XHR的属性和方法及事件汇总
XHR的属性和方法及事件汇总
- xhr.open
- xhr.send()
- xhr.onreadystatechange = function() { } 监听状态变化
- xhr.reaadyState
- xhr.status
- 获取响应头信息
- xhr.getResponseHeader([key]) 获得响应头的xxx信息
- xhr.getResponseHeaders(‘Date’) 获取服务器时间是标准的日期格式对象(GMT格林尼治时间)
- xhr.getAllResponseHeaders 获得到响应头的所有信息
- xhr.getResponseHeader([key]) 获得响应头的xxx信息
- 获取响应主体信息
- xhr.response 不限定类型
- xhr.responseType 获取响应回来的类型
- xhr.responText 限定类型
- 一般用 responseText,因为服务器返回的信息一般都是JSON格式的字符串
- xhr.responseXML 限定类型
- xhr.timeout 限制响应时间
- xhr.abort() 终止响应
- xhr.withCredentials = true
- 默认是false,我们会设置为true,在跨域请求中是否携带证书(携带COOKIE),在跨域请求的时候会用到
- xhr.setRequestHeader() 设置请求头信息
- 注意:设置的请求头的值不可以是中文和其它符号,但是我们可以使用 encodeURI / encodeURIComponent 进行编码,xhr.setRequestHeader(‘BOX’,encodeURIComponent(‘哈喽’)),其设置应该在send() 之前
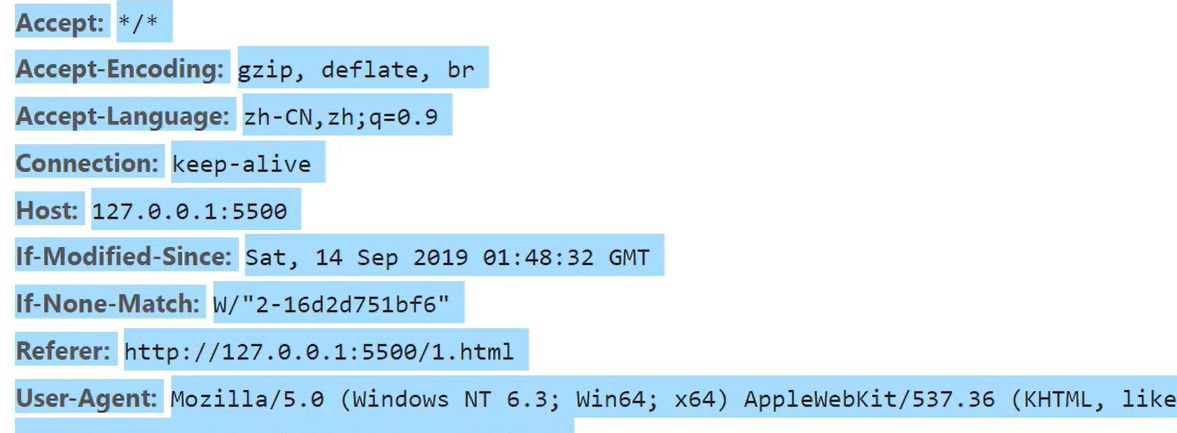
- 这些信息都是浏览器给我们默认设置的
 默认配置
默认配置
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-03-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读