JavaScript的三大组成部分是什么?JavaScript的核心组成部分解析:语法、BOM和DOM
JavaScript的三大组成部分是什么?JavaScript的核心组成部分解析:语法、BOM和DOM

JavaScript的核心组成部分解析:语法、BOM和DOM
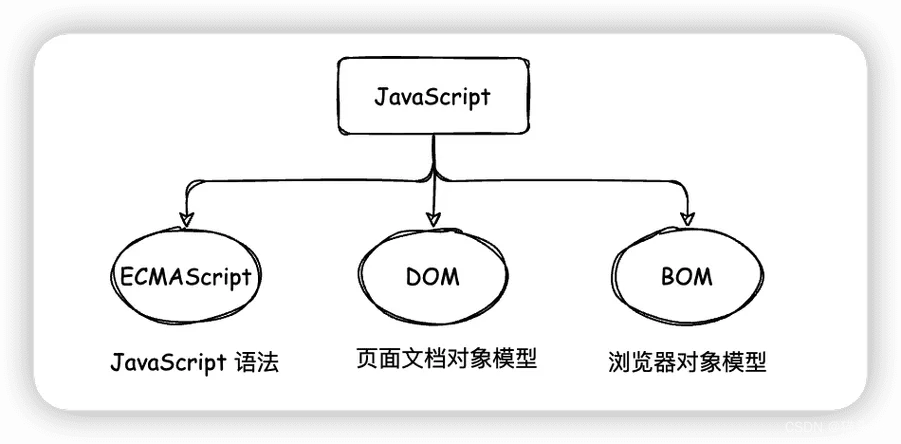
JavaScript有三部分组成。分别为核心(ECMAScript) 、文档对象模型(DOM)、浏览器对象模型(BOM)。这三部分分别描述了该语言的语法和基本对象、处理网页内容的方法和接口、与浏览器进行交互的方法和接口。
摘要:
JavaScript作为一门重要的Web编程语言,在Web开发中扮演着关键角色。本文将深入探讨JavaScript的三大核心组成部分:语法、浏览器对象模型(BOM)和文档对象模型(DOM)。通过实例演示,您将更好地理解这些组成部分在Web应用程序中的作用。
导语:
在现代Web开发中,JavaScript已经成为实现动态交互和丰富功能的必备工具。了解JavaScript的核心组成部分对于成为一名优秀的Web开发者至关重要。本文将带您深入了解JavaScript的核心,从语法规则到与浏览器交互的BOM,再到操作网页内容的DOM,让我们一起探索吧!
前言:
随着Web应用越来越复杂,JavaScript的重要性也日益凸显。了解JavaScript的核心组成部分对于开发出出色的用户体验至关重要。本文旨在为读者介绍JavaScript的三大核心组成部分,并通过简单易懂的代码示例,帮助读者更好地掌握这些概念。

JavaScript是一种广泛应用于Web开发的编程语言,它赋予网页以动态交互和复杂功能。要深入了解JavaScript,我们需要了解其核心组成部分,这有助于更好地掌握其工作原理和使用方法。JavaScript的三大组成部分包括:核心语法(ECMAScript)、浏览器对象模型(BOM)和文档对象模型(DOM)。让我们逐个来看看它们,并通过一些代码案例演示加深理解。
1. 核心语法(ECMAScript)
JavaScript的核心语法是构建整个语言基础的部分。这包括了变量、数据类型、运算符、控制流语句(如if语句、循环)、函数等。让我们看一个简单的示例,演示如何声明变量并使用if语句进行条件判断:
// 声明变量并赋值
let age = 25;
// 使用if语句进行条件判断
if (age >= 18) {
console.log("您已成年!");
} else {
console.log("您未成年!");
}2. 浏览器对象模型(BOM)
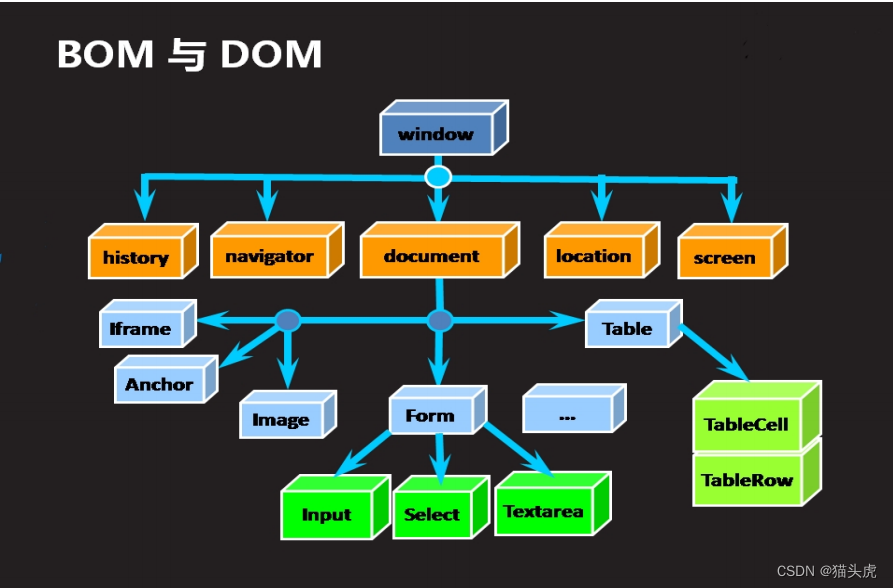
浏览器对象模型(BOM)是JavaScript与浏览器进行交互的一部分。它提供了访问和操作浏览器窗口、文档、导航历史等的方法和属性。一个常见的BOM操作是弹出警告框。让我们来看一个简单的例子:
// 弹出警告框
window.alert("欢迎访问我们的网站!");3. 文档对象模型(DOM)
文档对象模型(DOM)是JavaScript与网页文档进行交互的一部分。它允许您通过JavaScript修改、添加、删除页面上的元素和内容。例如,您可以使用DOM来动态地更改网页上的文本内容。以下是一个例子:
<!-- HTML 中的一个段落元素 -->
<p id="myParagraph">这是一个段落。</p>
<script>
// 使用DOM修改段落内容
const paragraph = document.getElementById("myParagraph");
paragraph.textContent = "这是经过JavaScript修改的内容。";
</script>通过这三大组成部分,JavaScript成为了一个强大的编程语言,能够让开发者创建交互性强、功能丰富的网页。深入理解这些部分将有助于您更好地利用JavaScript构建出色的Web应用程序。

总结起来,JavaScript的三大组成部分包括核心语法、浏览器对象模型(BOM)和文档对象模型(DOM)。通过学习和实践这些部分,您将能够在Web开发中更加游刃有余。希望本篇博客能够帮助您对JavaScript有更深入的了解!
总结:
JavaScript的三大核心组成部分,即语法、BOM和DOM,在Web开发中起着关键作用。核心语法构建了语言的基础,BOM使得与浏览器的交互变得可能,而DOM允许我们操作和更新网页内容。通过掌握这些概念,开发者可以创造出更具交互性和丰富功能的Web应用。
参考资料:
- Mozilla Developer Network (MDN) - JavaScript: https://developer.mozilla.org/en-US/docs/Web/JavaScript
- W3Schools - JavaScript Tutorial: https://www.w3schools.com/js/
- Eloquent JavaScript by Marijn Haverbeke
- JavaScript: The Good Parts by Douglas Crockford

