Vue-cli打包线上Nginx访问,css样式无效解决
问题重现:
vue-cli-service build通过vue-cli-server build打包,将生成的dist目录发布到服务器,通过nginx代理访问,发现样式无效。

百度寻找解决方案,要么是安装css-loader加载器,要么是修改config/index.js的assetsPublicPath为./
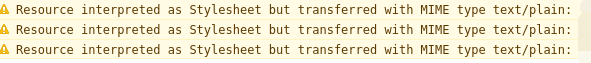
但是我发现本地是正常的,并且测试服务器也是正常的。而且我的css文件是可以正常拉取的,所以并不是路径的问题。在F12发现控制台警告:

发现提示的很明显, 就是浏览器渲染文件类型的时候出错,应该是css文件来渲染,但是却当成普通文件。
于是,查询了一下Nginx配置发现缺少:
include mime.types;加上,重启nginx。完美。
备注:
include mime.types; #文件扩展名与文件类型映射表
default_type application/octet-stream #这是应用程序文件类型的默认值。本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-01-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

