dumi搭建react组件库
dumi官网搭建react组件库
按照官网命令我们搭建一个组件库
mkdir vultures-react && cd vultures-react
npx @umijs/create-dumi-lib
npm install
npm start安装所需依赖
现在的组件库以及很成熟,我们可以跟据现有的组件库,例如antd、echarts二次封装成工作中用到的业务组件
// antd基础组件
npm install antd -S
// 拖拽组件库
npm install react-beautiful-dnd --save根据自己的需要安装依赖组件库
搭建第一个组件
修改目录中的Foo文件
// @FilePath: /vultures-react/src/Foo/index.tsx
import * as React from 'react';
import { Button } from 'antd';
const Foo = () => {
return (
<Button>搭建第一个按钮</Button>
)
}
export default Foo在文档中展示我们写的第一组件
必须导出,否侧组件库会报错
import * as React from 'react'
import {Foo} from '../index'
const Demo = () => {
return <Foo/>
}
export default Demo
dumi搭建react组件库
查看组件
http://localhost:8000/foo 在地址中就能看到我们写的第一个组件了,但是不是有一些问题呢?我们导入的事antd的组件库,怎么显示是普通的button标签,一起来排查一下这个错误吧。

dumi搭建react组件库
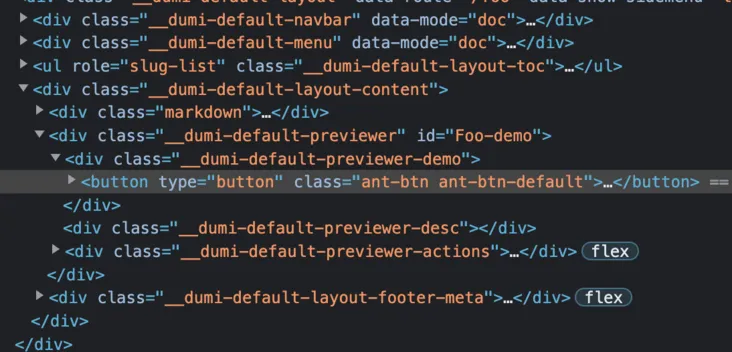
- 打开控制台,看看antd的clas是否加上

dumi搭建react组件库
- 可以看到class的样式是有的,看来有可能是打包的css文件没有加载
- 去官网查看,需要引入css样式
- 在顶部加入
import 'antd/dist/antd.css'就可以啦
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-09-08 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
