【快速解决方案】浏览器的安全策略不允许通过 file:// 协议直接加载外部文件(最省事的方法)
【快速解决方案】浏览器的安全策略不允许通过 file:// 协议直接加载外部文件(最省事的方法)

命运之光
发布于 2024-03-20 13:00:25
发布于 2024-03-20 13:00:25
文章被收录于专栏:我在本科期间写的文章
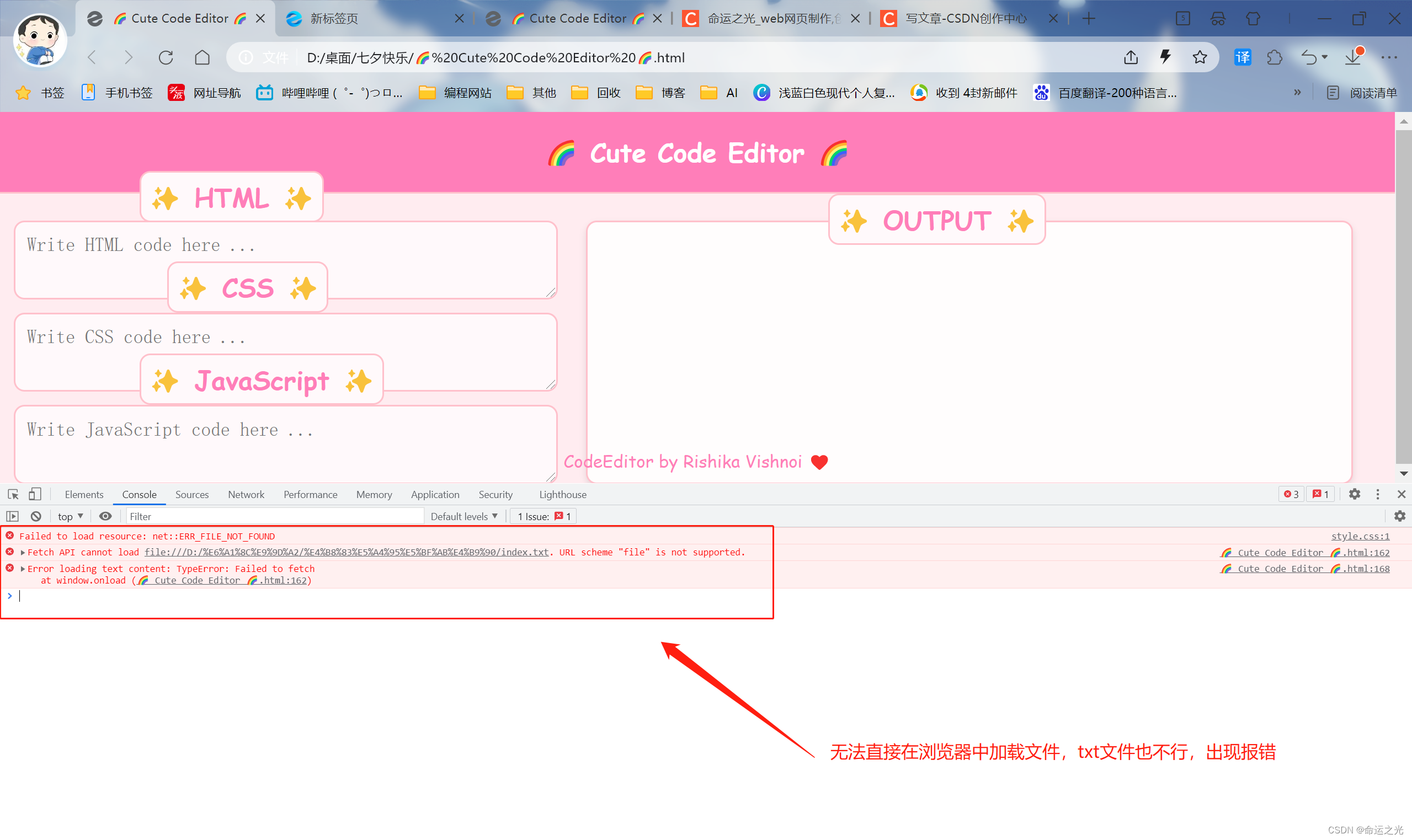
问题摘要

- Failed to load resource: net::ERR_FILE_NOT_FOUND
- 🌈 Cute Code Editor 🌈.html:162 Fetch API cannot load file:///D:/%E6%A1%8C%E9%9D%A2/%E4%B8%83%E5%A4%95%E5%BF%AB%E4%B9%90/index.txt. URL scheme "file" is not supported.
- 🌈 Cute Code Editor 🌈.html:168 Error loading text content: TypeError: Failed to fetch at window.onload (🌈 Cute Code Editor 🌈.html:162)
解决办法
这个错误是因为浏览器的安全策略不允许通过 file:// 协议直接加载外部文件,包括 index.txt。你需要在一个 web 服务器上运行你的代码,以便能够通过 HTTP 协议加载文件。
你可以使用简单的方法来启动一个本地的 web 服务器,例如使用 Python 的内置模块来启动一个简单的服务器。下面是如何在终端中使用 Python 来启动一个 web 服务器:
- 打开终端。
- 转到包含你的 "🌈 Cute Code Editor 🌈" 文件的目录。可以使用
cd命令来切换到目录,例如:
cd /path/to/your/cute-code-editor-directory在该目录下运行以下命令来启动一个简单的 web 服务器:
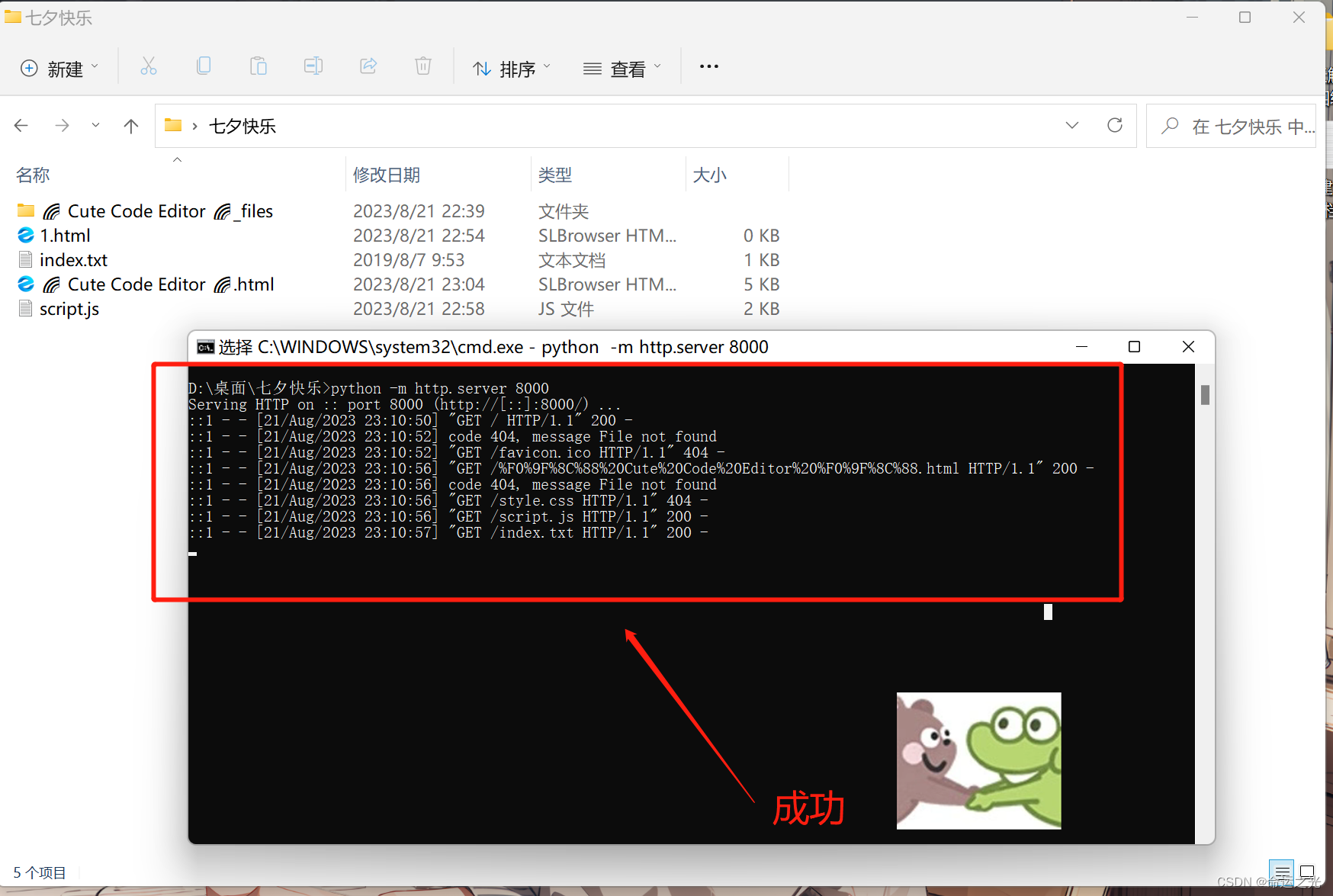
python -m SimpleHTTPServer 8000或者,如果你使用的是 Python 3.x,可以运行:
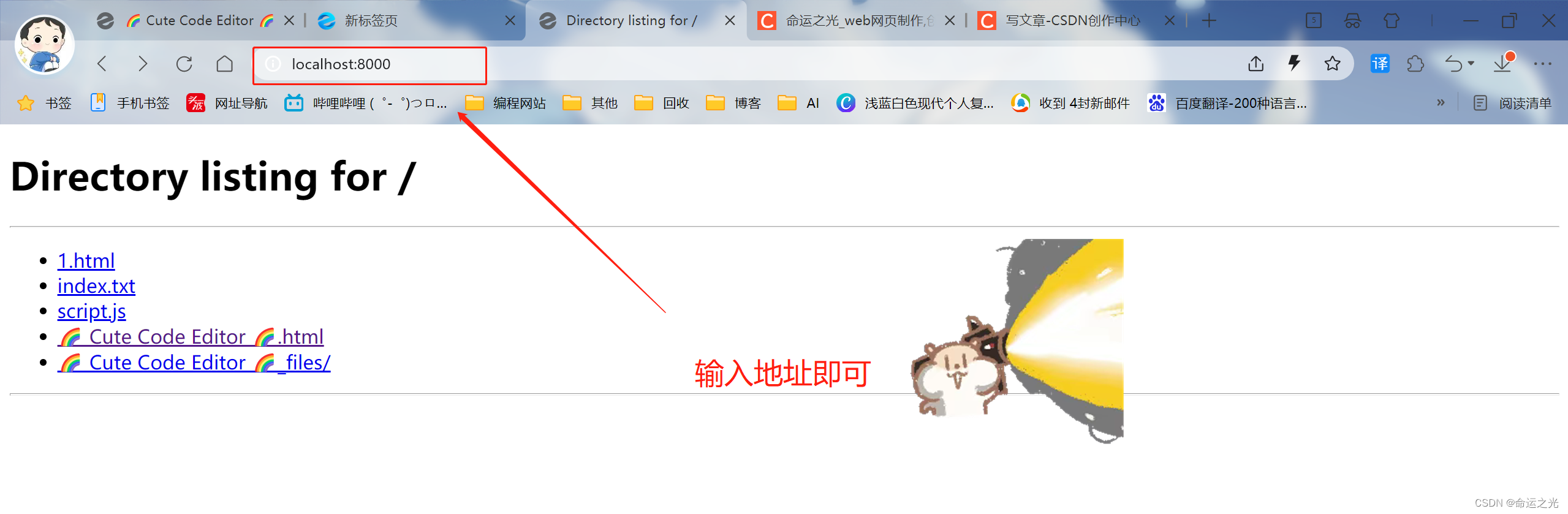
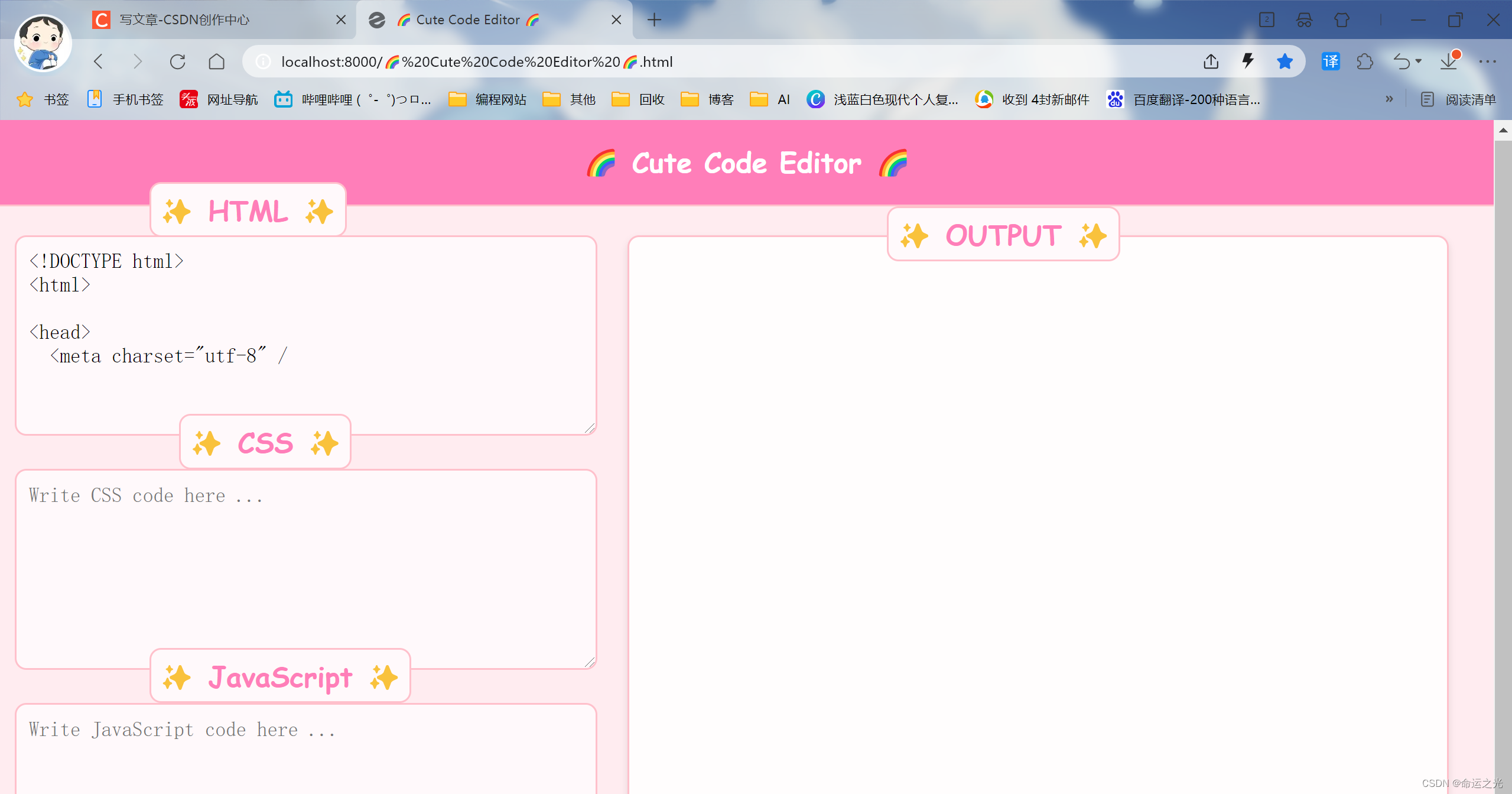
python -m http.server 8000现在,你可以在浏览器中访问 http://localhost:8000/🌈%20Cute%20Code%20Editor%20🌈.html,然后你应该能够看到你的 "🌈 Cute Code Editor 🌈" 页面,并且 "index.txt" 文件的内容应该会逐字加载到 HTML 区域中。
检验结果


成功了这里我已经可以正常导入文件中的数据了。

我这里运行的时候不卡,直接就可以打开,很顺利,但如果你的网页打开卡的话可以换以下的方法:
考虑远程服务器,可以直接把文件上传的GitHub上,然后就可以顺利打开了(略*从根本上解决问题)
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~ 这是我的GitHub网址,感兴趣的话可以给我个star✨嘛
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
