VsCode 安装Copilot
GitHub Copilot 是由 GitHub 和 OpenAI 共同开发的一款强大的人工智能编程助手,它可以根据您的代码注释和上下文生成代码。在本文中,我们将学习如何在 Visual Studio Code(VSCode)中安装 GitHub Copilot,并开始体验这一令人兴奋的编程工具。
步骤 1:安装 Visual Studio Code
如果您尚未安装 Visual Studio Code,您可以从 官方网站 下载并安装最新版本。
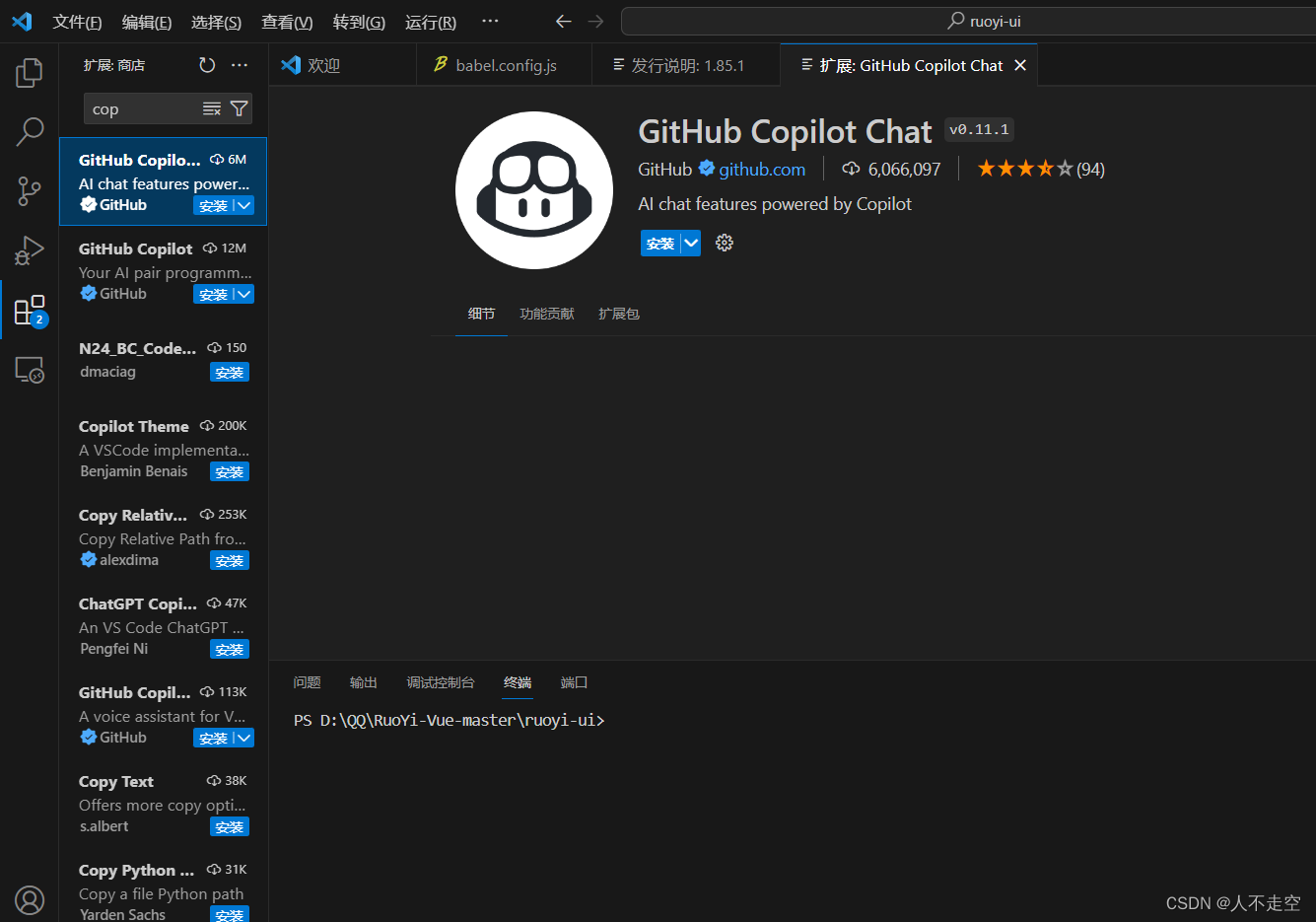
步骤 2:安装 GitHub Copilot 扩展
- 打开 VSCode。
- 转到左侧的扩展视图(Extensions View)。您可以使用快捷键
Ctrl+Shift+X(在 Windows 和 Linux 上)或Cmd+Shift+X(在 macOS 上)。 - 在搜索框中输入 "GitHub Copilot"。
- 找到 GitHub Copilot 并点击安装按钮。

步骤 3:设置 GitHub Copilot
- 安装完成后,VSCode 会提示您重新加载窗口。请点击 "Reload" 或 "不再提示"(根据您的选择)。

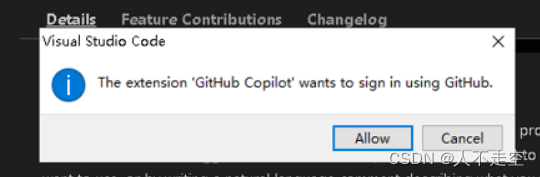
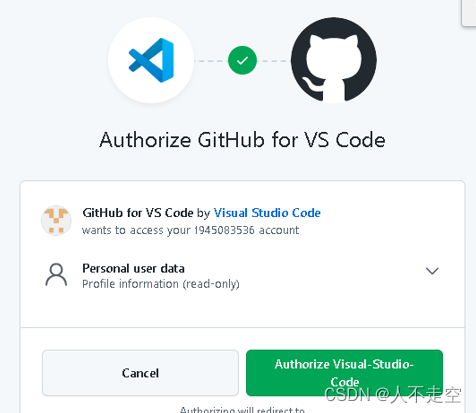
步骤 4:登录 GitHub 帐户
- 打开 VSCode。
- 单击左下角的 GitHub 图标(如果没有,请确保您已经登录到 GitHub 帐户)。
- 登录到您的 GitHub 帐户。

步骤 5:开始使用 Copilot
- 打开一个代码文件。
- 在编写代码的过程中,GitHub Copilot 将根据您的输入和上下文提供建议。

安装好最下面一行有小人头像。
这就是安装 GitHub Copilot 的全部过程!您现在可以尽情享受这个强大的编程助手,提高您的代码编写效率。
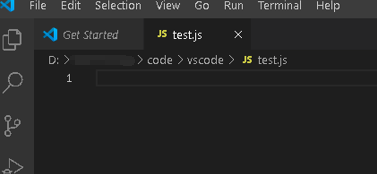
创建一个js文件

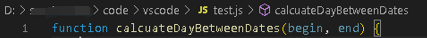
写一个函数名

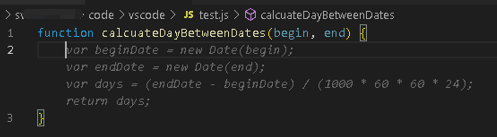
在括号里回车,会出现可能的代码

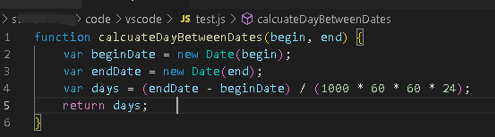
如果觉得可以,按一下tab后,代码变亮

请注意,由于 GitHub Copilot 可能会定期更新,建议您查看 GitHub Copilot 官方文档 以获取最新的信息和说明。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-02-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


