OpenCVSharp学习笔记(四)控制鼠标获得鼠标回调
内容比较简单就直接上代码
实现
static void Main(string[] args)
{
//-----------摄像头采集视频
MouseCallback mouseCallback = new MouseCallback(mouse_Callback);
Window window = new Window("video");
window.Resize(640, 480);
window.SetMouseCallback(mouseCallback);
VideoCapture video = new VideoCapture(0);
Mat mat = new Mat();
while (video.IsOpened())
{
//从摄像头读视频帧
if (video.Read(mat))
{
//视频帧在窗口中显示
window.ShowImage(mat);
var key = Cv2.WaitKey(1);
if (key == 27)
{
break;
}
}
else
{
break;
}
}
//释放资源
video.Release();
mat.Release();
Cv2.DestroyAllWindows();
}
static void mouse_Callback(MouseEventTypes @event,int x, int y, MouseEventFlags flags, IntPtr userData)
{
Console.WriteLine($"{x} {y} {flags} {userData}");
}在这里只需要为窗口绑定回调即可,写好回调方法然后进行绑定,我输出了回调的几个参数
MouseCallback mouseCallback = new MouseCallback(mouse_Callback);
window.SetMouseCallback(mouseCallback);
static void mouse_Callback(MouseEventTypes @event,int x, int y, MouseEventFlags flags, IntPtr userData)
{
Console.WriteLine($"{@event} {x} {y} {flags} {userData}");
}第一个参数@event MouseEventTypes 事件类型 第二三参数为x,y坐标 第四个参数flags 区分左右点击和特殊的键盘按键 第五个参数时用户传递的数据,这里没有用到

在这里插入图片描述
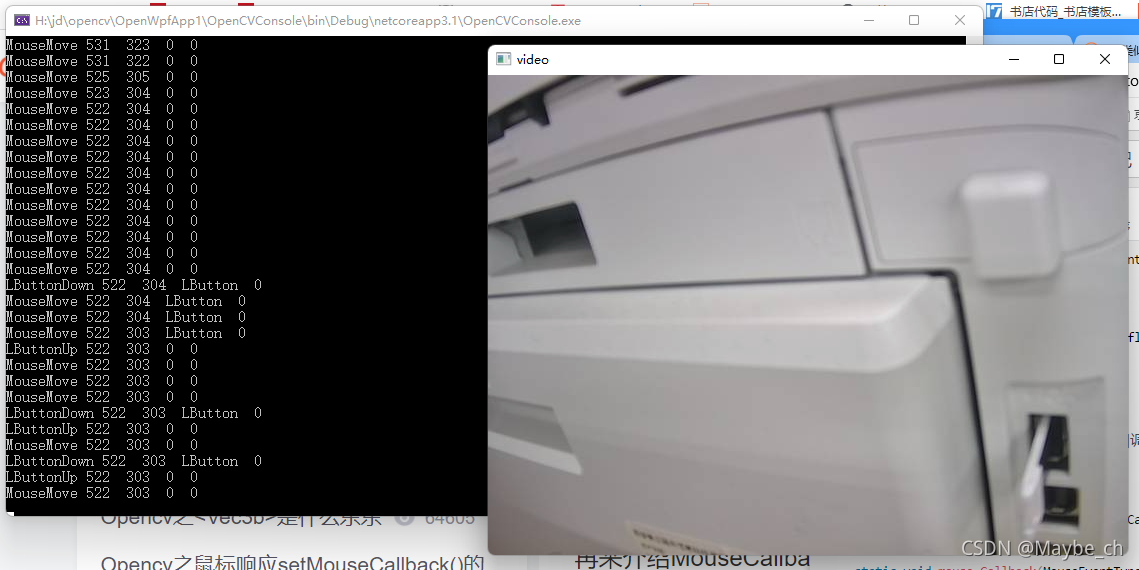
测试

在这里插入图片描述
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-04-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读