Echarts可视化图表的使用
前言
这是暑假跟着做的第一个 VUE 的项目,里面涉及到了 Echarts 的可视化展示,现在不断巩固前端中,当时没有做使用记录,这个月边学算法,边巩固前端了,java也在学习中。哈哈哈,又会是一个充实的寒假。

绘制一个简单的图表

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入 CDN 地址 -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
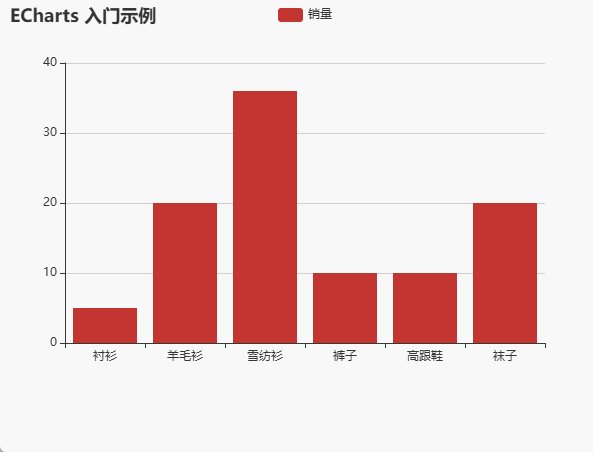
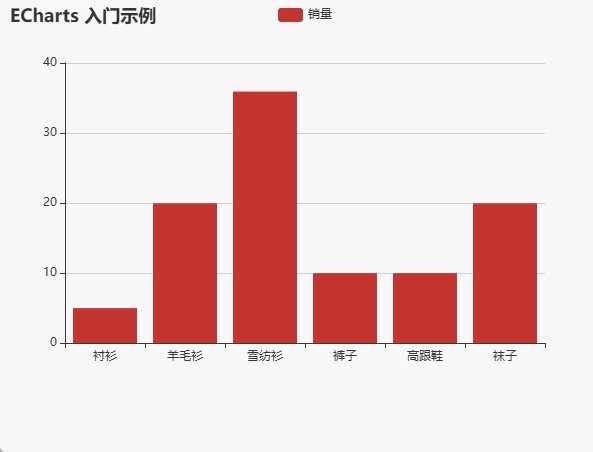
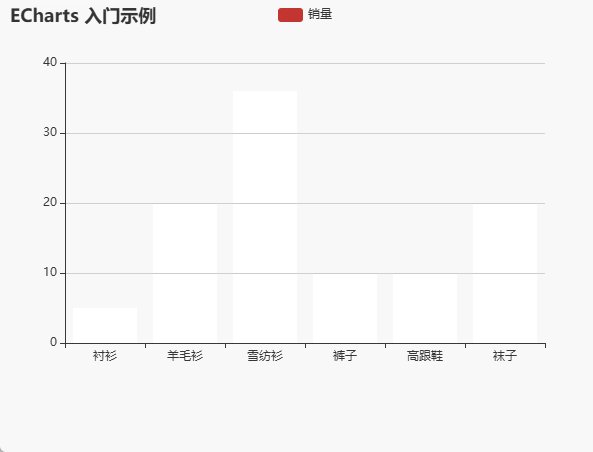
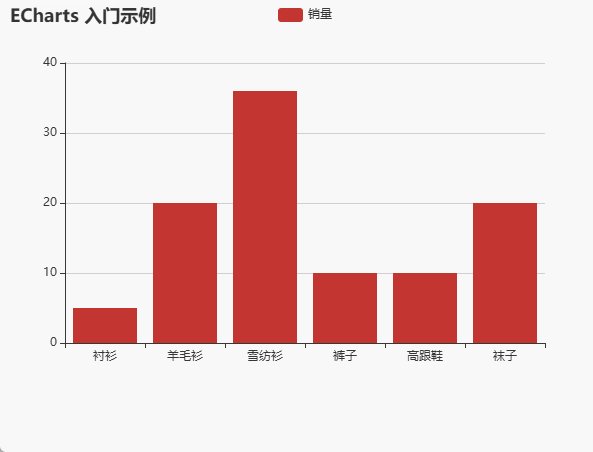
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>在VUE项目中使用也是如此
- 安装依赖并在页面引入依赖
npm i echarts@5.1.2import * as echarts from 'echarts'- 准备一个 DOM 节点
<!-- 折线图 -->
<div ref="echarts1"></div>- 基于准备好的dom,初始化echarts实例
const echarts1 = echarts.init(this.$refs.echarts1)- 指定图表的配置项和数据
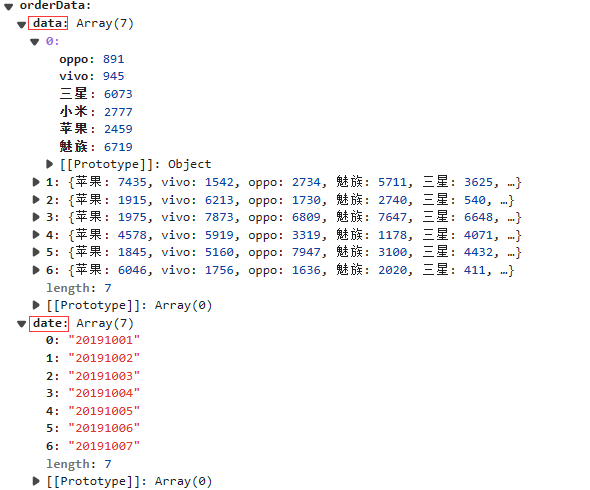
如下是当前这个要制作的折线图所需要的数据,选用 data 中的 key 作为 xAxis 的数据

var echarts1Option = {}- 根据配置项和数据显示图表
echarts1.setOption(echarts1Option)基于如上步骤,完成的三个图表如下:
结语
梅花香自苦寒来
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-12-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
内容分发网络 CDN
内容分发网络(Content Delivery Network,CDN)通过将站点内容发布至遍布全球的海量加速节点,使其用户可就近获取所需内容,避免因网络拥堵、跨运营商、跨地域、跨境等因素带来的网络不稳定、访问延迟高等问题,有效提升下载速度、降低响应时间,提供流畅的用户体验。
