比Nginx更好用的Gateway!
比Nginx更好用的Gateway!

Token新开源Gateway,使用yarp实现的一个反向代理,支持界面操作动态添加集群添加路由绑定,并且支持动态添加域名绑定https证书,超强yarp+FreeSql+MiniApis纯原生接口实现。
功能亮点
- 在线配置域名证书:实时生效,无需重启服务。
- 集群和路由的在线配置:动态添加和修改即时生效。
- 日志面板:默认提供,方便监控。
- 扩展性:简单的功能实现,便于根据业务需求进行扩展。
- 使用国产
ORM FreeSql性能非常的强并且支持AOT - 使用最新的
MiniApis的方式提供接口管理 - 新功能逐渐实现中!
项目技术栈
- .NET 8
- FreeSql
- Yarp(微软开源的代理SDK)
- React(前端框架)
- Semi UI框架
快速上手
下面讲解一下简单使用,我们将使用 docker-compose作为我们的容器执行环境,默认是存在docker-compose环境。
创建一个docker-compose.yml文件,使用了一个复杂的compose简化了我们的操作。
解析参数:
由于打包的镜像默认是不使用https的我们需要通过环境变量将我们的https使用起来,添加了俩个参数http://*:8080;https://*:8081,USER和PASS设置我们系统的默认的账号密码,如果不设置的账号密码则账号:root 密码:Aa010426.,然后使用映射将我们的数据持久化,默认的db文件会放置在/data目录下,将目录持久化即可。
gateway-web是界面的镜像,由于gateway-api默认是不携带界面的只提供基础接口功能,所以我们需要使用gateway-web的提供界面操作的功能,请注意在gateway-web镜像必须设置api_url环境变量,这个是设置我们的gateway-api的外网访问地址。
services:
gateway-api:
image: registry.cn-shenzhen.aliyuncs.com/tokengo/gateway-api
restart: always
environment:
ASPNETCORE_URLS: http://*:8080;https://*:8081
USER: root
PASS: Aa010426.
ports:
- 8200:8080
- 8300:8081
volumes:
- ./data:/data/
gateway-web:
image: registry.cn-shenzhen.aliyuncs.com/tokengo/gateway-web
restart: always
privileged: true
environment:
api_url: http://token-ai.cn:8200
ports:
- 10800:80
上面是docker-compose文件,下面提供docker run的指令
docker run -d --restart always \
--name gateway-api \
-e ASPNETCORE_URLS=http://*:8080;https://*:8081 \
-e USER=root \
-e PASS=Aa010426. \
-p 8200:8080 \
-p 8300:8081 \
-v $(pwd)/data:/data/ \
registry.cn-shenzhen.aliyuncs.com/tokengo/gateway-api
docker run -d --restart always --privileged \
--name gateway-web \
-e api_url=http://token-ai.cn:8200 \
-p 10800:80 \
registry.cn-shenzhen.aliyuncs.com/tokengo/gateway-web
界面体验
默认打开访问地址是会跳转到登录界面的,在执行docker容器的时候就需要设置我们的初始账号密码,如果并没有设置也不需要担心,使用默认账号密码即可,

打开了登录界面我们使用账号密码登录进去,进入首页会显示一个日志记录面板,提供了几个基础的模块,在后面也会根据需要定制这个界面显示的图表,下面我们打开我们的代理设置:

代理设置

默认的访问并没有提供任何数据,在这里我们可以按照顺序来添加我们的数据,点击右边的添加集群,然后输出我们的集群名称,集群描述可不输入,但是我们需要添加至少一个我们的集群节点,这个节点其实就是我们需要代理的地址了,比如我们需要将内网的Gitea代理出来,就将我们的Gitea的地址填入到集群端点,如果使用了ip可能需要使用域名则输入集群host即可,然后点击添加即可,添加完成以后就打开我们的路由。

路由跟集群也是一样的默认是没有数据,我们点击我们的添加路由,

然后我们将路由的名称和路由描述填上,然后在这里的路由需要选择一个集群,这个集群就是在前面我们添加的集群,还有一个路由匹配,这个路由匹配的规则是yarp定义的格则,默认使用{**catch-all}拦截全部,也可以/api/{**catch-all}这样就可以拦截/api后面所有地址,如果你需要指定一个域名匹配这个路由则添加路由匹配域名,这个是支持多个域名的,输入您的域名然后回车则可以输出下一个域名,完成以后我们添加提交,则完成了添加。

当我们添加了我们的路由我们还可以为我们写的域名提供https证书。
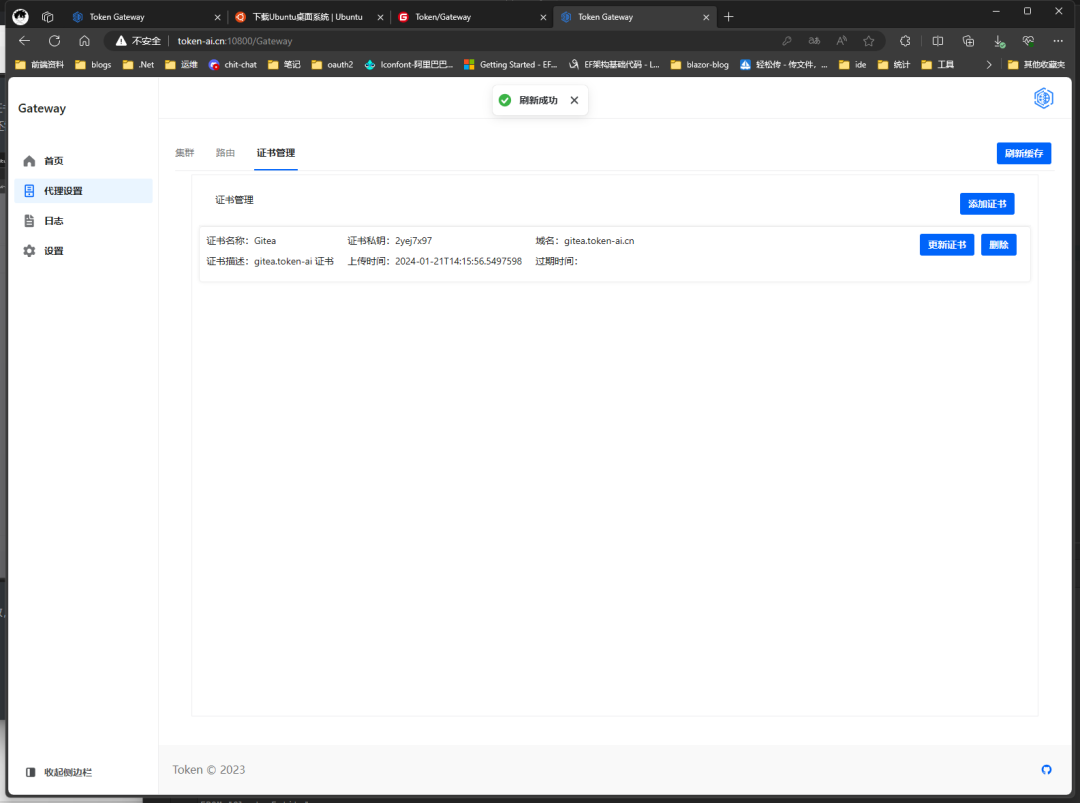
我们打开证书管理,当然在这里初始的时候也是没有数据的也需要用户手动添加自己的数据进去,点击我们的添加证书。

然后输出证书名称,证书描述,还有证书绑定的域名请注意这个是绝对匹配的域名默认是不区分大小写,由于我们使用的是pfx格式(当前版本仅支持pfx)还需要输入上传的证书的密码,然后我们上传我们的证书。

上面我们操作完成了以后不会立马生效,我们需要点击右上角的刷新缓存则路由会立马生效。

上面点击完成刷新成功,我们试试看访问是否能正常使用证书,然后我们访问了我们代理的地址以后发现并没有报证书错误。

通过上面的步骤我们了解了基本的Gateway的使用,由于时间仓猝我们的功能和界面是非常的简陋后续我会规划Gateway的功能,或你有什么建立可以提issue给我们,如果建议不错我们也可以考虑加入到Gateway当中。