低代码与 Echarts 融合:开启智能可视化的创新浪潮
低代码与 Echarts 融合:开启智能可视化的创新浪潮
前言
在当今数字化时代,数据的价值愈发凸显,企业和组织需要有效地利用数据来作出战略决策和优化业务流程。可视化是一种强大的工具,可以将复杂的数据以直观的方式展现出来,帮助用户更好地理解和分析数据。近年来,低代码开发平台和 Echarts 可视化库的结合,为智能可视化带来了全新的创新浪潮。
- 低代码开发平台的崛起 随着数字化转型的推进,企业和组织对软件开发的需求越来越迫切。然而,传统的软件开发过程通常耗时、耗力,需要专业的编程知识和技能。低代码开发平台的出现改变了这一现状。低代码开发平台提供了可视化的界面和拖拽式的操作,使得非专业开发人员也能够快速构建应用程序,大大缩短了开发周期和降低了开发成本。
- Echarts 可视化库的优势 Echarts 是一款由百度开源的数据可视化库,具有强大的可定制性和丰富的图表类型。它支持折线图、柱状图、饼图、雷达图等多种图表形式,还能够与地图进行无缝结合,展示地理空间数据。 Echarts 提供了丰富的API接口,使得开发者可以根据自己的需求进行定制和扩展。
- 低代码与 Echarts 的融合 将低代码开发平台与 Echarts 可视化库相结合,可以实现智能可视化的创新应用。低代码平台提供了快速开发的能力,用户可以通过拖拽和配置来构建数据处理和分析的逻辑。而 Echarts 则提供了丰富的数据可视化组件,用户可以根据需求选择合适的图表类型,展现数据的多个维度和关联关系。通过低代码开发平台的灵活性和 Echarts 的强大功能,用户可以快速实现定制化的智能可视化应用,提升数据分析和决策的效率。
- 智能可视化的商业价值 智能可视化在各个行业都具有广泛的应用前景。企业可以利用智能可视化来监控业务指标、分析销售数据、优化供应链等,帮助决策者更好地把握市场动向和业务状况。在金融领域,智能可视化可以用于风险管理、交易分析等方面。而在物联网、医疗健康等领域,智能可视化也能提供实时监控和预警功能,帮助用户及时做出反应。
接下来小编将以葡萄城公司的企业级低代码开发平台——活字格为例,为大家介绍低代码是如何借助 Echarts 来构建图表和搭建可视化大屏。
环境准备
基础的 Echarts 图表使用
活字格中封装了一些常用的图表,比如柱状图,折线图等。

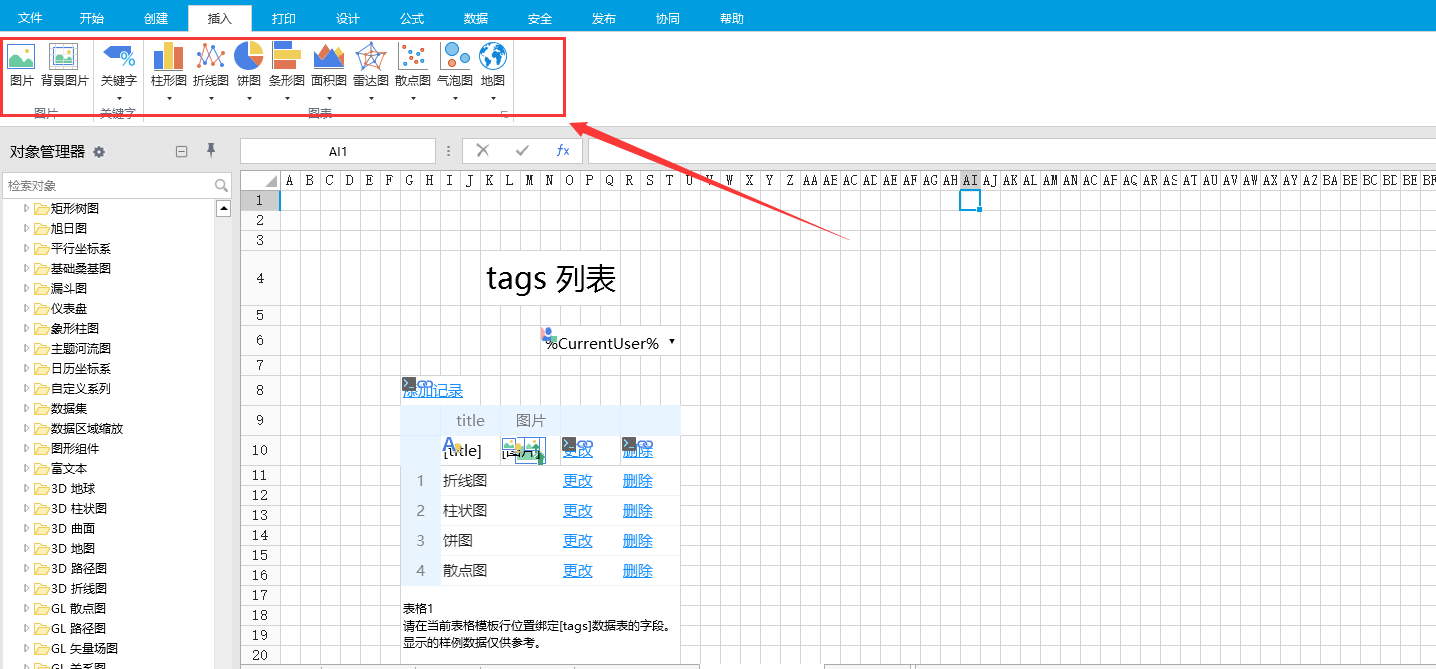
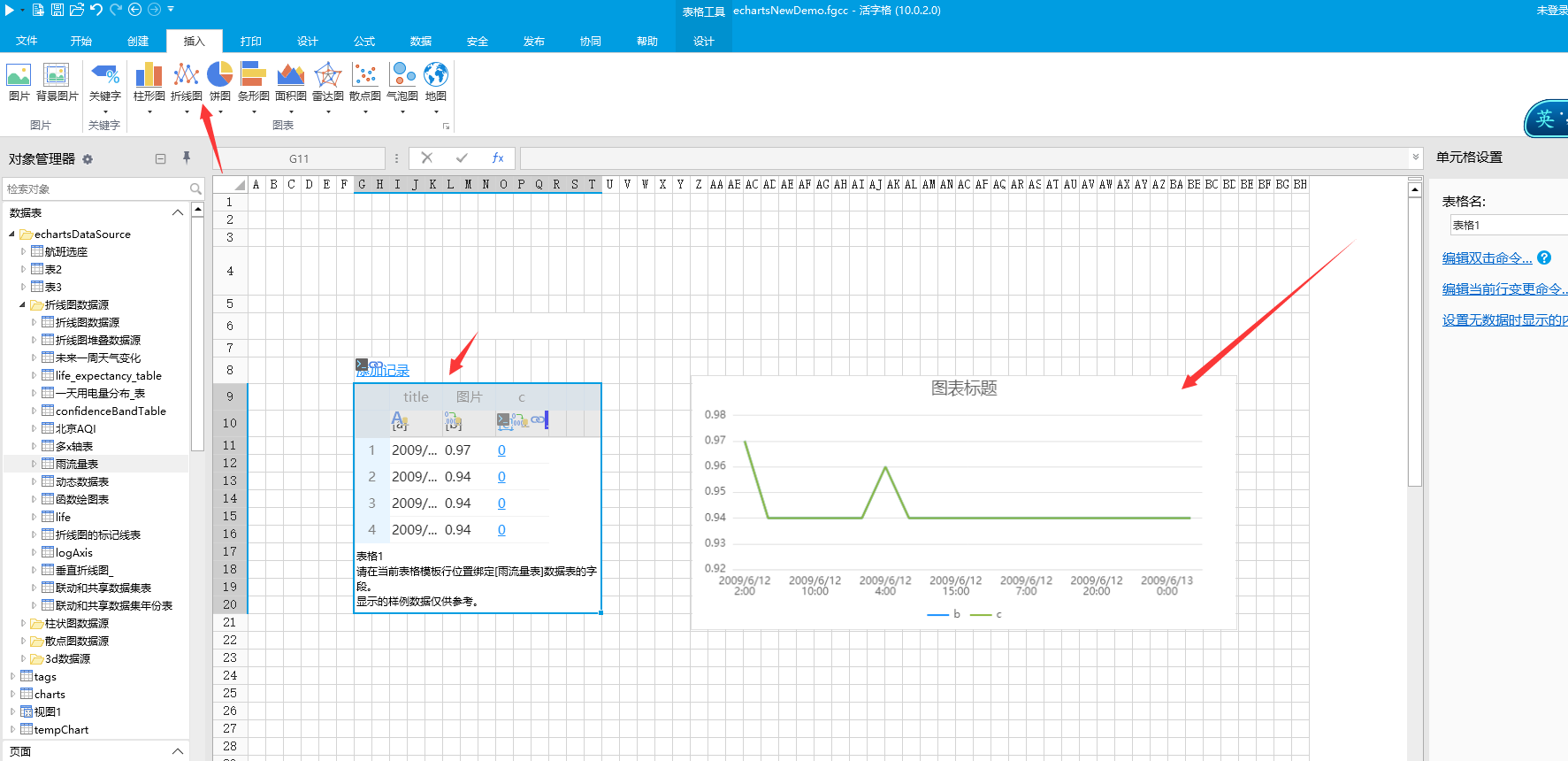
插入图表
这些图表的使用方法和 Excel 中的使用方法类似,仅需要将图表插入到页面中的相应位置即可。

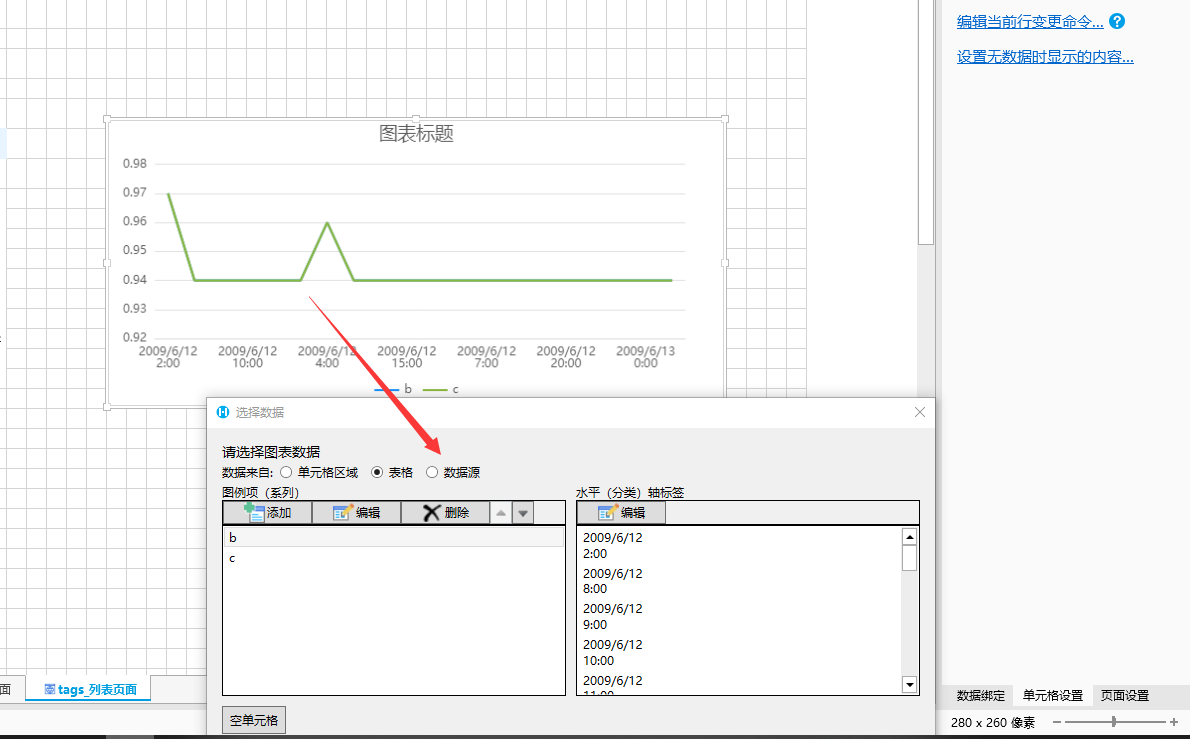
修改图表
如果需要修改图表的内容,右击图表选择数据并修改数据来源即可。

Echarts 插件的使用
在活字格的最新版本中,增加了 Echarts 插件,详细使用方法如下:
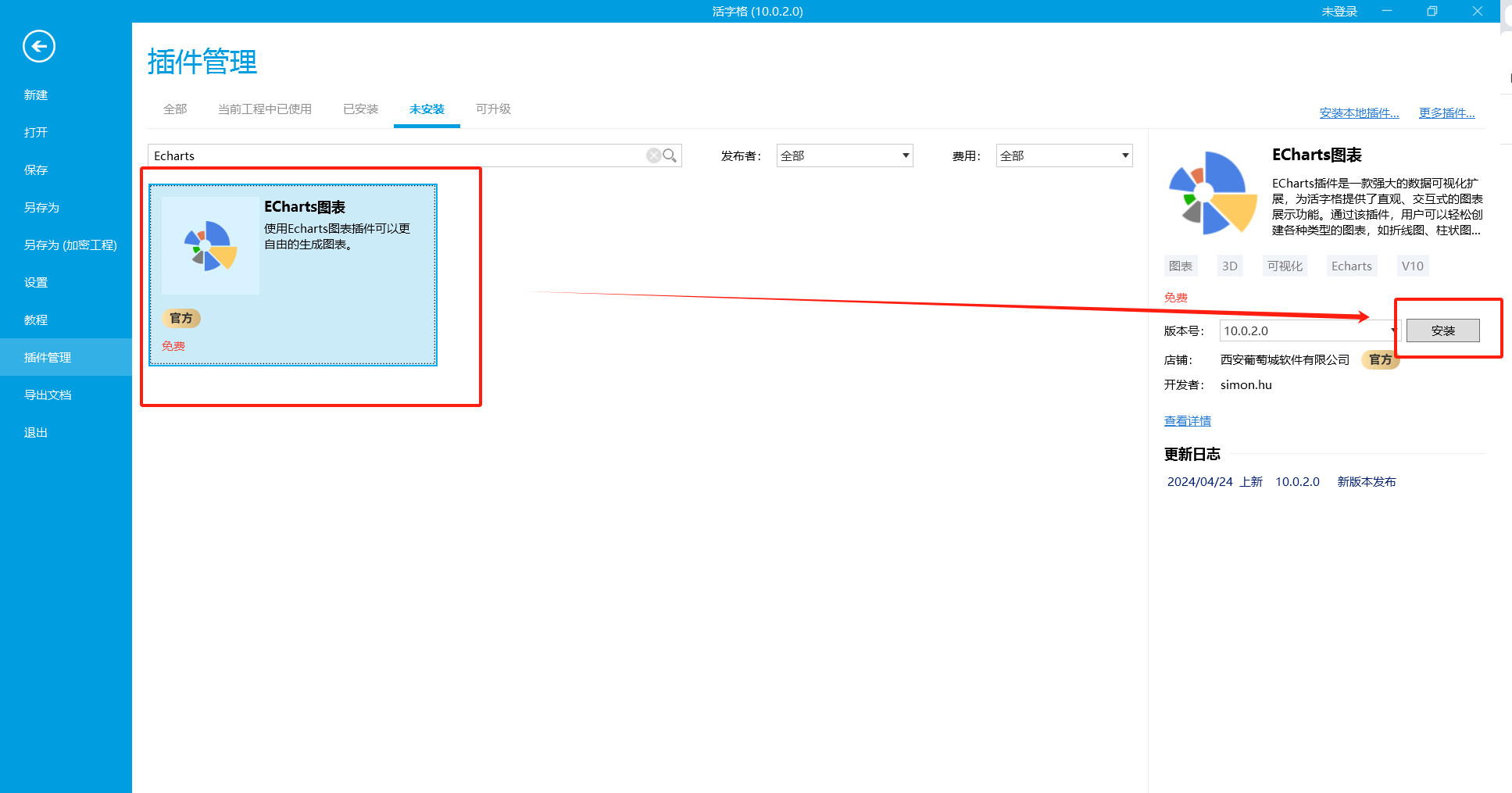
安装活字格 Echarts 插件
首先在活字格设计器中安装 Echarts 插件。

创建数据库表
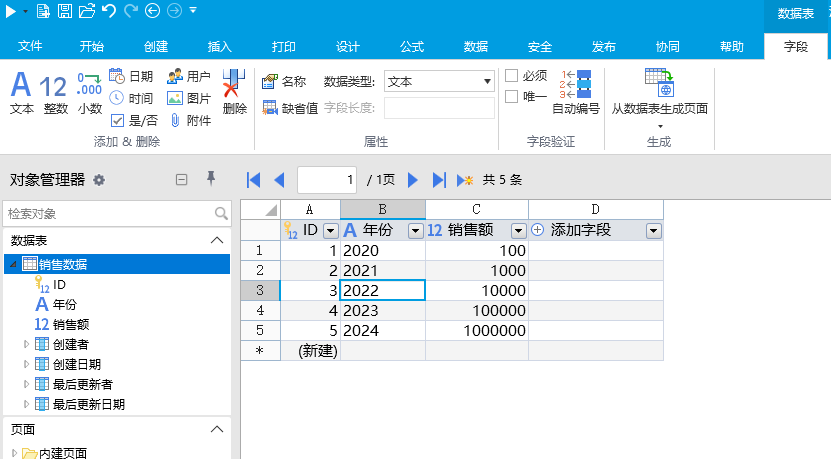
安装插件后,在活字格的数据库中新建一张【销售数据表】,并在里面添加 2 个字段【年份】和【销售额】,并添加一些数据。

创建 Echarts 单元格
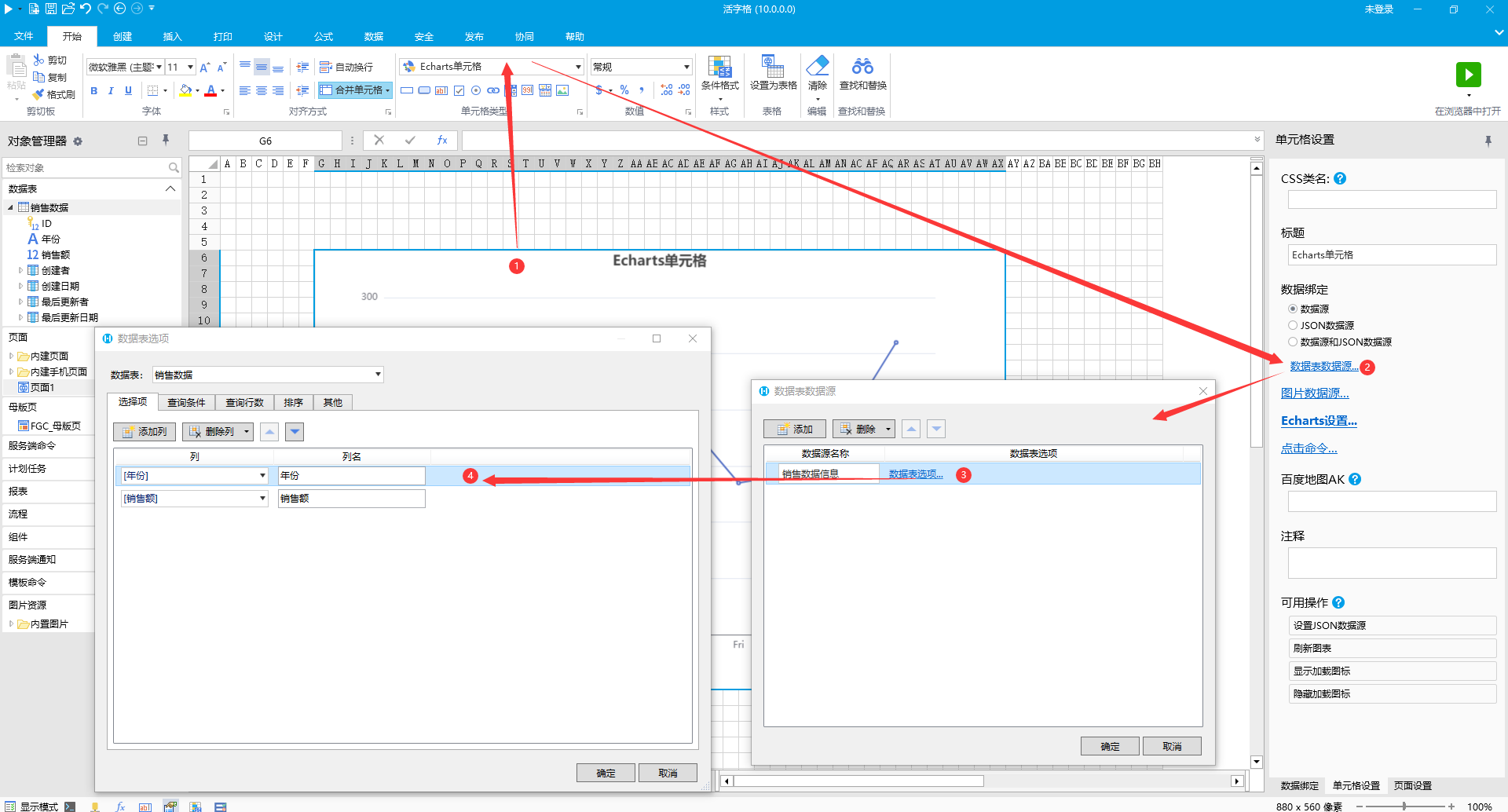
创建完数据表之后,在页面上随便选一片区域设置成 Echarts 单元格,并且设置数据源,起名字【销售数据信息】,数据源中选择销售数据表的【年份】和【销售额】这2列。

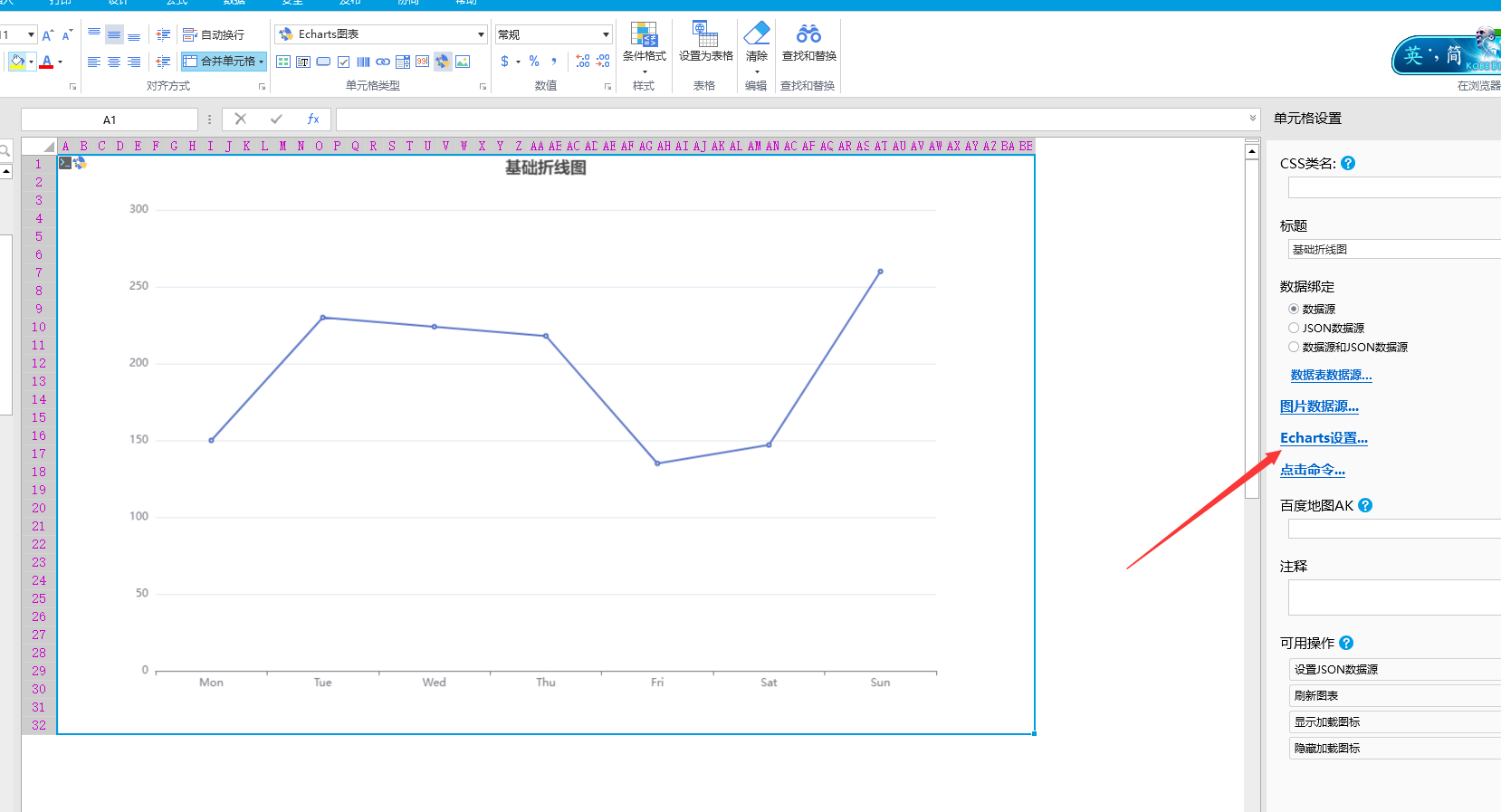
紧接着小编需要对 Echarts 单元格的内容进行设置,点击 【Echarts 设置】

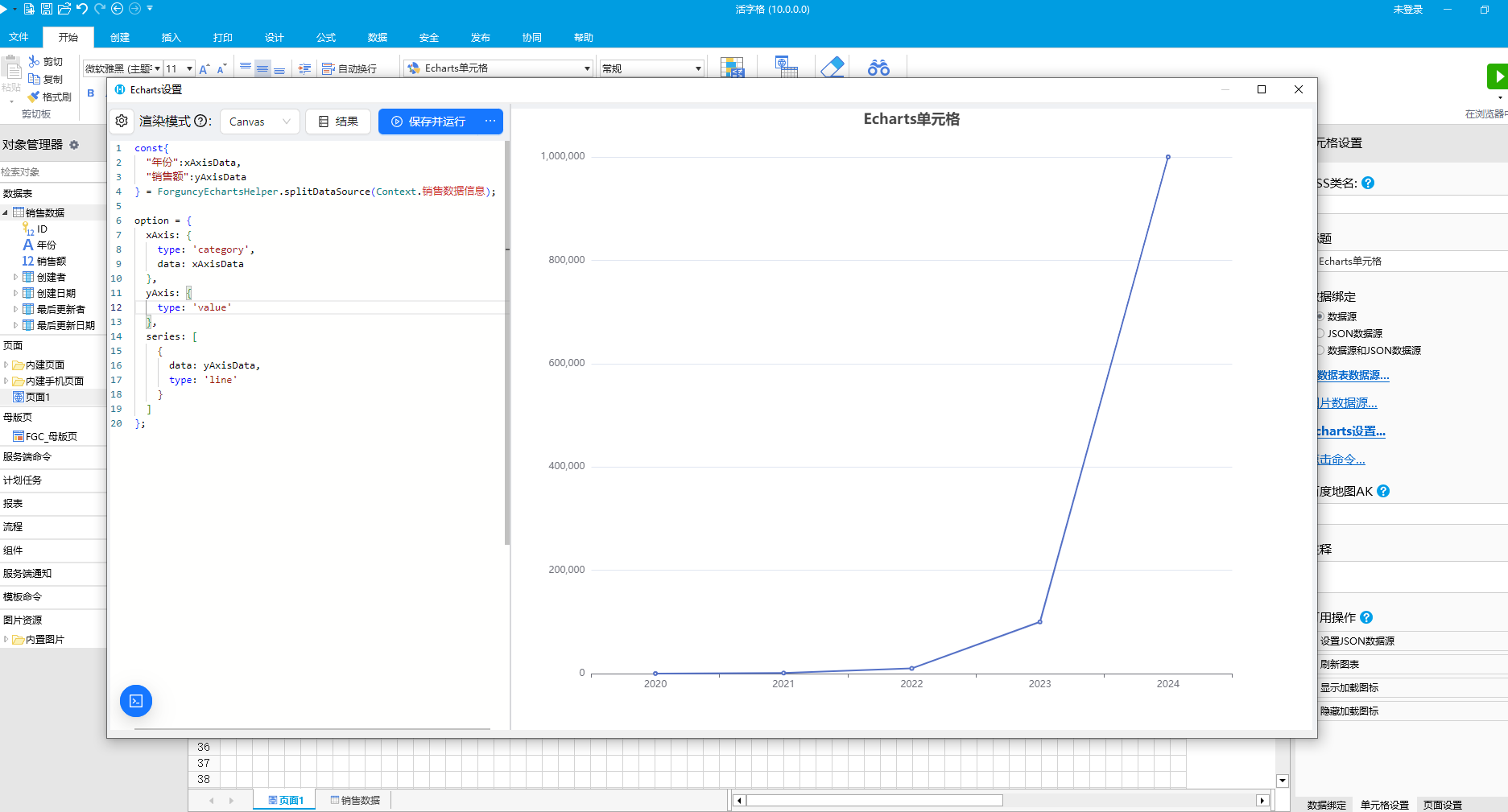
然后通过一些简单 Javascript 的代码设置图表的格式:
//获取数据库中的数据
const{
"年份": xAxisData,
"销售额": yAxisData
} = Forguncy Echarts Helper.splitDatasource(Context.销售数据信息);
//设置横轴纵轴的数据源
option = {
xAxis:{
type: "category,
data: xAxisData
},
yAxis:{
type:"value
}
series: [
{
data: yAxisData,
type: 'line'
}
]
};
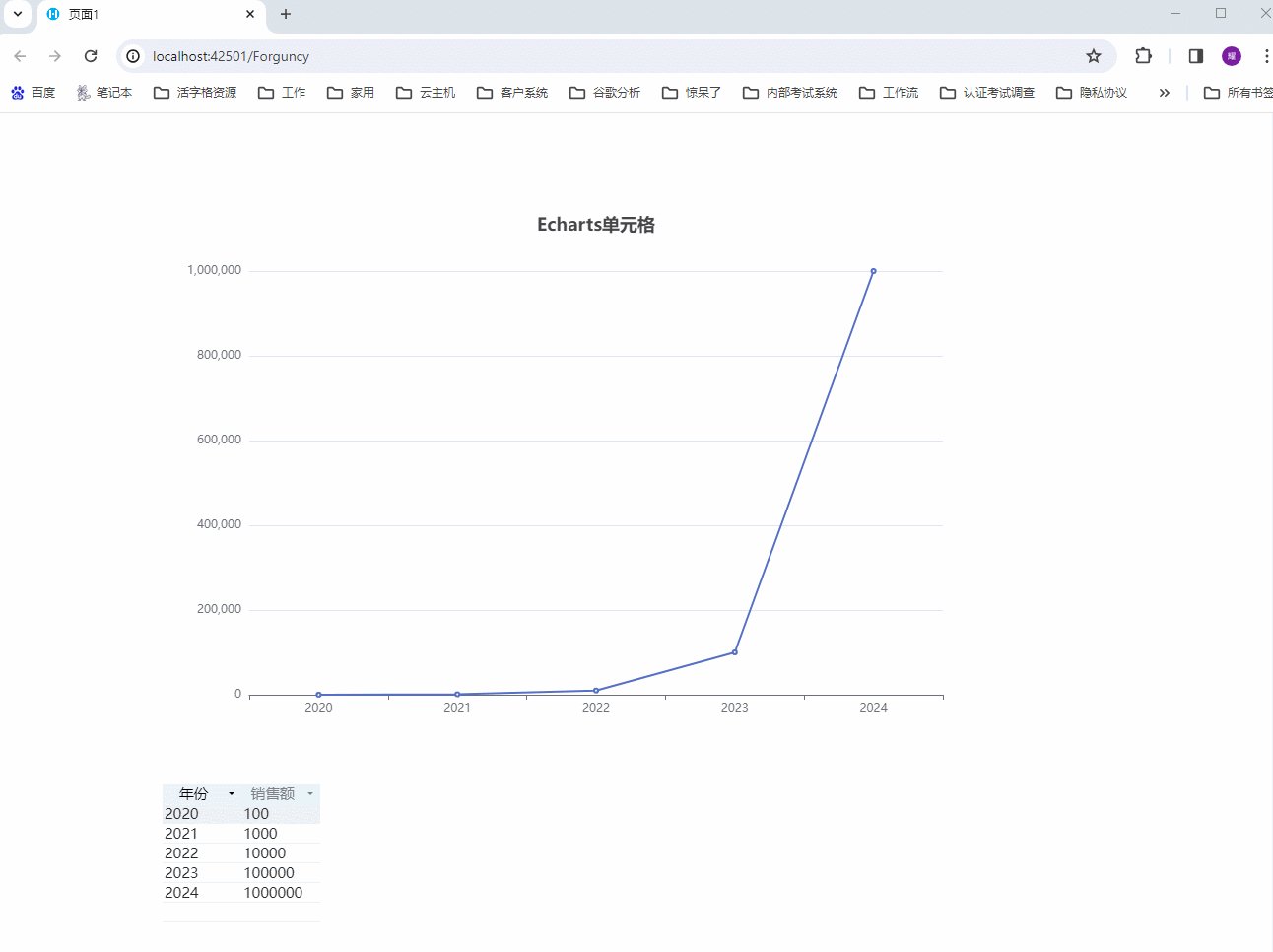
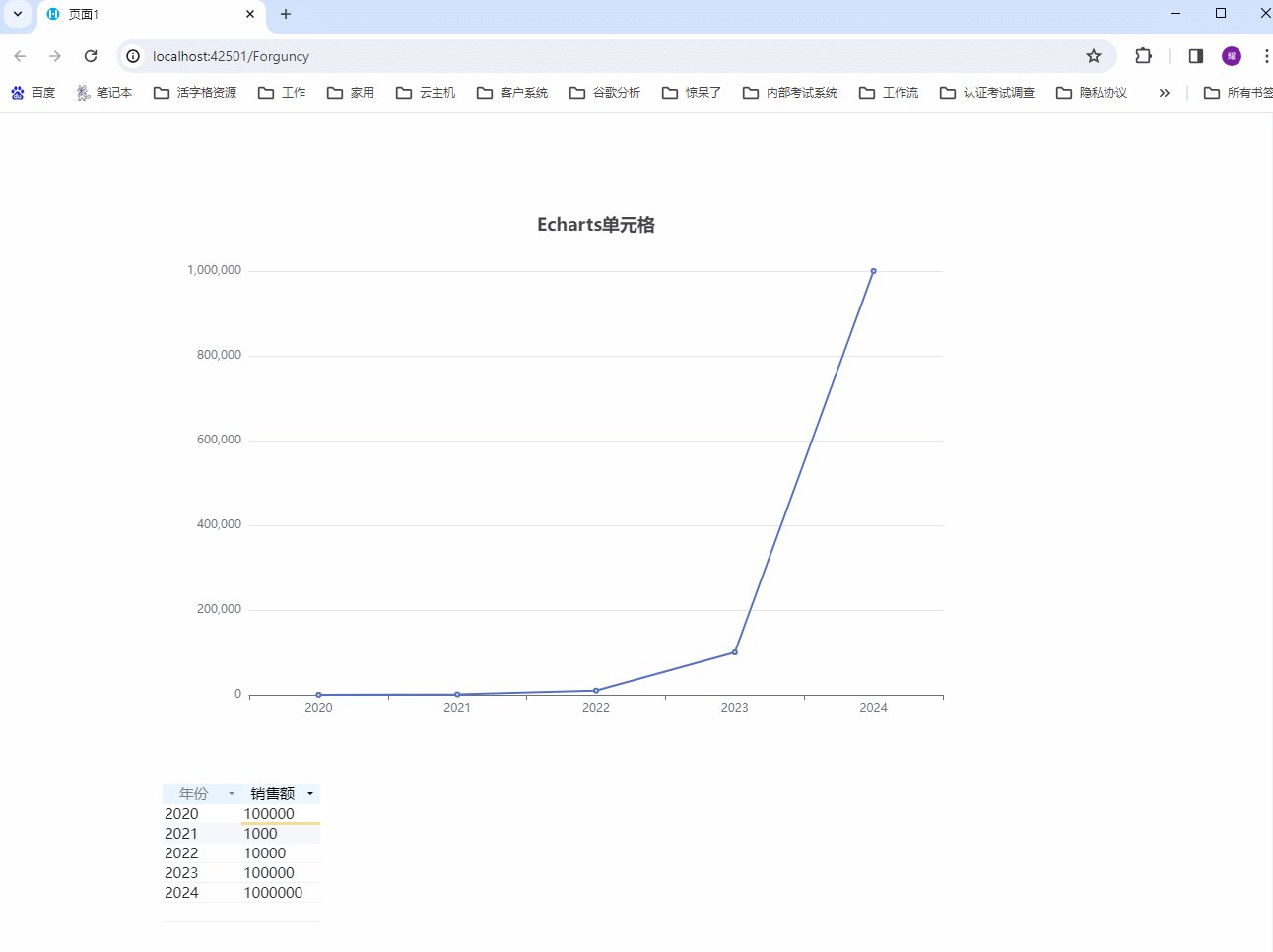
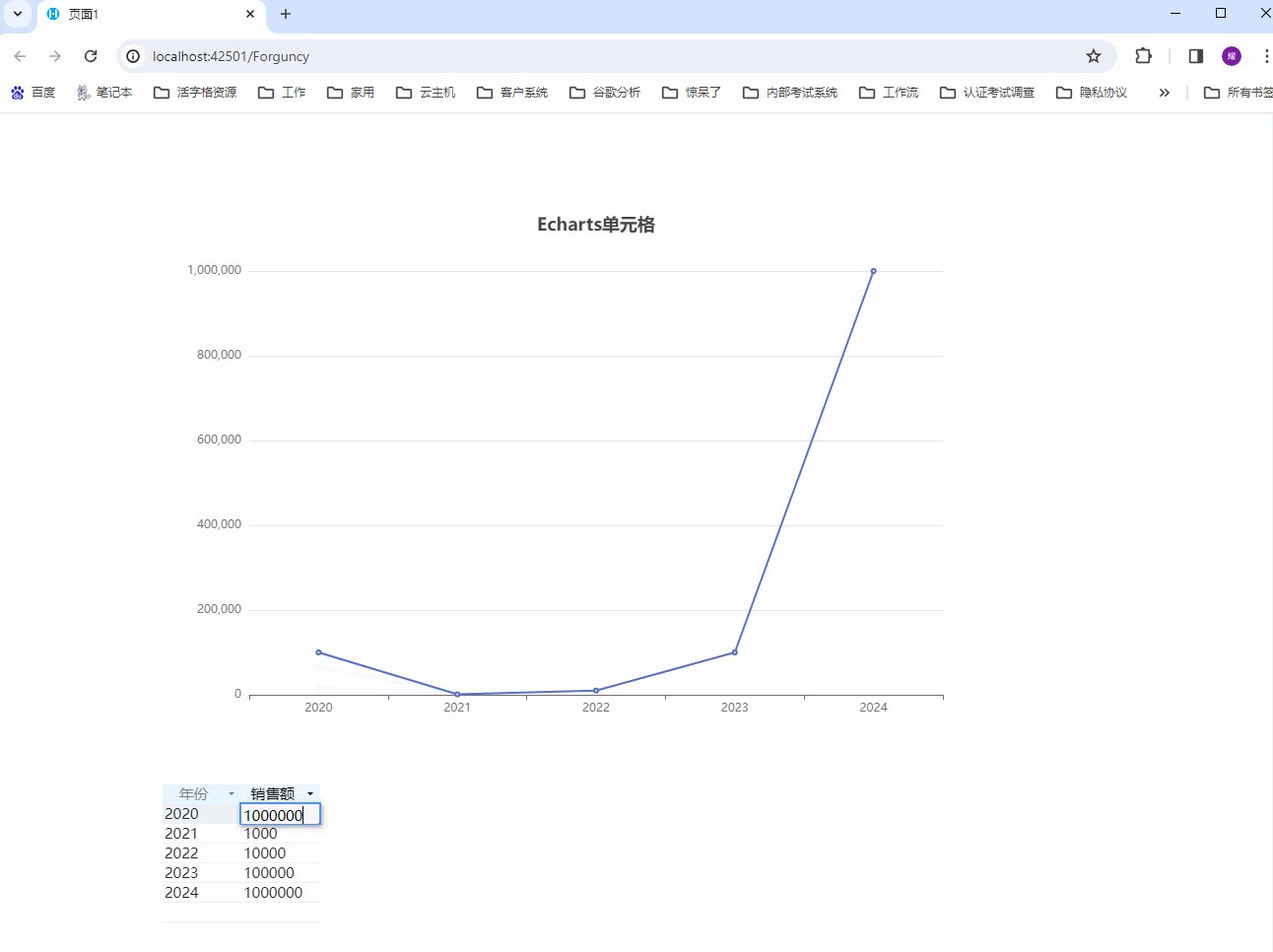
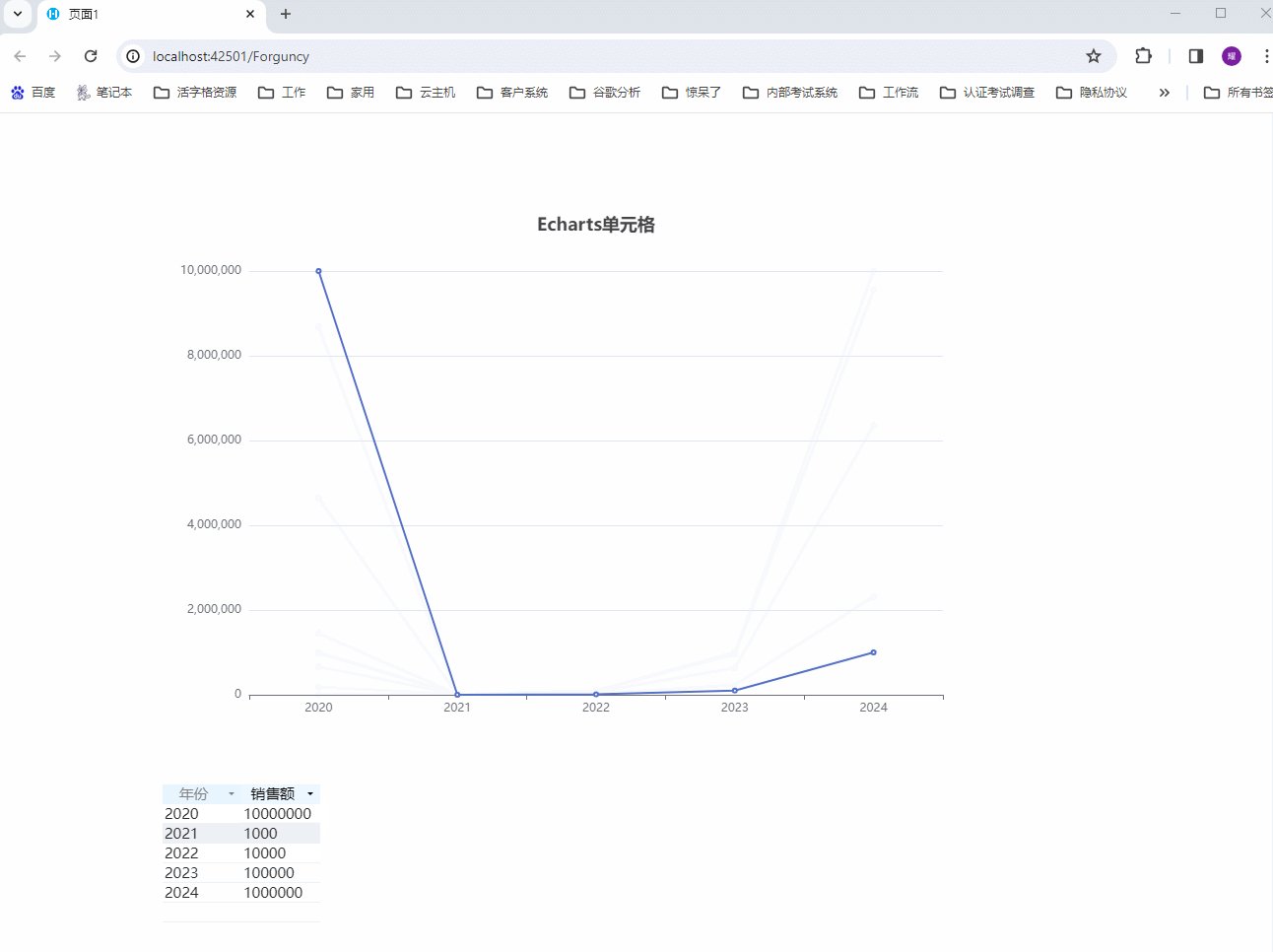
显示效果如下,图表会随着销售额数据的进行而变化。

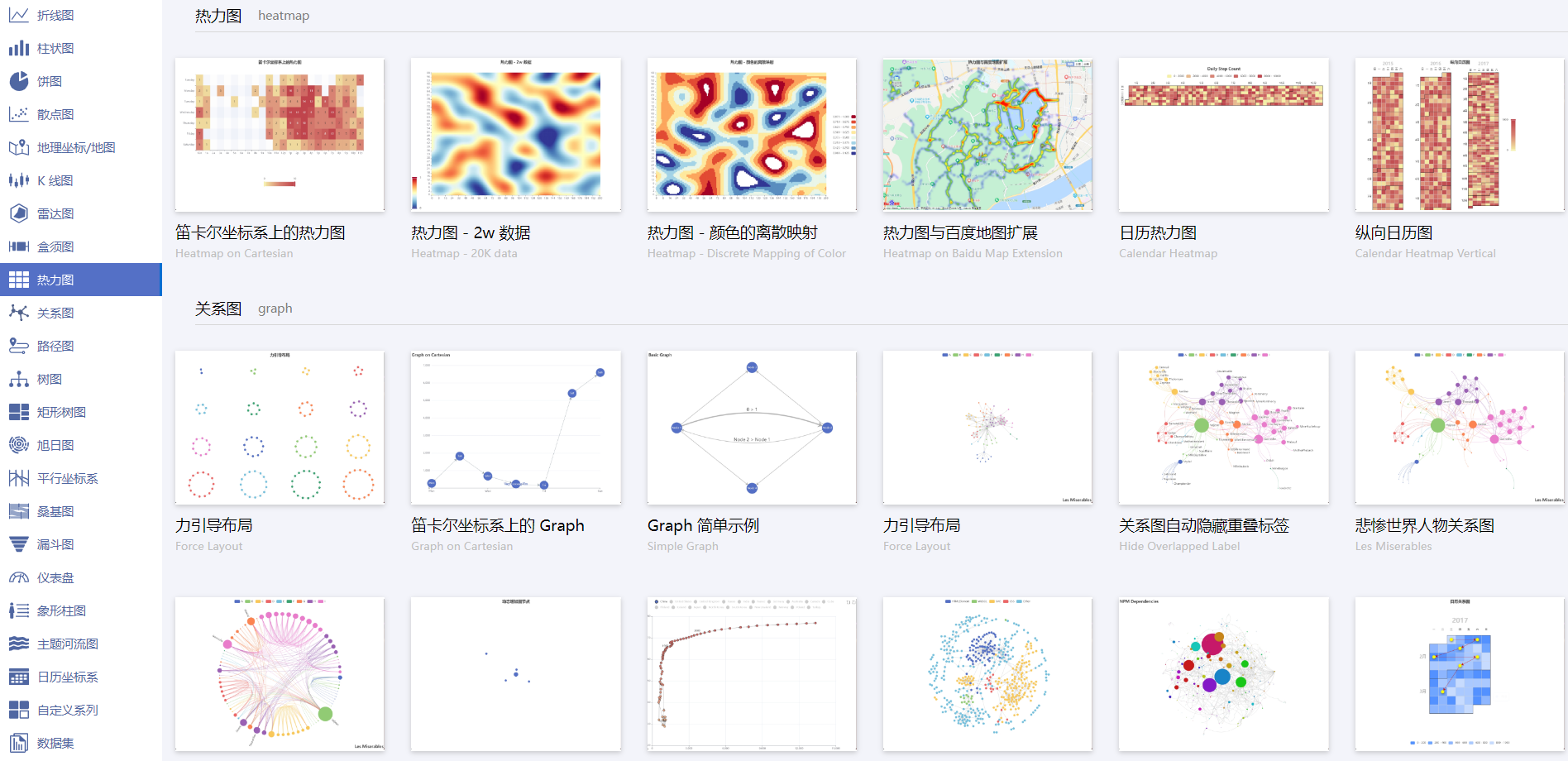
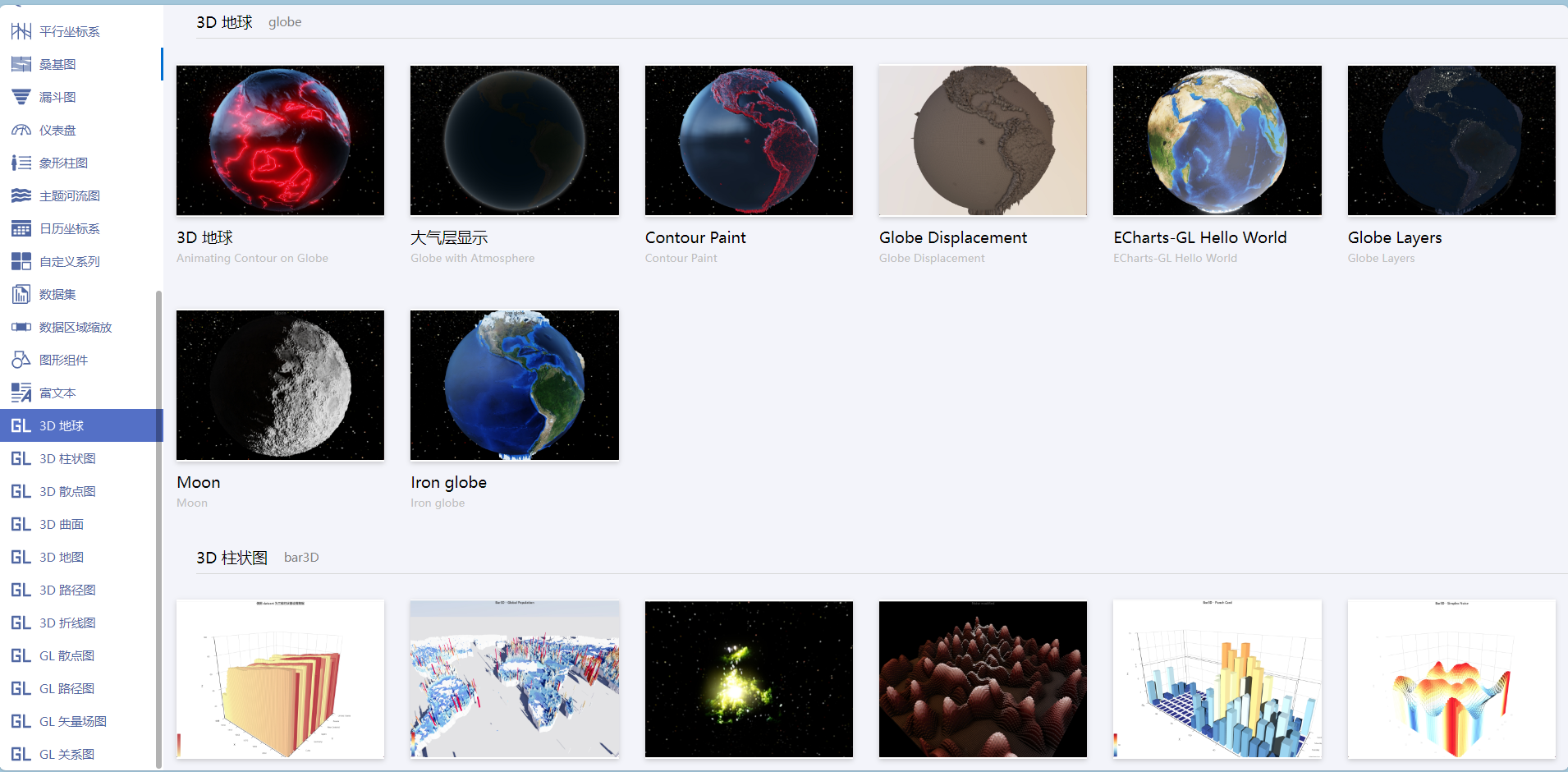
更多模板
上面使用一个 Echarts 插件简单地设计一个折线图的例子,除此之外,小编还用 Echarts 插件设计了很多的模板,如热力图、关系图、漏斗图、3D地图等,感兴趣的同学可以点击这里查看。


总结
低代码开发平台与Echarts可视化库的融合为智能可视化带来了全新的机遇和挑战。这种融合不仅简化了应用开发的过程,降低了技术门槛,还提供了强大的数据可视化能力,帮助用户更好地理解和分析数据。随着技术的不断演进,低代码与Echarts的融合将引领智能可视化领域的创新浪潮,为企业和组织提供更高效、智能的数据分析和决策支持。
此外,葡萄城的低代码开发平台活字格不仅具备强大的可视化开发能力,还集成了BI分析能力。当面临复杂的BI分析与可视化需求时,可以通过借助葡萄城的嵌入式BI工具Wyn商业智能软件来解决。通过将Wyn商业智能软件嵌入到活字格搭建的系统中,实现低代码开发与嵌入式BI分析的一体化解决方案,满足面临复杂BI系统开发的需求。这种一体化解决方案将提供更全面、综合的功能,帮助用户更好地处理复杂的数据分析和可视化需求。
扩展链接: