一、Vue2笔记--基础篇--19-非单文件组件
1、基本使用
Vue中使用组件的三大步骤: 一、定义组件(创建组件) 二、注册组件 【注册在 Vue实例 的一个属性 component 上】 三、使用组件(写组件标签) 一、如何定义一个组件? 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别; 区别如下: 1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。 2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。 备注:使用template可以配置组件结构。 二、如何注册组件? 1.局部注册:靠new Vue的时候传入components选项 2.全局注册:靠Vue.component('组件名',组件) 三、编写组件标签: <school></school>
- Vue实例中的一个配置项(与data同级) 、Vue.extend({ })内一样
用了这个属性,里面是加载到绑定Vue标签里面的内容,用了template属性,需要一个根标签包装下面散乱的子标签, 注意:使用后,class="demo"的标签包括内容 会完全替换 Vue绑定的id="root"的标签和其内容
template: `
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,- data使用函数式
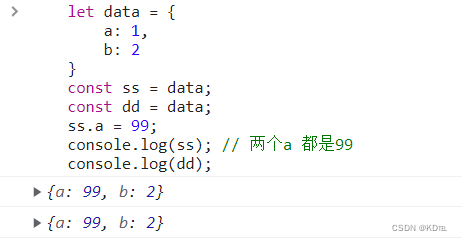
- 对象式的缺陷(对象的话地址相同,一改数据全部都改)如下面只改 ss 里面的a,但是 dd 里面的a也变了

- 函数式(可以重复调用)
【组件需要复用(不是复制粘贴),也就是一个组件,你用了,一天,你用到页面另一个地方,还改了,那么前一个地方的数据可能就变了】
data() {
return {
schoolName: '尚硅谷',
address: '北京昌平'
}
},- 组件的使用

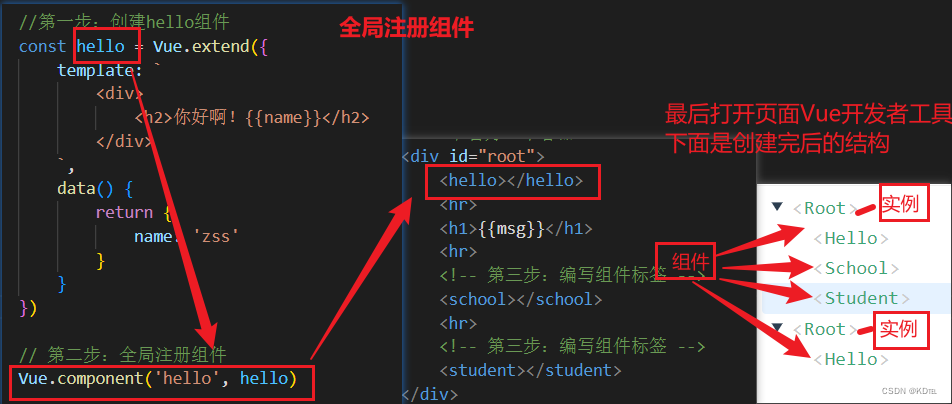
- 全局写法【Vue.component('组件名',组件)】

2、几个注意点
几个注意点: 1.关于组件名: 一个单词组成: 第一种写法(首字母小写):school 第二种写法(首字母大写):School 多个单词组成: 第一种写法(kebab-case命名):my-school 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持) 备注: (1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。 (2).可以使用name配置项指定组件在开发者工具中呈现的名字。 2.关于组件标签: 第一种写法:<school></school> 第二种写法:<school/> 备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。 3.一个简写方式: const school = Vue.extend(options) 可简写为:const school = options(创建进去component后,会进行解析)

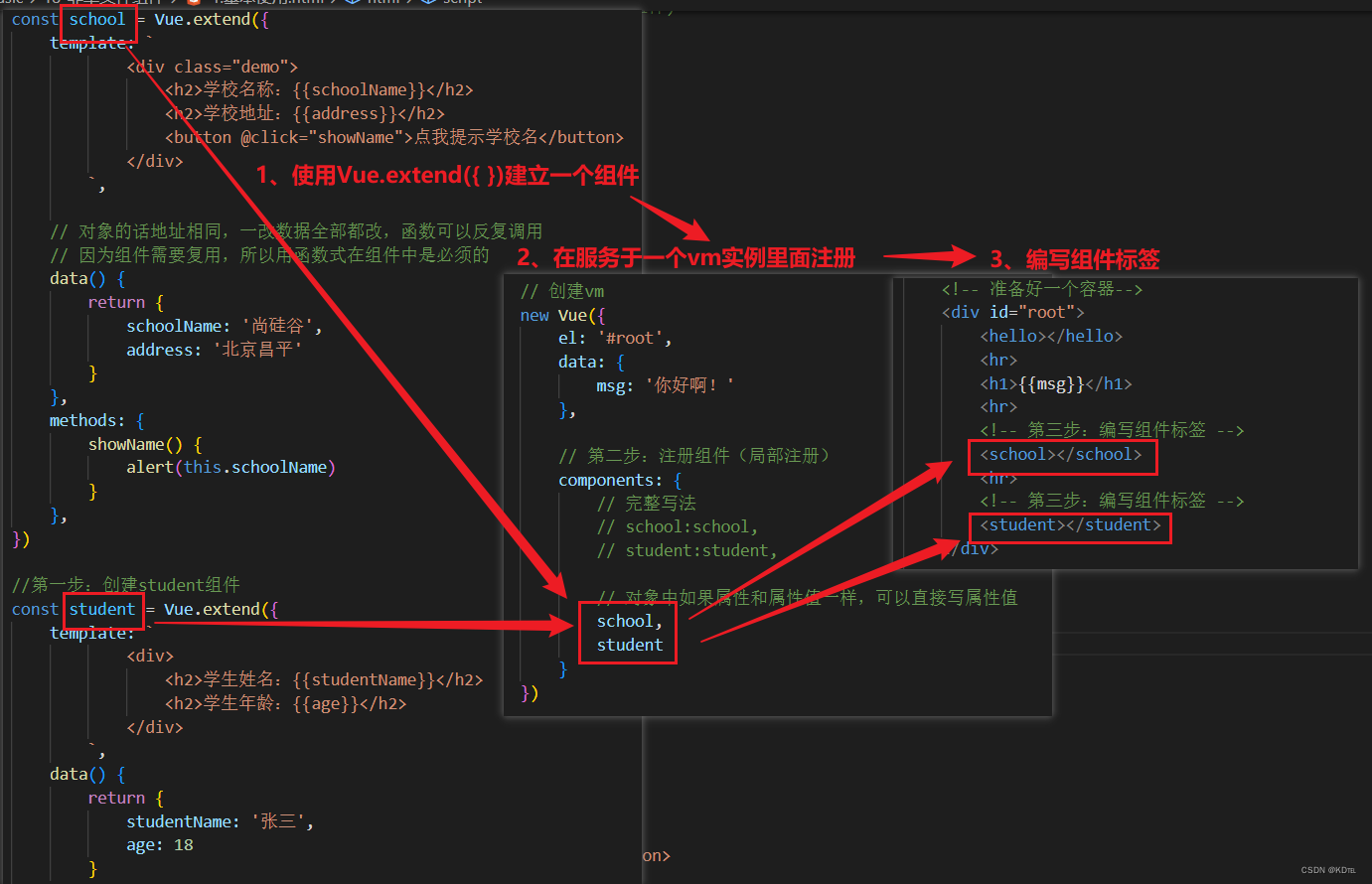
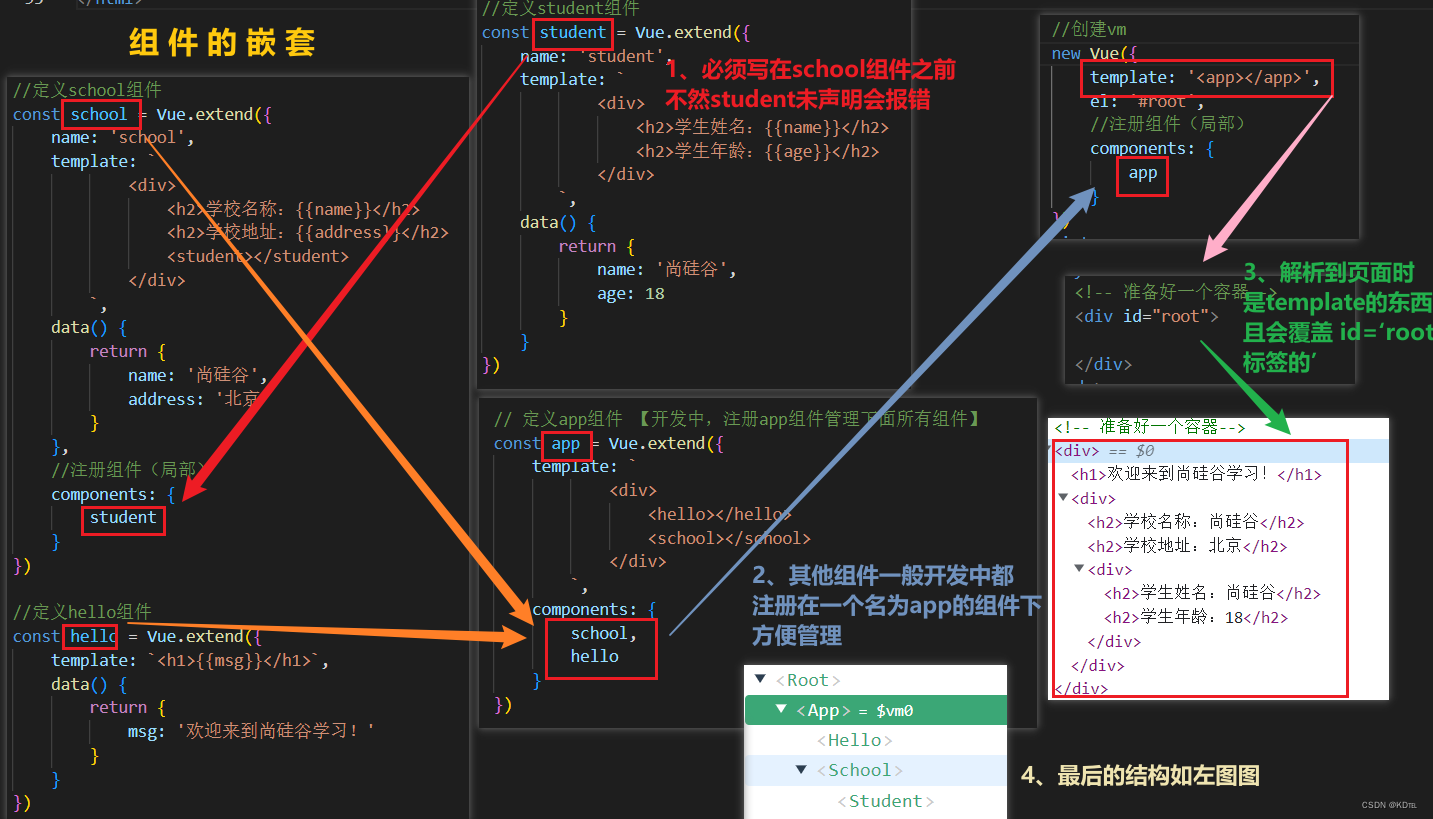
3、组件的嵌套
按照如图箭头方向和序号进行理解
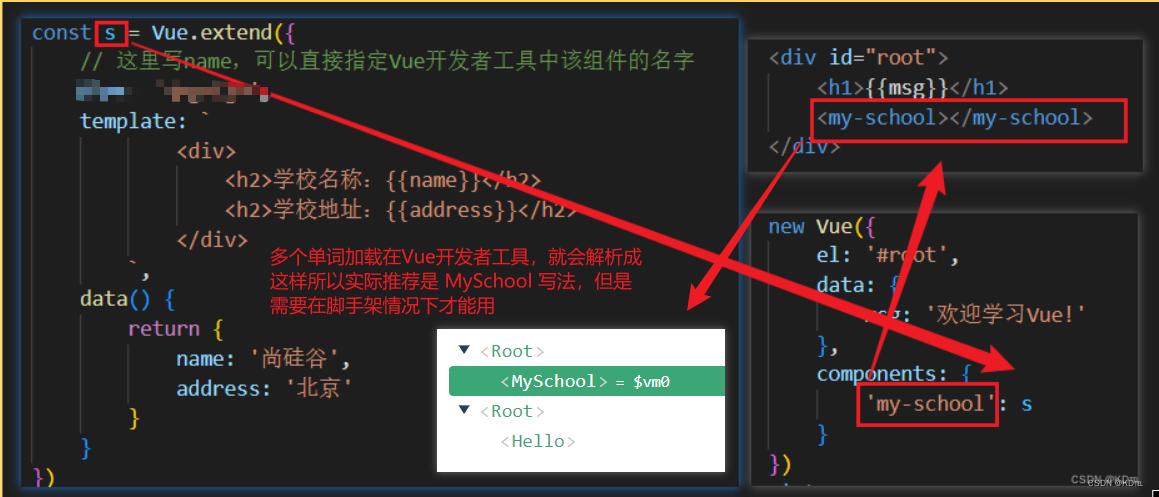
- Vue.extend的一个命名属性name
- 它可以直接定义该组件的名字,并在Vue开发者工具中,它就是这个名字

4、Vuecomponent
关于VueComponent: 1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。 2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象, 即Vue帮我们执行的:new VueComponent(options)。 3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!! 4.关于this指向: (1).组件配置中: data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。 (2).new Vue(options)配置中: data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。 5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。 Vue的实例对象,以后简称vm。
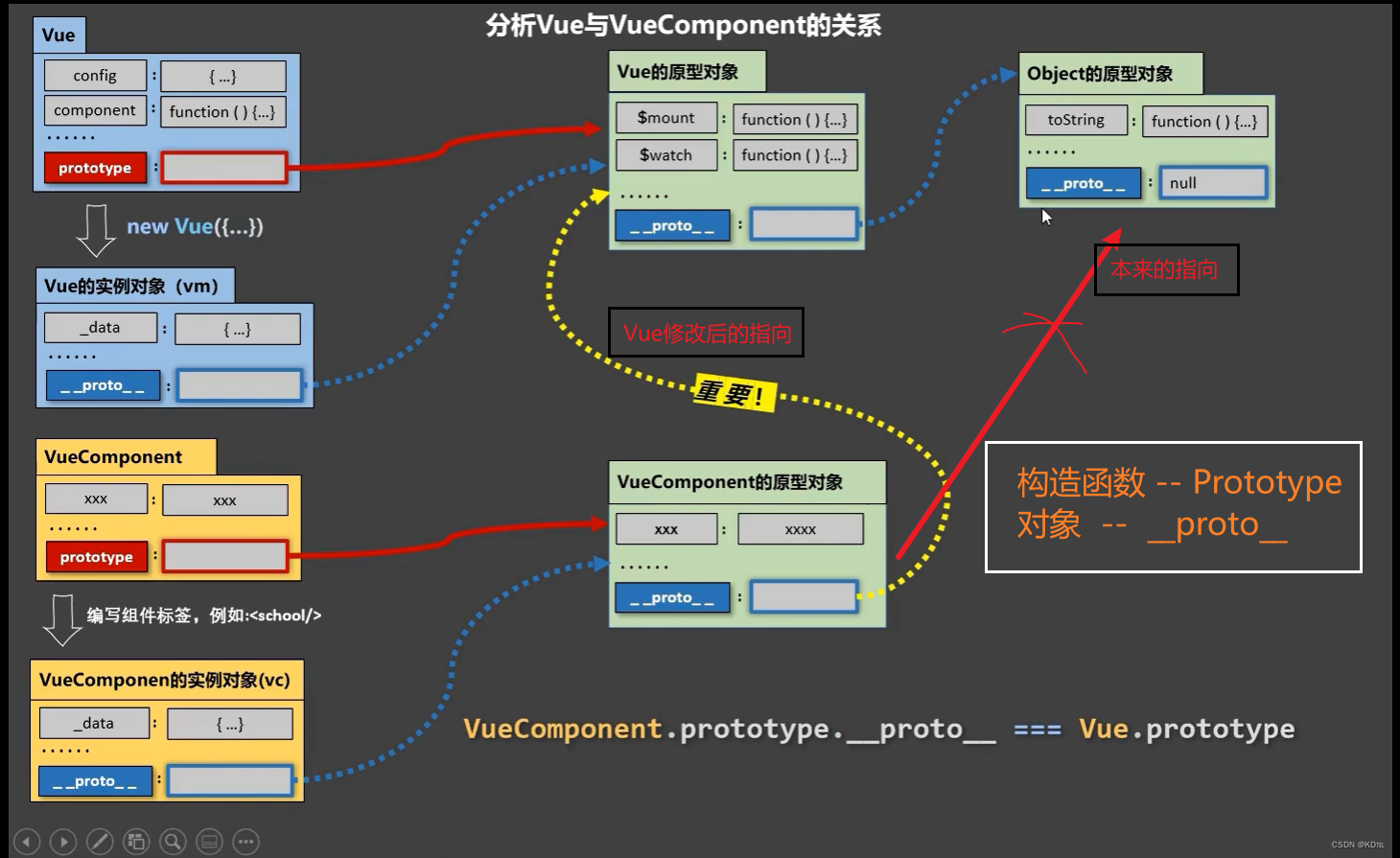
5、一个重要的内置关系
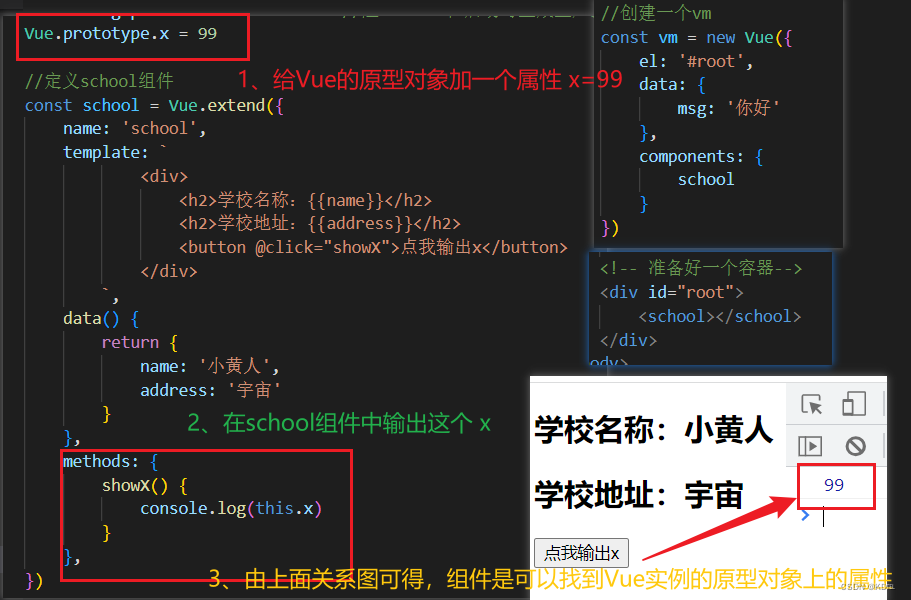
1.一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype 2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。