WebRTC实战教程:如何使用摄像头拍照
💻 在线演示
演示地址 https://webrtc.tinywan.com/docs-2022/demo-03/index.html
摄像头申请

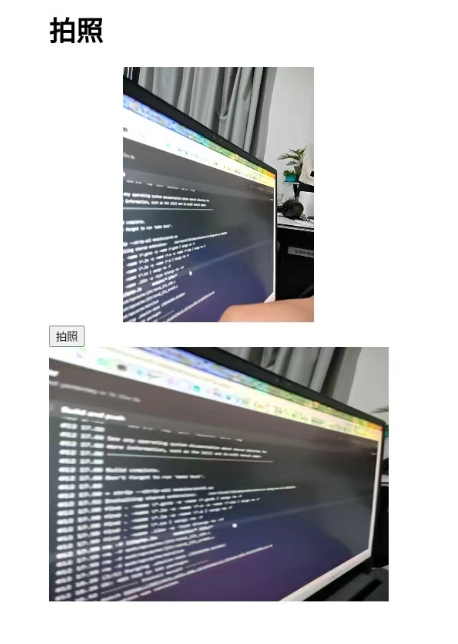
拍照截图

📝 源码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WebRTC实战教程:如何使用摄像头拍照</title>
</head>
<body>
<h1>WebRTC实战教程:如何使用摄像头拍照</h1>
<div id="app">
<div>
<video ref="video" autoplay width="400" height="300"></video>
</div>
<div>
<button @click="btnTakePhotoClicked">拍照</button>
</div>
<div>
<canvas ref="canvas" width="400" height="300"></canvas>
</div>
</div>
<script src="https://cdn.staticfile.org/vue/3.0.5/vue.global.js"></script>
<script src="main.js"></script>
</body>
</html>
main.js
const App = {
data() {
return {
audioInputDevices: [],
selectedAudioDeviceIndex: 0
}
},
mounted() {
this._initDevice();
},
methods: {
async _initDevice (){
this.$refs.video.srcObject = await navigator.mediaDevices.getUserMedia({
video:true,
audio:false
});
this._context2d = this.$refs.canvas.getContext("2d");
},
btnTakePhotoClicked() {
// 开始绘制
this._context2d.drawImage(this.$refs.video,0,0,400,300)
}
}
};
var vm = Vue.createApp(App).mount('#app');
本文参与 腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-03-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
