Python GUI开发- Qt Designer环境搭建
Python GUI开发- Qt Designer环境搭建
上海-悠悠
发布于 2024-04-26 14:10:43
发布于 2024-04-26 14:10:43
前言
Qt Designer是PyQt5 程序UI界面的实现工具,使用 Qt Designer 可以拖拽、点击完成GUI界面设计,并且设计完成的 .ui 程序可以转换成 .py 文件供 python 程序调用
环境准备
使用pip安装
pip install pyqt5-toolsQt Designer 环境搭建
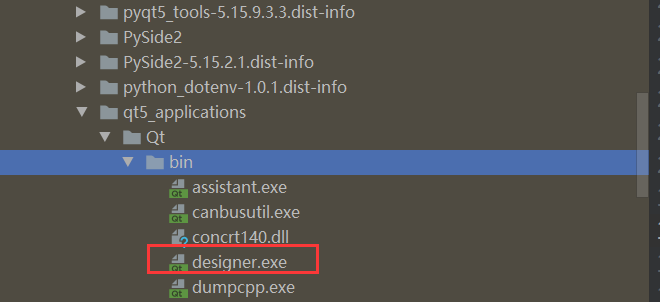
在pip安装包的路径中,找到 designer.exe 文件,例如我的目录如下:
venv\Lib\site-packages\qt5_applications\Qt\bin
在 pycharm 快速配置 designer
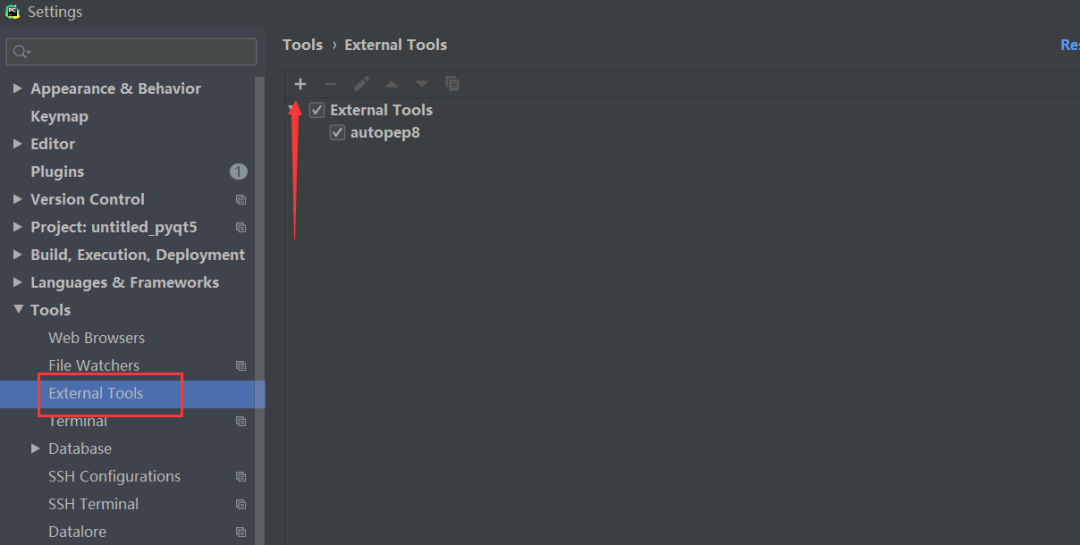
pycharm Setting 设置界面 - Tools - External Tools 外部工具

点 + 按钮

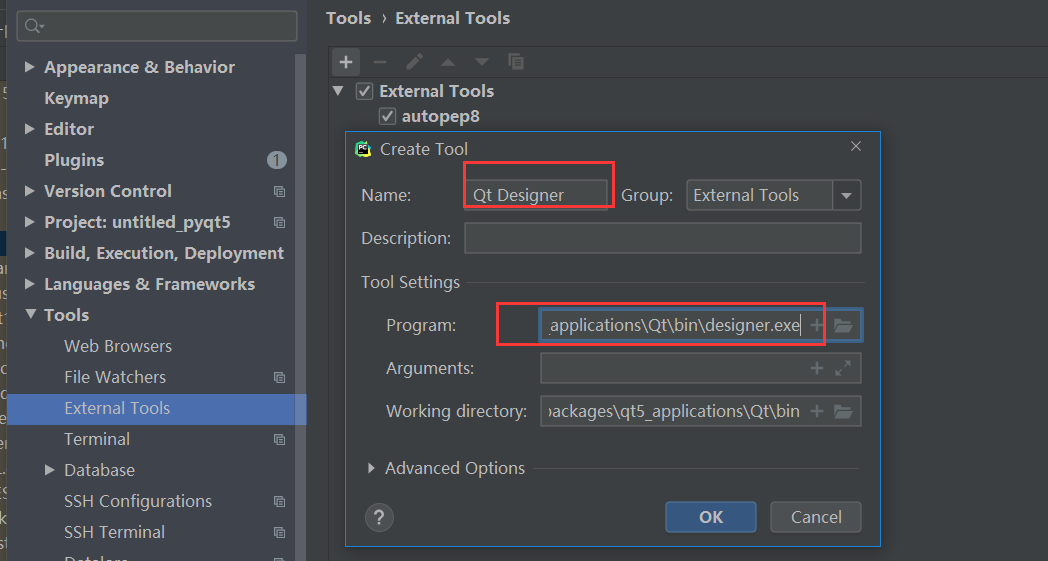
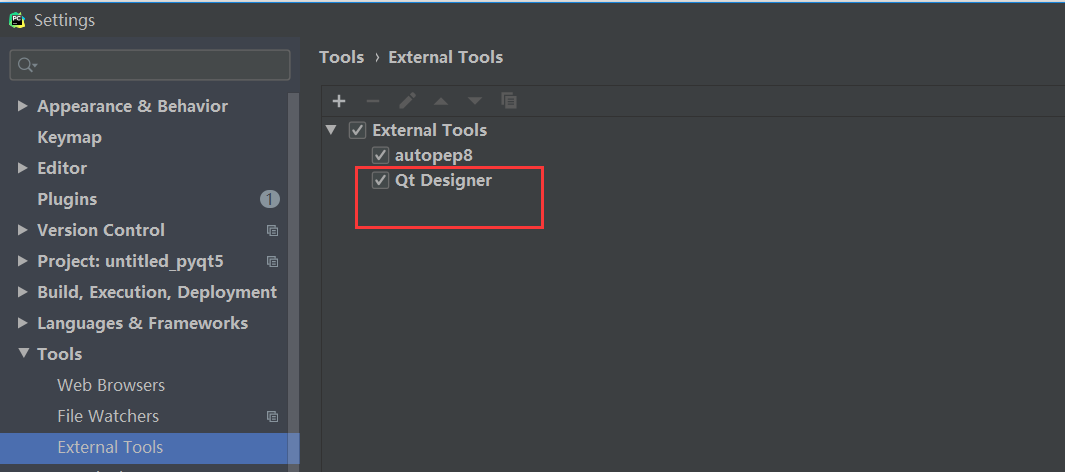
输入Name 名称 和 designer.exe 地址,点OK

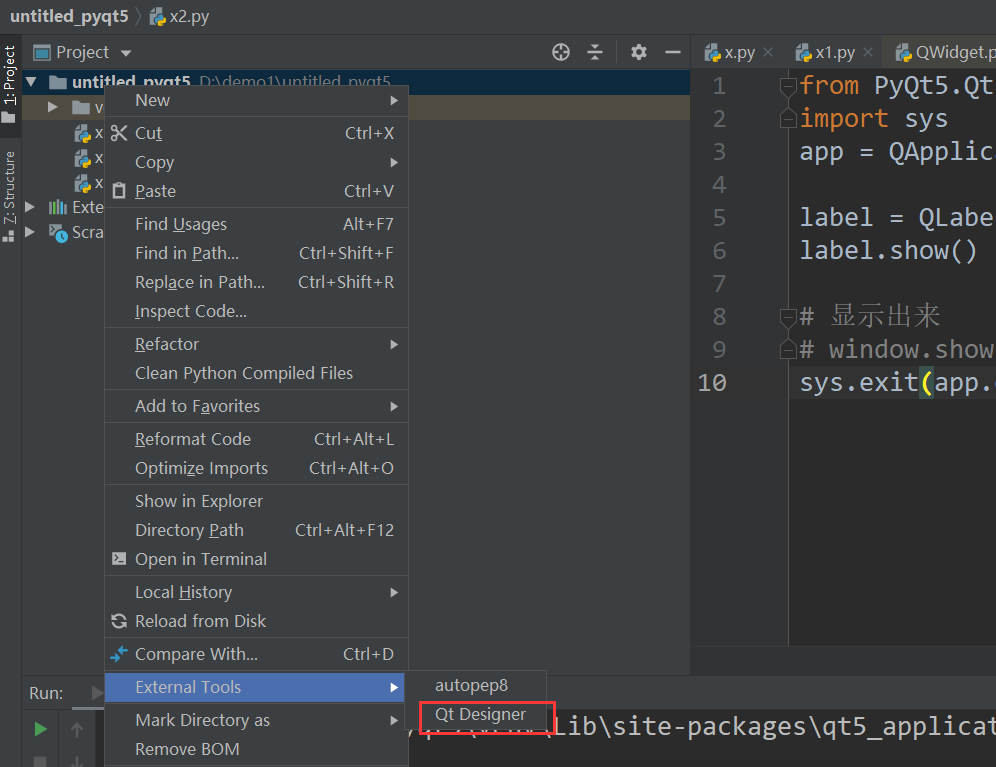
打开Qt Designer
在创建的项目名称上右键-选择 External Tools 外部工具

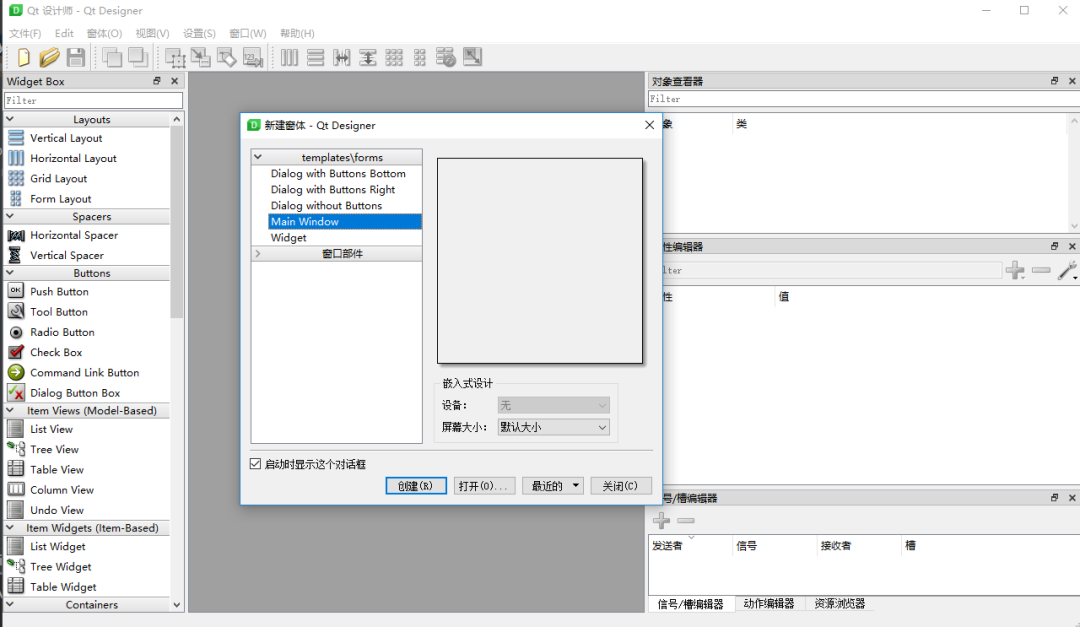
点击后出现Qt Designer工具界面

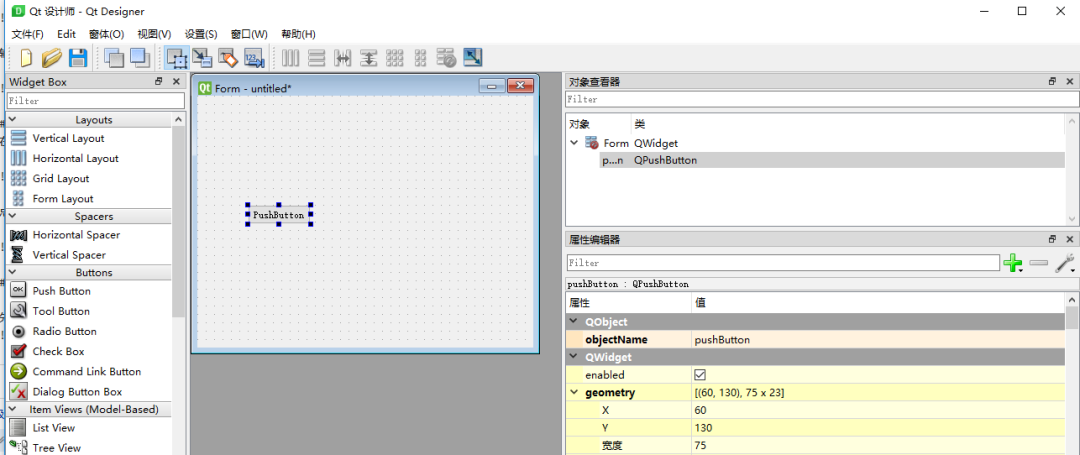
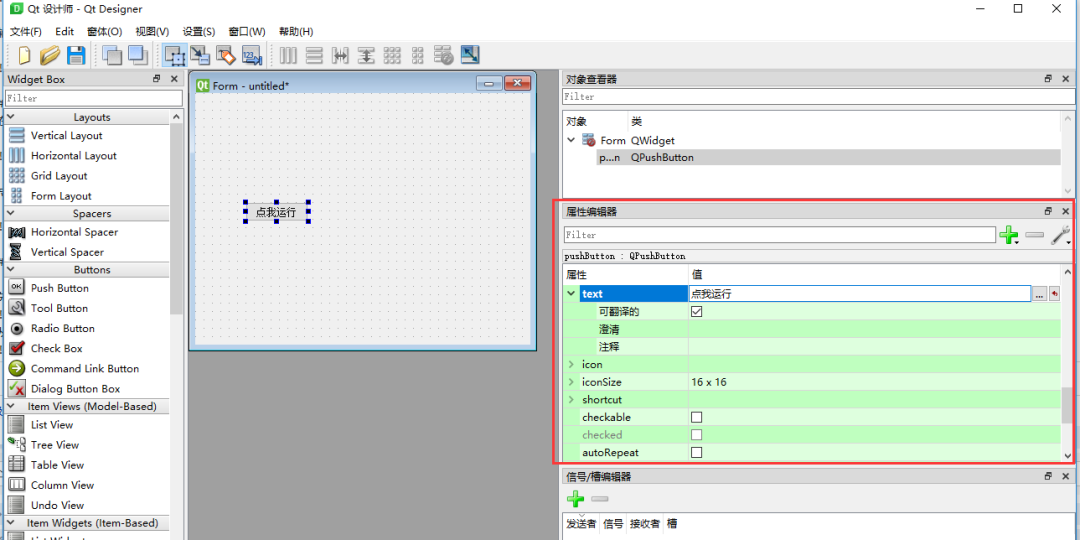
添加一个button按钮示例
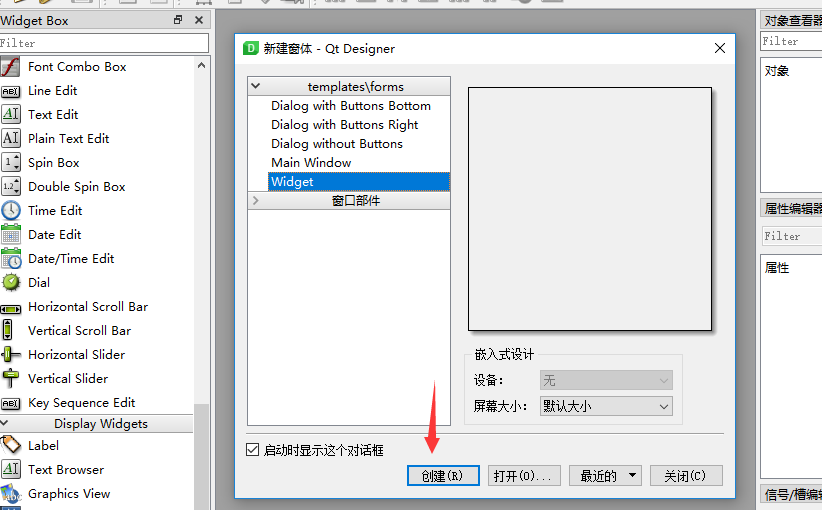
先创建一个Widget

从左侧选一个PushBtton 添加进去

属性编辑器修改属性

文件-保存为 untitled.ui 文件
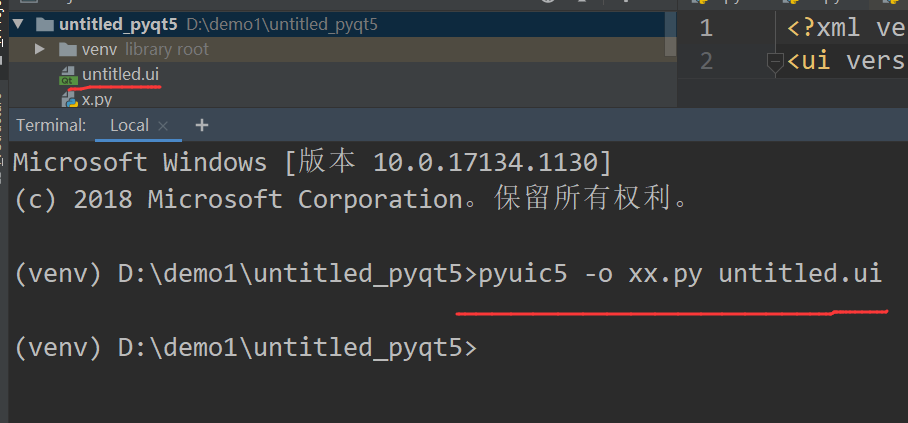
将.ui文件转换为.py文件
使用命令行pyuic5 -o xx.py untitled.ui转换成 .py 文件。调用格式为 pyuic5 -o {输出文件名} {输入designer设计好的.ui后缀界面文件}。

保存后的代码
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(60, 130, 75, 23))
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "点我运行"))最近加上启动应用程序和退出的代码
if __name__ == '__main__':
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
app = QApplication(sys.argv)
myWin = MyMainForm()
myWin.show()
sys.exit(app.exec_())运行代码可以看到效果

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-04-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

