【前端开发】创建Vue3项目
原创1.安装Node.js
安装Node.js的步骤因操作系统而异,但下面提供了一个通用且详细的Windows系统上的安装流程。对于其他操作系统(如macOS或Linux),安装过程大致相似,主要区别在于下载链接和安装包类型。
在Windows上安装Node.js
步骤1:访问官方网站下载
打开浏览器,访问Node.js官网选择对应的操作系统版本。对于64位Windows系统,请点击“LTS”或“Current”版本下的Windows Installer (x64)链接进行下载。
步骤2:下载安装程序
- LTS版本通常更加稳定,适合生产环境使用。
- Current版本包含了最新的功能更新,适合开发和测试新特性。
根据你的需求选择合适的版本下载.msi格式的安装包。
步骤3:运行安装程序
- 找到已下载的.msi文件,双击开始安装。
- 安装向导启动后,按照提示进行操作:
- 点击【Next】按钮继续安装。
- 可以选择自定义安装路径,如果不需要修改则保持默认设置,然后再次点击【Next】。
- 根据需要可以选择是否勾选“将npm配置为在PATH中全局可用”的选项,这样可以方便在命令行中直接调用npm命令。
- 继续点击【Next】直到安装进程完成。
步骤4:验证安装
- 安装完成后,在命令行窗口(CMD或PowerShell)输入以下命令来检查Node.js和npm是否成功安装:node -v npm -v如果显示了对应的版本号,则表明Node.js和npm已经成功安装并配置到了系统环境变量中。
2.创建Vue运用
npm create vue@latest运行后会显示如下选择:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.根据自己需求选择yes or no
通过一下步骤安装,启动服务器
cd <your-project-name>
npm install
npm run dev运行之后会显示如下界面

说明创建项目成功
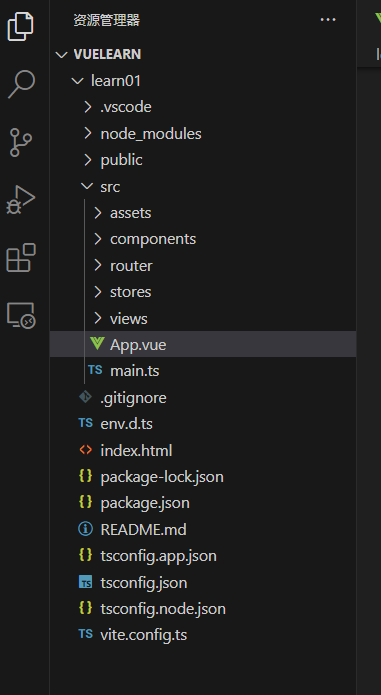
3.项目目录结构
创建完项目之后会有一些文件被创建:

.vscode
vscode配置文件夹
node__modules
Vue项目的运行和依赖文件
public
资源文件
.gitignore
git忽略文件
index.html
HTML文件
package.json
信息描述文件
README .md8
vite.config.js
Vue配置文件
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

