python图像界面改左上角窗口的的icon图标
python图像界面改左上角窗口的的icon图标

命运之光
发布于 2024-04-02 08:49:39
发布于 2024-04-02 08:49:39

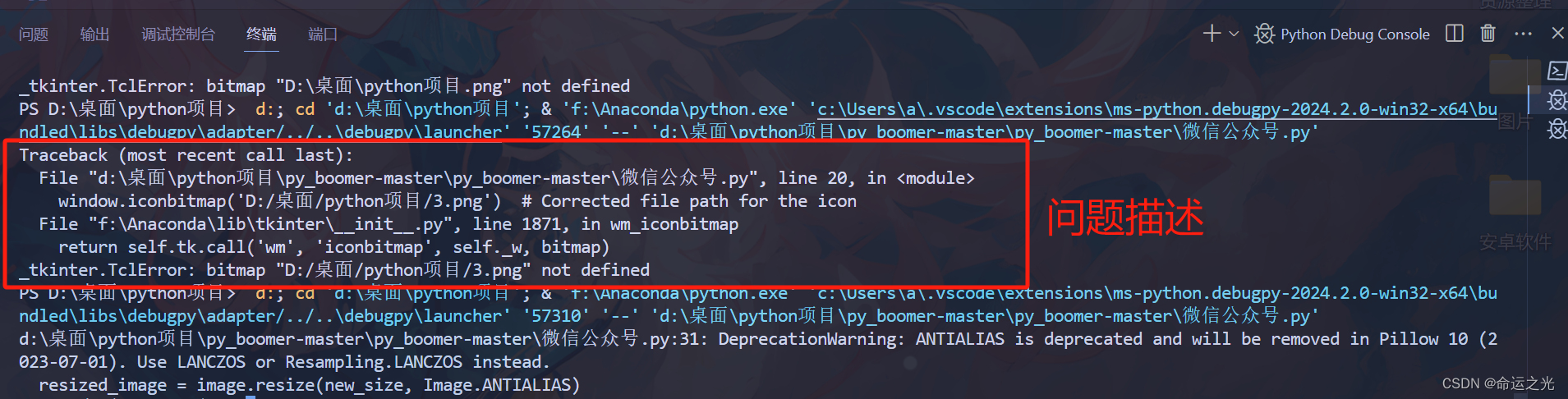
Traceback (most recent call last): File "d:\桌面\python项目\py_boomer-master\py_boomer-master\微信公众号.py", line 20, in <module> window.iconbitmap('D:/桌面/python项目/3.png') # Corrected file path for the icon File "f:\Anaconda\lib\tkinter\__init__.py", line 1871, in wm_iconbitmap return self.tk.call('wm', 'iconbitmap', self._w, bitmap) _tkinter.TclError: bitmap "D:/桌面/python项目/3.png" not defined
解决办法
这个错误通常表示 tkinter 无法找到指定的图标文件。为了解决这个问题,你可以采取以下步骤:
- 检查文件路径: 确保文件路径 "D:/桌面/python项目/3.png" 是正确的,并且该图标文件确实存在于这个位置。
- 图标格式: 确保图标文件 "3.png" 的格式是 tkinter 支持的格式,比如 PNG、GIF 或 ICO。
- 代码修改: 仔细检查设置窗口图标的代码,确保文件路径没有拼写错误或其他错误。
以下是一个示例代码,展示了如何在 tkinter 窗口中设置图标:
import tkinter as tk
from PIL import Image, ImageTk
# 创建主窗口
window = tk.Tk()
window.title('Image Display')
# 加载图标并设置窗口图标
icon_path = 'D:/桌面/python项目/3.png'
icon_image = ImageTk.PhotoImage(file=icon_path)
window.iconphoto(True, icon_image) # 设置窗口图标
# 设置窗口大小
window.geometry('500x400')
# 其他部分的代码...请将
icon_path替换为实际的图标文件路径。这样应该可以解决图标文件未定义的问题。
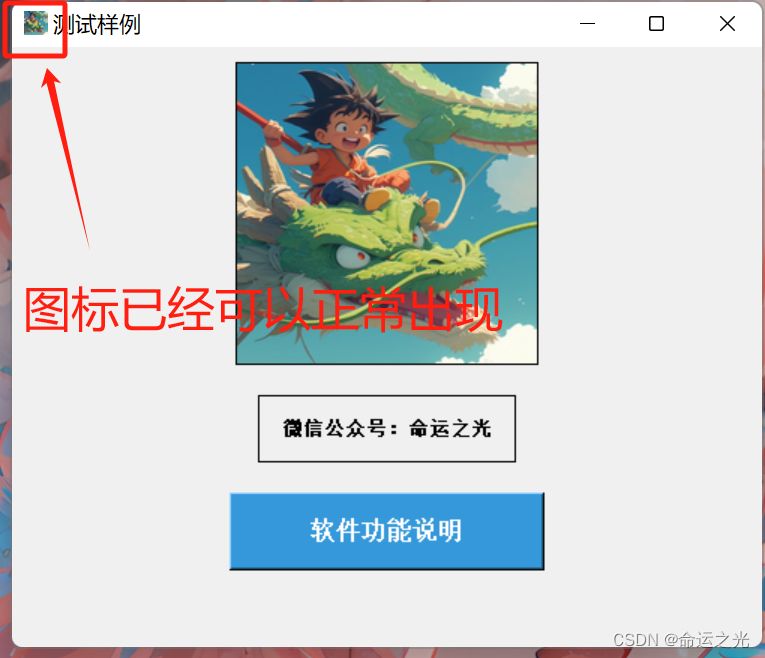
展示成功

结语
总结一下这个错误,如何我可能会用到
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-04-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

