Google Earth Engine(GEE)——制作下拉菜单显示逐个波段信息分析
Google Earth Engine(GEE)——制作下拉菜单显示逐个波段信息分析

event
事件由用户与小部件的交互或对小部件的编程更改触发。要在事件发生时执行某些操作,请使用onClick()(ui.Map或 ui.Button) 或onChange()(其他所有内容)在小部件上注册回调函数。您还可以在构造函数中指定回调。事件回调的参数因小部件和事件类型而异。例如,ui.Textbox将当前输入的字符串值传递给它的 'click' 事件回调函数。检查文档选项卡中的 API 参考,了解传递给每个小部件回调函数的参数类型。
以下示例演示源自指定要显示的图像的单个用户操作的多个事件。当用户选择一个图像时,另一个选择小部件会更新为图像的波段并显示地图中的第一个波段:
函数:
ui.Select(items, placeholder, value, onChange, disabled, style)
带有回调的可打印选择菜单。A printable select menu with a callback.
Arguments:
要添加到选择中的选项列表。默认为空数组。
占位符(字符串,可选):
未选择任何值时显示的占位符。默认为“选择一个值...”。
值(字符串,可选):
选择的值。默认为空。
onChange(函数,可选):
选择项目时触发的回调。回调传递当前选择的值和选择小部件。
禁用(布尔值,可选):
选择是否被禁用。默认为假。
样式(对象,可选):
允许的 CSS 样式的对象及其要为此小部件设置的值。请参阅 style() 文档。items (List<Object>, optional):
The list of options to add to the select. Defaults to an empty array.
placeholder (String, optional):
The placeholder shown when no value is selected. Defaults to "Select a value...".
value (String, optional):
The select's value. Defaults to null.
onChange (Function, optional):
The callback to fire when an item is selected. The callback is passed the currently selected value and the select widget.
disabled (Boolean, optional):
Whether the select is disabled. Defaults to false.
style (Object, optional):
An object of allowed CSS styles with their values to be set for this widget. See style() documentation.
Returns: ui.Select
evaluate(callback)
Asynchronously retrieves the value of this object from the server and passes it to the provided callback function.
Arguments:
this:computedobject (ComputedObject):
The ComputedObject instance.
callback (Function):
A function of the form function(success, failure), called when the server returns an answer. If the request succeeded, the success argument contains the evaluated result. If the request failed, the failure argument will contains an error message.
评估(回调)
⨯
从服务器异步检索此对象的值并将其传递给提供的回调函数。
参数:
这个:计算对象(ComputedObject):
ComputedObject 实例。
回调(功能):
形式为 function(success, failure) 的函数,在服务器返回答案时调用。如果请求成功,则成功参数包含评估结果。如果请求失败,则失败参数将包含错误消息。代码:
// 加载两幅影像
var srtm = ee.Image('CGIAR/SRTM90_V4');
var landsat8 = ee.Image('LANDSAT/LC8_L1T_32DAY_TOA/20130407');
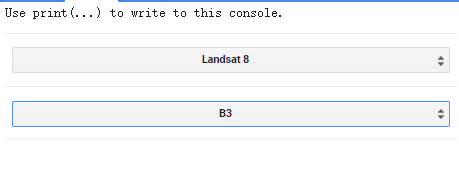
// 制作bands的下拉菜单。
var bandSelect = ui.Select({
onChange: function(value) {
var layer = ui.Map.Layer(imageSelect.getValue().select(value));
// 使用 set() 而不是 add() 以便覆盖前一层(如果有)。
Map.layers().set(0, layer);
}
});
// 制作图像的下拉菜单。
var imageSelect = ui.Select({
items: [
{label: 'SRTM', value: srtm},
{label: 'Landsat 8', value: landsat8}
],
onChange: function(value) {
// 异步获取波段名称列表。
value.bandNames().evaluate(function(bands) {
// 显示所选图像的波段。
bandSelect.items().reset(bands);
// 将第一个波段设置为所选波段。
bandSelect.setValue(bandSelect.items().get(0));
});
}
});
print(imageSelect);
print(bandSelect);

这是srtm的高程影像:
