.NET 7 后端框架:一句话启动
.NET 7 后端框架:一句话启动

前言
.NET 6 开始,.NET Croe API 项目取消了 Startup.cs 文件,在 Program.cs 文件的 Main 函数中完成服务的注册和中间件管道的管理。
但当我们项目引入更多包的时候,Program.cs 文件也会看起来很臃肿。
而且,我们不只会有一个后端项目,为了方便快速创建后端框架,我们可以将基础服务移植到单独项目中进行管理。
那么,就从 Program.cs 开始。
创建项目
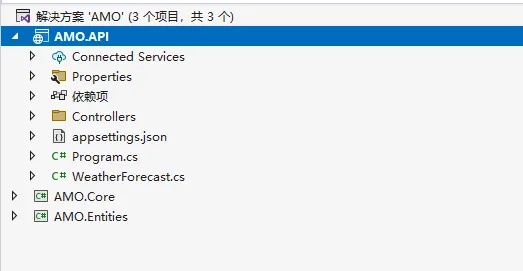
先创建三个项目,一个 ASP.NET Core Web API 项目,两个 C#类库 项目。结构如下:

- AMO.API 项目作为启动项目
- AMO.Core 作为基础服务项目
- AMO.Entities 作为实体项目
迁移
编辑 AMO.Core 项目文件,添加 Microsoft.AspNetCore.App 框架引用,否则无法引用WebApplicationBuilder类;将 AMO.API 项目中默认添加的 Swagger 包引用复制过来。同时修改输出路径为 ..\AMO.API\bin
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net7.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<BaseOutputPath>..\AMO.API\bin</BaseOutputPath>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.AspNetCore.OpenApi" Version="7.0.0" />
<PackageReference Include="Swashbuckle.AspNetCore" Version="6.4.0" />
</ItemGroup>
</Project>
AMO.Core 项目新增文件夹 StartupExtensions 以后依赖项的管理都在该文件夹下。
创建一个静态类 AppStart.cs ,定义 Run 静态方法,将 Program.cs 中服务注册和管道配置的代码迁移该方法中。
using Microsoft.AspNetCore.Builder;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace AMO.Core.StartupExtensions
{
/// <summary>
/// 启动程序
/// </summary>
public static class AppStart
{
/// <summary>
/// 运行程序
/// </summary>
/// <param name="builder">WebApplicationBuilder</param>
public static void Run(this WebApplicationBuilder builder)
{
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
}
}
}
修改 AMO.API 项目文件,引入 AMO.Core 的项目引用,删除 Swagger 包。
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net7.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AMO.Core\AMO.Core.csproj" />
</ItemGroup>
</Project>
在 Program.cs 使用扩展方法。
using AMO.Core.StartupExtensions;
namespace AMO.API
{
public class Program
{
public static void Main(string[] args)
{
WebApplication.CreateBuilder(args).Run();
}
}
}
最后
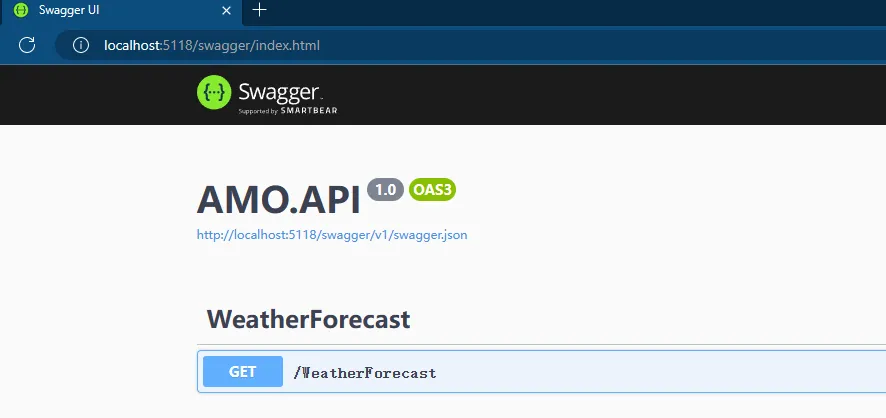
生成解决方案,启动项目。熟悉的 Swagger 页面出来了。

之所以这么改造,主要目的是将后端框架的基础服务抽离到 AMO.Core 项目中,以便以后有新项目,能够快速复用。
当然,你可以发现 Program.cs 清爽了,但 AppStart.cs 后续引入新的包后,还不是一样会臃肿?
那么,后续我们将继续对 AppStart.cs 进一步优化。
题外
近期我司开源了一套简洁又功能完整的WMS系统: ModernWMS
采用 Vue3 + TS + Vuetify + .Net7 + EF Core 框架。
《.NET 7+ Vue 3 + EF Core 框架简洁功能完整的WMS系统》
在线体验地址:https://wmsonline.ikeyly.com/
Github:https://github.com/fjykTec/ModernWMS
Gitee:https://gitee.com/modernwms/ModernWMS