OpenCVSharp学习笔记(七)绘制直线&矩形
绘制直线
函数介绍
绘制直线我们用到Cv2.Line函数 我们来看下这个函数都有哪些参数
public static void Line(InputOutputArray img, Point pt1, Point pt2, Scalar color, int thickness = 1, LineTypes lineType = LineTypes.Link8, int shift = 0);
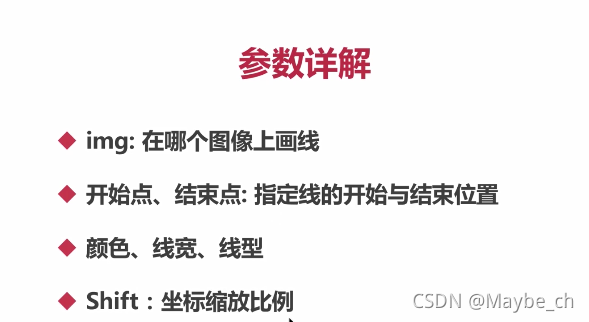
在这里插入图片描述

在这里插入图片描述
下面我写一个示例
示例
//画直线 从坐标(10,400)到(300,400),颜色为R255,宽度为5
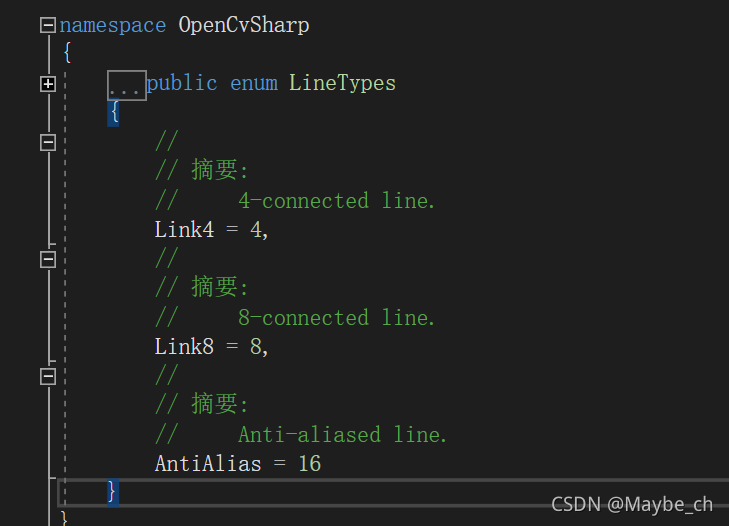
//LineTypes.Link4 LineTypes.Link8 LineTypes.AntiAlias 越来越平滑
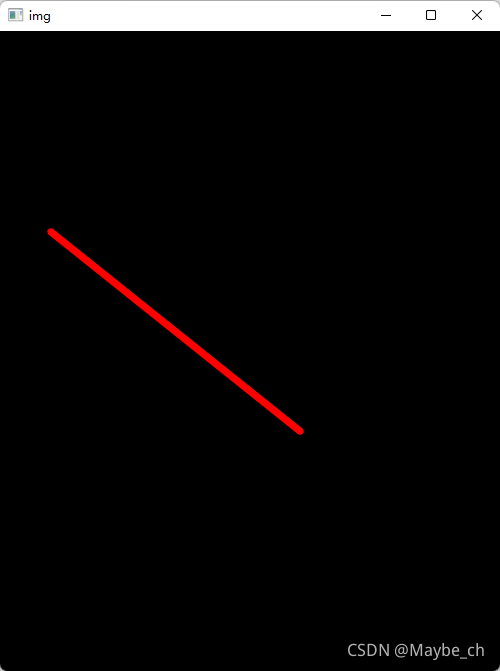
Cv2.Line(img, new Point(50, 200), new Point(300, 400), Scalar.Red, 5, LineTypes.AntiAlias);LineTypes这个参数按这个顺序排列线段LineTypes.Link4 LineTypes.Link8 LineTypes.AntiAlias 越来越平滑,设置为LineTypes.Link4时,画斜线会看到线条锯齿

在这里插入图片描述

在这里插入图片描述
绘制矩形
函数介绍
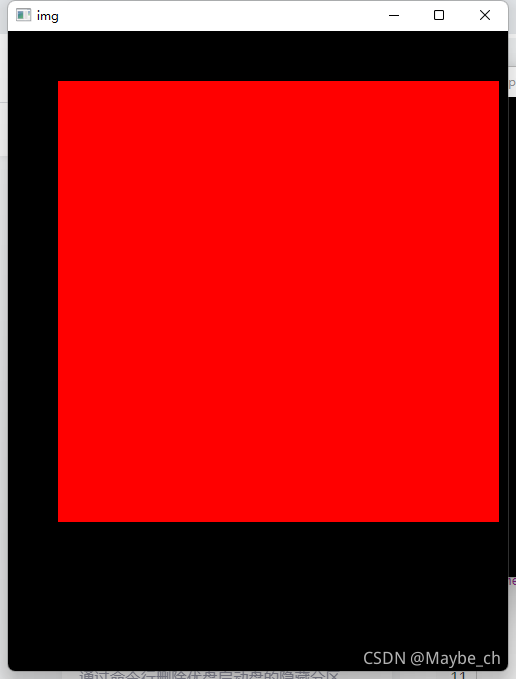
矩形的绘制和绘制线条的差距不大,值得注意的是将thickness设置为负值,绘制出的矩形会被填充
public static void Rectangle(Mat img, Point pt1, Point pt2, Scalar color, int thickness = 1, LineTypes lineType = LineTypes.Link8, int shift = 0);
在这里插入图片描述
示例
Cv2.Rectangle(img, new Point(50, 50), new Point(490, 490), Scalar.Red, -1,LineTypes.Link8);
在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-04-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
