WPF-Grid使用
Grid设置行和列
Grid.RowDefinitions
Grid.RowDefinitions用于设置行数量,在<Grid.RowDefinitions></Grid.RowDefinitions>的标签中添加 <RowDefinition></RowDefinition>元素,有几个<RowDefinition></RowDefinition>元素表示有几行。
例如两行
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>Grid.ColumnDefinitions
Grid.ColumnDefinitions用于设置列数量,在<Grid.ColumnDefinitions></Grid.ColumnDefinitions>的标签中添加 <ColumnDefinition></ColumnDefinition>元素,有几个<ColumnDefinition></ColumnDefinition>元素表示有几列。
例如三列
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>完整两行三列代码 ShowGridLines=”True”用于设置程序运行后显示网格线,在测试环境中使用
<Window x:Class="combination.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="396" Width="502">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
</Grid>
</Window>
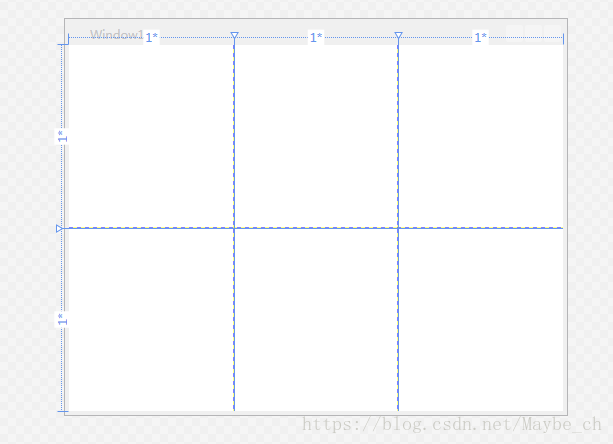
这里写图片描述
设置元素在Grid中的位置
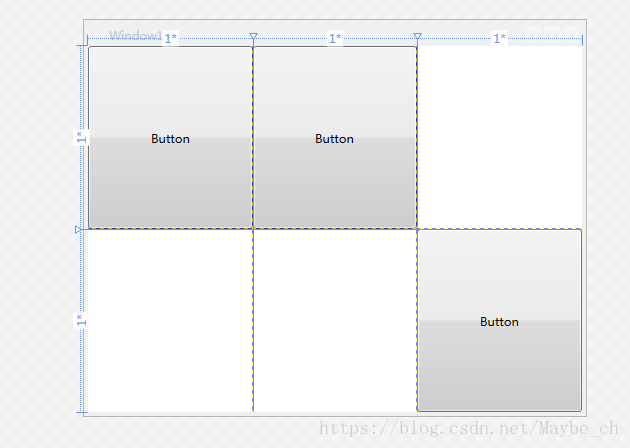
使用Grid.Row和Grid.Column的数值设定第几行第几列, Grid.Row=”0” Grid.Column=”0”表示第0行第0列。如图代码展示出的按钮位置。
<Window x:Class="combination.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="396" Width="502">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Content="Button" Grid.Row="0" Grid.Column="0" />
<Button Content="Button" Grid.Row="0" Grid.Column="1"/>
<Button Content="Button" Grid.Row="1" Grid.Column="2"/>
</Grid>
</Window>
这里写图片描述
调整Grid行列的尺寸
1.设置绝对尺寸Width和Height 2.设置自动尺寸,满足容器大小 3.比例设置尺寸。
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="2*"></ColumnDefinition>
<ColumnDefinition Width="4*"></ColumnDefinition>
</Grid.ColumnDefinitions>UseLayoutRounding 抗锯齿,处理Grid分配后不为整数的情形Grid.ColumnSpan和Grid.RowSpan设置元素跨行或者跨列
分割线GridSplitter
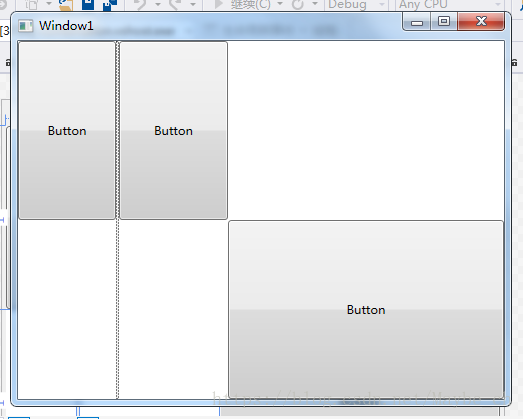
代码使用GridSplitter属性后的效果如下
<Window x:Class="combination.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="396" Width="502">
<Grid >
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" ></ColumnDefinition>
<ColumnDefinition Width="Auto" ></ColumnDefinition>
<ColumnDefinition Width="2*"></ColumnDefinition>
<ColumnDefinition Width="4*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Content="Button" Grid.Row="0" Grid.Column="0" />
<Button Content="Button" Grid.Row="0" Grid.Column="2"/>
<Button Content="Button" Grid.Row="1" Grid.Column="3"/>
<GridSplitter Grid.Column="1" Width="3" Grid.RowSpan="2" VerticalAlignment="Stretch" HorizontalAlignment="Center"/>
</Grid>
</Window>
这里写图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-04-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
