HarmonyOS-UIAbitity-Radio——【坚果派-红目香薰】
HarmonyOS-UIAbitity-Radio——【坚果派-红目香薰】

红目香薰
发布于 2024-02-03 08:48:07
发布于 2024-02-03 08:48:07
文章被收录于专栏:CSDNToQQCode
HarmonyOS-UIAbitity-Radio
单选框,提供相应的用户交互选择项。
接口
Radio(options: {value: string, group: string})
参数:
参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
value | string | 是 | 当前单选框的值。 |
group | string | 是 | 当前单选框的所属群组名称,相同group的Radio只能有一个被选中。 |
属性
名称 | 参数类型 | 描述 |
|---|---|---|
checked | boolean | 设置单选框的选中状态。 默认值:false |
事件
名称 | 功能描述 |
|---|---|
onChange(callback: (isChecked: boolean) => void) | 单选框选中状态改变时触发回调。 - isChecked为true时,代表选中。 - isChecked为false时,代表未选中。 |
示例代码
@Entry
@Component
struct Index {
build() {
Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Column() {
Text('选项A')
Radio({ value: 'A', group: 'radioGroup' }).checked(true)
.height(50)
.width(50)
.onChange((isChecked: boolean) => {
console.log('Radio1 status is ' + isChecked)
})
}
Column() {
Text('选项B')
Radio({ value: 'B', group: 'radioGroup' }).checked(false)
.height(50)
.width(50)
.onChange((isChecked: boolean) => {
console.log('Radio2 status is ' + isChecked)
})
}
Column() {
Text('选项C')
Radio({ value: 'C', group: 'radioGroup' }).checked(false)
.height(50)
.width(50)
.onChange((isChecked: boolean) => {
console.log('Radio3 status is ' + isChecked)
})
}
}.padding({ top: 30 })
}
}
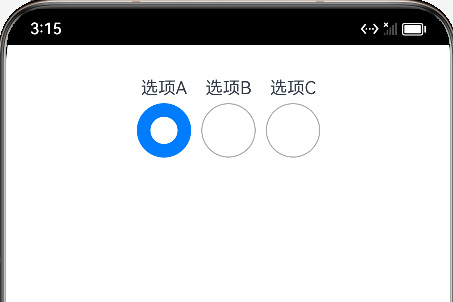
示例效果:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-02-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
