Power BI 矩阵聚光灯高亮深化
白茶老师在他的文章《BI技巧丨矩阵高亮》介绍了一种交叉显示效果,选中一个维度,该维度背景色突出显示,选中两个维度,两个维度均突出显示,且交叉的格子颜色加深。

实现该效果的核心理念在于复制一组相同的维度表(下图的F维度表)。A组维度表和事实数据建立关系,用于数据切换;F组维度表不建立关系,用于高亮格式切换。

本文在白茶老师的工作上进一步深化,使得高亮效果更加丰富。效果展示:
下划线高亮
顾名思义,颜色高亮的同时添加下划线提示。

新建下划线度量值:
高亮.下划线 =
VAR DateFilter =
ISFILTERED ( 'F 日期表'[Date] )
VAR CityFilter =
ISFILTERED ('F 店铺资料'[城市])
VAR DateFilterList =
VALUES ( 'F 日期表'[Date] )
VAR CityFilterList =
VALUES ('F 店铺资料'[城市])
VAR SelectDate =
SELECTEDVALUE ( 'A 日期表'[Date] )
VAR SelectCity =
SELECTEDVALUE ( 'A 店铺资料'[城市] )
RETURN
IF (
OR (
AND ( DateFilter, SelectDate IN DateFilterList ),
AND ( CityFilter, SelectCity IN CityFilterList )
),
"News: 你被选中了"
)矩阵的值此处使用两次条件格式。

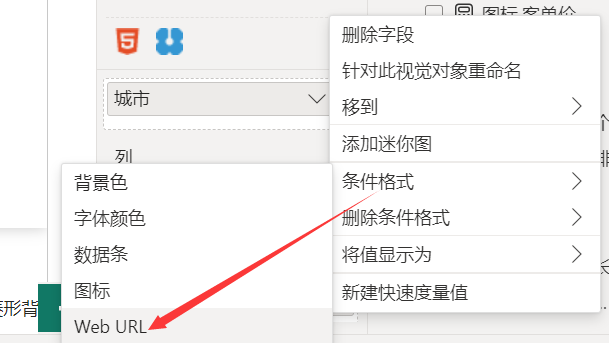
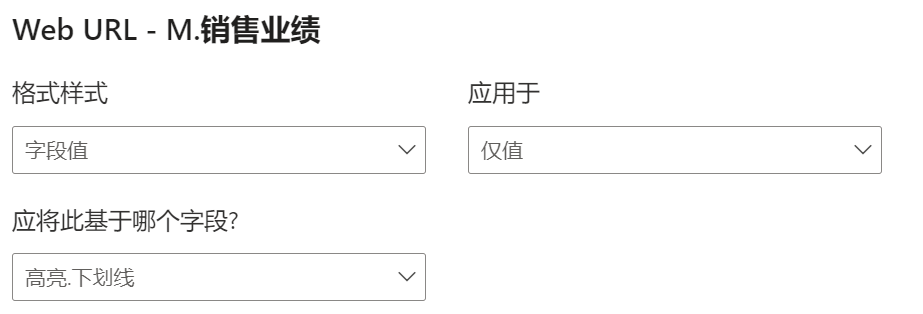
第一次条件格式使用白茶老师的颜色高亮度量值,添加到背景色。第二次条件格式使用上方度量值添加到WebURL:


Power BI会自动为WebURL的值添加下划线。切片器选择F组维度表,即完成整个设置。

图标高亮
除了背景色,被选中的维度同时添加了图标,两个维度交叉的部分图标特殊处理。

实现方法依然是两次条件格式,不过WebURL换成了条件格式图标。
高亮.条件格式图标 =
VAR IconFiltered =
"被选中维度的SVG图标代码"
VAR IconOne =
"维度交叉的SVG图标代码"
VAR DateFilter =
ISFILTERED ( 'F 日期表'[Date] )
VAR CityFilter =
ISFILTERED ('F 店铺资料'[城市])
VAR DateFilterList =
VALUES ( 'F 日期表'[Date] )
VAR CityFilterList =
VALUES ('F 店铺资料'[城市])
VAR SelectDate =
SELECTEDVALUE ( 'A 日期表'[Date] )
VAR SelectCity =
SELECTEDVALUE ( 'A 店铺资料'[城市] )
RETURN
IF (
OR (
AND ( DateFilter, SelectDate IN DateFilterList ),
AND ( CityFilter, SelectCity IN CityFilterList )
),
IF (
AND (
AND ( DateFilter, SelectDate IN DateFilterList ),
AND ( CityFilter, SelectCity IN CityFilterList )
),
IconOne,
IconFiltered
)
)图标可以任意替换,我分享的《Power BI 图标查询系统 3.0,上万图标自由选择》有上万种选择,复制代码到上方度量值开头处即可使用。
文字粗体高亮
这种模式下被选中的维度文字加粗,两个维度交叉的值字体为粗体且字号放大。

目前(截止2024年1月),DAX无法直接控制字体的变化,但是当数字嵌套到SVG中时,这一限制被突破。度量值如下:
高亮.字体加粗 =
VAR DateFilter =
ISFILTERED ( 'F 日期表'[Date] )
VAR CityFilter =
ISFILTERED ('F 店铺资料'[城市])
VAR DateFilterList =
VALUES ( 'F 日期表'[Date] )
VAR CityFilterList =
VALUES ('F 店铺资料'[城市])
VAR SelectDate =
SELECTEDVALUE ( 'A 日期表'[Date] )
VAR SelectCity =
SELECTEDVALUE ( 'A 店铺资料'[城市] )
VAR TextFormat =
IF (
OR (
AND ( DateFilter, SelectDate IN DateFilterList ),
AND ( CityFilter, SelectCity IN CityFilterList )
),
IF (
AND (
AND ( DateFilter, SelectDate IN DateFilterList ),
AND ( CityFilter, SelectCity IN CityFilterList )
),
"font-size='18' font-weight='bold'",
"font-size='15' font-weight='bold'"
),
"font-size='15'"
)
RETURN
// 公众号、知乎、B站:wujunmin
"data:image/svg+xml;utf8,
<svg width='60' height='25' xmlns='http://www.w3.org/2000/svg'>
<text
x='60' y='20' text-anchor='end' " & TextFormat & "> " &
FORMAT ( [M.销售业绩], "#,#") & "
</text>
</svg>"将以上度量值标记为图像URL,放入矩阵的值:

这里有三个注意事项:
第一、度量值中的font-size表示字体大小,如果在你的模型显示不合适请自行修改参数。
第二、RETURN中的width值代表格子宽度,如果你的文本较长,可以适当放大该值。

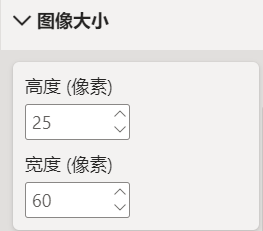
第三、矩阵格式中的图像高度宽度需与上方度量值中的height、width保持一致。

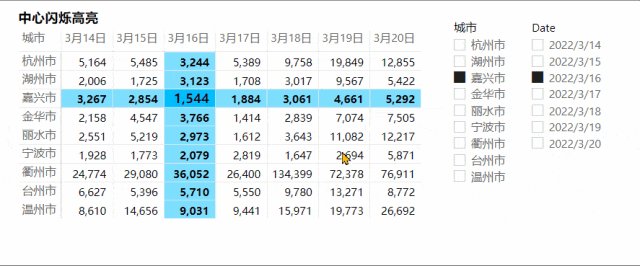
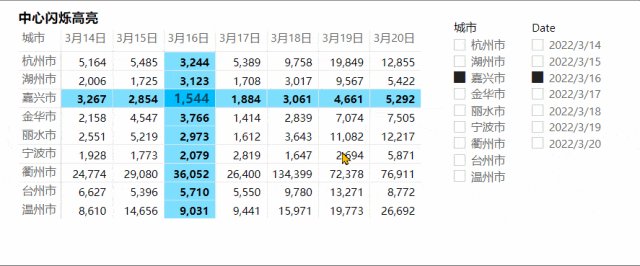
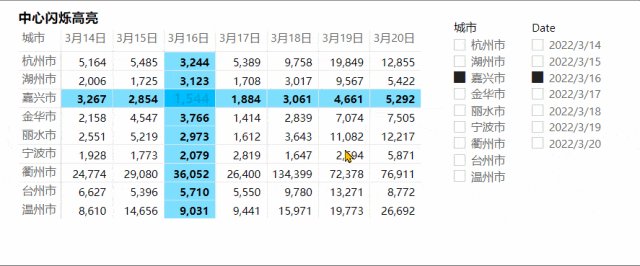
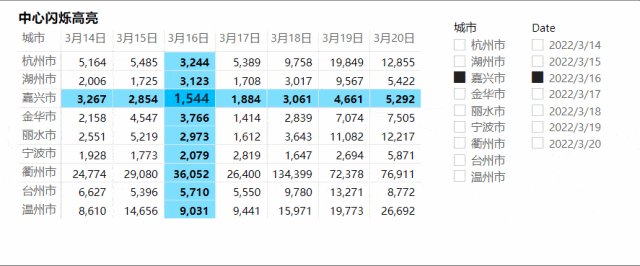
SVG打开了白茶老师这个高亮方案的魔法之门,比方让交叉值闪烁起来:

交叉的背景变为菱形:

这仅仅是一个开始。
