掌握Markdown技巧,轻松应对写作需求
Markdown 是一种轻量级标记语言,它以简洁易读的文本格式来编写文档。
特点:
- 简单易学:语法简洁明了,容易上手。
- 可读性高:纯文本形式,便于阅读和理解。
- 跨平台:在各种操作系统和设备上都能使用。
- 广泛应用:常用于文档编写、博客文章、技术文档等。
注意:
本文 Markdown 语法使用 VSCode 编辑并使用其插件 Markdown Preview Enhanced 预览。
1 基本语法
最简单的语法,通常在大部分编辑器中都可以使用。
1.1 标题
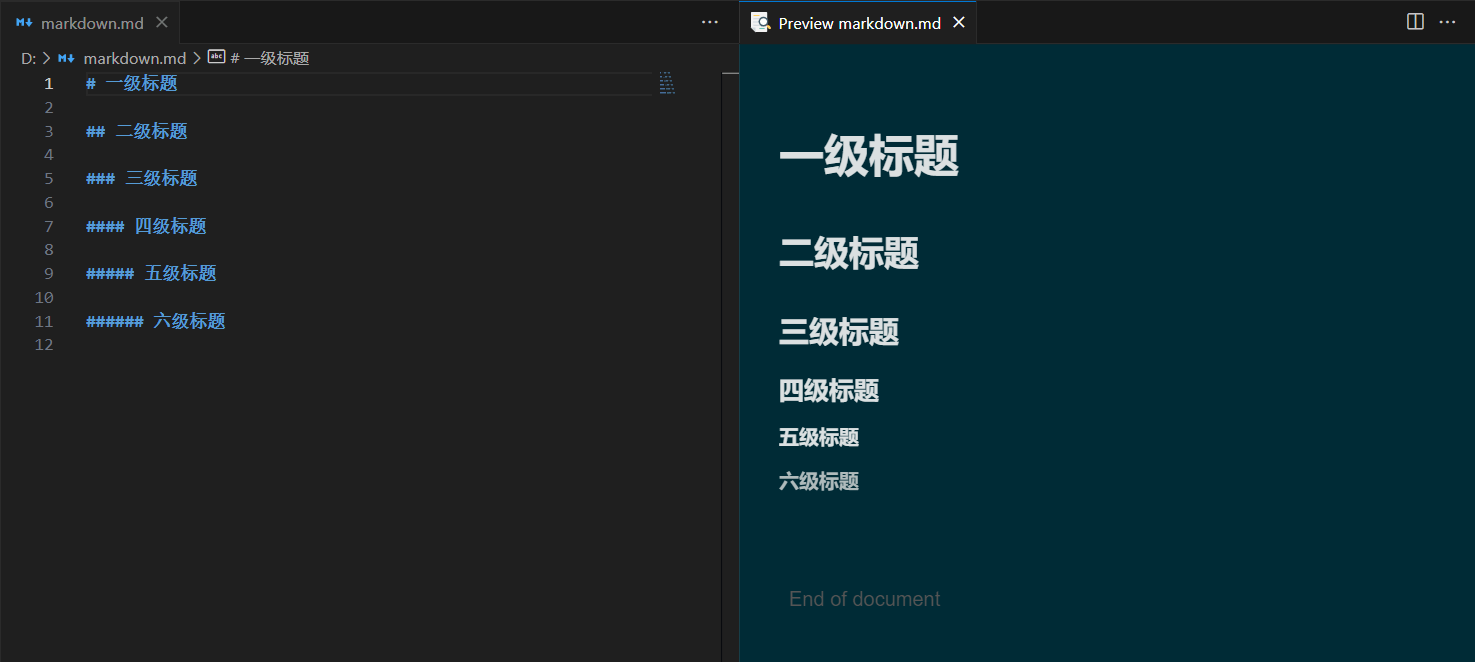
使用一定数量的#标记标题,#的数量代表标题的级别。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
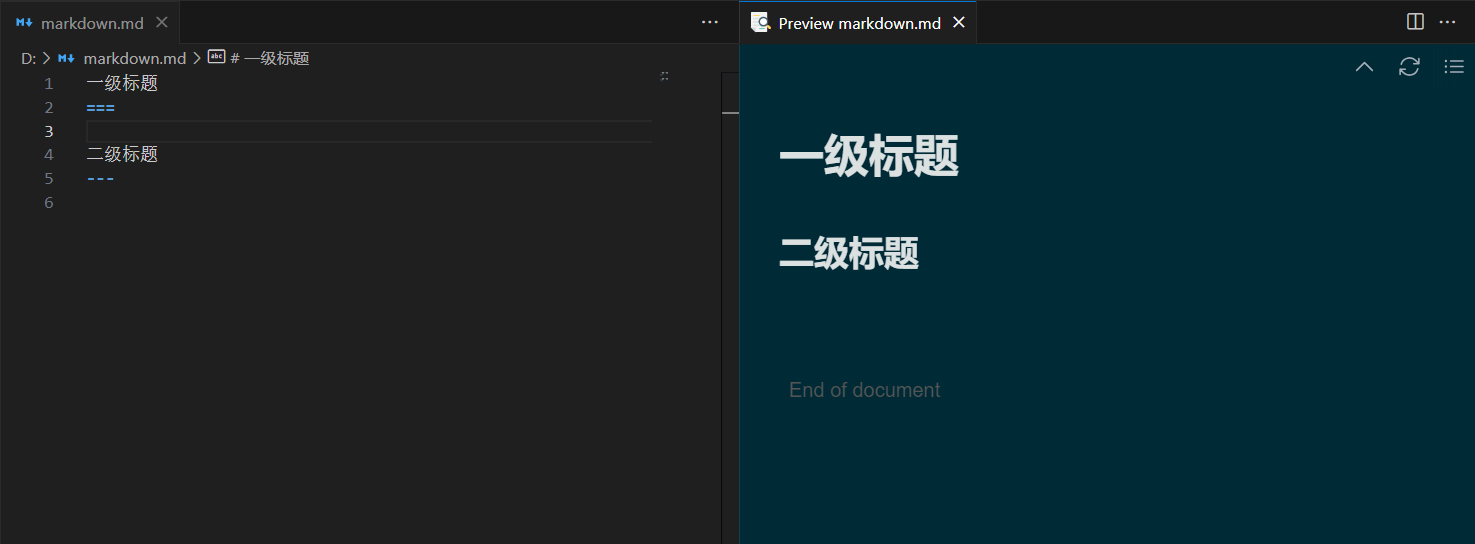
使用三个以上的=和-在后一行可以标记一级标题和二级标题。
一级标题
===
二级标题
---
1.2 段落
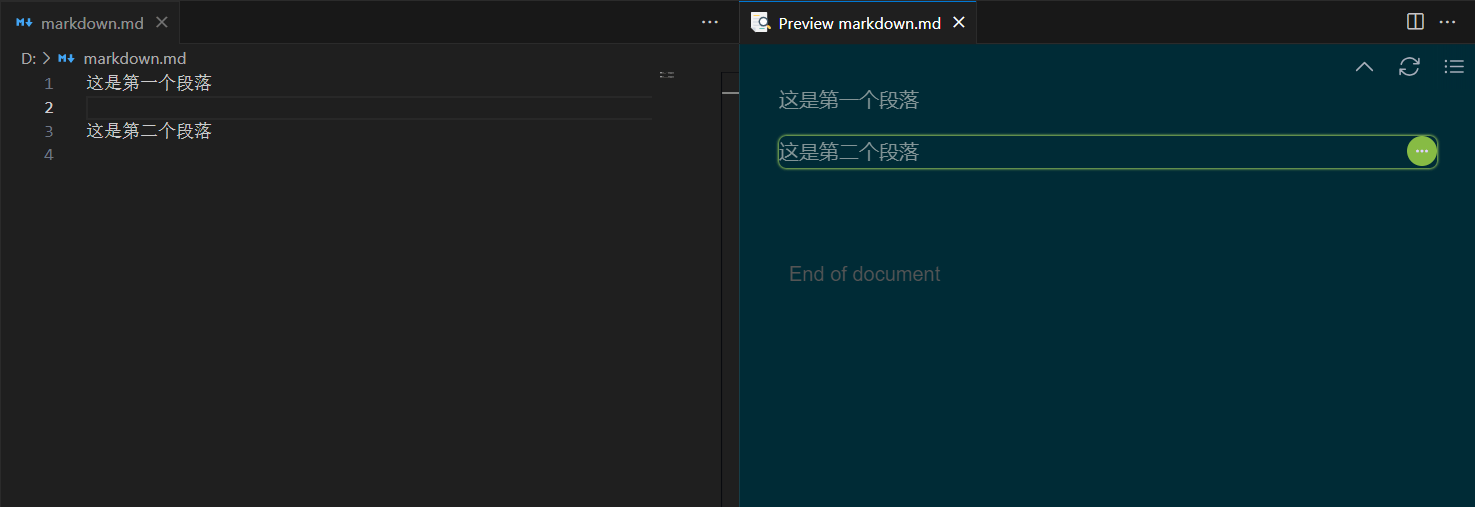
段落无特殊格式,直接编写文字就可以;换行需要在段落后面加一个空行表示重新开始一个新段落。

1.3 强调
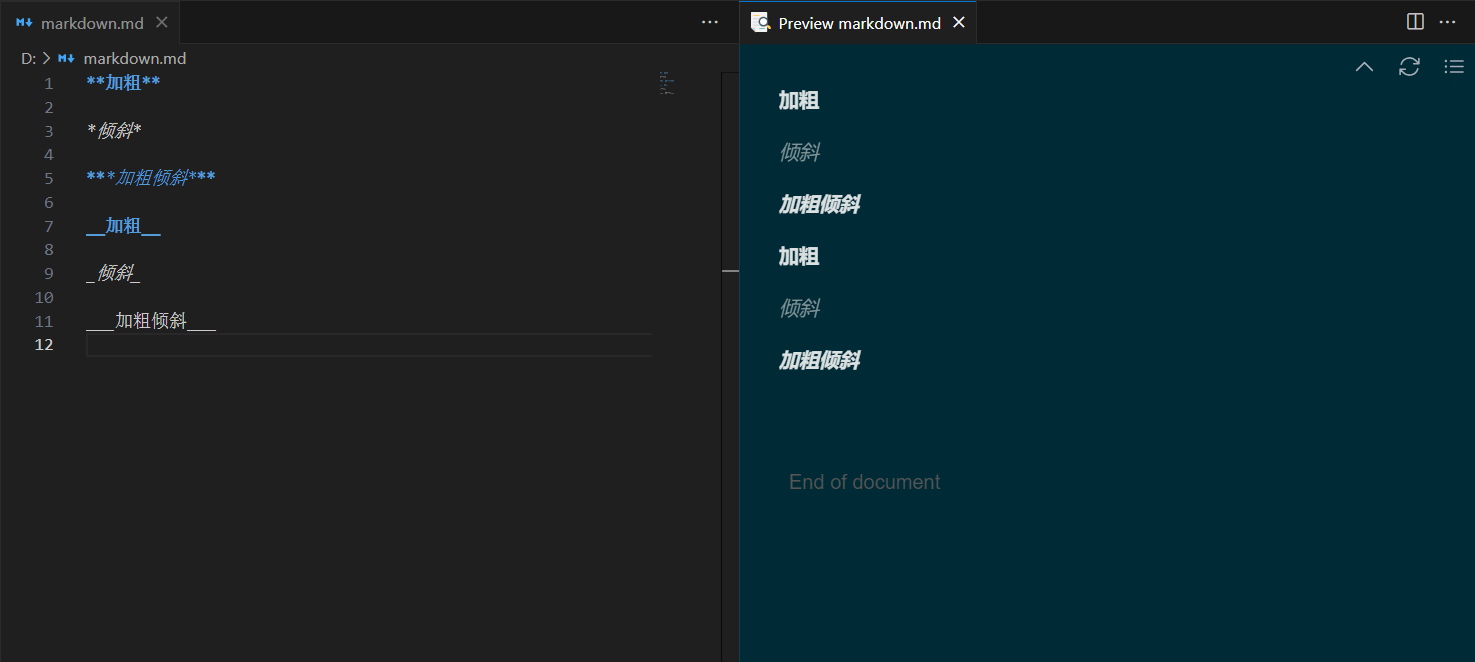
使用一定数量的*或_标记加粗、倾斜等效果表示强调,它需要在目标文本的前后添加相同相等的符号来标记开始和结束。推荐使用*。
**加粗**
*倾斜*
***加粗倾斜***
__加粗__
_倾斜_
___加粗倾斜___
1.4 分割线
使用三个以上的*、-或_标记分割线,需要在单独一行使用。推荐使用-。
***
---
___
1.5 引用
使用>标记区块引用,使用两个以上的>标记嵌套的区块引用,其它大部分语法都可以嵌套在引用其中。
> 区块引用
>
>> 嵌套的区块引用
1.6 列表
列表分为无序和有序两种。使用*、+或-标记无序列表,使用数字.标记有序列表。列表可以嵌套,有序列表可以自定义序号。
* 无序列表
+ 无序列表
- 无序列表
- 嵌套的无序列表
1. 有序列表
5. 打乱的有序列表
1.7 链接
使用[]()标记一个超链接,链接文本放在[]中,链接地址放在()中,还可以使用尖括号<>将URL或Email地址变成可点击链接。
[爱吃猫的鱼BLOG](https://blog.talen.top)
<https://blog.talen.top>
<talen2004@163.com>
1.8 图片
使用![]()标记一张图片,图片描述放在[]中,图片地址放在()中,本地图片使用相对地址引用,网络图片使用网络链接引用。


1.9 代码
使用``标记行内代码,内容放在``中。
`Markdown`语法
1.10 转义
使用\将格式化字符转义为原义,可转移字符有\ * _ {} [] () # + - . ! |等。
\*不要倾斜\*
2 拓展语法
拓展语法可能在某些编辑器中无法使用。
2.1 表格
使用|分割每列、三个以上的-创建每列标题来标记表格,在---左右使用:表示对其方式。
| 默认 | 左对齐 | 居中 | 右对齐 |
| --- | :--- | :---: | ---: |
| 内容 | 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 | 内容 |
2.2 代码块
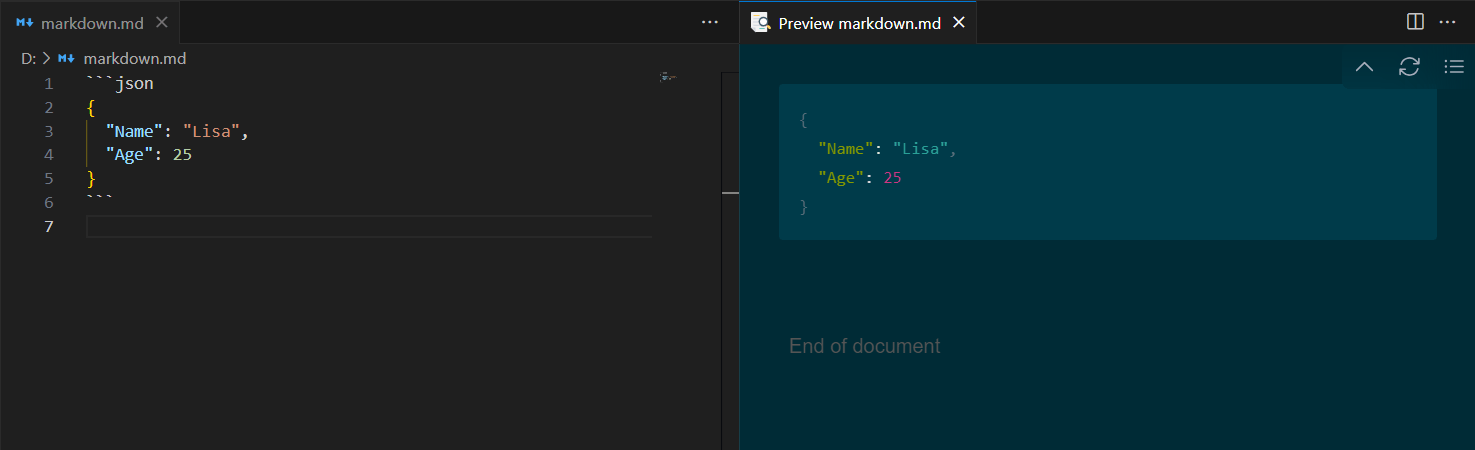
使用两个```在代码上下标记代码块,第一个```后指定语言可将代码高亮显示。
```json
{
"Name": "Lisa",
"Age": 25
}
```
2.3 脚注
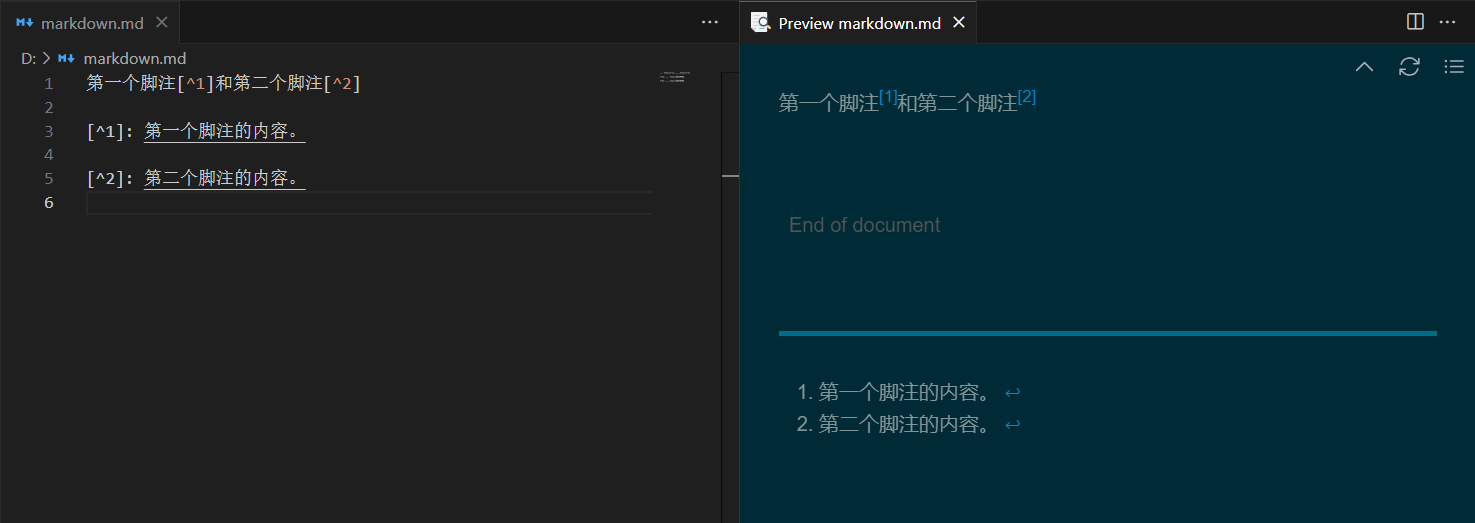
使用[^]和[^]:组合标记脚注,脚注标题在^后,脚注内容在:后。
第一个脚注[^1]和第二个脚注[^2]
[^1]: 第一个脚注的内容。
[^2]: 第二个脚注的内容。
2.4 任务列表
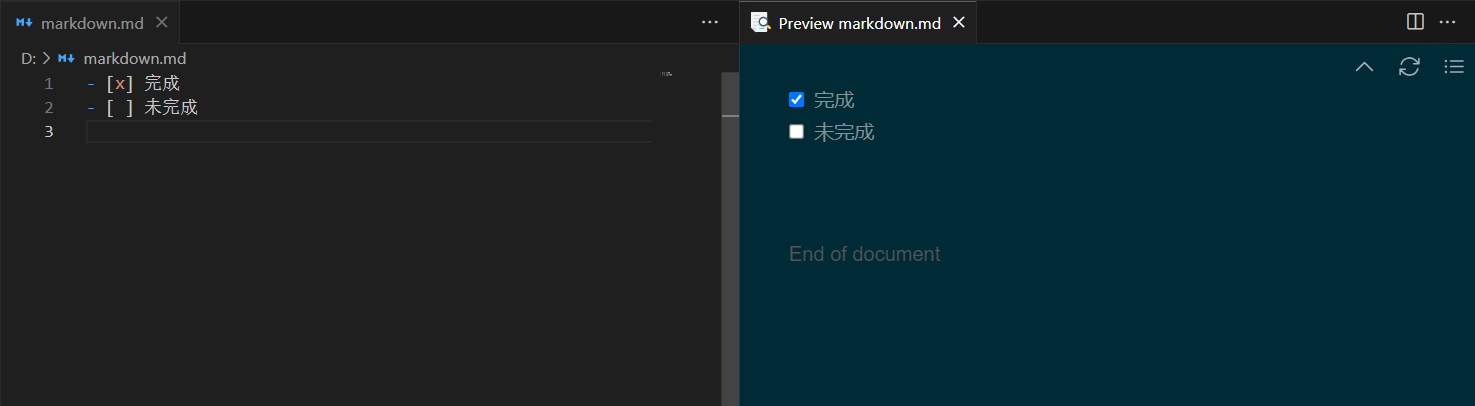
使用- [ ]标记任务列表,[]中添加×表示复选框。
- [x] 完成
- [ ] 未完成
2.5 删除线
使用~~标记删除线,在目标内容前后添加~~。
~~删除线~~
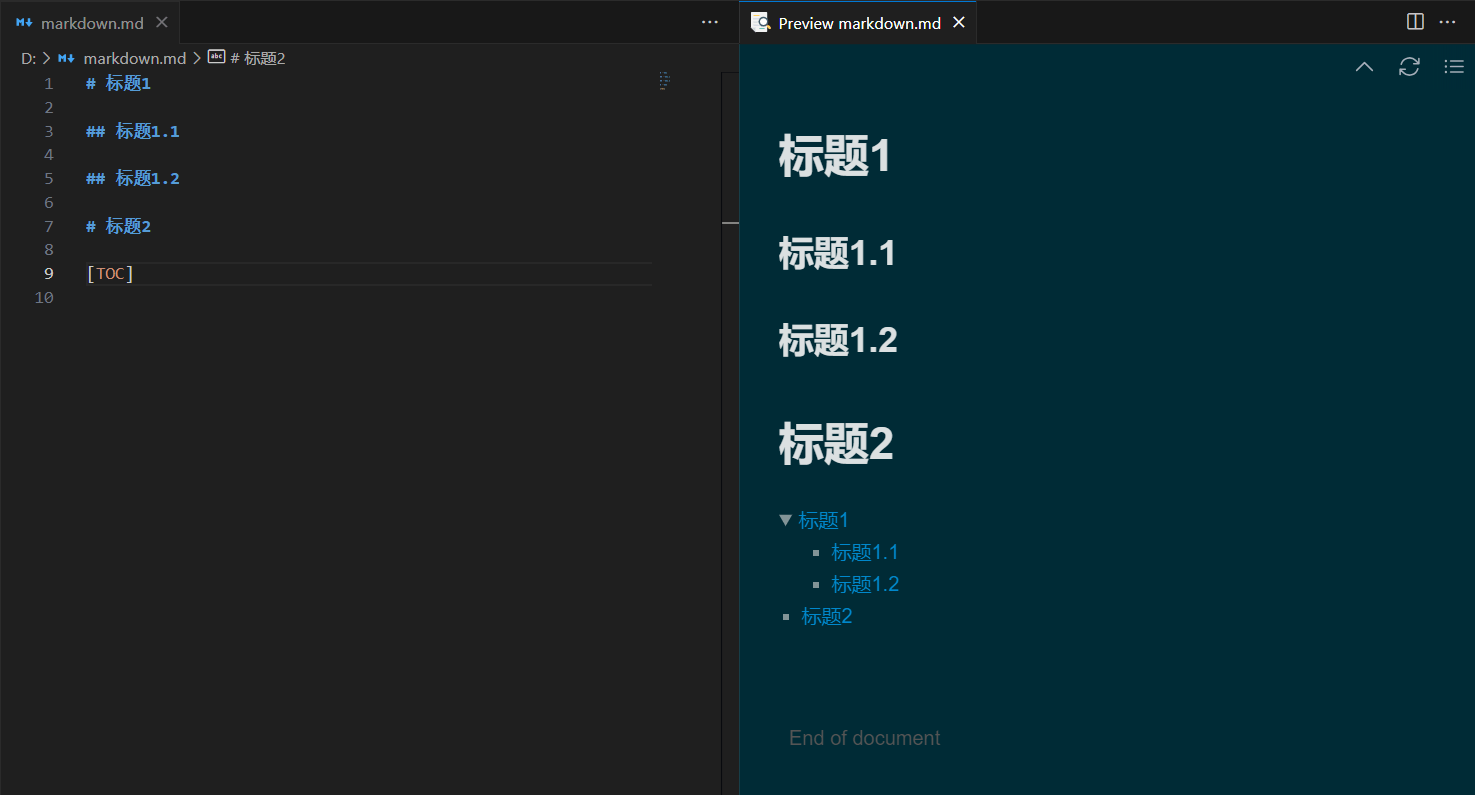
2.6 内容目录
使用[TOC]标记一个目录,它根据标题自动生成。
[TOC]
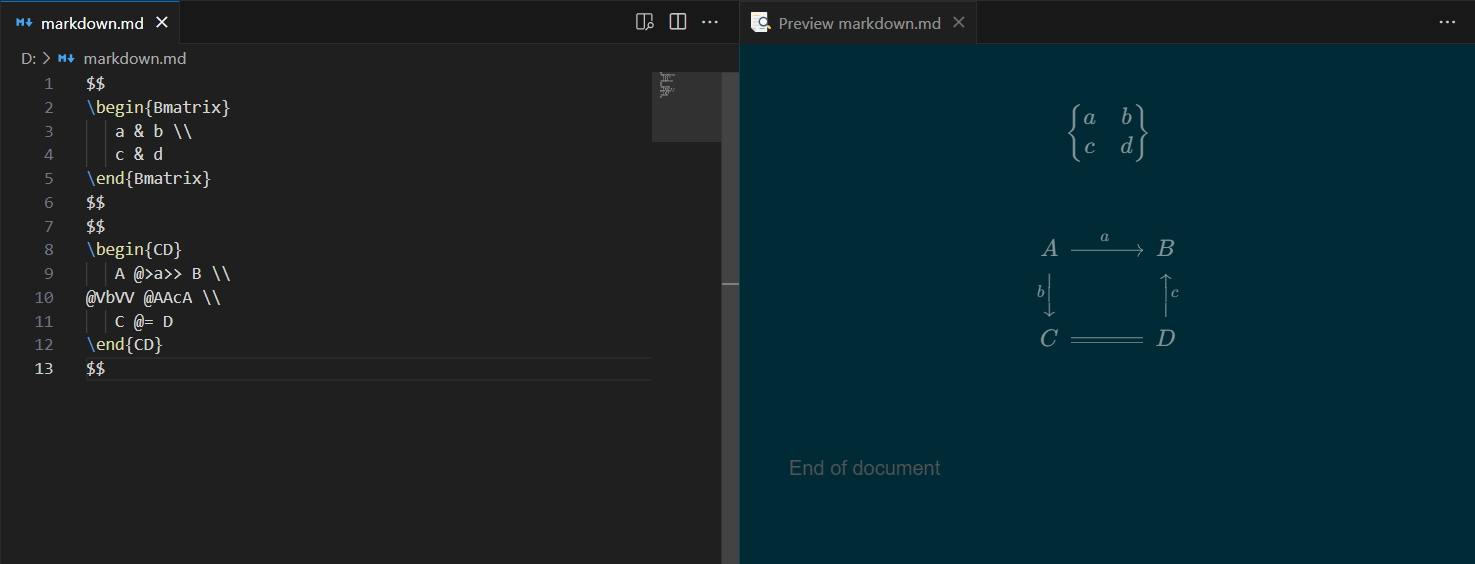
2.7 公式
若支持 LaTeX 公式,表示行内公式,
$$
\begin{Bmatrix}
a & b \\
c & d
\end{Bmatrix}
$$
$$
\begin{CD}
A @>a>> B \\
@VbVV @AAcA \\
C @= D
\end{CD}
$$
3 进阶使用
Markdown 语法还支持 HTML 标签,所以可以使用 HTML 标签来完成一些进阶效果。
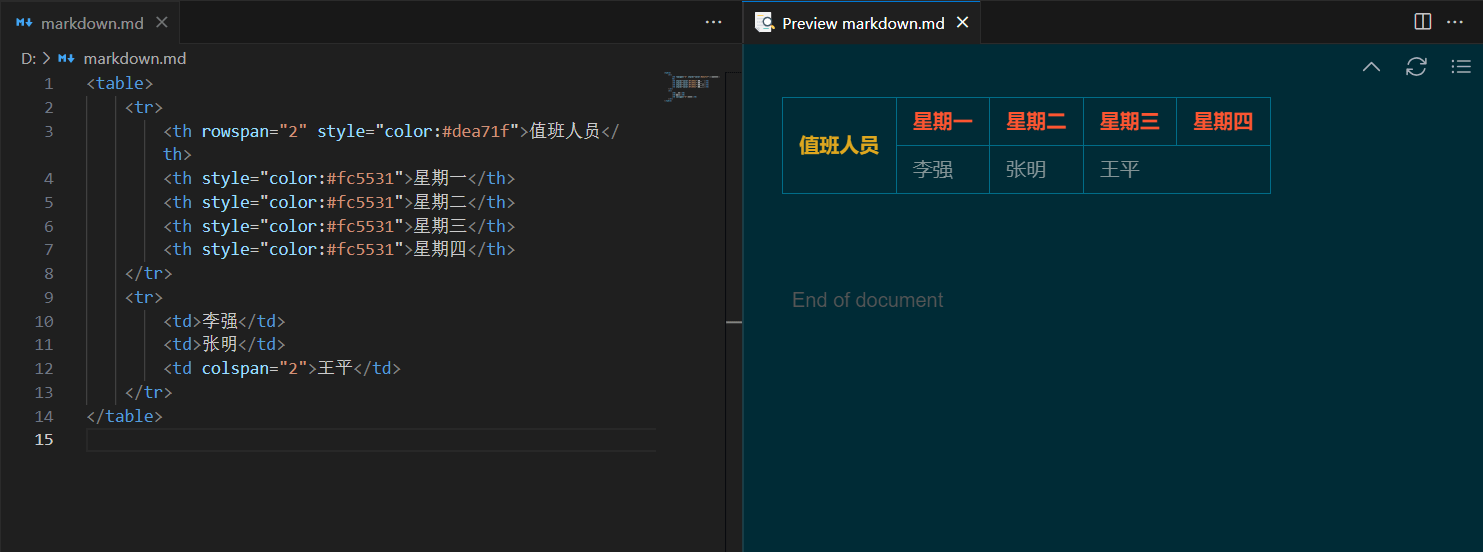
3.1 复杂表格
使用 HTML 标签可以让表格实现合并单元格等效果,rowspan 为跨行合并,colspan 为跨列合并,style 可以添加 CSS 样式。
<table>
<tr>
<th rowspan="2" style="color:#dea71f">值班人员</th>
<th style="color:#fc5531">星期一</th>
<th style="color:#fc5531">星期二</th>
<th style="color:#fc5531">星期三</th>
<th style="color:#fc5531">星期四</th>
</tr>
<tr>
<td>李强</td>
<td>张明</td>
<td colspan="2">王平</td>
</tr>
</table>
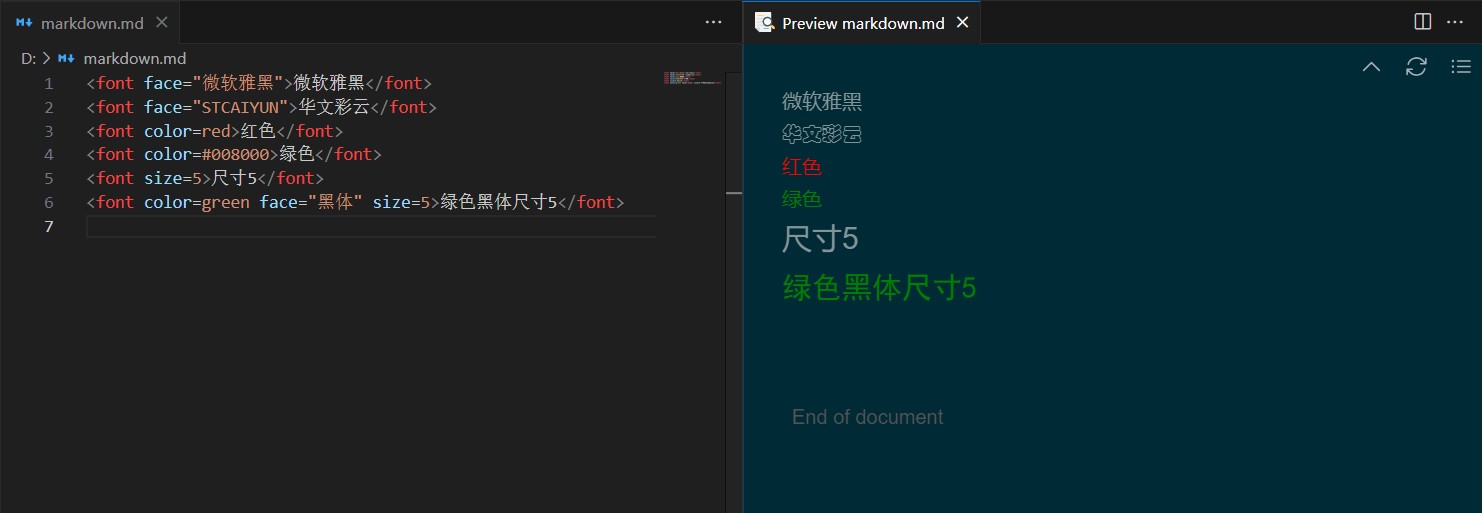
3.2 更改文本
使用 HTML 标签还可以给文本添加各种 CSS 样式,如改变颜色、字体、大小等。
<font face="微软雅黑">微软雅黑</font>
<font face="STCAIYUN">华文彩云</font>
<font color=red>红色</font>
<font color=#008000>绿色</font>
<font size=5>尺寸5</font>
<font color=green face="黑体" size=5>绿色黑体尺寸5</font>
3.3 特殊标志
使用<kbd> <sup> <sub>等标签可以实现键盘文本、上下标等效果。
复制:<kbd>Ctrl</kbd>+<kbd>C</kbd>
数学:3<sup>2</sup>=9
化学:CO<sub>2</sub>
3.4 调整图片
使用<img>标签配合 CSS 样式可以调整图片。
<img src="https://bing.mcloc.cn/img/2024/05/19/2024-05-19_hd.jpg" width = "200" align="right" />
4 高级技巧
Markdown 语法还有很多使用技巧需要探索发现。
4.1 插入bash64图片
将图片转化为 Bash64 编码,可以直接插入在![]()的()中使用。推荐一个编码网站:图片转BASE64。

.....内容已省略
4.2 各类图表
Markdown 语法除了支持公式外,还支持多种图表。本节采集于网络,仅供参考。
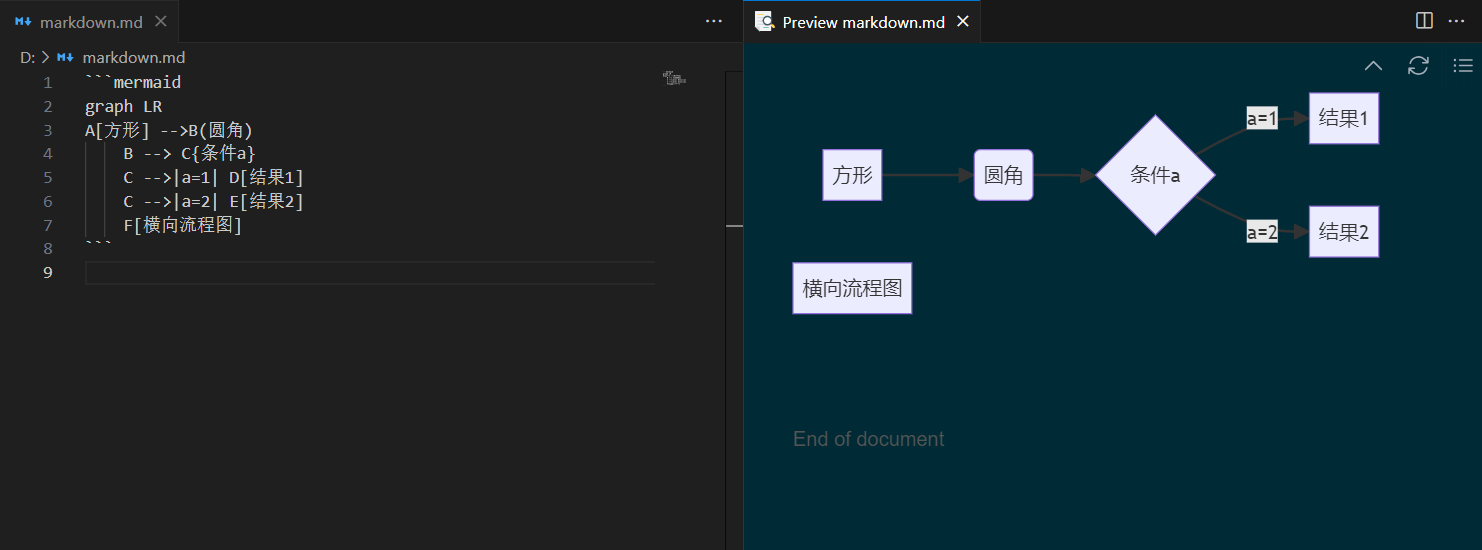
1、横向流程图
```mermaid
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
```
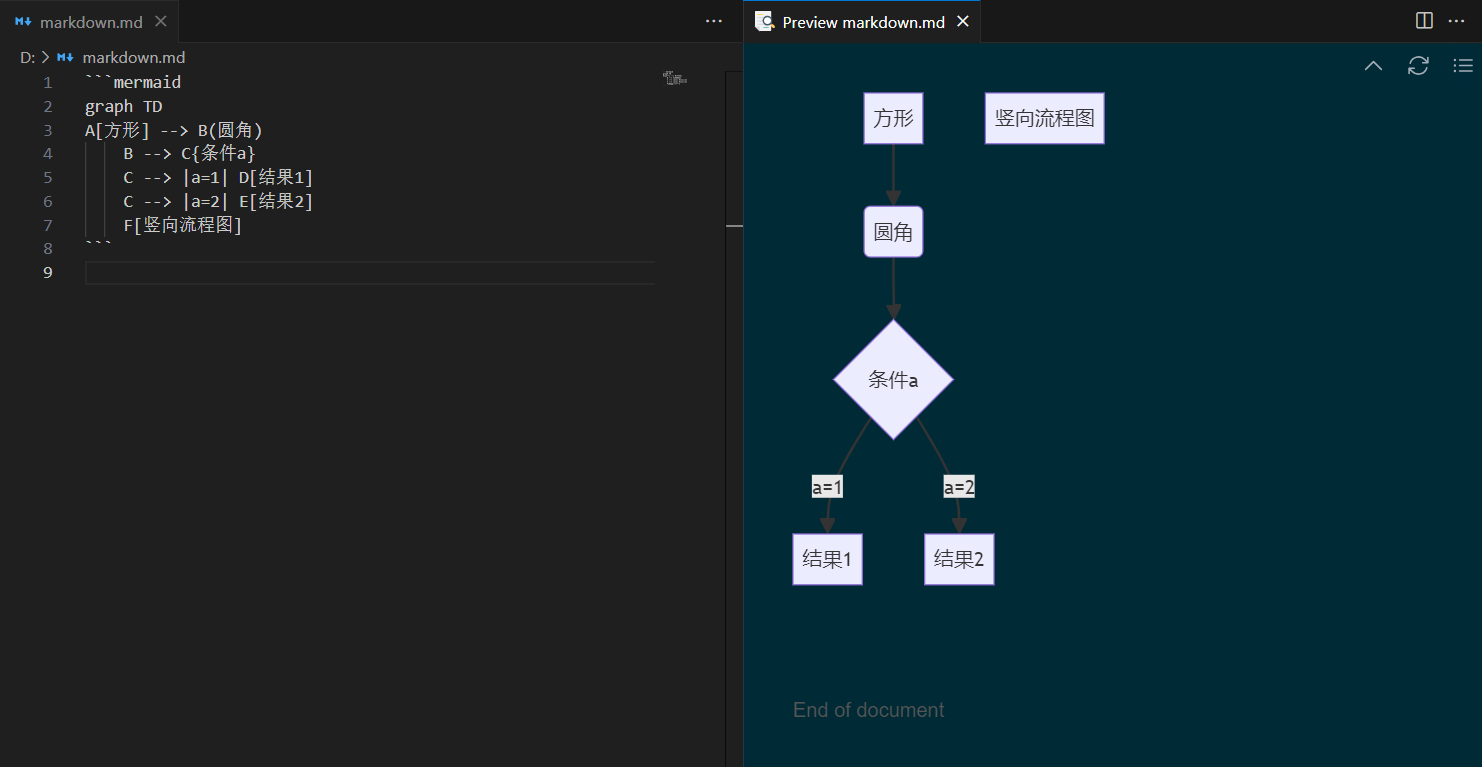
2、竖向流程图
```mermaid
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
```
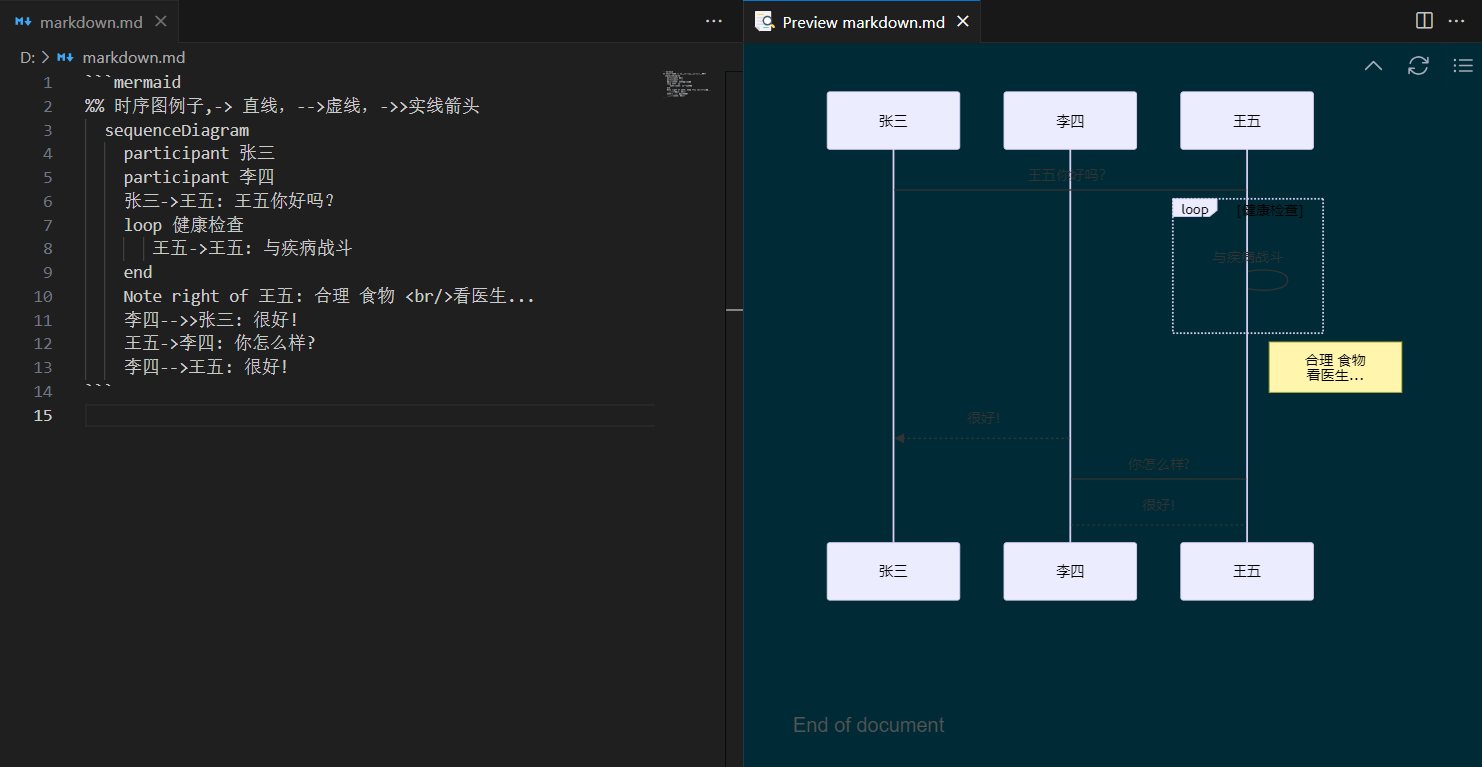
3、UML时序图
```mermaid
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
```
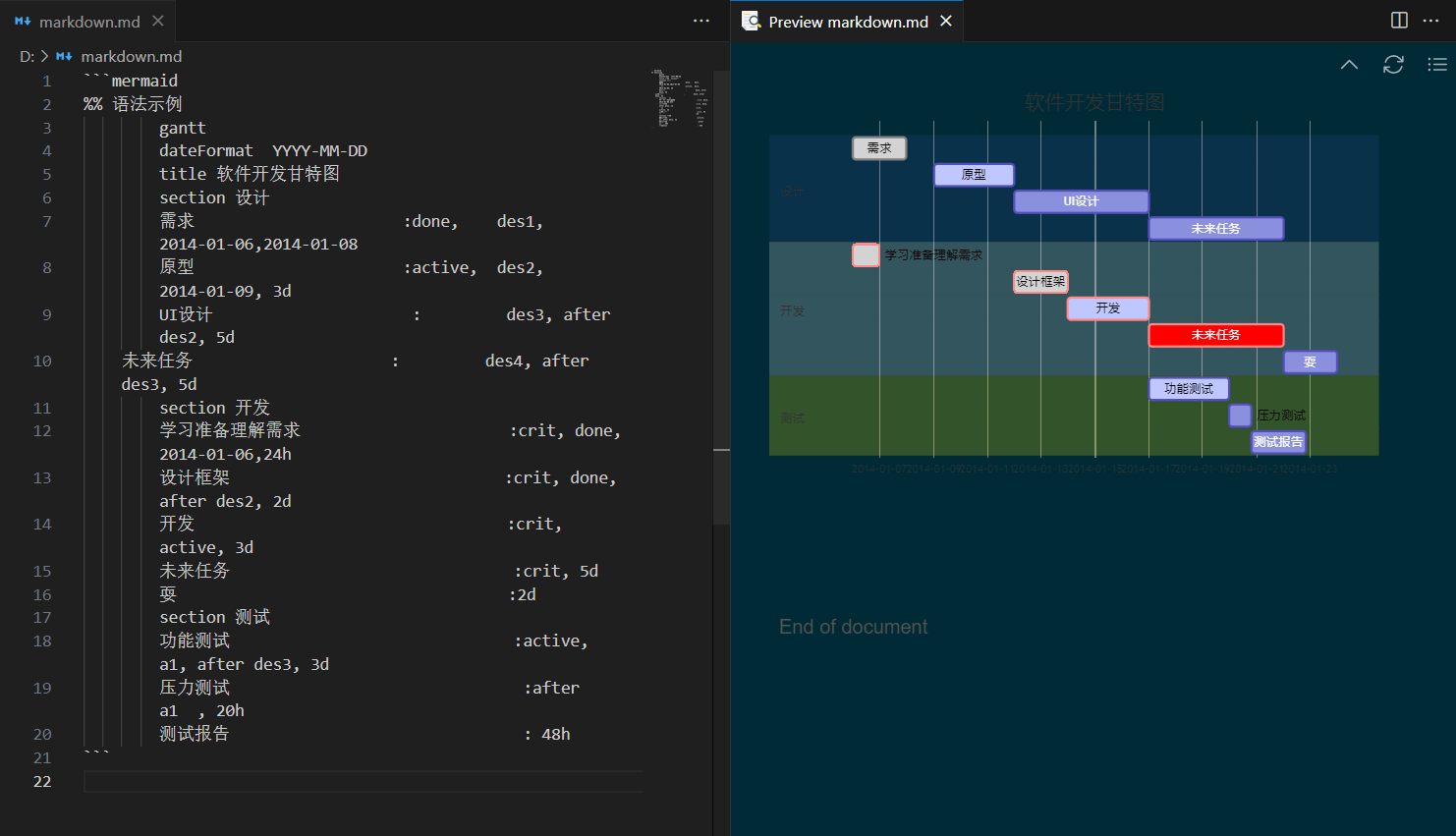
4、甘特图
```mermaid
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
```
5 工具
编写 Markdown 有很多好用的工具,就像编写文档有 Word 一样。
PC端:Typora(推荐)、Obsidian、VSCode等
移动端:Obsidian、坚果云Markdown等
Web端:Cmd Markdown、Editor.md等

