【Vue3+TypeScript】CRM系统项目搭建之 — Element-Plus集成
【Vue3+TypeScript】CRM系统项目搭建之 — Element-Plus集成
HelloWorldZ
发布于 2024-03-20 19:14:23
发布于 2024-03-20 19:14:23
文章被收录于专栏:前端开发

安装 Element - plus
npm install element-plus --save这里使用按需自动导入组件
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
在这里插入图片描述
然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
这里是 vite 的项目
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
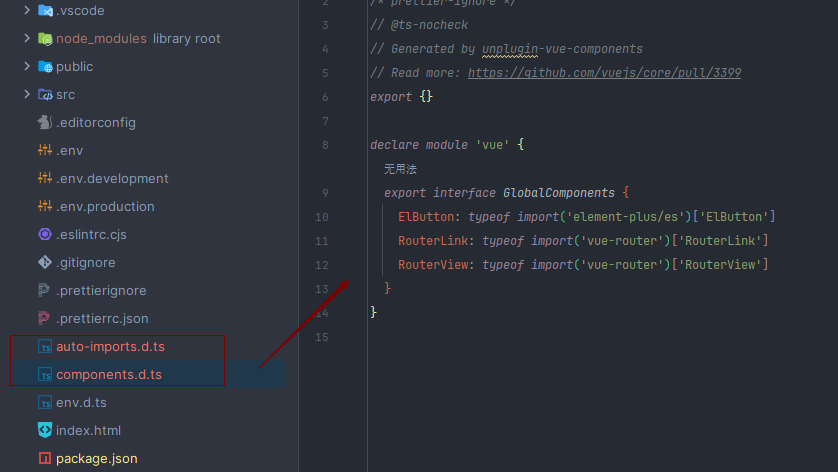
})可以看到,这里多了两个文件:

接下来就可以直接使用了
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
