AI 应用之文章转脑图的 N 种姿势
省流版:

一、前言
之前写过很多技术文章,有些文章非常结构化但是文章很长,发现很多人喜欢看“省流版”,而且最近和朋友交流过程中也聊到了文章转脑图的话题。
前一段时间在 《一文掌握大模型提示词技巧:从战略到战术》中分享了很多提示词技巧。在 《用 AI 给人生开挂的正确方式 - 在 AI 迅速进化的时代,我们应该如何不落伍》一文中提到推荐大家用 AI 辅助我们解决生活中的问题。

本文将以文章转脑图为例,演示如何用 AI 来解决问题,以及提示词技巧的应用。希望大家在日常工作和生活中,能够根据自己的特点定制各种符合自己需求的 Agent 来辅助自己高效解决问题。
注:这里的文章可以是技术文章,可以是报告,也可以是论文等。
二、为什么?
很多人会有这样的疑问:为什么要多此一举地将文章转为思维导图,难到直接看文章不好吗?
从宏观到微观,从抽象到具体符合人类对事物的认知规律。 我们先对事物有一个整体的了解之后再进行深入学习就会更容易。而且结构化的知识更容易理解和记忆。 通过脑图将知识进行层次化和结构化就更便于我们理解和记忆知识。
而且作为一个有多年写作经验的软件工程师,我发现:众口难调。 有些人就喜欢看省流版,看完就撤;有些人则希望浏览一下要点,决定看哪一部分;而有些人喜欢仔细阅读全文;也有些人虽然会阅读全文也还是希望有一个大纲,让他能够快速抓住重点,对全文先有一个宏观的了解。
下面列举出出文章转思维导图的常见诉求或原因:
- 提高阅读效率: 通过将文章转换为思维导图,读者可以快速浏览和识别文章的核心观点和重要细节,而不必花费大量时间阅读整篇文章。这种方法特别适用于需要快速获取信息的情况。
- 内容更加结构化:将文章的主要观点和支持细节以分层结构呈现,有助于读者识别和理解信息之间的联系。
- 增强记忆: 思维导图利用视觉元素,如颜色、形状和图像,来增强记忆。人脑对视觉信息的处理速度快于文字,因此通过视觉化的信息呈现,读者可以更容易地记住文章的关键点。
- 便于复习和总结: 思维导图提供了一个简洁的信息概览,使得复习和总结变得更加容易。读者可以快速回顾思维导图,以巩固记忆和理解,同时也可以作为撰写报告或进行演讲的参考。
对于我而言,可以利用该功能创建文章概览作为省流版方便一些读者阅读。可以利用该功能,对想要学习的论文总结成脑图,抓住论文的要点等。
三、怎么做?
想要将文章、论文、报告等转为脑图方法有很多种。
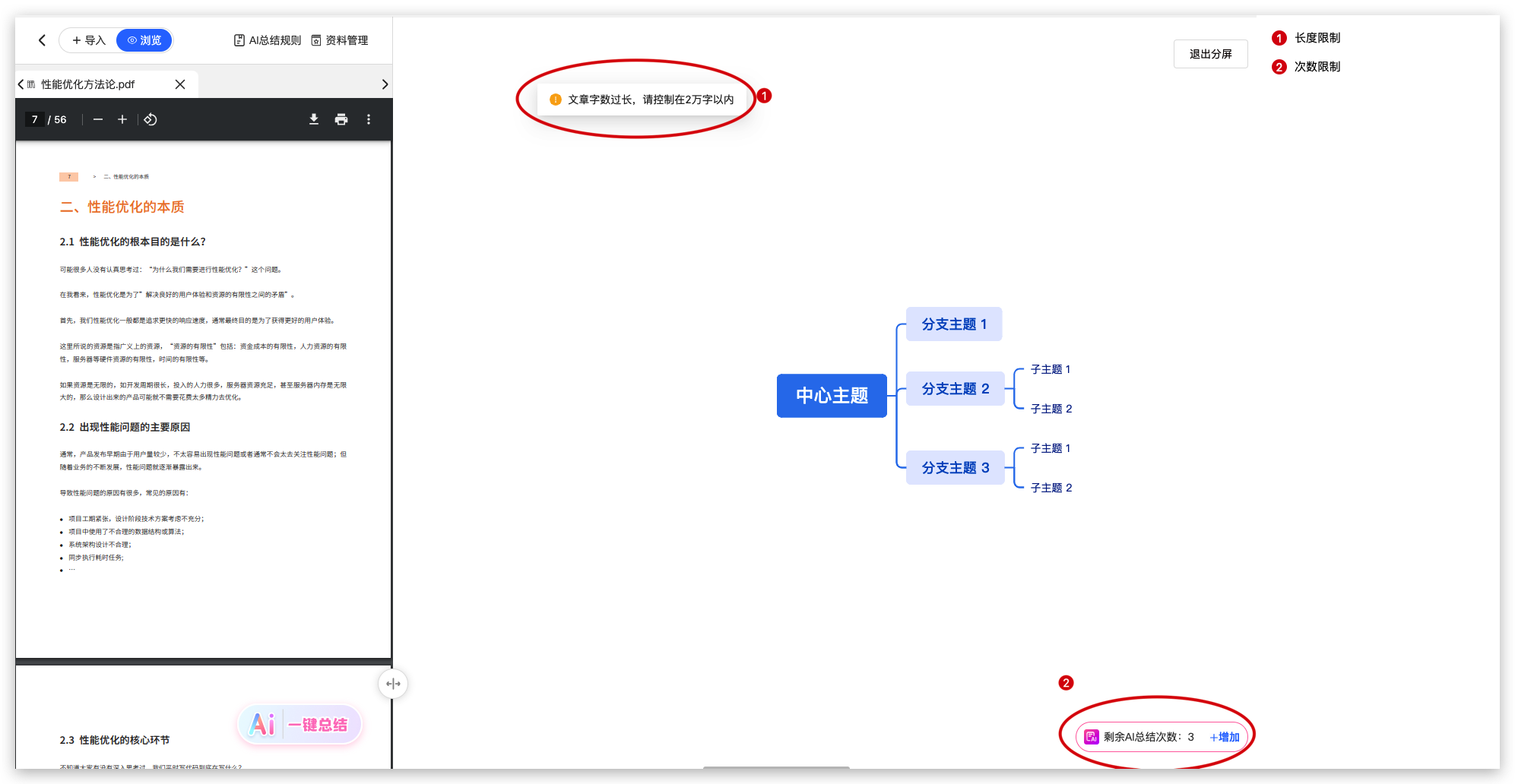
有些平台可以直接生成思维导图,如 TreeMind、GitMind 、AmyMind 等,但通常需要收费,免费版会有各种限制,如长度限制或次数限制等。当然,如果你是人民币玩家,可以忽略。

本文主要介绍一些简单免费直接通过提示词或创建 Agent 就可以轻松搞定的方法。 这里主要两种思路:一种是将文章转为思维导图,然后将思维导图导入 Xmind 中;一种是让 AI 直接将文章内容使用 PlantUML 语法输出为脑图。
经过实验发现使用 kimi 、coze.com 或者 GPT4 效果更好。

kimi 在国内模型中算是非常不错的,能力比较接近 GPT4。目前还可以预定义常用语,避免每次粘贴相同的提示词。
需要注意的是,模型输出的内容可能部分不合理的情况,可以重试或者自己二次修改。如果你有个性化的需求,可以在下面参考提示词的基础上进行二次迭代。
3.1 通过 markdown 中转
(1)转为 markdown 格式
参考提示词:
## 背景
我想根据文章内容,使用 Xmind 工具创建思维导图,需要你可以根据内容输出与 Xmind 兼容的 markdown 格式的文本。
## 工作流
1 理解用户发送的内容或文件。如果是链接请先读取链接内容。
2 请根据文章的结构,将主要内容为我提供一些与 Xmind 兼容的 markdown 格式的文本。请在主要主题中包含一个中心主题,任何其他信息都将转到子主题,尽量提取到四个层级。
输出结构如下:
```markdown
<输出的内容>
```
## 要求
1 你只需要输出 markdown 文本,不需要做任何解释
2 务必使用中文
3 输出的内容应该简明扼要又要避免遗漏重要信息
4 markdown 文本中不要使用加粗标记
## 用户输入
<这里粘贴网页的 URL>对于 Agent 提示词中不需要“用户输入”,如果直接发送给模型在用户输入这里粘贴需要解析的链接即可。如果使用 kimi 常用语,建议在用户输入这里换一行,这样常用词粘贴之后直接可以粘贴 URL 不需要再次换行。 除了发送 URL 之外,大家也可以直接上传文件,对文件生成脑图。
对于文章:https://blog.csdn.net/UbuntuTouch/article/details/137208866
输出的结果如下:
# 何时应用 RAG 与微调
- 背景介绍
- LLM 预训练
- RAG 概念
- RAG 与微调优势比较
- 微调劣势
- 遗忘问题
- 训练数据依赖
- 缺乏外部知识
- 不可定制性
- RAG 优势
- 保留预训练能力
- 可定制知识源
- 灵活的知识更新
- 较低的数据要求
- 模型尺寸与技术选择
- 大型语言模型
- 适用 RAG 理由
- 中等大小语言模型
- RAG 与微调选择依据
- 小语言模型
- 微调适用性
- 预训练模型的应用
- RAG 适用场景
- 微调适用场景
- 金融服务应用示例
- 投资管理和建议
- 保险索赔处理
- 客户服务聊天机器人
- 反洗钱文本分析
- 客户资料关键词提取
- 实际考虑和建议
- LLMs 访问
- 数据可用性
- 知识灵活性
- 培训基础设施
- 推理速度
- 一般能力
- 混合方法
- 主要建议
- 面向客户应用优先 RAG
- 文档分析任务考虑微调
- 保持对通用 LLMs 访问
- 定期审核微调模型
- 评估集成方法
- 选择 RAG 知识源
- 客户数据检索策略
- 结论
- 选择合适技术的重要性
- 混合 RAG 和微调的优势
- 定制 AI 的未来(2)保存 Markdown 文件
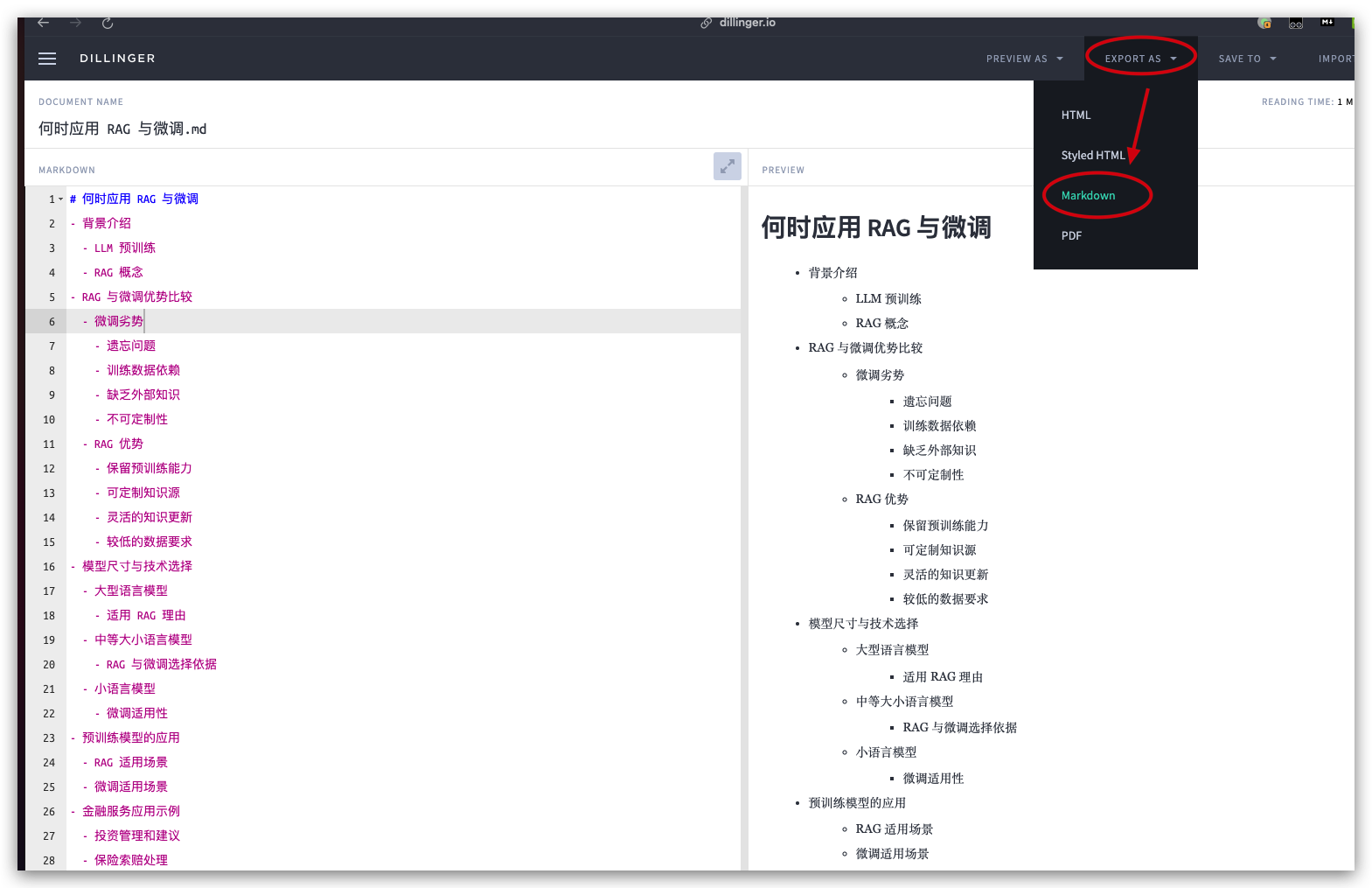
导入 Xmind 之前,需要将 markdown 文本保存为 markdown 文件,可以直接本地使用记事本另存为,也可以使用在线的工具如 dillinger 导出为 markdown 格式的文件。

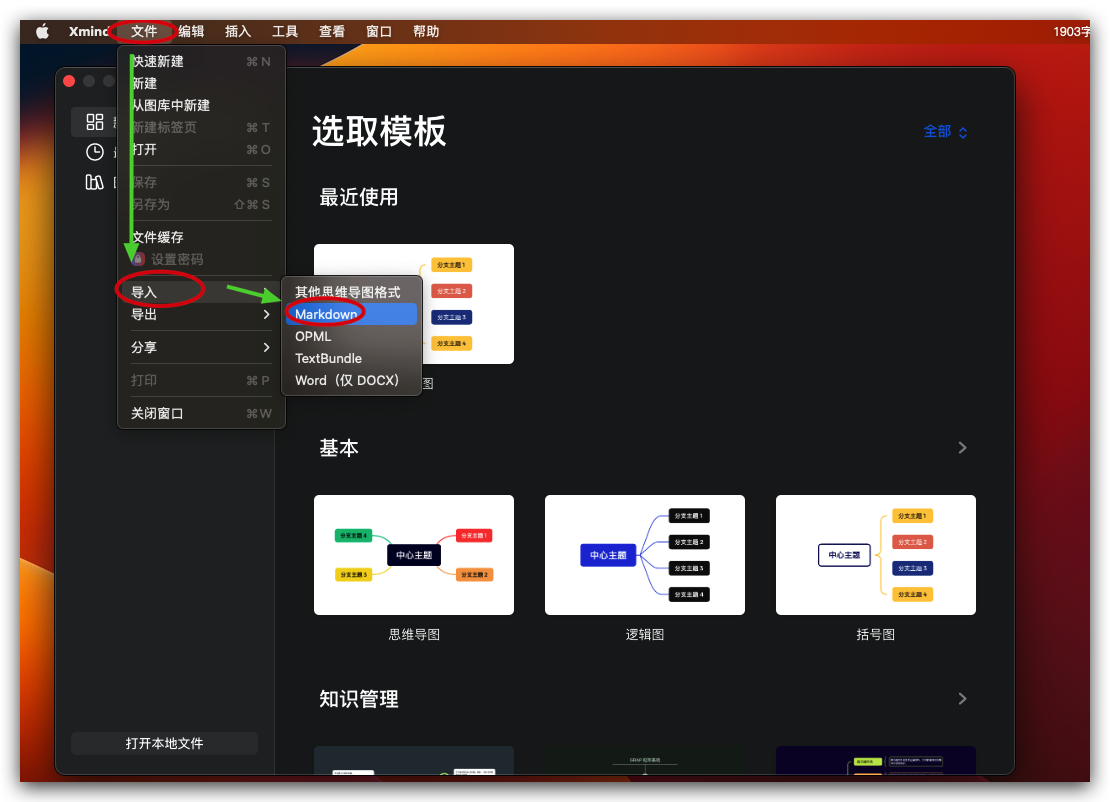
(3)导入思维导图

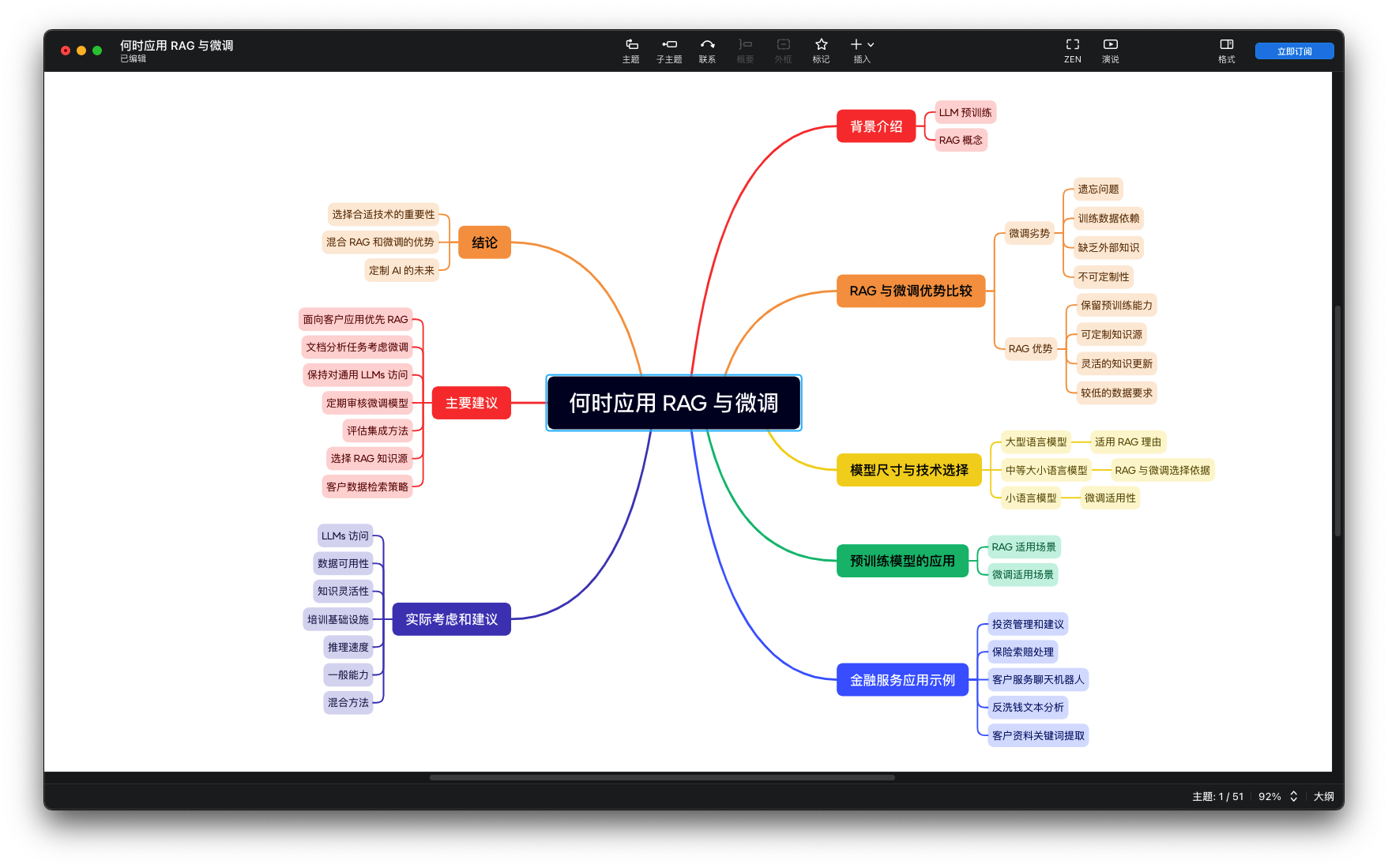
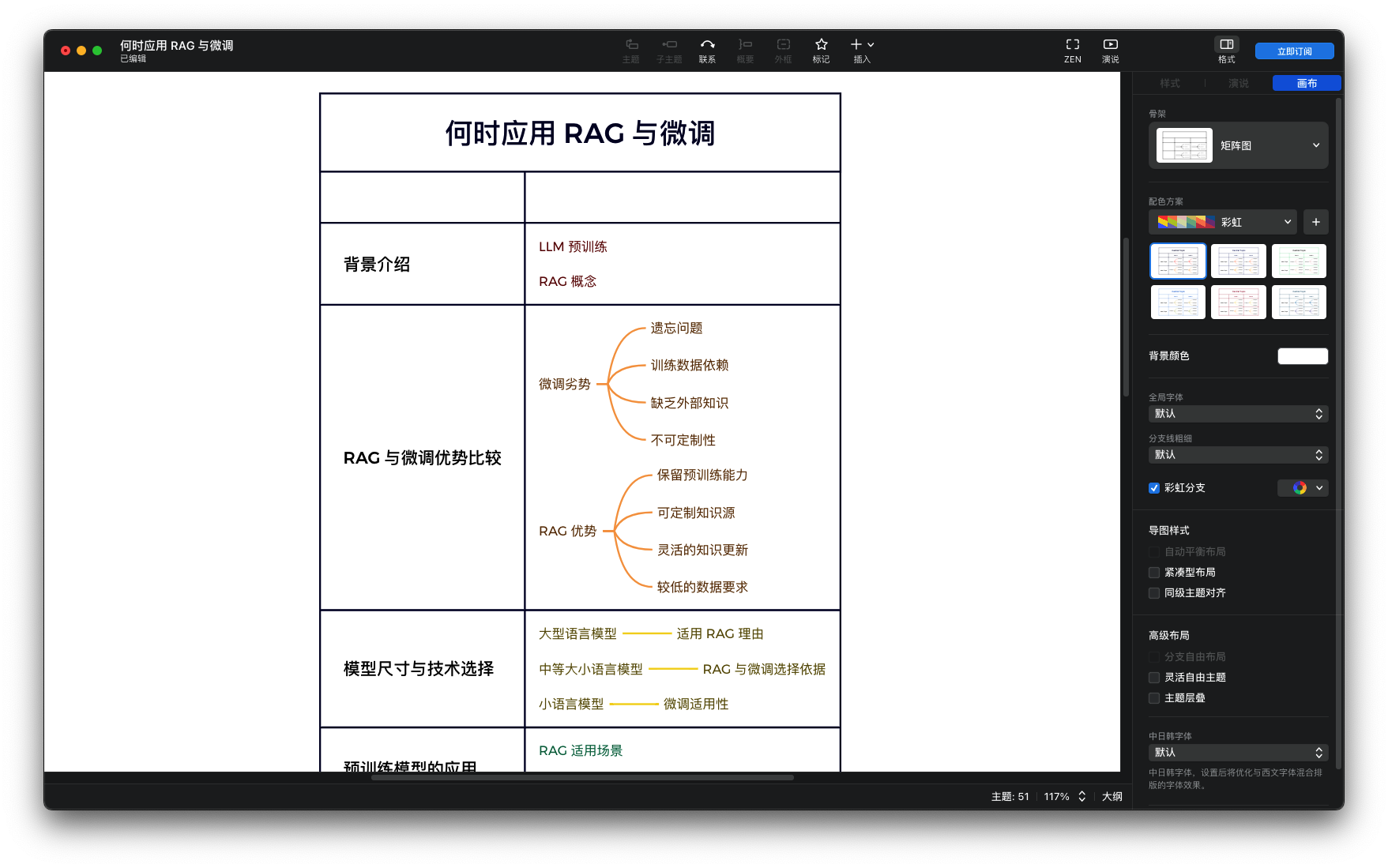
默认如下样式:

大家可以根据自己的喜好,在【格式】 - 【骨架】 中修改为括号图、矩阵图等更喜欢的图形:

括号图

矩阵图
3.2 通过 PlantUML 脑图
参考提示词:
# 角色
文章转脑图专家。
# Workflow
1. 读取用户发的内容。如果用户发送链接时先读取链接的内容。
2. 根据用户提供的主要转换为 Markdown 格式
3. 将上述步骤中的 markdown 使用 PlantUML 脑图的格式输出给我
输出格式如下:
```
@startmindmap
<脑图的内容>
@endmindmap
```
# 要求
1 请使用中文
2 注意内容的完整性
3 输出的 markdown 最少包含四级标题
# 用户输入
<这里粘贴网页的 URL>模型输出结果如下:
@startmindmap
* 何时应用 RAG 与微调
** LLM 和 RAG 背景
*** 大型语言模型预训练
**** 应用: 互联网、代码、社交媒体、书籍
**** 能力: 生成文本、回答问题、翻译语言
*** 检索增强生成 (RAG)
**** 定义: 生成文本前检索相关知识作为上下文
**** 例子: 财务顾问LLM检索客户投资历史
** RAG 优势
*** 保留预训练能力
*** 可定制外部知识源
*** 改变知识源无需重新培训
*** 数据要求较低
** 微调 vs RAG
*** 大型语言模型
**** RAG 更可取
***** 保留预训练能力
***** 利用外部知识
***** 避免灾难性遗忘
***** 灵活的知识源
*** 中等大小语言模型
**** RAG 和微调均适用
*** 小语言模型
**** 适用微调
** 预训练模型的应用
*** RAG 适用情况
**** 利用常识
**** 减少遗忘
**** 利用外部知识
**** 灵活的知识
*** 微调适用情况
**** 专注专业
**** 记忆重要数据
**** 静态知识
**** 小模型
** 金融服务示例
*** 投资管理和建议
**** 适用 RAG
*** 保险索赔处理
**** 适用微调
*** 客户服务聊天机器人
**** 结合 RAG 和微调
*** 反洗钱文本分析
**** 适用微调
*** 客户资料关键词提取
**** 使用现成模型
** 实际考虑和建议
*** 访问 LLMs
*** 数据可用性
*** 知识灵活性
*** 培训基础设施
*** 推理速度
*** 一般能力
*** 混合方法
** 主要建议
*** 面向客户的应用程序优先使用 RAG
*** 特定于公司的重要知识谨慎使用微调
*** 保持对大型通用 LLMs 的访问权
*** 定期审核微调模型
*** 评估集成方法
*** 选择 RAG 外部知识源
*** 仅检索必要客户数据
** 结论
*** 选择正确的技术至关重要
*** 混合 RAG 和微调是最佳选择
*** 了解技术差异以定制 AI 优势
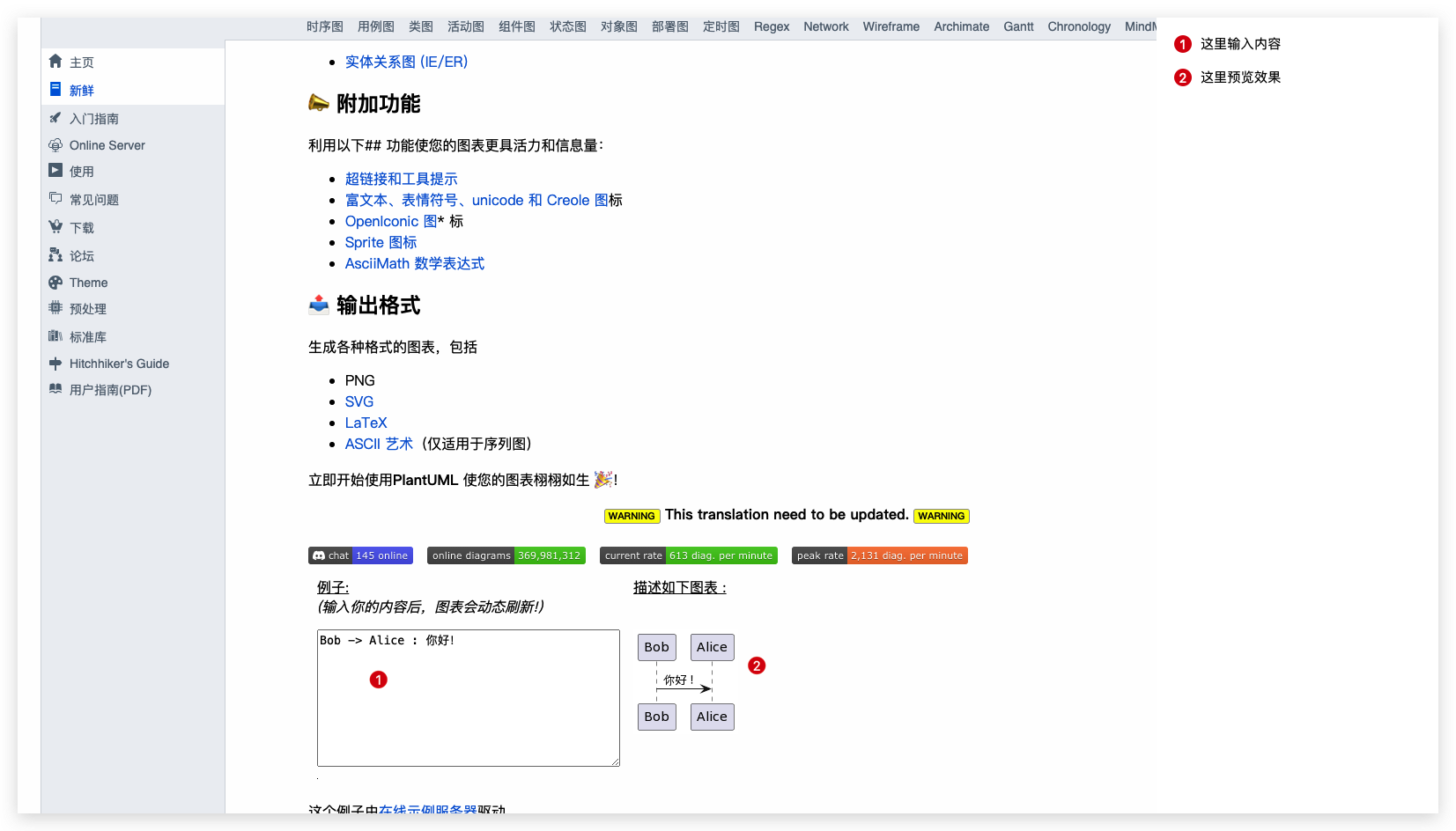
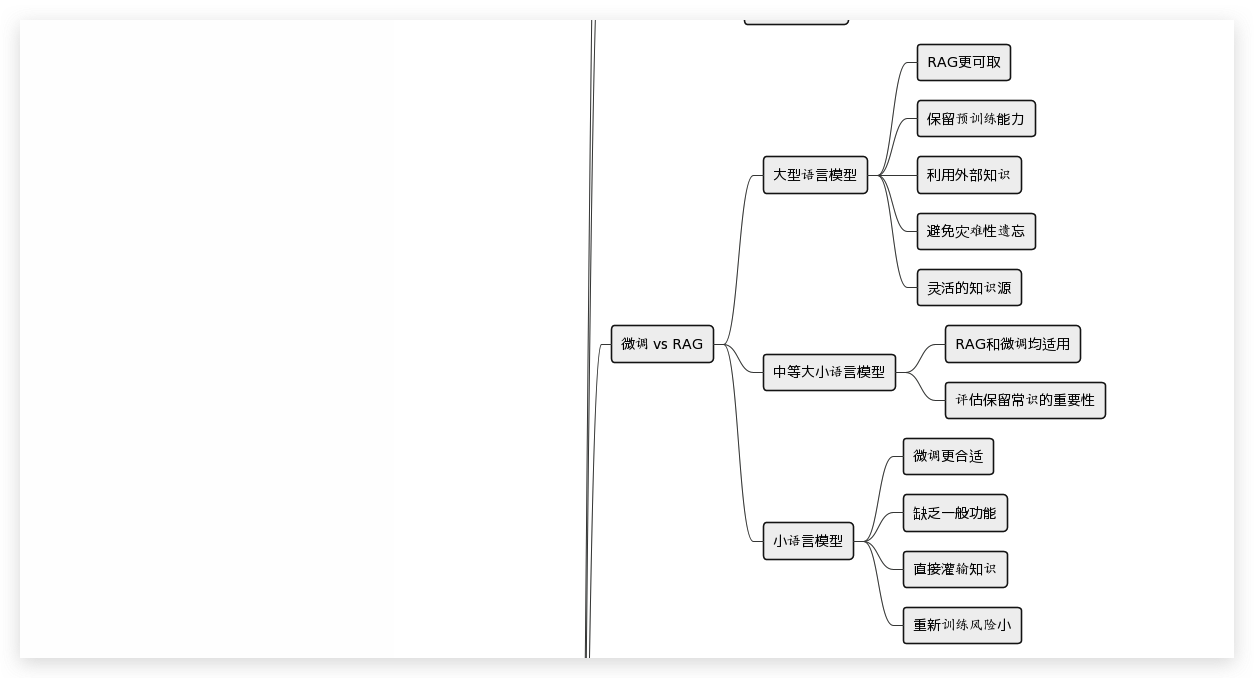
@endmindmap可以直接使用 PlantUML 官网的在线解析功能;


注:由于思维导图过大,这里只展示部分截图。
当然如果你喜欢为不同层级的节点加颜色可以进一步优化提示词:
# 角色
文章转脑图专家。
# Workflow
1. 如果用户发送链接,先读取链接的内容
2. 根据用户提供的主要转换为 Markdown 格式
3. 将上述步骤中的 markdown 使用 PlantUML 脑图的格式输出给我
输出格式如下:
```
@startmindmap
<脑图的内容,二级标题使用Green,三级标题使用 Orange>
@endmindmap
```
# 示例
参考的输出示例:
```
@startmindmap
* AI 应用之文章转脑图的 N 种姿势
**[#Green] 前言
***[#Orange] 省流版的需求
***[#Orange] AI辅助解决问题
**[#Green] 为什么?
***[#Orange] 提高阅读效率
***[#Orange] 内容结构化
***[#Orange] 增强记忆
***[#Orange] 便于复习和总结
**[#Green] 怎么做?
***[#Orange] 通过markdown中转
**** 转为markdown格式
**** 保存Markdown文件导入Xmind
**** 导入思维导图
*** 通过PlantUML脑图
**** 读取用户内容
**** 转换为PlantUML格式
**[#Green] QA
***[#Orange] 离线文章处理
**** 使用Web Browsing读取内容
***[#Orange] 链接无法读取处理
**** 使用Markdown下载插件
@endmindmap
```
# 要求
1 请使用中文
2 注意内容的完整性
3 注意 PlantUML 脑图格式的正确性
# 用户输入
<这里粘贴网页的 URL>Kimi 的输出结果:
@startmindmap
* Arc浏览器的特色功能介绍
**[#Green] 背景介绍
***[#Orange] 浏览器使用经历
**** Chrome
**** 360安全浏览器
**** 搜狗浏览器
**** Firefox
**** Edge
***[#Orange] Arc浏览器的发现
**** 少数派网站
**** 相关文章阅读
**[#Green] Arc浏览器的特色功能
***[#Orange] 空间还给内容
**** 清爽界面
**** 专注浏览
**** Command+S快捷键
**** 无书签栏、插件栏、地址栏
***[#Orange] 多工作区支持
**** 类似MacOS多桌面
**** 切换工作空间
**** 工作空间示例
***[#Orange] LittleArc窗口
**** 临时任务处理
**** Command+W关闭
***[#Orange] 分屏功能
**** 提高效率
**** 快捷键^+shift+=
***[#Orange] 常用网站常驻
**** 左上角快速访问
**** 不受Space切换影响
***[#Orange] Max功能
**** 特色功能开启
**** AskonPage
**** 5-SecondPreviews
**** ChatGPTintheCommandBar
***[#Orange] 快捷搜索
**** 定义搜索
**** 快捷键Command+T
**[#Green] 上手指南
***[#Orange] 突破舒适区
**** 适应新体验
***[#Orange] 熟悉快捷键
**** 提升效率
**[#Green] 常见问题
***[#Orange] 功能收费情况
**** 免费使用
***[#Orange] 地址栏问题
**** 通过Command+T解决
***[#Orange] 缺点
**** LittleArc窗口管理
**** toolbar显示问题
**[#Green] 总结
***[#Orange] 特色功能体验
***[#Orange] 工作效率提升
***[#Orange] 乐趣增加
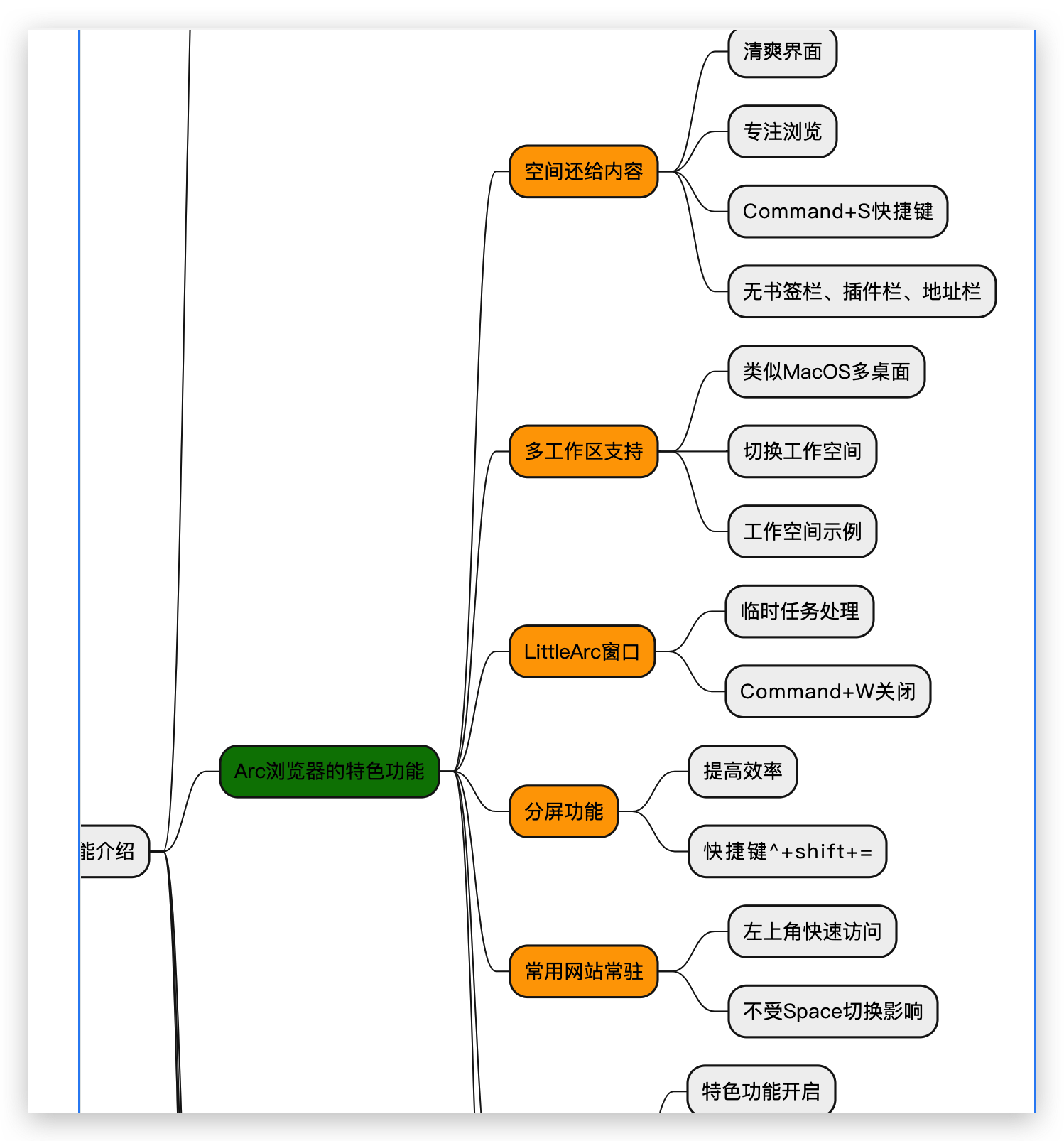
@endmindmap将会有彩色效果:

你也可以直接将生成的思维导图文本以【文本绘图】的形式插入到语雀中展示;也可以在 IDEA 开发工具中安装 PlantUML 插件,在 IDE 中渲染。
四、QA
4.1 有些文章是离线的没有链接怎么办?
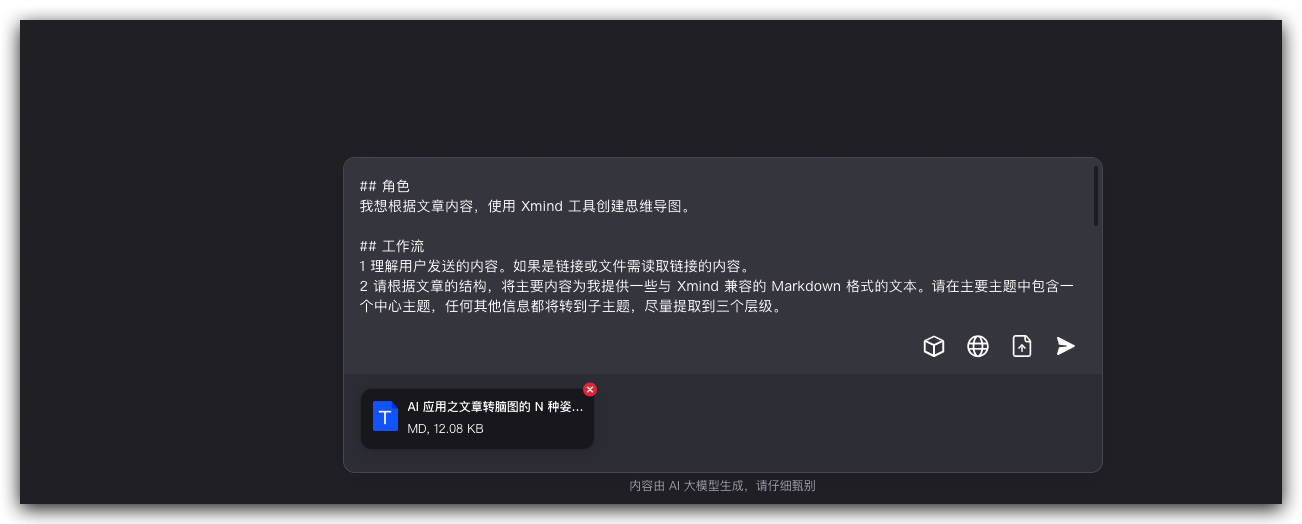
Kimi 、Coze 、Gpts 等平台可以直接上传文件,使用上述提示词可以实现对文件的脑图转换。
4.2 链接无法读取怎么办?
有些 URL 需要登录鉴权或者有其他反爬虫保护措施, AI 无法获取到网页内容。 大家可以安装 Markdown 下载插件,如【MarkDownload - Markdown Web Clipper】。

直接将网页内容以 Markdown 的格式下载下来,然后处理时作为文件上传即可。

五、总结
本文主要介绍利用 AI 将文章转为思维导图的几种方法,如果你是人民币玩家直接使用现成的工具,如果你嫌麻烦可以采用曲线救国的方案,如通过 Markdown 中转后导入 Xmind 或者通过 PlantUML 脑图。
本文只是举一个例子,希望大家可以举一反三,能够充分利用 AI 解决工作、生活和学习中的各种问题。
彩蛋:如果你足够细心,你会发现文章开头的省流版脑图,也是通过本文中的方法产出的。

