打造企业级自动化运维平台系列(八):Jenkis 部署前后端分离项目
环境准备
安装JDK
安装的版本是JDK11,直接使用yum一键安装。
yum install java-11-openjdk-devel
安装Git
直接执行如下命令一键安装
yum install git
- 配置Maven环境
- 配置Node.js环境
- 部署Nginx
- 部署Tomcat
- Jenkins安装
如果有不会安装部署以上服务的,请参考公众号往期文章,这里不再赘述了。更多关于构建企业自动化运维平台系列的学习文章,请参阅:企业级自动化运维平台,本系列持续更新中。
配置Jenkins
在部署Vue和SpringBoot项目之前务必配置一下Jenkins。
安装Maven插件
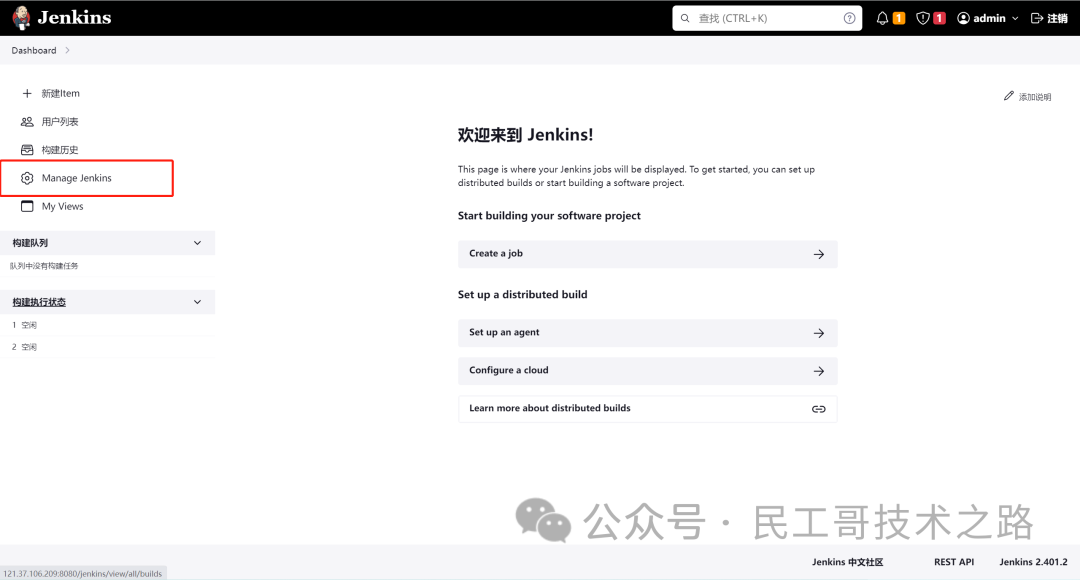
1、点击左边的Manage Jenkins

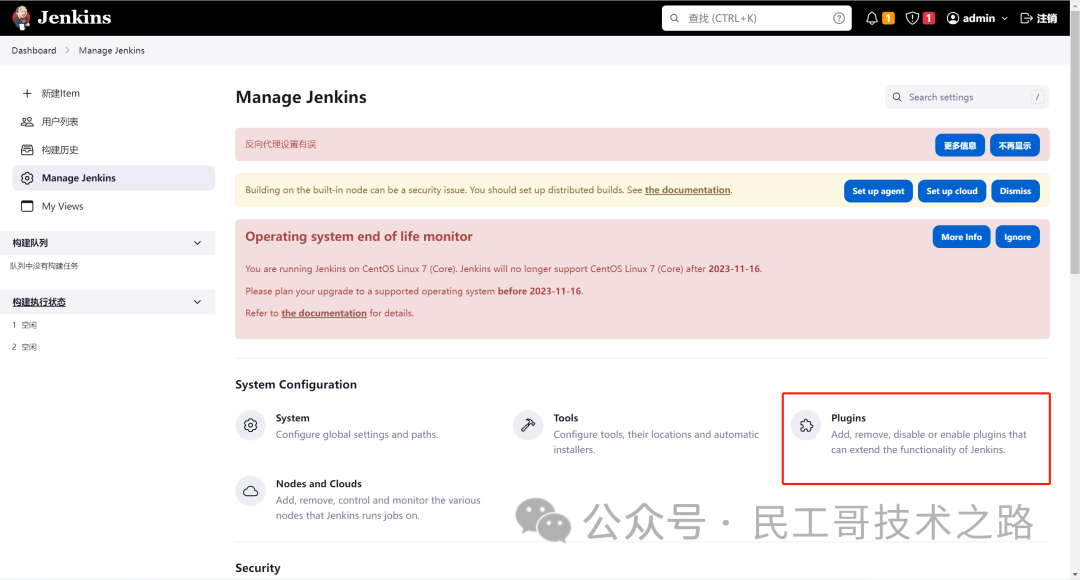
2、点击Plugins

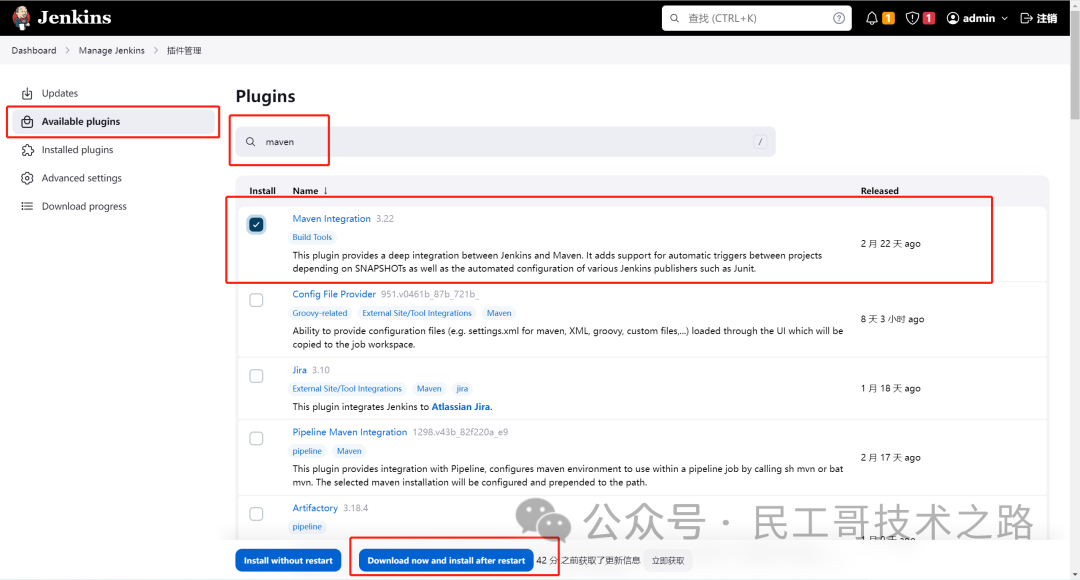
3、搜索Maven并安装,记得勾选

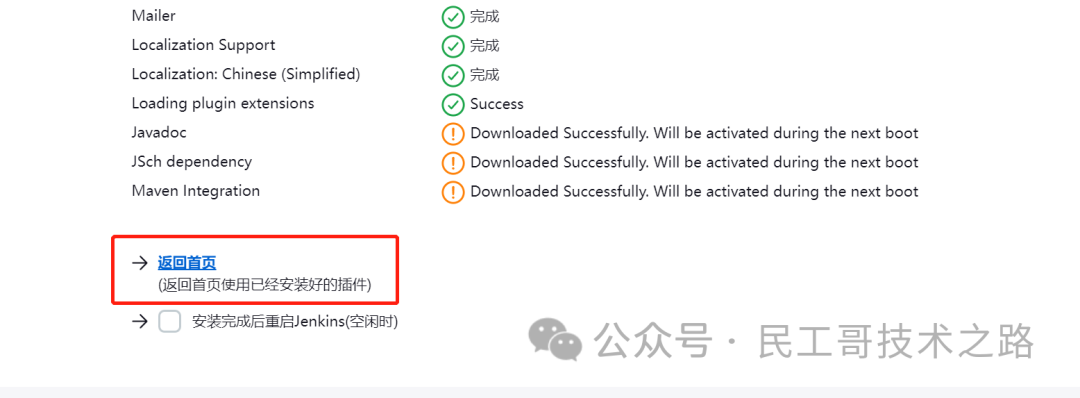
4、静静等待安装完毕,然后点击返回首页

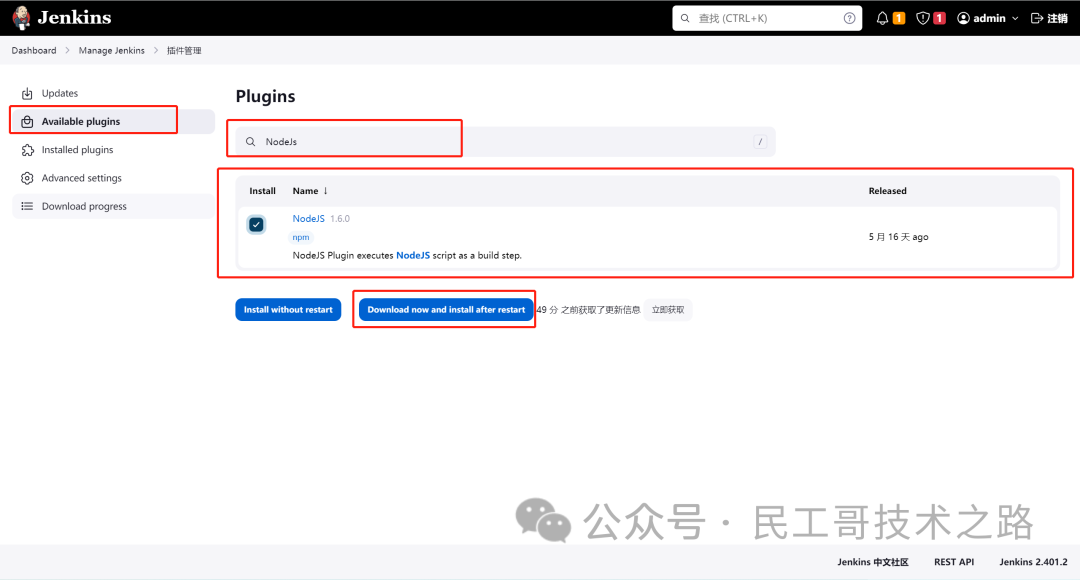
安装Node.js插件
1、重复之前的步骤,这次搜索NodeJs进行安装,记得勾选。

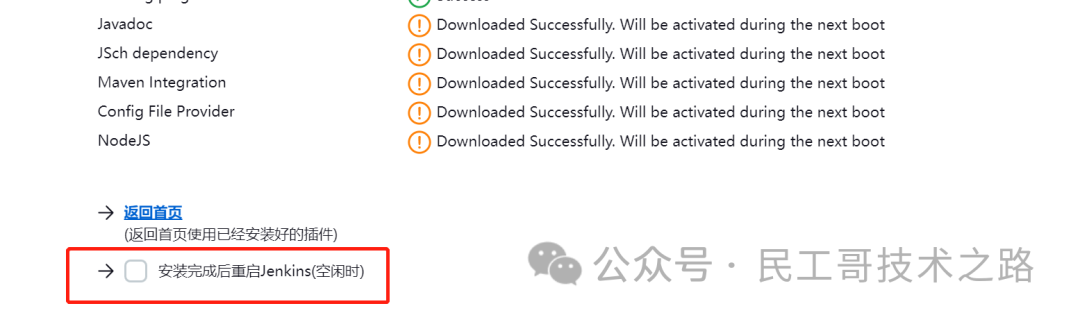
2、勾选并重启Jenkins完成之前Maven和本次Node.js的安装。

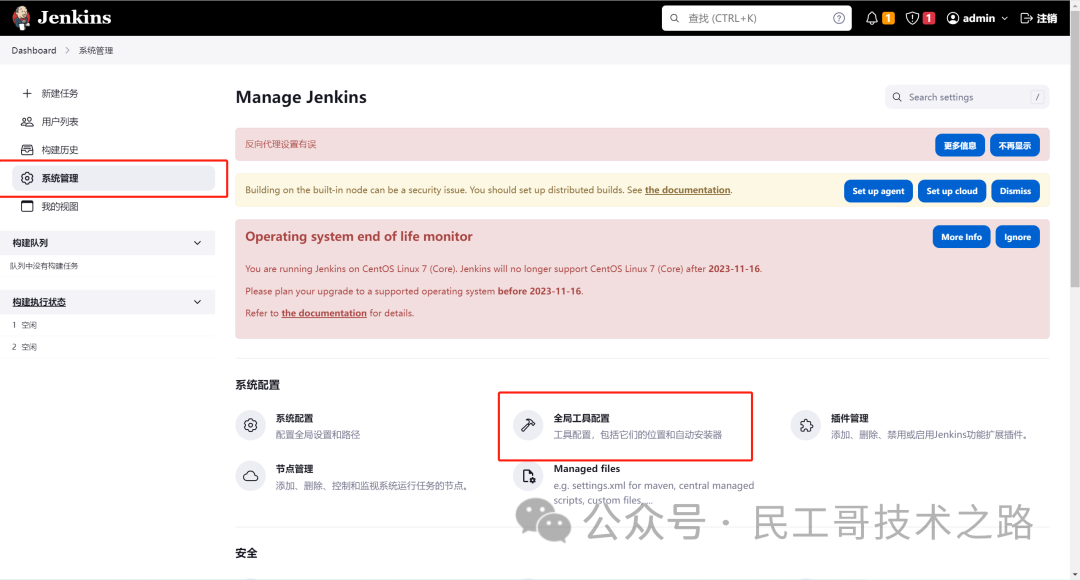
3、重启以后输入账号和密码重新登录进来,选择左边的系统管理,接下来进行全局工具配置。

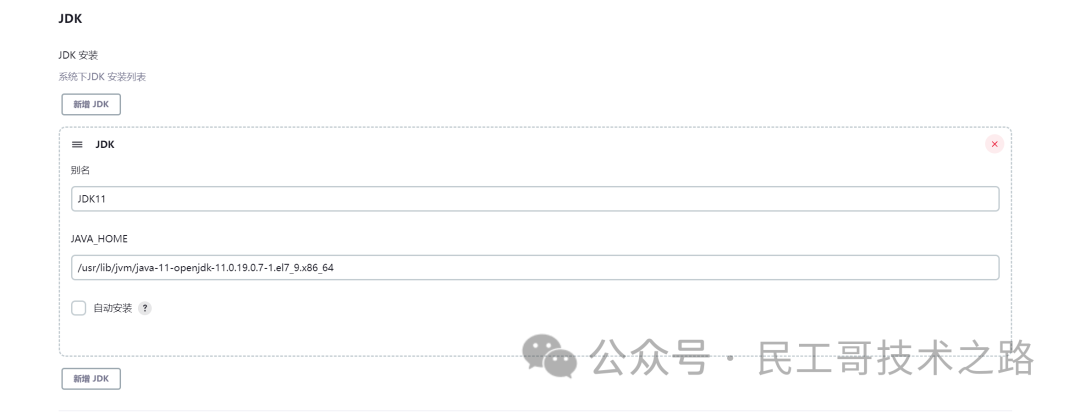
配置JDK
我们需要找到yum安装的JDK源目录,按顺序执行如下命令:
1、查java位置
which java
2、查软连
ls -l /usr/bin/java
3、查JDK源目录
ls -l /etc/alternatives/java

找到的源目录如下
/usr/lib/jvm/java-11-openjdk-11.0.19.0.7-1.el7_9.x86_64
4、点击新增JDK并取消自动安装,最后将源目录粘贴到Jenkins配置中

这样JDK就配置完成了!
配置Maven
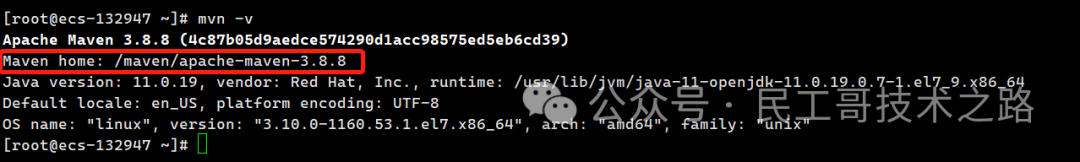
1、输入如下命令找到我们Maven仓库
mvn -v

找到的源目录如下
/maven/apache-maven-3.8.8
2、点击新增Maven并取消自动安装,最后将源目录粘贴到Jenkins配置中.

这样Maven就配置完成了!
配置Node.js
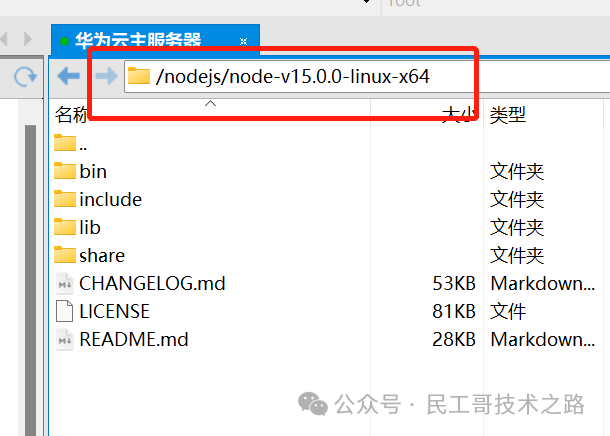
1、找到安装Node.js的源目录

源目录如下:
/nodejs/node-v15.0.0-linux-x64
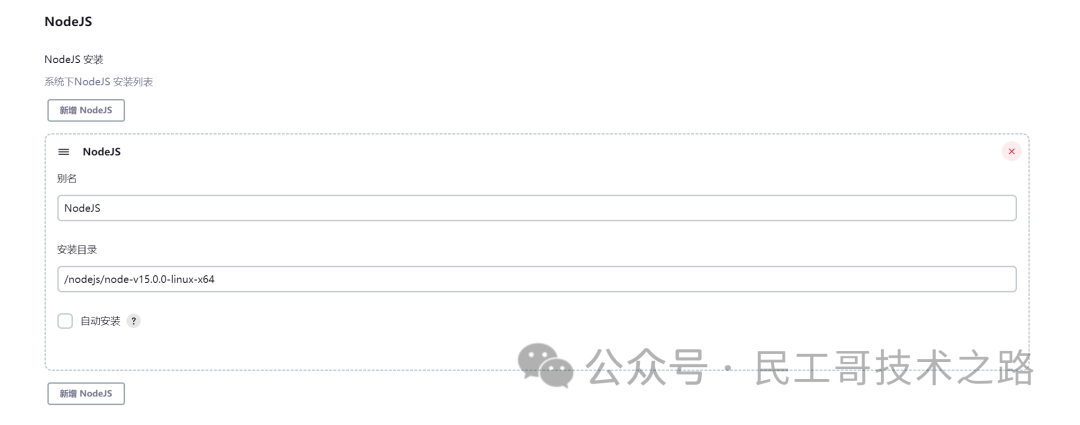
2、点击新增NodeJs并取消自动安装,最后将源目录粘贴到Jenkins配置中

这样Node.js也配置完成了! 以上三个都配置完成以后,翻到最下面点击保存!

部署SpringBoot项目
1、新建SpringBoot项目打包的Jar包的存放地址,这边我的绝对路径是
/project/springboot

2、回到首页,点击新建任务

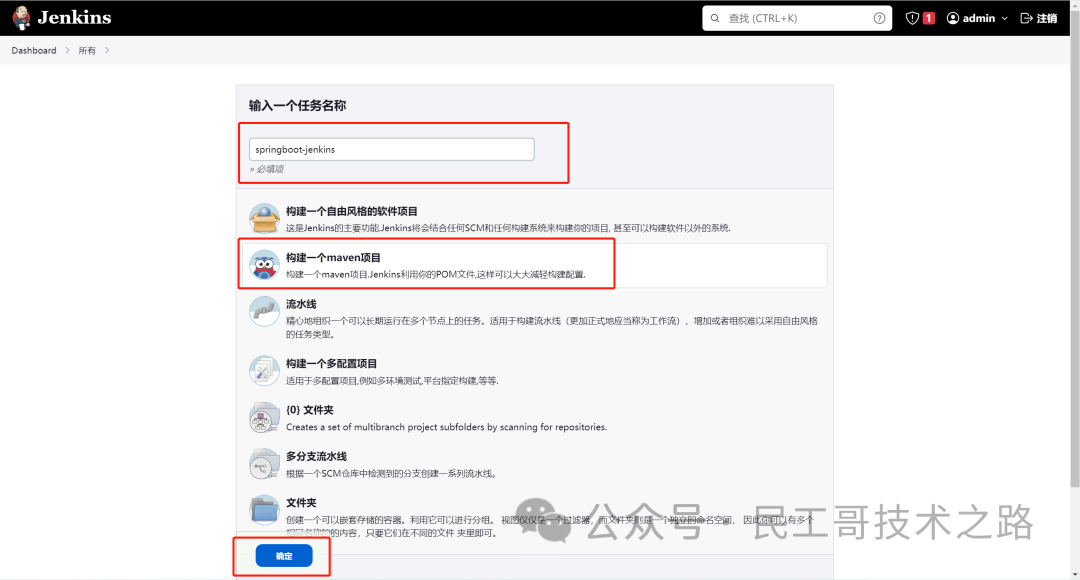
3、输入项目名称,选择构建一个maven项目,最后点击确定

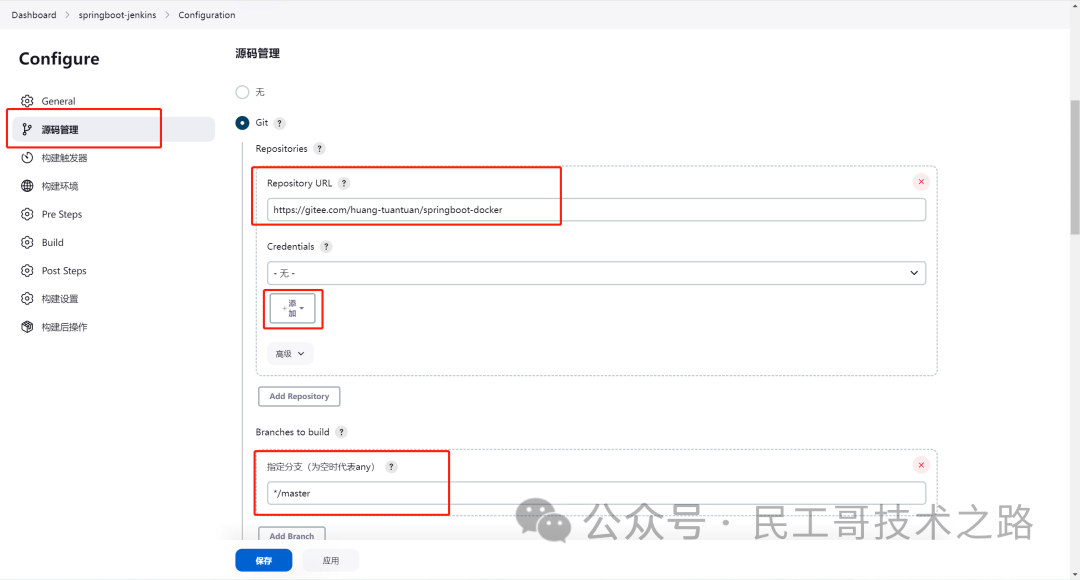
4、选择源码管理,输入git仓库地址,如果你这个仓库是私有的,需要手动添加一下凭据,就是你git的账号和密码,因为我这个项目是开源的,所以不需要进行添加,分支默认选择主分支

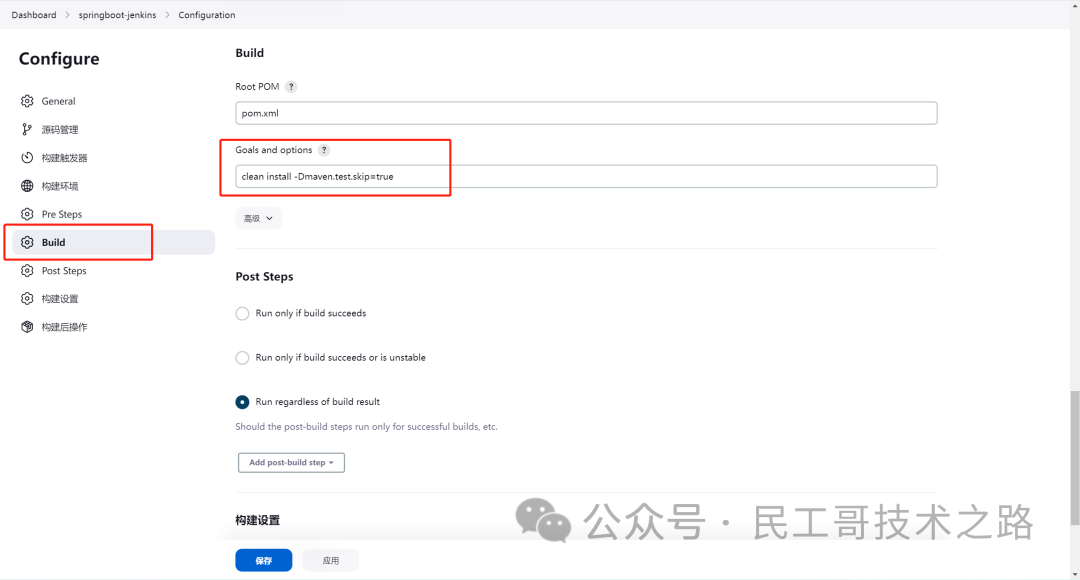
5、选择在Build,在Goals and options中添加如下命令
clean install -Dmaven.test.skip=true
命令详解
clean
#清理项目,会删除目标目录target里面的文件
install
#安装项目到本地仓库,会先执行compile,test等目标,然后把打包的jar上传到本地仓库
-Dmaven.test.skip=true
#该参数表示跳过测试代码的编译和执行

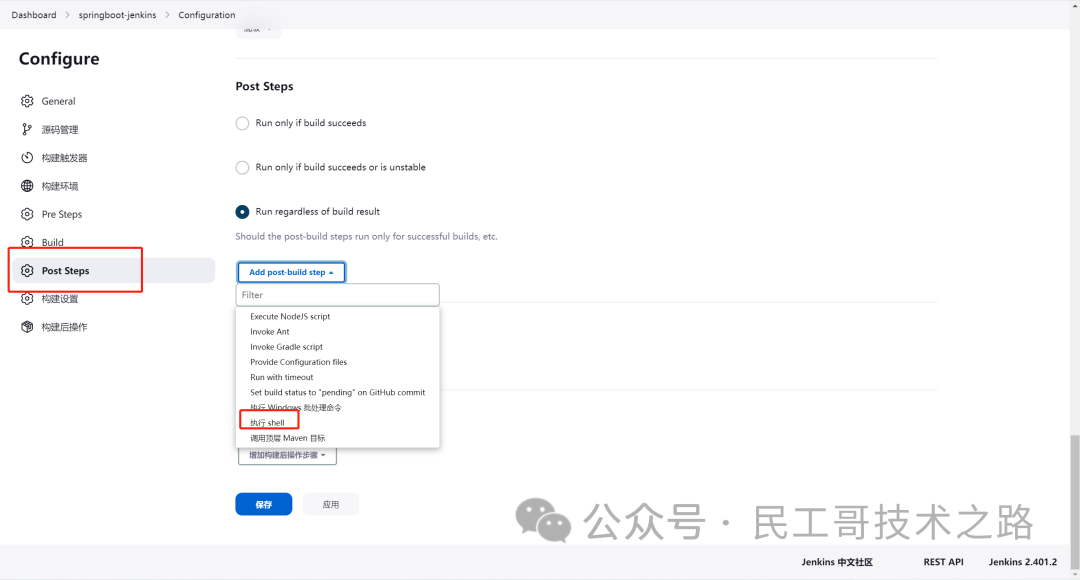
6、选择Post Steps,选择执行shell

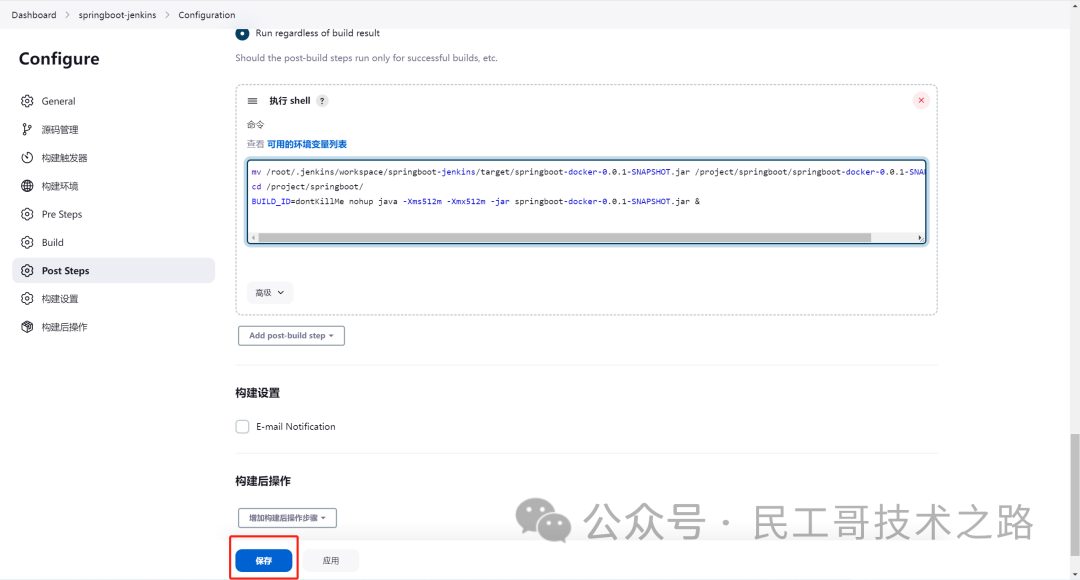
添加如下命令
mv /root/.jenkins/workspace/springboot-jenkins/target/springboot-docker-0.0.1-SNAPSHOT.jar /project/springboot/springboot-docker-0.0.1-SNAPSHOT.jar
cd /project/springboot/
BUILD_ID=dontKillMe nohup java -Xms512m -Xmx512m -jar springboot-docker-0.0.1-SNAPSHOT.jar &
注:
- 1、/root/.jenkins/workspace/springboot-jenkins中的springboot-jenkins是这次构建的项目名
- 2、需要自己先提前新建好/project/springboot目录
- 3、springboot-docker-0.0.1-SNAPSHOT.jar是maven打包后默认的文件名,不知道的先提前打包看一下包名,防止写错
命令详解
mv /root/.jenkins/workspace/springboot-jenkins/target/springboot-docker-0.0.1-SNAPSHOT.jar /project/springboot/springboot-docker-0.0.1-SNAPSHOT.jar
#这行将Jenkins工作空间里构建好的Spring Boot项目的jar文件,移动到/project/springboot目录下,以便运行。
cd /project/springboot/
#切换目录到上一步移动jar包的目录。
BUILD_ID=dontKillMe nohup java -Xms512m -Xmx512m -jar springboot-docker-0.0.1-SNAPSHOT.jar &
#BUILD_ID=dontKillMe 是为了阻止Jenkins在任务完成后杀掉启动的进程,使用nohup在后台运行该jar文件,启动Spring Boot应用。
7、点击保存

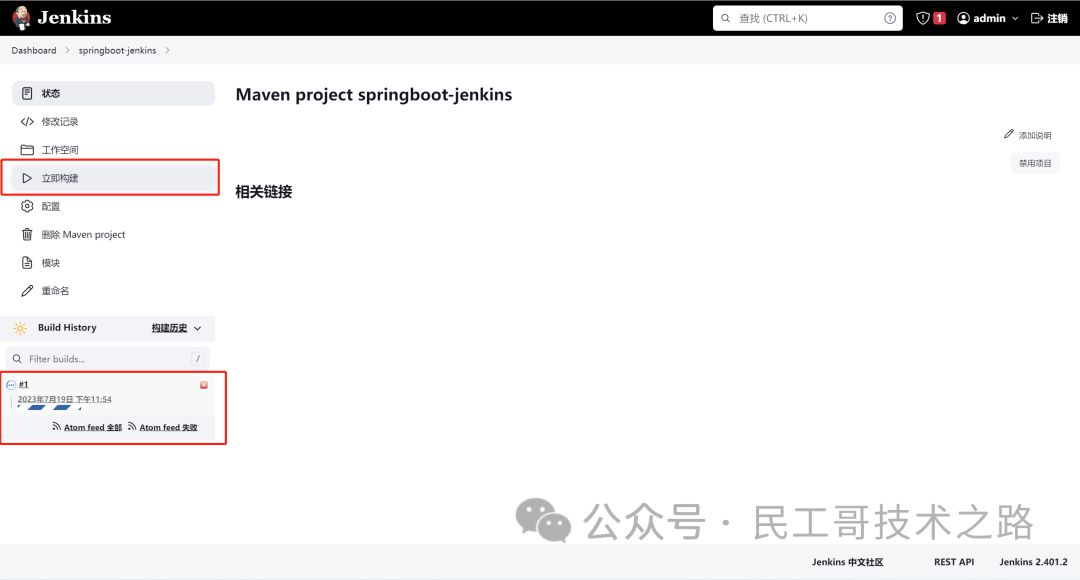
8、点击立即构建,接着左下角就会有个加载动画

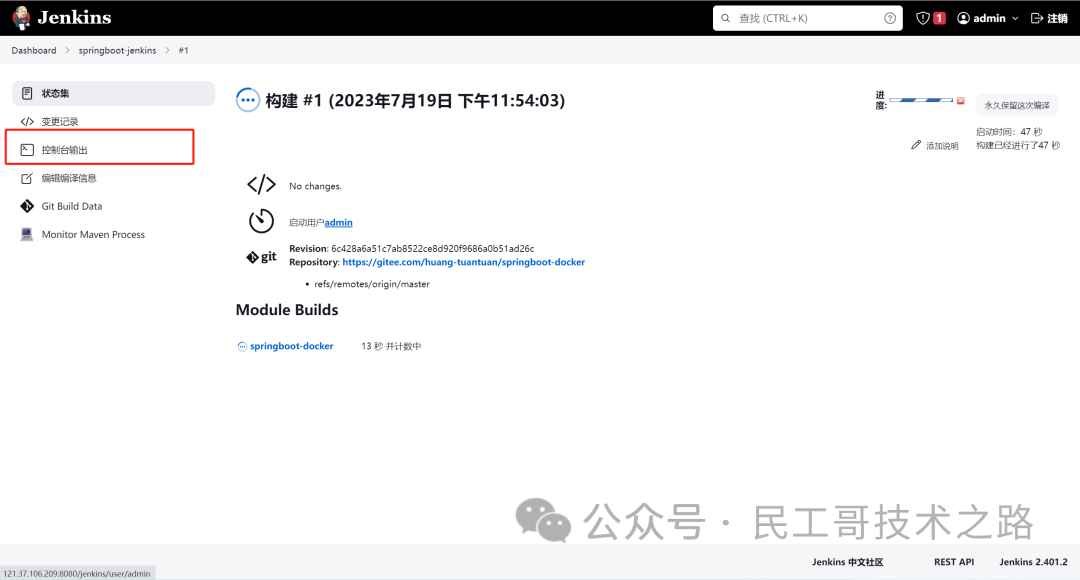
9、点进去以后,点击控制台输出

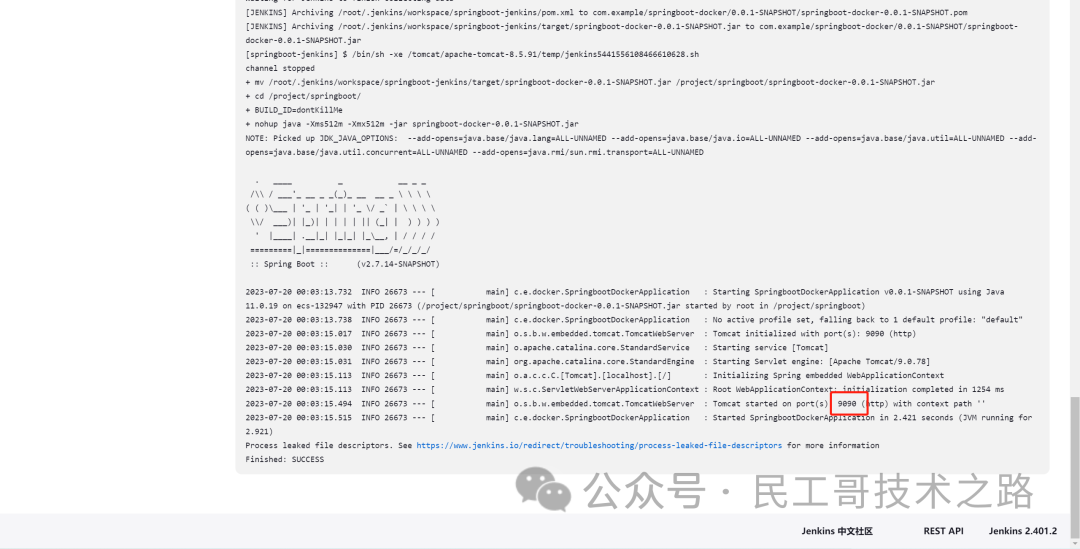
10、第一次部署会比较慢,因为我的Maven仓库是空的,所以因为大部分的时间都是Maven在从阿里云镜像下载Jar包,多多等待一会

这样就部署成功了!注:放行9090端口号。
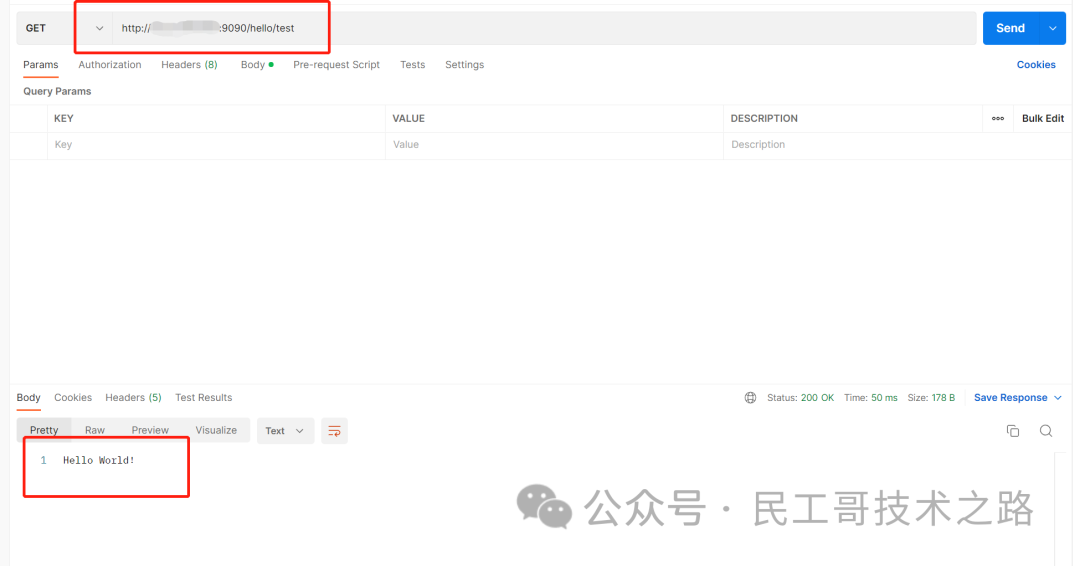
10、使用postman测试接口

OK,大功告成!
部署Vue项目
1、新建Vue项目的存放地址,这边我的绝对路径是
/project/vue/dist

这个是我配置好Nginx服务器读取的网站目录.
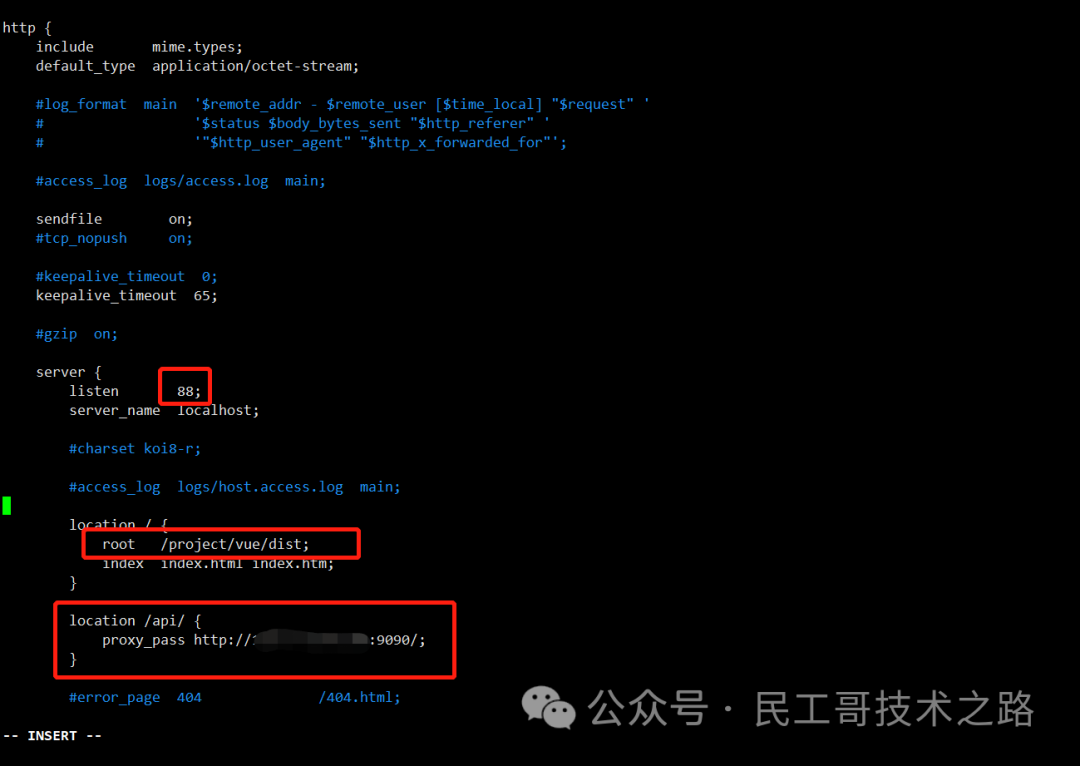
2、配置好nginx.conf文件,只要有3个地方,分别是:端口号、读取路径和反向代理.
location /api/ { proxy_pass http://ip:端口/; }
如图所示

不知道怎么配置的可以看部署Nginx相关的文章。注:安全组需要放行88端口号。
3、启动我们的Nginx然后进行访问。

因为我们的dist文件夹什么都没有,所以403很正常 。
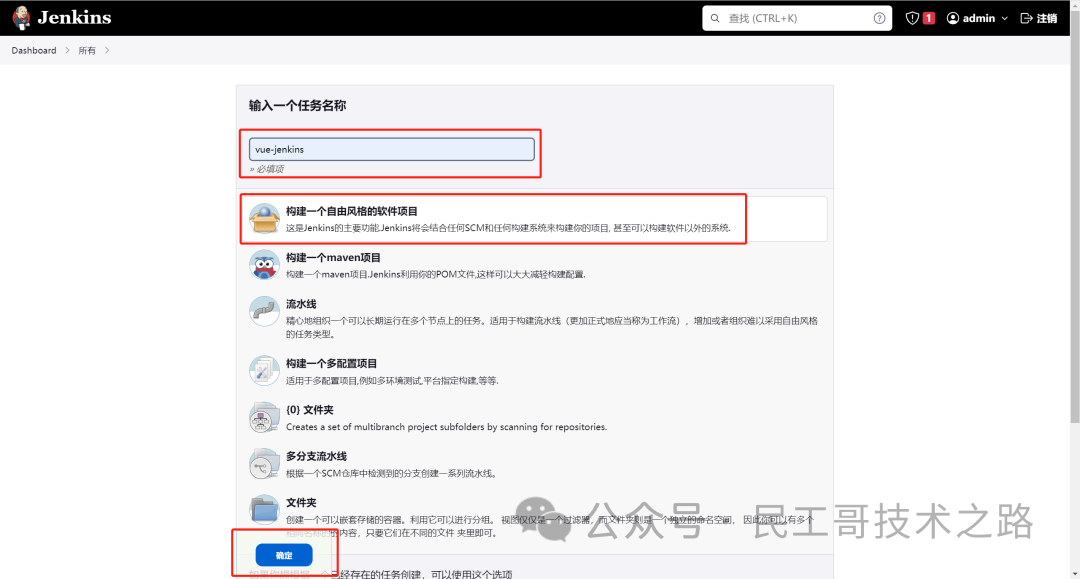
4、重复之前的步骤,输入项目名,选择自由风格的软件项目,最后点击确定 。

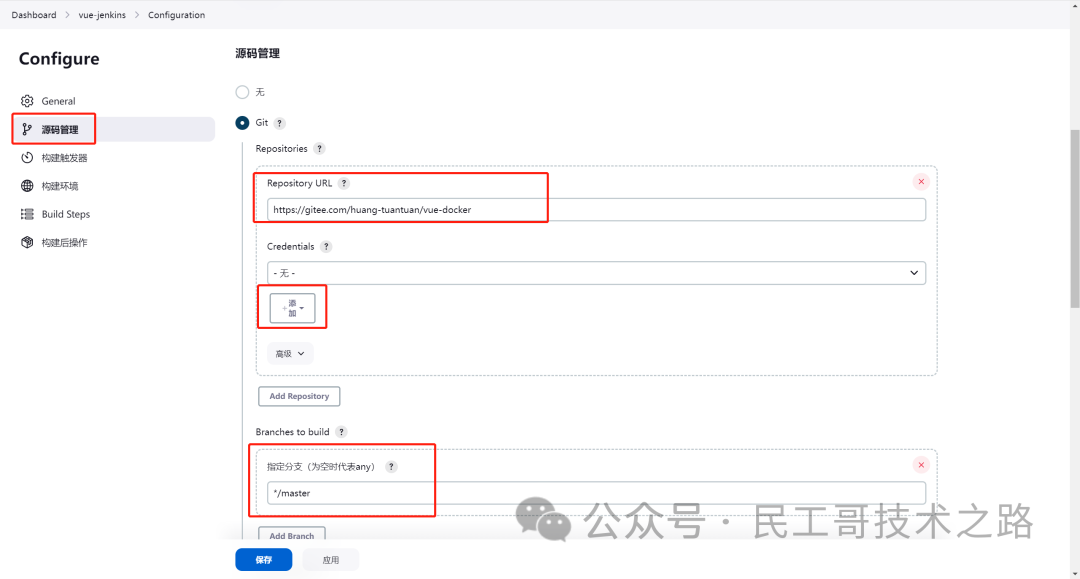
5、点击源码管理,粘贴你的项目地址并指定分支,我这边提供的是开源的Demo,所以不需要添加凭据。

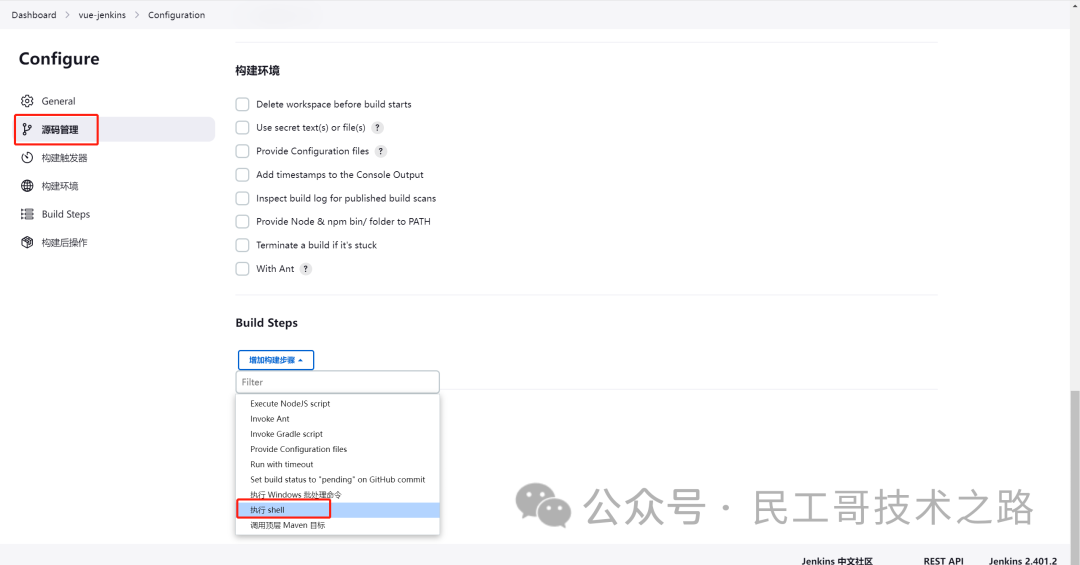
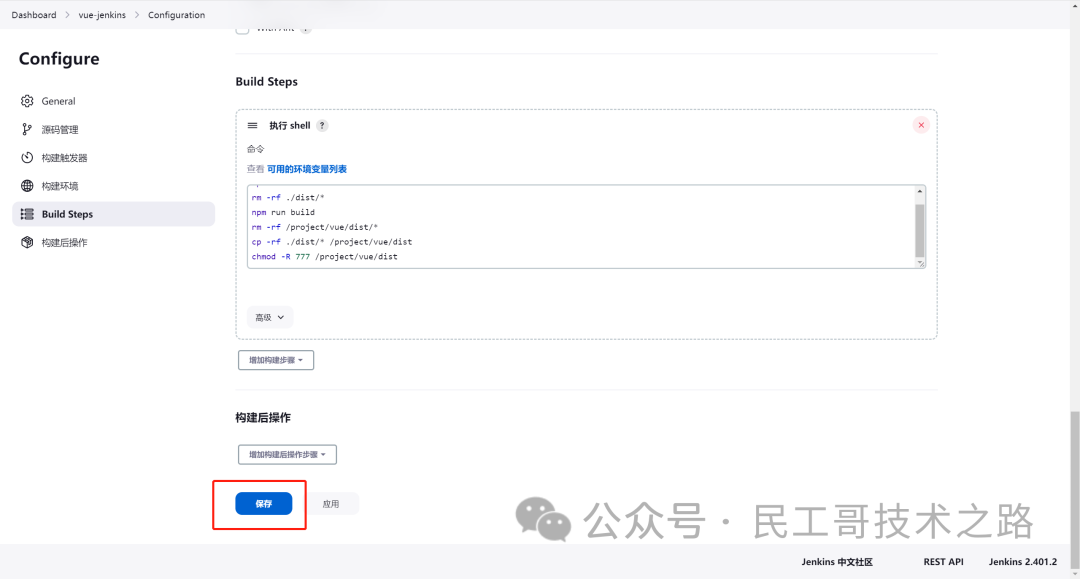
6、点击Build Steps,选择执行shell 。

7、执行如下命令
npm install
rm -rf ./dist/*
npm run build
rm -rf /project/vue/dist/*
cp -rf ./dist/* /project/vue/dist
chmod -R 777 /project/vue/dist
命令详解:
npm install
#运行npm install安装所需的node模块依赖
rm -rf ./dist/*
#清空本地dist目录,删除之前的构建结果
npm run build
#运行npm run build命令进行项目打包构建,生成最新的dist文件夹
rm -rf /project/vue/dist/*
#删除服务器部署目录下的旧的dist,做部署前的清理工作
cp -rf ./dist/* /project/vue/dist
#将最新构建的本地dist目录拷贝到服务器部署目录下,完成部署
chmod -R 777 /project/vue/dist
#修改部署目录的权限为777,确保jenkins用户有足够权限写入部署目录
8、点击保存

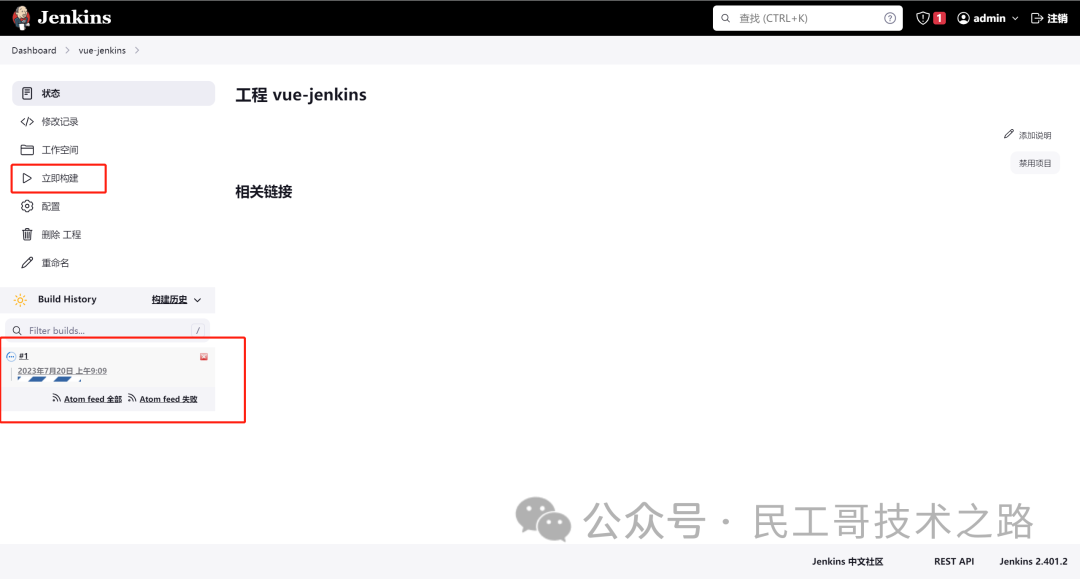
9、点击立即构建,接着左下角就会有个加载动画

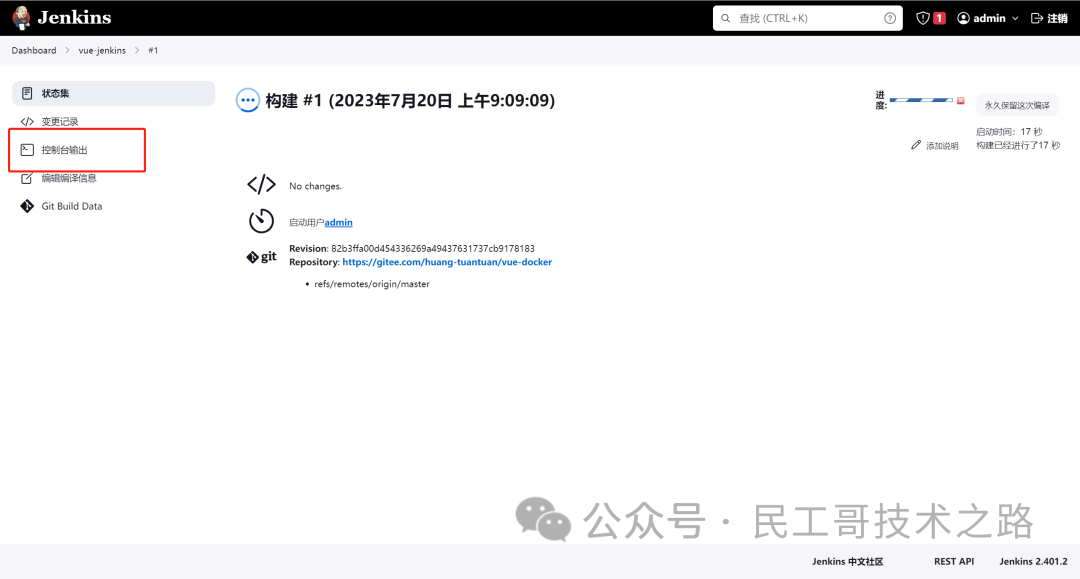
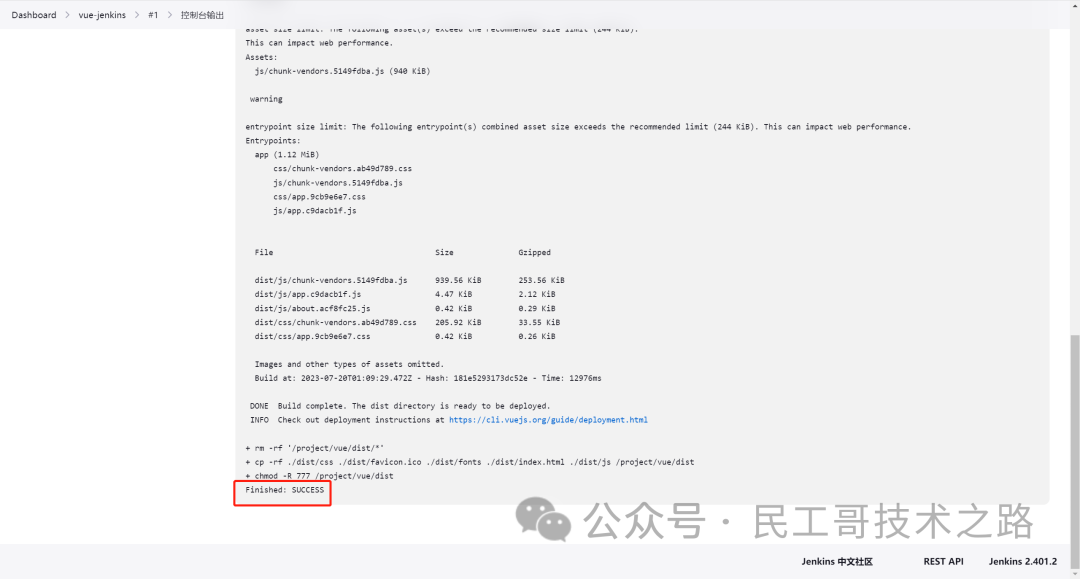
10、点进去以后,点击控制台输出

11、看到success就是部署成功了!

12、再次访问我们刚才部署好的Nginx网站(不需要重启Nginx,热部署的)

到这一步,我们的前后端项目就算都部署完成啦!
以上就是我使用Jenkins部署自己的前后端分离的一些技术分享,如有问题欢迎评论区提出!
参考链接:https://blog.csdn.net/HJW_233/ article/details/131816735

