AutoDev for VSCode 预览版:精准 AI 编程提示词与编辑器的完美融合
AutoDev for VSCode 预览版:精准 AI 编程提示词与编辑器的完美融合

在过去的一个月里,我在休着陪产假、看娃的同时,也在闲暇时间里设计了 AutoDev for VSCode 的架构。
我们将 AutoDev for Intellij IDEA 平台的非凡开发者体验带到了 VSCode 平台。在 IDEA 版本中通过构建非常精准的提示词,以及与编辑器的完美融合, 以帮助开发者更好地编写代码。

现在,在 VSCode 预览版本(0.1.0)中,你可以体验到这一切。
- 文档:https://vscode.unitmesh.cc
- 代码:https://github.com/unit-mesh/auto-dev-vscode
- 下载安装:在 VSCode 插件商店搜索
AutoDev,即可安装。
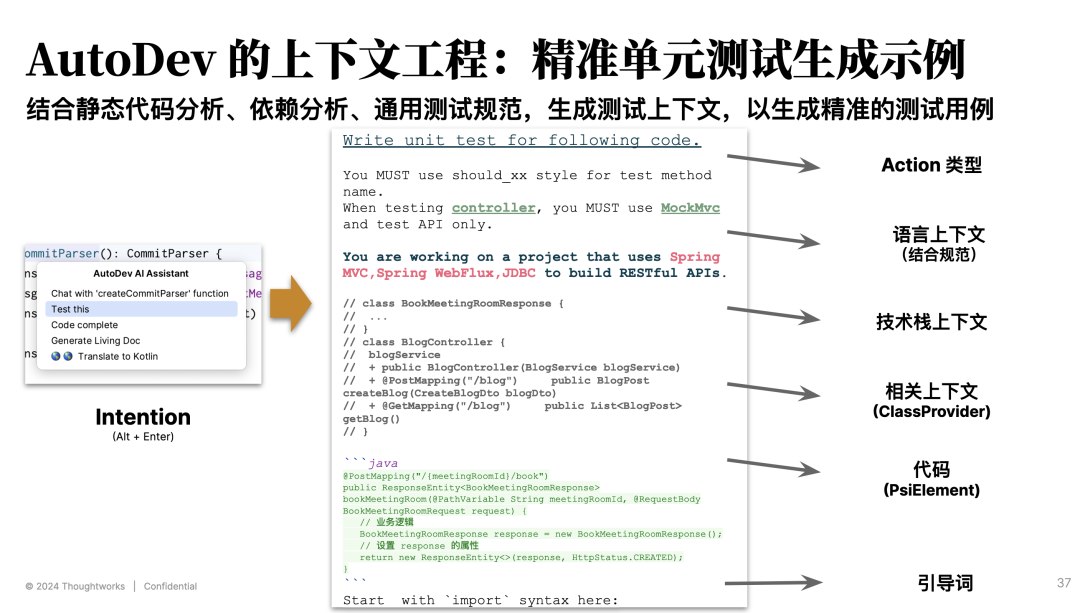
AutoDev 设计理念示例:一键精准测试生成
在设计 IDEA 版本时,我们一直致力于避免使用聊天窗口,以提供更好的用户体验。在 VSCode 版本中,我们将这一理念继续发扬光大。

为了构建这样的能力, 我们不断地重构我们的架构,以实现精准测试生成所需要的上下文件:
- 输出准确的测试文件路径
- 与编辑器的完美融合
- 函数的相关代码类(输入和输出)表示
- 基于依赖工具的测试框架分析
如下是基于上述的设计理念的 Prompt 示例:
Write unit test for following java code.
- You are working on a project that uses Spring Boot,Spring Core,Spring MVC,JDBC,JPA to build business logic.
// BlogPost 的 UML 类图
Here is the source code to be tested:
// imports 和 package 声明
public BlogPost getBlogById(Long id) {
return blogRepository.findById(id).orElse(null);
}
Start getBlogById test code with Markdown code block here:即:
- 通过读取依赖文件,如
build.gradle,我们能够准确地知道项目的依赖,以及测试框架的使用。 - 通过对函数的上下文分析,我们能够准确地知道函数的输入和输出,以及函数的相关代码类。
- 通过精准的上下文,可以有非常高的信心直接生成测试代码。
通过上述的方式,我们在 VSCode 达到了与 IDEA 版本相同的体验。
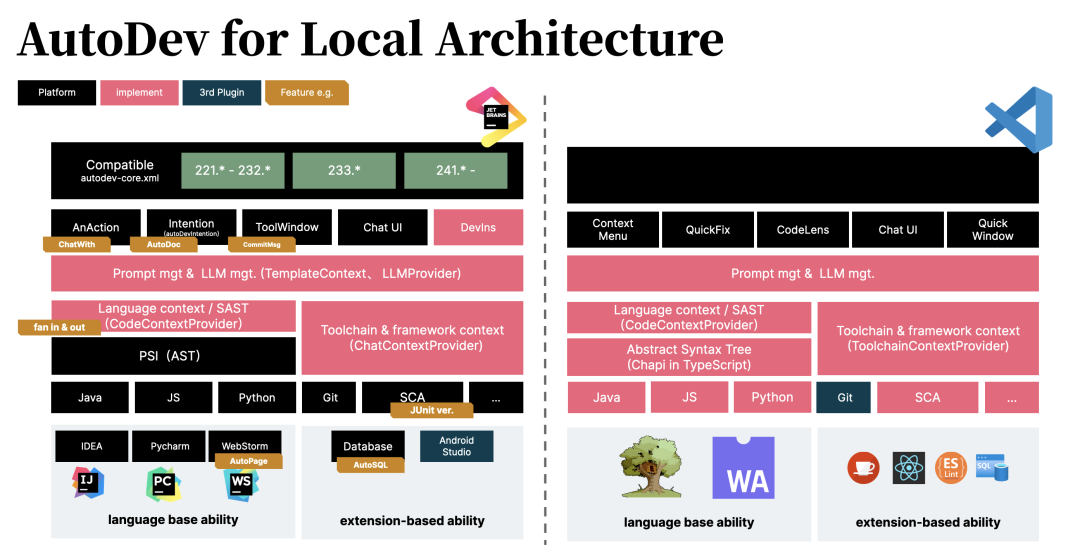
AutoDev 本地环境架构
与 Intellij IDEA 平台封闭的 API 相比(我们经常不得不参考一些官方的实现),VSCode 的开放式带来了更多的可能性。借助于我们在 Intellij 平台的经验,我们尝试构建通用的底层架构,以支持精准的编程上下文。如下是 AutoDev for local 的架构图:

AutoDev for Local
PS:从其他时间花费上是差不多的,VSCode 插件大部分时间都在调试环境,IDEA 插件大部分时间在等 ide 启动。
AutoDev for VSCode 架构设计原则
在构建 AutoDev for VSCode 时,我们遵循了以下的设计原则:
- 统一架构。介于在 Intellij 平台上的丰富经验,我们尝试构建一个通用的抽象架构,方便于开发者在不同平台上的开发,并可以在未来实现部分代码通用。
- 依赖反转的插件架构。我们使用了 Inversify 代替了 XML 来构建依赖注入,以支持多语言、多框架、多工具的动态切换。
- 事件驱动的 UI 交互。VSCode 本身是基于 Web 技术的,其指令(command)的构建方式也是基于事件驱动的。侧边栏里的聊天 WebView 与主界面的 WebView 交互,也是基于事件驱动的。
有关于介绍的详细介绍,见:https://vscode.unitmesh.cc/development/design-princinple.html
AutoDev for VSCode 的核心接口
在 AutoDev for VSCode 中,我们定义了一系列的核心接口,以支持不同的语言、不同的工具、不同的框架的切换。如下是一些核心接口:
- LangConfig,用于支持不同语言的解析与静态代码分析。
- Provider,提供不同工具与功能的支持,如 Java 上下文、测试生成等等。
如下是一下简化的 Java 语言 Provider 支持示例:
container.bind(ToolchainContextProvider).to(SpringContextProvider);
container.bind(ToolchainContextProvider).to(JavaSdkVersionProvider);
container.bind(RelatedCodeProvider).to(JavaRelatedProvider);
container.bind(TestGenProvider).to(JavaTestGenProvider);
container.bind(BuildToolProvider).to(GradleBuildToolProvider);
container.bind(StructurerProvider).to(JavaStructurerProvider);当项目中使用 Spring 框架时, SpringContextProvider 就会被调用,以在上下文中提供 Spring 的相关信息。诸如 JavaTestGenProvider 则 会用于一键生成 Java 代码的测试文件,创建分析相关代码、测试文件、生成测试代码、运行测试(TODO)等等。
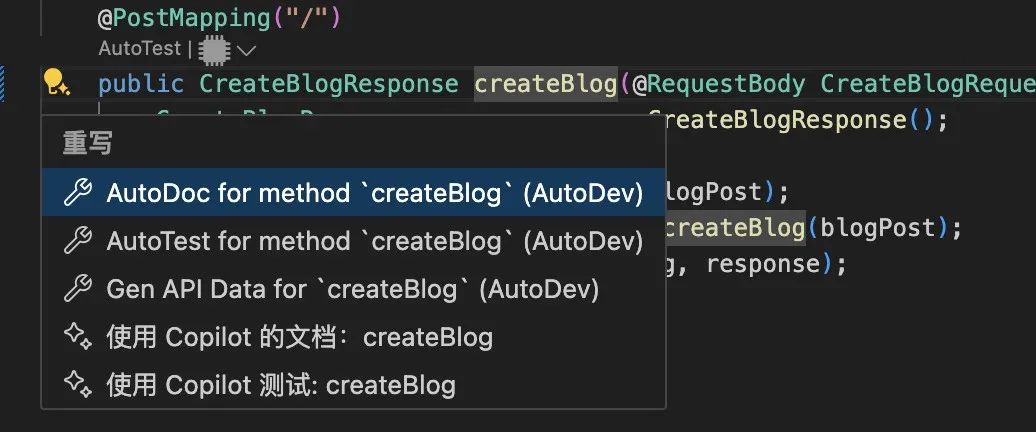
AutoDev for VSCode 0.1.0 的核心功能

在当前的 VSCode 0.1.0 版本中,我们实现了以下的核心功能:
- 自定义 AI 指令,即通过自定义 prompt 来实现自定义的 AI 指令。
- 测试生成,即通过 AI 生成测试代码。
- 注释生成,即通过 AI 生成注释。
- 语义化搜索核心逻辑,尚未集成到功能中。
在当前的版本,我们更注重于架构的设计,以支持更灵活的功能扩展:

参考资源
一个优秀的作品总是可以依赖于其它的开源项目、商业化产品,在构建 AutoDev for Intellij IDEA 时,我们也参考了很多的开源项目、商品化产品。在构建 AutoDev for VSCode 时,也不例外:
- 在一些交互方式上,我们借鉴了
- 借鉴了 AutoDev IDEA 版本的实现
- 参考了 GitHub Copilot Chat 的 UI 实现。
- 在一些代码实现上,我们复制了(Apache 协议):
- Bloop 结合图与静态代码的分析能力
- Continue 的 WebView 与 WebView 交互的实现
- 在静态代码分析上,我们将我们在 ArchGuard 开源架构治理平台中的静态代码分析引擎应用到了 AutoDev for VSCode 中。
当然了,还有其它的一些开源项目,在这里就不一一列举了,详细见代码仓库 README.md 中的 LICENSE 相关