web前端——简单的网页布局案列
问题背景
将网页布局成上面的样子。

解决样例
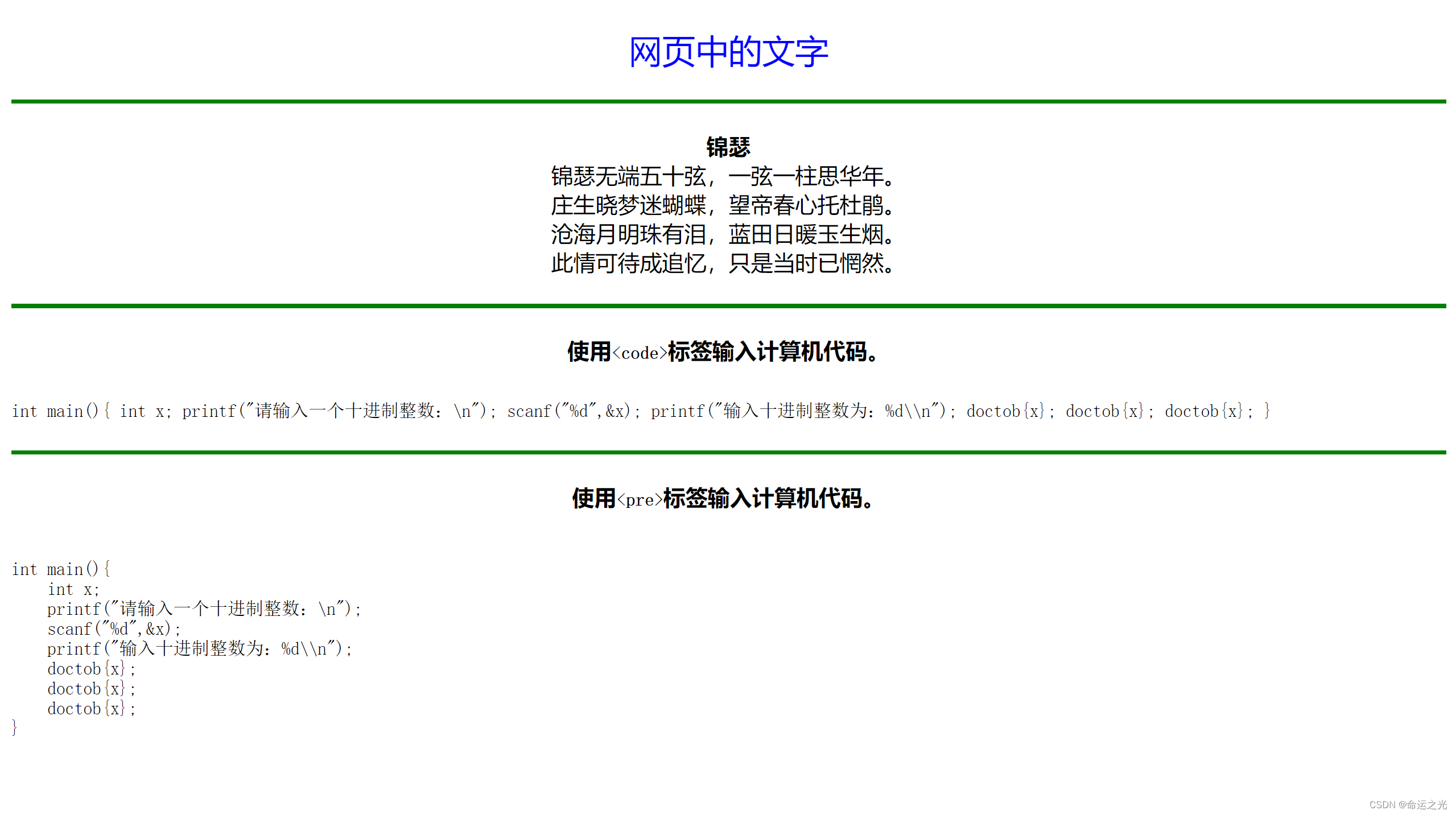
网页版

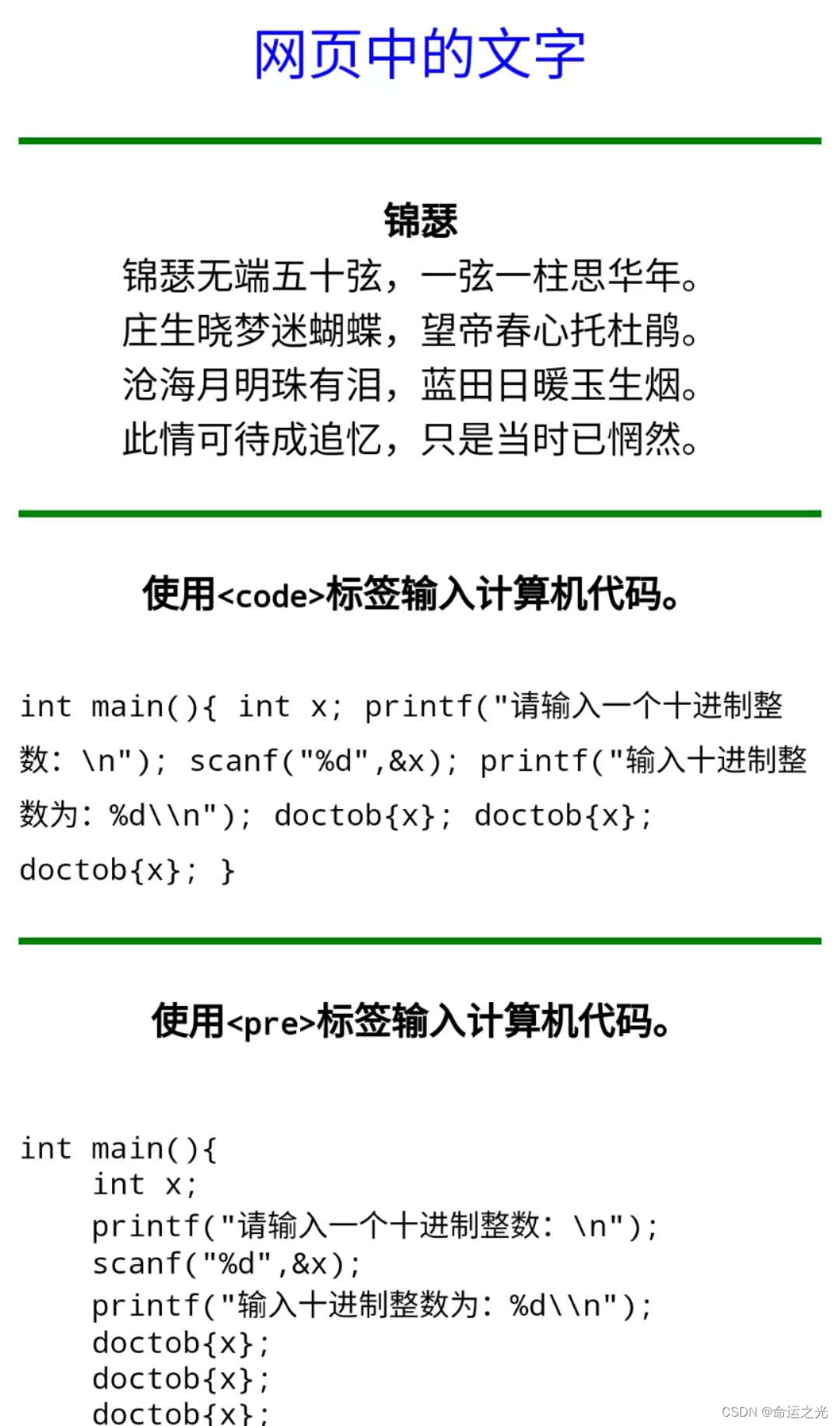
手机版

源代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页设计</title>
<style>
hr {
height: 3px;
background-color: green;
border: none;
margin: 20px 0;
}
.center-text {
text-align: center;
color: blue;
font-size: 24px;
margin-top: 20px;
}
.poem {
text-align: center;
margin: 20px 0;
}
.bold-center {
text-align: center;
font-weight: bold;
}
.poem-title {
font-weight: bold;
}
</style>
</head>
<body>
<div class="center-text">网页中的文字</div>
<hr>
<div class="poem">
<div class="poem-title">锦瑟</div>
锦瑟无端五十弦,一弦一柱思华年。
<br>庄生晓梦迷蝴蝶,望帝春心托杜鹃。
<br>沧海月明珠有泪,蓝田日暖玉生烟。
<br>此情可待成追忆,只是当时已惘然。
</div>
<hr>
<div class="bold-center">使用<code><code></code>标签输入计算机代码。</div><br>
<code>
int main(){
int x;
printf("请输入一个十进制整数:\n");
scanf("%d",&x);
printf("输入十进制整数为:%d\\n");
doctob{x};
doctob{x};
doctob{x};
}
</code>
<hr>
<div class="bold-center">使用<code><pre></code>标签输入计算机代码。</div><br>
<pre>
int main(){
int x;
printf("请输入一个十进制整数:\n");
scanf("%d",&x);
printf("输入十进制整数为:%d\\n");
doctob{x};
doctob{x};
doctob{x};
}
</pre>
</body>
</html>代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

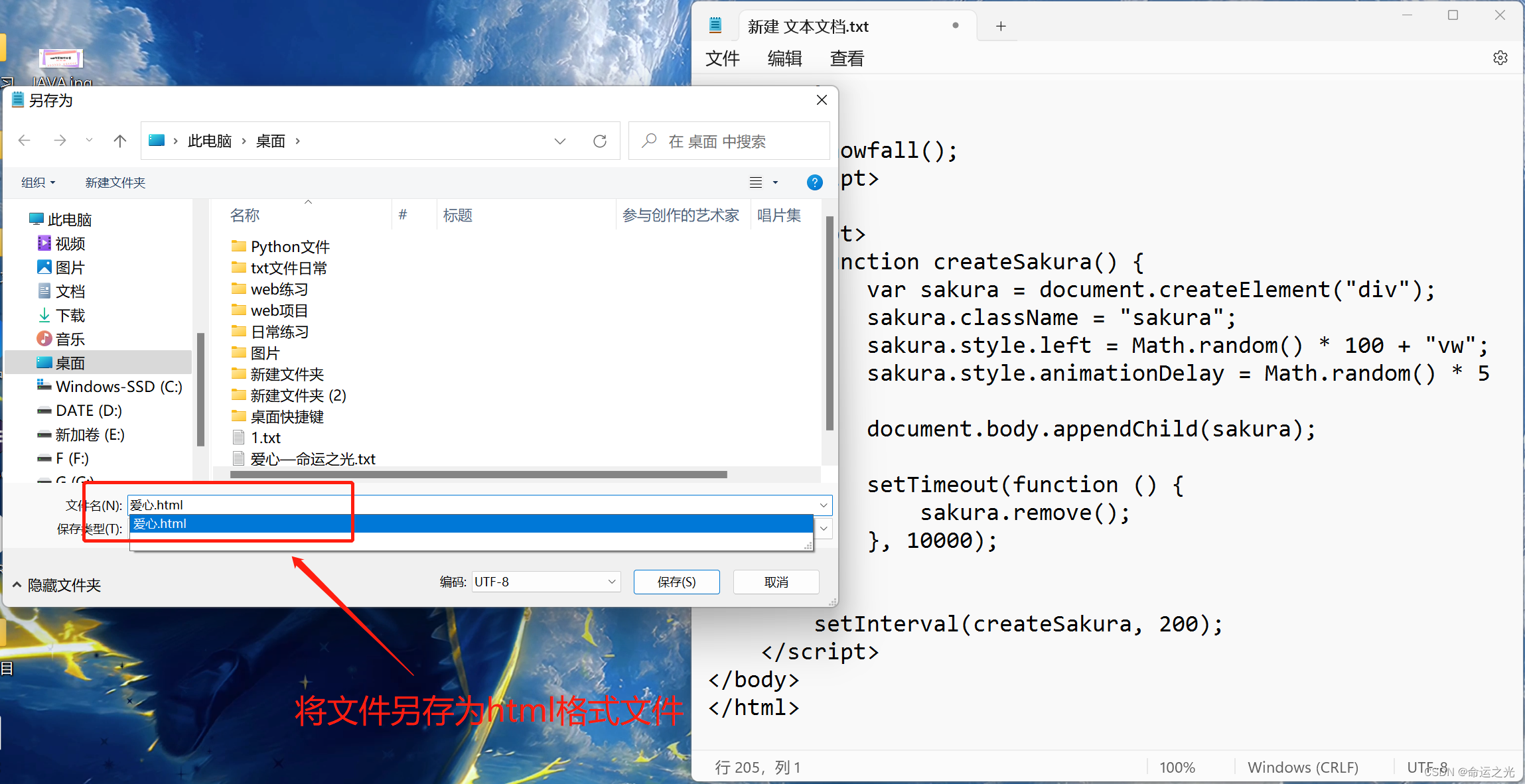
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
学校简单的入门案列,分享给大家。
本章的内容就到这里了,觉得对你有帮助的话就关注一下博主吧~
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

