NGINX 反向代码 CORS
原创NGINX 反向代码 CORS
原创
HoneyMoose
发布于 2024-03-27 03:13:57
发布于 2024-03-27 03:13:57
代码可运行
运行总次数:0
代码可运行
我遇到了一个问题就是 Nginx 是作为反向代理服务器部署的,但因为 Nginx 的配置导致 CORS 问题。
在这个时候我们可以对 Nginx 的配置文件进行修改:
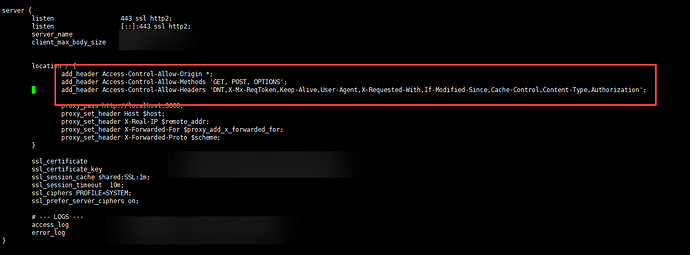
在 location 后添加下面的内容:
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
2024-03-26_14-42-38
如上图显示的内容,当完成上面的修改后重启服务器。
那么你的 Nginx 服务器将不会对访问的域名进行限制。
当然你也可以对特定的方法进行配置,例如我们只希望 Get 方法没有这个限制的话,就可以在上面的示例配置中只设置 Get 方法。
为了安全起见,我们还是希望 POST 方法是 CORS 限制的,因为我们不希望任何和我们无关的数据进入我们的系统,来提高安全性。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

