牛逼!这个新的UI组件库要同时兼容微信和支付宝?
大家好,我是「前端实验室」爱分享的了不起~
和大家分享一个好消息:支付宝小程序官方 UI 组件库正式加入 Ant Design 大家庭啦!

相信大家已经很熟悉 Ant Design 的品牌,Ant 家族已经有了 Ant Design、AntV 等众多优秀的产品,新成员Ant Design Mini 的出现无疑是锦上添花。
简介
Ant Desigin Mini 组件库中已有 16 个核心组件完成了微信小程序的适配工作! 也就是说,现在你不仅可以在支付宝小程序中使用 Ant Desigin Mini 组件库,也可以在微信小程序中使用了!
首批适配的组件包括:Button、Slider、Container、Icon、Loading、Switch、Tag、Input、Calendar、List、Result、Popover、Mask、Stepper、Popup、Checkbox。
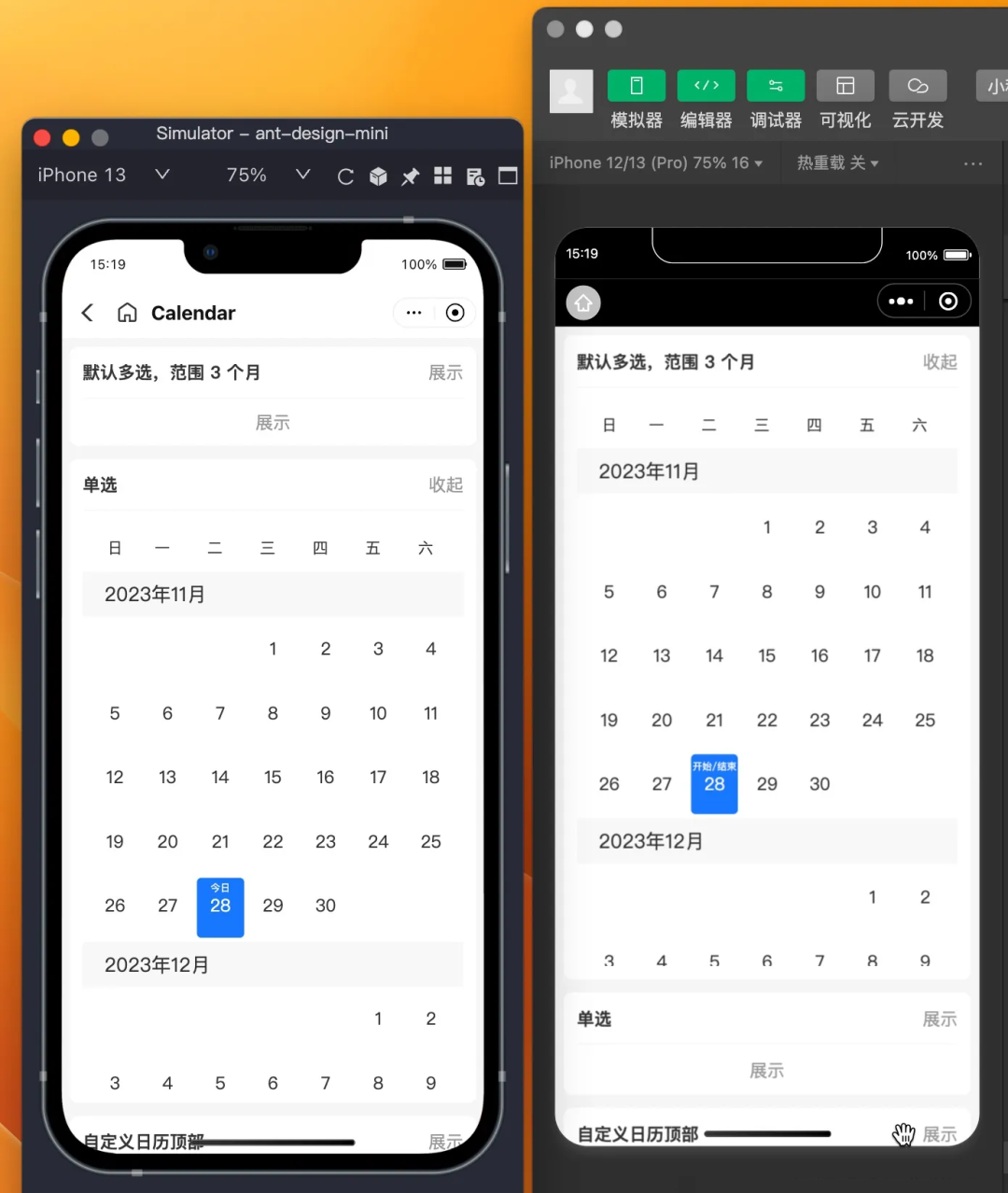
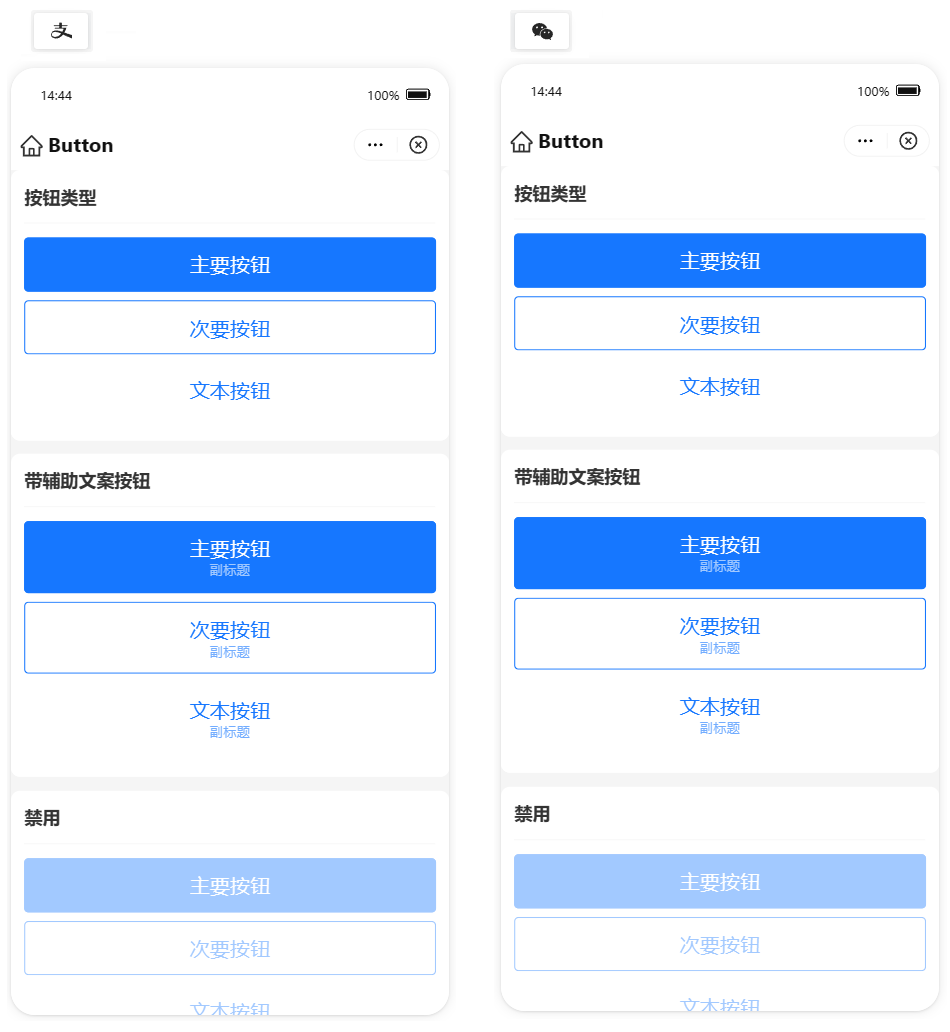
话不多说,先睹为快!


两个平台上的效果几乎一模一样!
上手体验
刚才说了,目前 Ant Design Mini 的微信版还没有适配完所有组件。这里我们先在支付宝小程序中使用。
npm 安装
Ant Design Mini 是一套运行在支付宝小程序中的组件库,安装很简单:
$ npm i antd-mini --save
开启 component2
从 2.11.0 版本起,需要开启 component2,开启后自定义组件会使用新的生命周期运行模式。开启方法:在支付宝小程序 IDE 中的 详情 > 项目配置 中,勾选 启用 component2 编译。
引入组件
{
"usingComponents": {
"ant-button": "antd-mini/es/Button/index"
}
}
使用
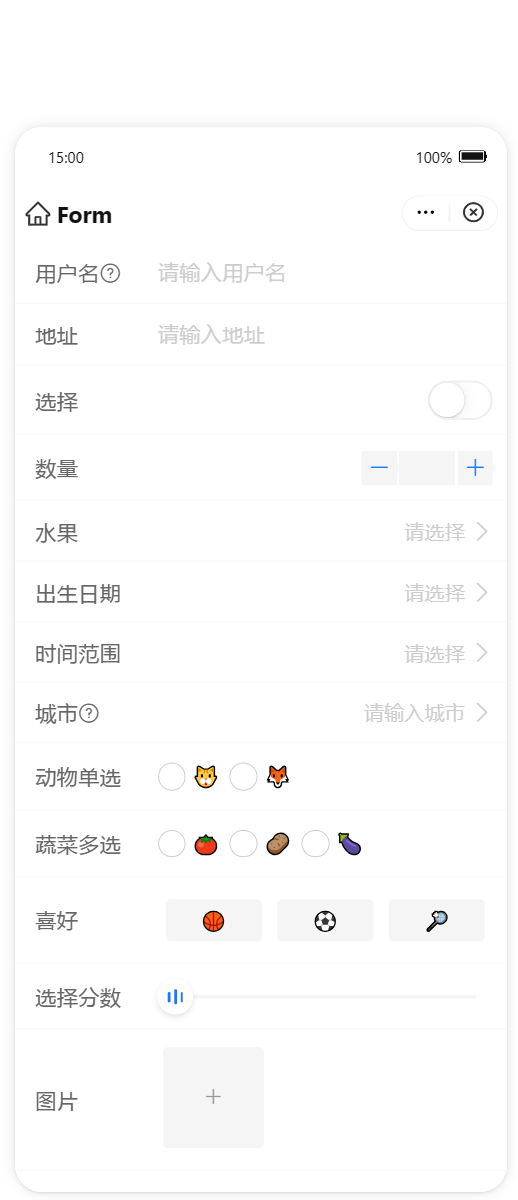
来个表单试试~
<form-input
label="用户名"
name="account"
placeholder="请输入用户名"
tooltip="用户名说明"
allowClear
ref="handleRef" />
<form-input
label="地址"
name="address"
placeholder="请输入地址"
allowClear
ref="handleRef" />
<form-switch
label="选择"
name="needDelivery"
ref="handleRef" />
<form-stepper
label="数量"
name="quantity"
ref="handleRef" />
<form-picker
label="水果"
arrow
name="fruit"
options="{{fruitList}}"
ref="handleRef" />
<form-date-picker
label="出生日期"
arrow
name="birthday"
ref="handleRef" />
<form-range-picker
label="时间范围"
arrow
name="range"
ref="handleRef" />
<form-cascader-picker
label="城市"
arrow
options="{{cityList}}"
name="city"
tooltip="选择城市"
placeholder="请输入城市"
ref="handleRef" />
<form-radio-group
label="动物单选"
name="animalChoose"
options="{{radioGroupOptions}}"
ref="handleRef" />
<form-checkbox-group
label="蔬菜多选"
name="fruitChoose"
options="{{checkboxGroupOptions}}"
ref="handleRef" />
<form-selector
label="喜好"
name="likeChoose"
options="{{selectorOptions}}"
ref="handleRef" />
<form-slider
label="选择分数"
name="slider"
showTooltip
ref="handleRef" />
<form-upload-image
label="图片"
name="image"
onUpload="onUpload"
ref="handleRef" />
<view class="buttons">
<button
type="primary"
onTap="submit"
style="margin-bottom: 12px">
提交
</button>
<button onTap="reset">重置</button>
</view>

感觉还不错~
其他
虽然 Ant Design Mini 正在积极适配微信小程序,但目前仍旧有待进一步处理的情况:双平台无法对齐。受制于各平台框架设计,存在一些差异。
- 两个平台的事件 API 不同。
支付宝小程序可以把实例上通过 props 传递给子组件,而微信需要在 data 里传递函数。视图层的写法也所有不同。下面是 Calendar 在两种平台的使用方式。
这是微信小程序
Page({
data:{
handleFormat() {
}
}
})
<calendar onFormat="{{handleFormat}}" />
这是支付宝小程序
Page({
handleFormat() {
}
})
<calendar onFormat="handleFormat" />
- 微信小程序不支持在 slot 为空时显示默认值 这样在微信平台上就取消了部分 slot,对应会损失一些定制能力。还有就是微信小程序不支持循环渲染 slot , 所以部分组件无法迁移到微信, 比如下面这种写法。
<view a:for="{{items}}">
<slot
value="{{item}}"
index="{{index}}"
name="labelPreview" />
</view>
为了应对这些问题,支付宝方面已经在着手处理适配的差异问题了。像通过中立模板、AI智能代码转换等方式来处理。但这可能稍稍有点考验普通开发者的动手能力。我们还是一起期待官方后续的处理结果吧!
更多详情,请参阅下方地址:
官方地址: https://mini.ant.design/
