微信小程序、UniApp如何实现分包预加载???
“正在加载模块”?
如果我们小程序中使用了分包,我们在第一次加载分包中页面时,通常会提示“正在加载模块”,在意用户体验的你肯定不会接受的吧!!
分包预加载如何实现?
分包预下载目前只支持通过配置方式使用,暂不支持通过调用API完成
1. 预下载分包行为在进入某个页面时触发,通过在 app.json 增加 preloadRule 配置来控制
"preloadRule": {
"pages/pose-contact/pose-contact": { //想要实现预加载的页面名称
"network": "all", //指定网络 all 不限网络 wifi:仅wifi
"packages": ["subpages"] //分包的 root 或 name
}
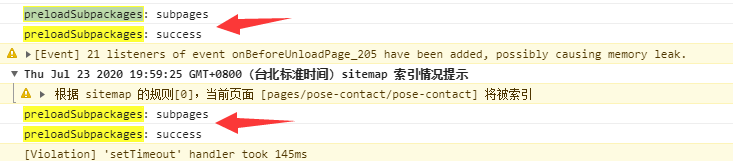
},2. 查看是否预加载成功 preloadSubpackages
进入触发预加载页面时看log 会打印 preloadSubpackages 信息,显示 success即为成功

preloadSubpackages
注意: 触发页面的选取也要注意,既要能满足用户的体验但也要注意预加载分包会对当前页面的加载速度有一定的影响
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-12-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读