响应式布局

在这里插入图片描述
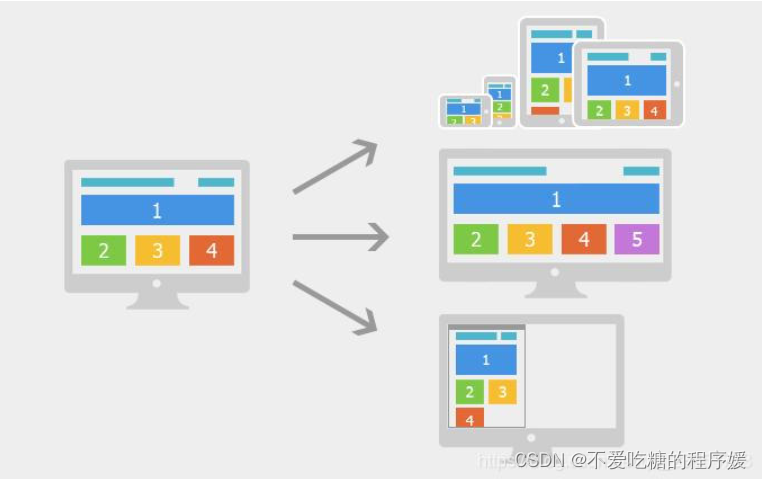
1.什么是响应式布局? 响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。
2 响应式开发的原理? 响应式开发的原理是使用CSS3中的Media Query(媒体查询)针对不同宽度的设备设置不同的布局和样式,从而适配不同的设备。
3.设备的划分情况为:
小于768的为超小屏幕(手机)
768~992之间的为小屏设备(平板)
992~1200的中等屏幕(桌面显示器)
大于1200的宽屏设备(大桌面显示器)
4.写代码注意事项: 写屏幕尺寸宽度,从最大的开始写到最小的。使用less它会有继承性,就是比如1336px的屏幕分辨率也是和1920px的一样的话,那么1366px的就不用写了,可以省略。
@media (max-width:1920px){
width:100px;
height:100px;
background:pink;
}
//省略不写!
@media (max-width:1336px){
width:100px;
height:100px;
background:pink;
}本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-01-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读