【Vue3+TypeScript】CRM系统项目搭建之 — 处理 .app 背景宽高
【Vue3+TypeScript】CRM系统项目搭建之 — 处理 .app 背景宽高
HelloWorldZ
发布于 2024-03-20 19:15:00
发布于 2024-03-20 19:15:00
文章被收录于专栏:前端开发
前面完成了 Elment-plus 的集成,现在就可以进行项目的开发了,首先本项目是在一整个视口宽高下的

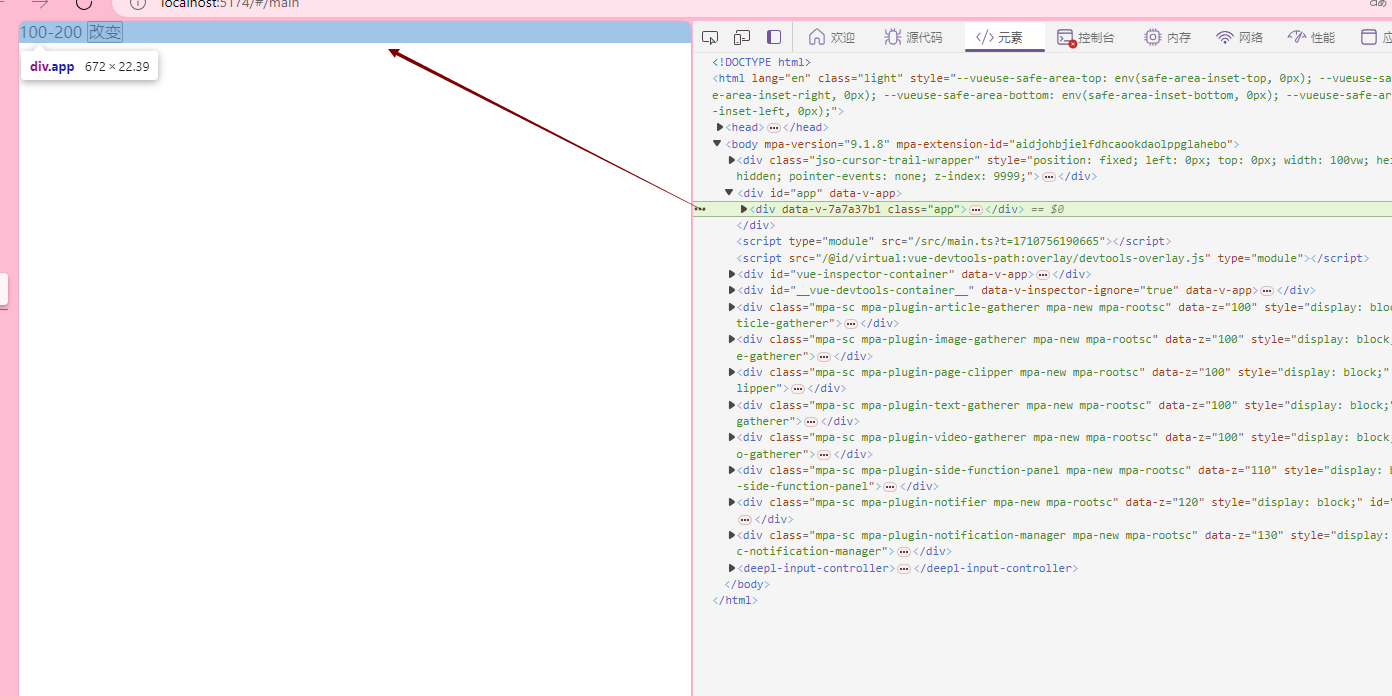
可以看到,这并没有占满屏幕的整个高度,他是默认根据内容来撑起来的
修改 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
<style>
html, body , #app {
height: 100%;
}
</style>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>app.vue
<script setup lang="ts"></script>
<template>
<div class="app">
<router-view></router-view>
</div>
</template>
<style scoped>
.app {
height: 100%;
background-color: red;
}
</style>
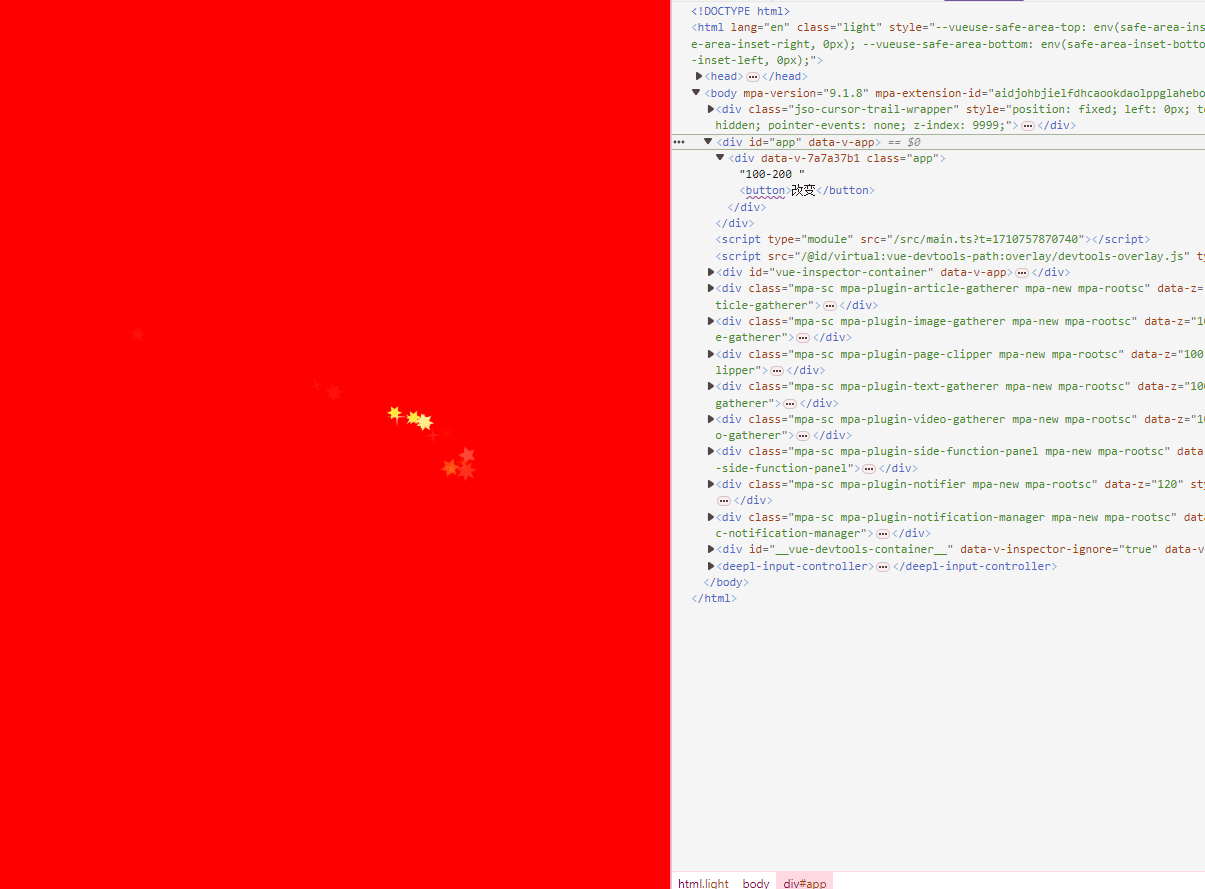
但是不推荐这样来写
可以使用视口单位来处理,视口单位不会去考虑当前盒子的父盒子,只是相对于其所处的当前视口而言的
<script setup lang="ts"></script>
<template>
<div class="app">
<router-view></router-view>
</div>
</template>
<style scoped>
.app {
height: 100vh;
width: 100vw;
background-color: red;
}
</style>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
