HarmonyOS-UIAbitity-Image——【坚果派-红目香薰】
HarmonyOS-UIAbitity-Image——【坚果派-红目香薰】

HarmonyOS-UIAbitity-Image
Image组件用来渲染展示图片,它可以让界面变得更加丰富多彩。只需要给Image组件设置图片地址、宽和高,图片就能加载出来。
我们的测试图片:

保存位置:

存储路径:src/main/resources/base/media/2.png
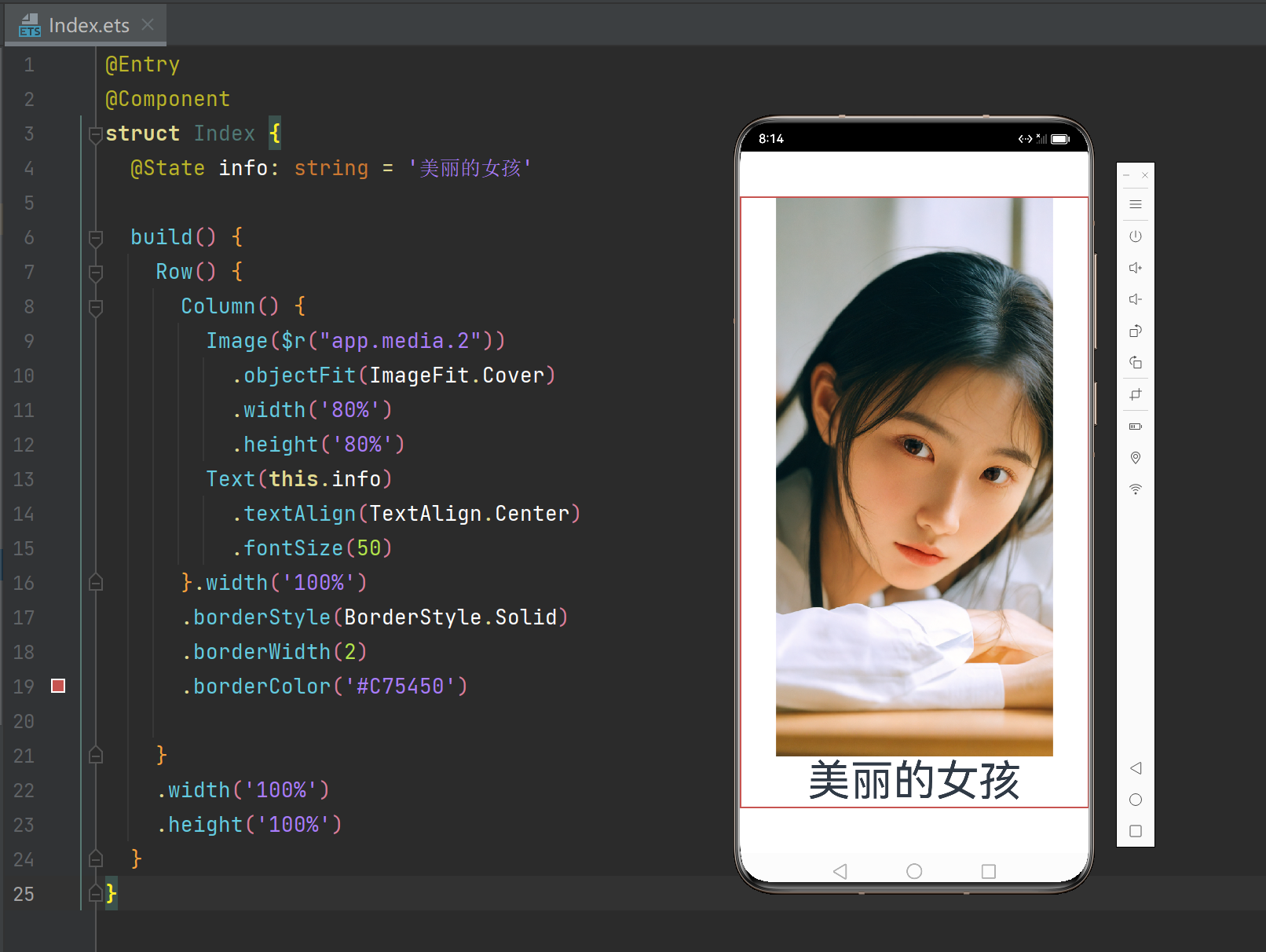
示例代码
@Entry
@Component
struct Index {
@State info: string = '美丽的女孩'
build() {
Row() {
Column() {
Image($r("app.media.2"))
.objectFit(ImageFit.Cover)
.width('80%')
.height('80%')
Text(this.info)
.textAlign(TextAlign.Center)
.fontSize(50)
}.width('100%')
.borderStyle(BorderStyle.Solid)
.borderWidth(2)
.borderColor('#C75450')
}
.width('100%')
.height('100%')
}
}
设置缩放类型
为了使图片在页面中有更好的显示效果,有时候需要对图片进行缩放处理。您可以使用objectFit属性设置图片的缩放类型,objectFit的参数类型为ImageFit。
将图片加载到Image组件,设置宽高各100,设置objectFit为Cover(默认值),设置图片背景色为灰色0xCCCCCC。示例代码如下:
Image($r("app.media.2")) .objectFit(ImageFit.Cover) .backgroundColor(0xCCCCCC) .width('100%') .height('100%')
ImageFit包含以下几种类型:
Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。 Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。 Auto:自适应显示。 Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。 ScaleDown:保持宽高比显示,图片缩小或者保持不变。 None:保持原有尺寸显示。
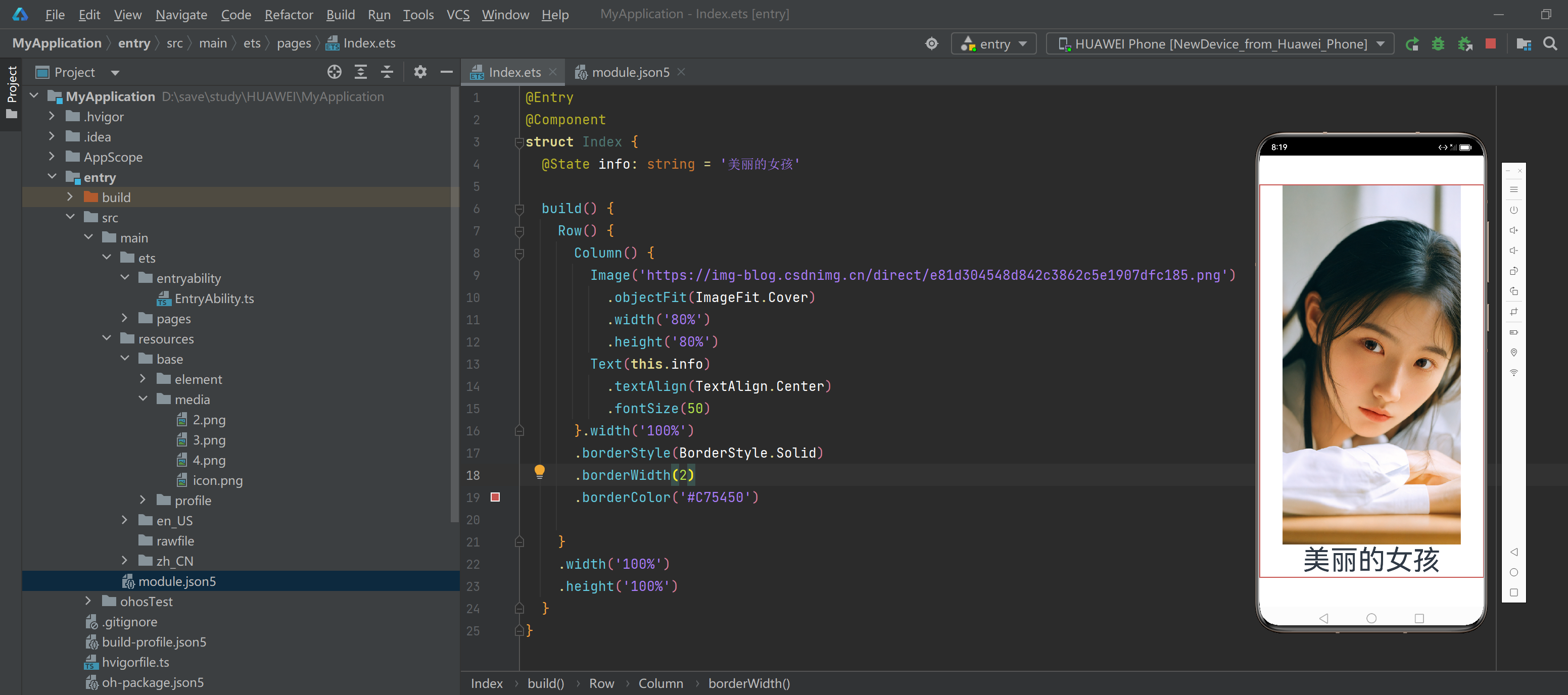
加载网络图片
图片地址:https://img-blog.csdnimg.cn/direct/e81d304548d842c3862c5e1907dfc185.png
比如浏览新闻的时候,图片一般从网络加载而来,Image组件支持加载网络图片,将图片地址换成网络图片地址进行加载。
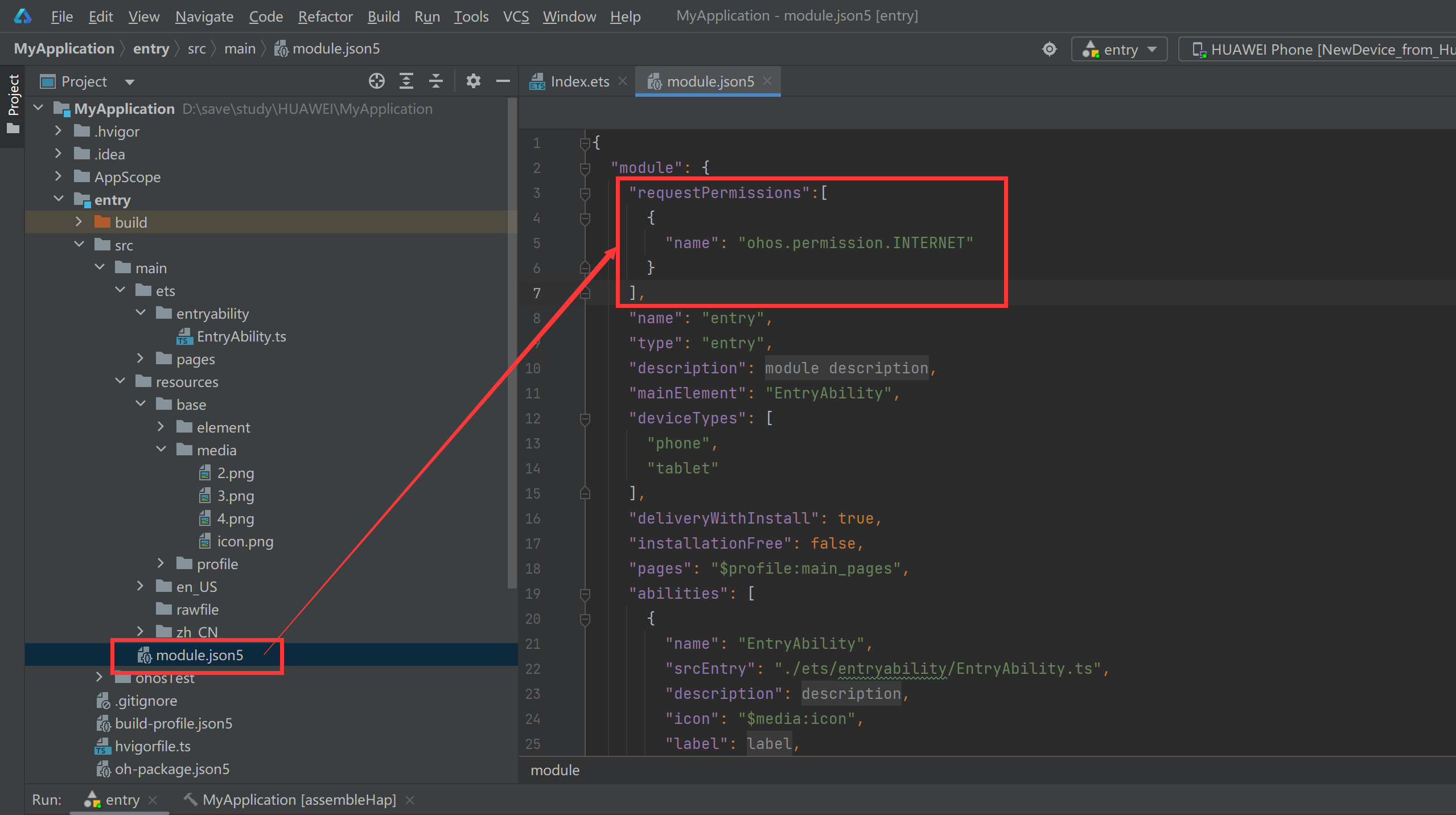
为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。

"requestPermissions":[ { "name": "ohos.permission.INTERNET" } ],
看好位置,直接复制过去就行。

可以看到,图片加载成功。
注:应用访问网络需要申请ohos.permission.INTERNET权限,因为HarmonyOS提供了一种访问控制机制即应用权限,用来保证这些数据或功能不会被不当或恶意使用。
