Echarts 折线图加渐变色
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
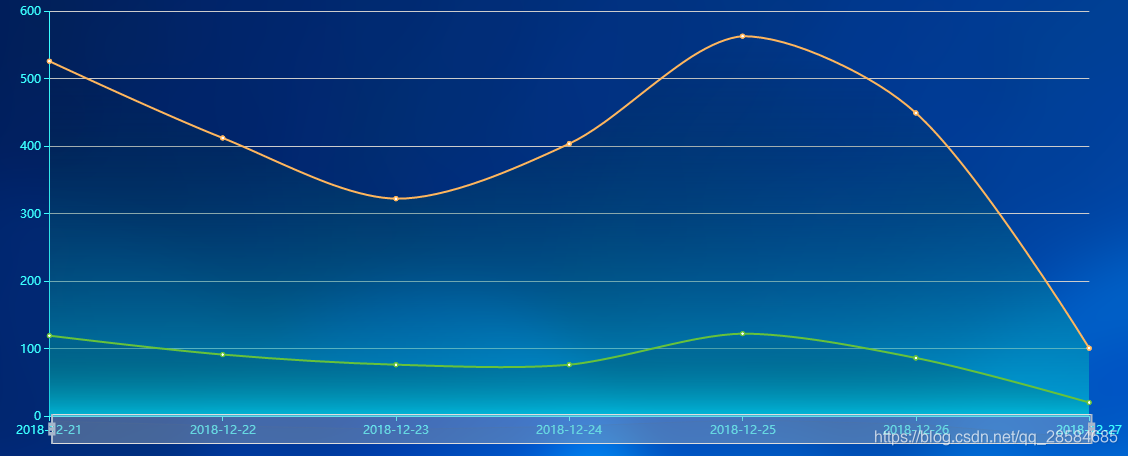
折线图是用折线将各个数据点标志连接起来的图表,用于展现数据的变化趋势。可用于直角坐标系和极坐标系上。 折线图加入渐变色会使图标变得更加炫酷

折线图
series: [
{
name: '销售金额',
type: 'line',
smooth: true,//曲线
areaStyle: {normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#00c1de'
}, {
offset: 1,
color: 'rgba(0,0,0,0)'
}]),
}},
data: this.data1.heji.data,
itemStyle: {
normal: {
lineStyle: {
color: '#ffb65d'
}
}
}
},
]本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-12-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读