解析Vue为什么重写原数组函数方法
1、操作数组函数后---修改原有数据(被Vue重写)
push 、pop 、shift 、unshift 、splice 、sort 、reverse
2、操作数组函数后---生成新数组
filter 、concat 、slice
3、解析原因
- this.persons[0].name = '马老师' 通过直接修改数组里面对象的值,页面模改变
- this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} 通过索引改数组的值,页面模板不变 ------------------------ 因为Vue用数据代理Object.defineProperty get()、set() 进行模板更新,而原生的数组方法无法实现这一点【如果数组每一个都加get、set,那么会严重影响代码效率】
=============== 怎么办????============
所以,Vue重写了push、pop等函数方法、例子如下:

通过重写后,vue虽然不能通过索引改变模板,但是可以操作上面的7个函数方法进行修改
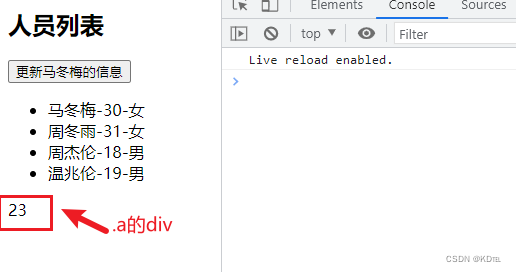
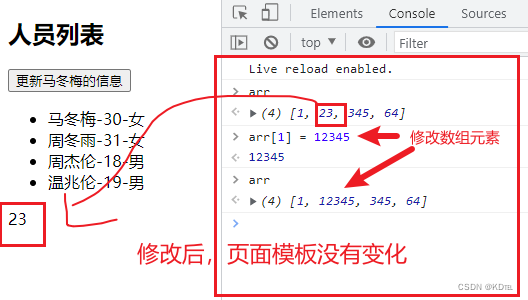
4、原生数组函数方法演示
<div class="a"></div>
a = document.querySelector('.a')
arr = [1, 23, 345, 64]
a.innerHTML = arr[1]

上面可以看得出来,页面的模板并没有改变
6、源码
<div id="root">
<h2>人员列表</h2>
<button @click="updateMei">更新马冬梅的信息</button>
<ul>
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<div class="a"></div>a = document.querySelector('.a')
arr = [1, 23, 345, 64]
a.innerHTML = arr[1]
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
persons: [{
id: '001',
name: '马冬梅',
age: 30,
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: 31,
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: 18,
sex: '男'
}, {
id: '004',
name: '温兆伦',
age: 19,
sex: '男'
}]
},
methods: {
updateMei() {
// this.persons[0].name = '马老师' //奏效
// this.persons[0].age = 50 //奏效
// this.persons[0].sex = '男' //奏效
// this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} //不奏效
// push pop shift unshift sort reverse splice可以改变原数组,且页面有反应,直接赋值没有反应
// 【所以Vue从新写了Vue数组函数,为什么,因为原数组函数里面的值改变了,但是没有更新在页面上】
// 【Vue重写的数组函数:1、调用原来的数组函数push等等对数组进行变化 2、重新解析模板】
// 还有Vue.set()也可以更改数组
this.persons.splice(0, 1, {
id: '001',
name: '马老师',
age: 50,
sex: '男'
})
}
}
})本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-05-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

