前端秘法基础式(HTML)(第一卷)
一.img标签
1.src属性
img标签必须搭配src来使用,src用来指定路径


注意这里的src不仅可以指定文件路径,还可以指定URL
2.alt/title/width/height/border属性
alt是用来替换图片,就是当图片加载失败后,将其替换成一段文本
title则是当鼠标移动到图片上时显示出来的一段文本
width/height则是用来调整图片的宽和高
border则是用来为图片附加边框


二.a标签
超链接标签
1.href属性


也可以跳转到当前页面,也就是不进行跳转

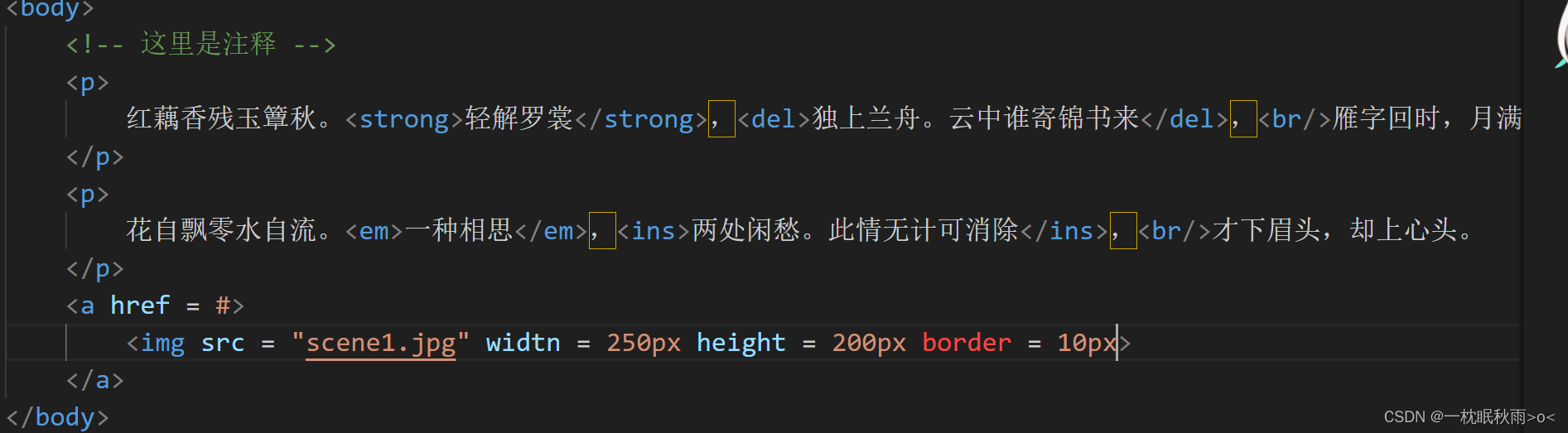
也可以将文本提示转换成图片


在<a>标签中,文本格式包括图片的border颜色都是浏览器自带的demo,在实际开发中,可以用css调整.
2.target属性
通过上述操作我们不难发现,我们的超链接都是在当前页面的基础上打开的,而实际中我们大多数情况下要保留当前页面,跳转至一个新的页面,这就涉及到target属性.
默认情况性,target的值为_self即在当前页面跳转,我们可以将其修改为_blank,即创建一个新的页面

三.表格/列表标签
1.表格标签
在<table>标签下大致有四种子标签,承担着一个表格的不同部分
tr表示表格中的一行
td表示一个单元格
th表示表格的头部
thead表示表格的头部区域,范围比th要大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是标题</title>
</head>
<body>
<!-- 这里是注释 -->
<table>
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tr>
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</table>
</body>
</html>
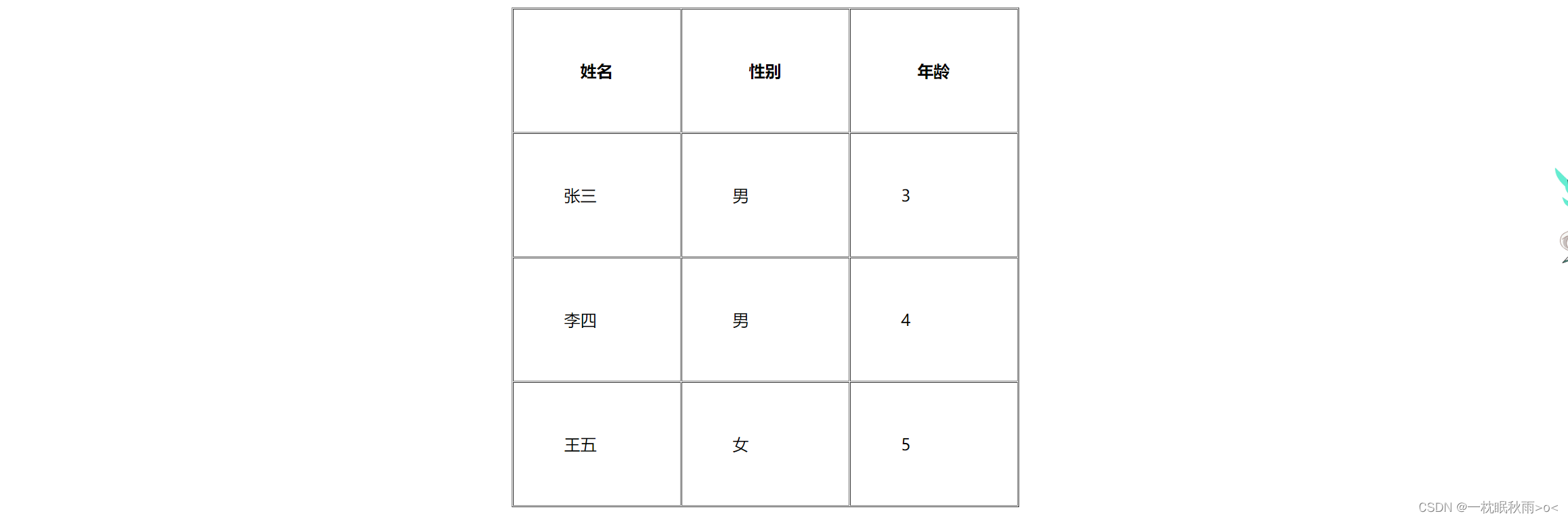
而在表格标签中同样也有着一些属性
1.align表格整体相对于周围元素的对齐方式
2.border表示边框
3.cellpadding内容距离边框的距离
4.cellspacing单元格之间的距离,默认为2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是标题</title>
</head>
<body>
<!-- 这里是注释 -->
<table border = 1px align="center" cellpadding = 50px cellspacing = 0px width = 500px height = 300px>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</tbody>
</table>
</body>
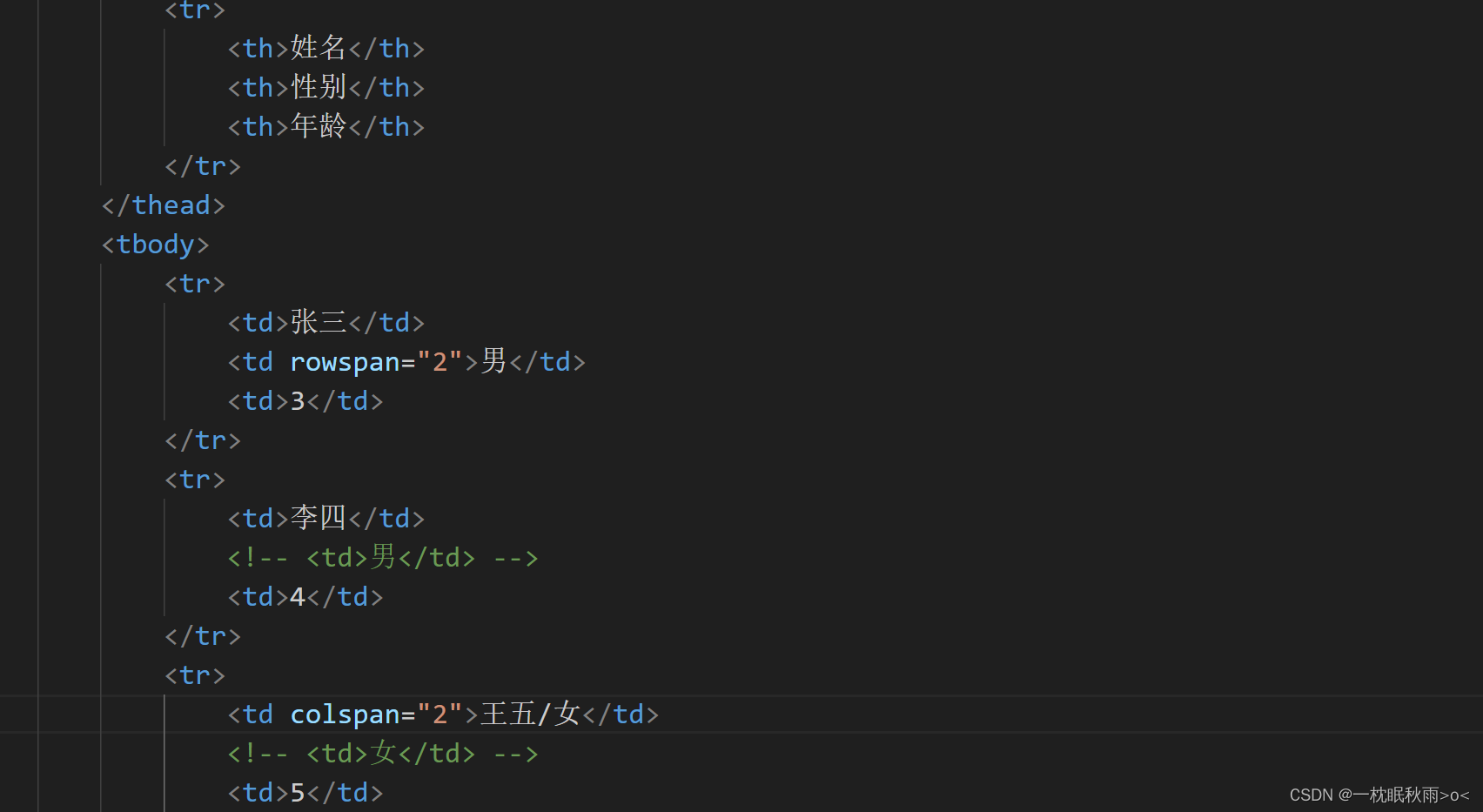
</html>单元格的合并,列合并用rowspan,行合并用colspan


2.列表标签
2.1无序列表
标签为<ul><li>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是标题</title>
</head>
<body>
<!-- 这里是注释 -->
<h2>无序列表</h2>
<!-- type的属性有disc(实心圆),
square(实心方形),
circle(空心圆) -->
<ul type = "disc">
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
</body>
</html>
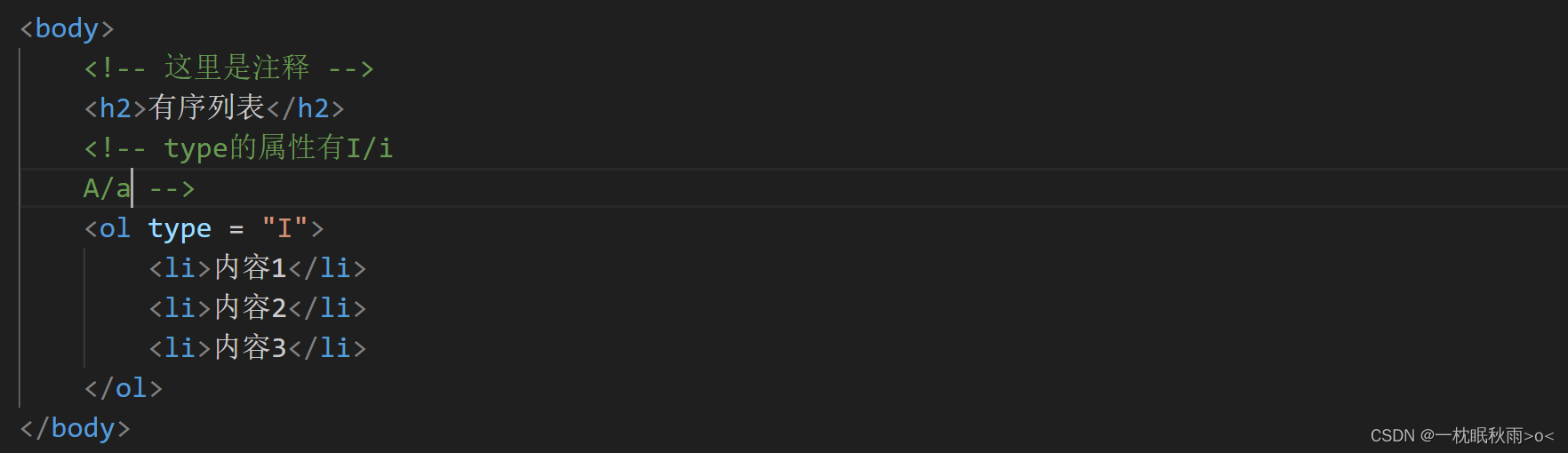
2.2有序列表


本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-03-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录