: #ddd;
}
</style>
</head>
<body>
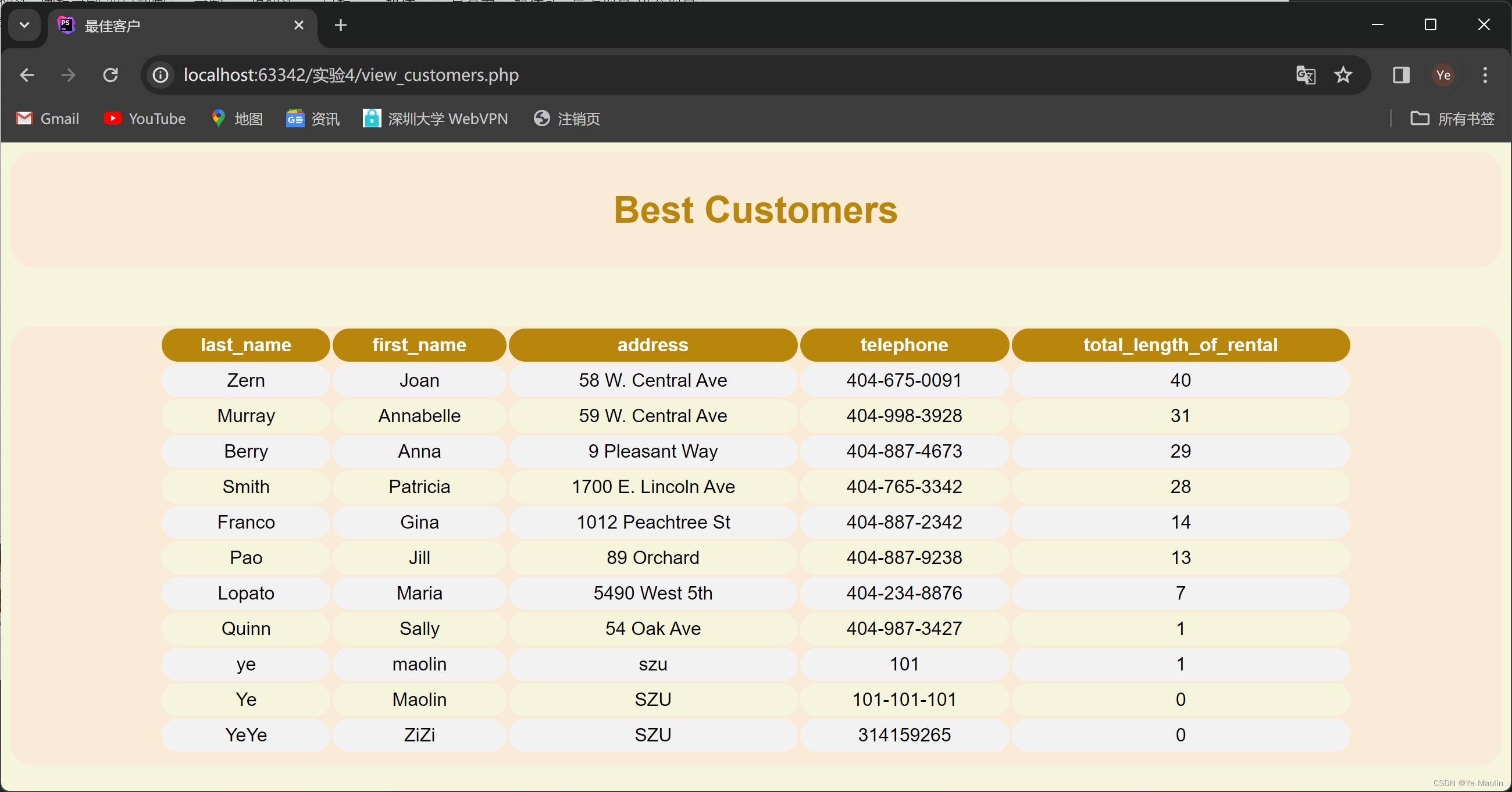
<header>
<h1>Best Customers</h1>
</header>
<div class="container">
<table>
<tr>
<th>last_name</th>
<th>first_name</th>
<th>address</th>
<th>telephone</th>
<th>total_length_of_rental</th>
</tr>
<?php foreach ($tableData as $row) { ?>
<tr>
<?php foreach ($row as $key => $value) { ?>
<td>
<?php echo $value; ?>
</td>
<?php } ?>
</tr>
<?php } ?>
</table>
</div>
</body>
</html>每个页面都引入的和数据库交互的database.php
<?php
// 数据库连接信息
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "rbms";
// 创建数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) { //数据库连接失败弹出提示
echo '<script>alert("数据库连接失败")</script>';
die(); //终止代码
}
function getPrice($id)
{
global $conn;
$sql = "select price from designer where designer_id = $id";
$result = $conn->query($sql);
$row = $result->fetch_assoc();
return $row['price'];
}
function getDesignerID($name)
{
global $conn;
$sql = "select designer_id from designer where name = '$name'";
$result = $conn->query($sql);
$row = $result->fetch_assoc();
return $row['designer_id'];
}
function getBestCustomers()
{
global $conn;
$sql = "call BestCustomers()";
$result = $conn->query($sql);
$tableData = array();
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
$tableData[] = $row;
}
}
return $tableData;
}
function getNoReturnLength()
{
global $conn;
$sql = "select count(*) from rental where return_date is NULL";
$result = $conn->query($sql);
$row = $result->fetch_assoc();
return $row['count(*)'];
}
function getTableLength($tableName)
{
global $conn;
$sql = "select count(*) from $tableName";
$result = $conn->query($sql);
$row = $result->fetch_assoc();
return $row['count(*)'];
}
function getTableData($tableName)
{
global $conn;
$sql = "select*from $tableName";
$result = $conn->query($sql);
$tableData = array();
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
$tableData[] = $row;
}
}
return $tableData;
}
function getTableHeader($tableName)
{
global $conn;
$sql = "describe $tableName";
$result = $conn->query($sql);
$tableHeader = array();
if ($result) {
while ($row = $result->fetch_assoc()) {
$tableHeader[] = $row['Field'];
}
}
return $tableHeader;
}
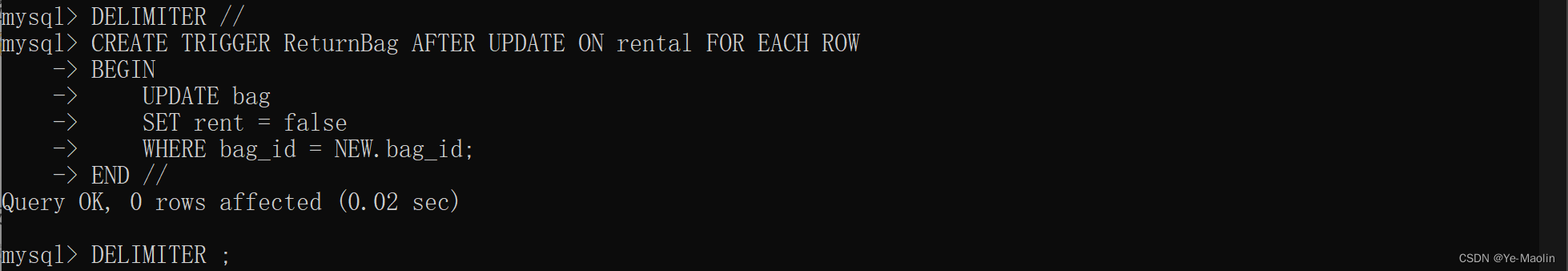
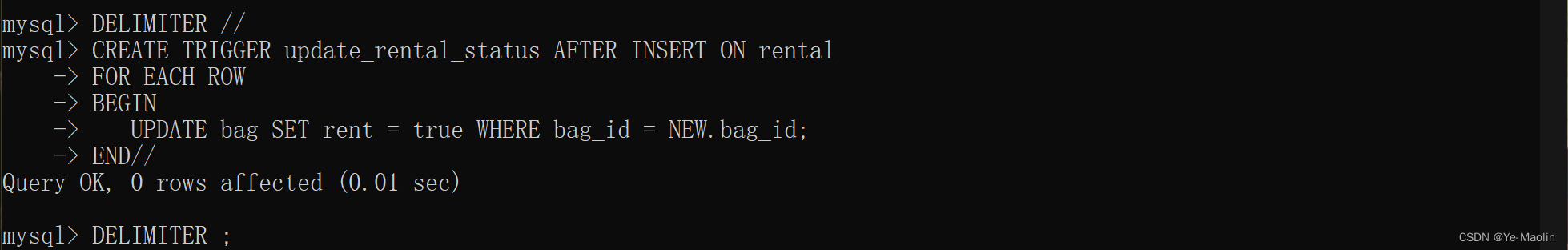
?>除此之外,MySQL上实现了几个存储过程和两个触发器

触发器,当rental表被更新时,自动更新bag表中相应包包的租借状态,还回去了

触发器,当rental被插入时,自动更新bag表中相应包包的租借状态,被借走了

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-12-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
数据库
云数据库为企业提供了完善的关系型数据库、非关系型数据库、分析型数据库和数据库生态工具。您可以通过产品选择和组合搭建,轻松实现高可靠、高可用性、高性能等数据库需求。云数据库服务也可大幅减少您的运维工作量,更专注于业务发展,让企业一站式享受数据上云及分布式架构的技术红利!

