给自己的网站添加一个访客统计系统
碎碎念
前两天网站被打了,导致服务器很多的东西都好像有损坏无法重新运行,于是重新部署了一遍反正也不麻烦,顺带着部署了一个网站监控系统,Umami,页面也还挺好看,功能对我来说足够了哈哈哈,并且重点是部署很简单!
选择的原因
其实市面上有很多选择,matomo,Plausible,Fathom,Ackee,Shynet等等,都非常的优秀,参考上方链接,对于这五款的介绍大致如下:
- Umami: 优点:简单易用,自托管,不使用 Cookie,不跟踪用户,符合 GDPR,资源占用低,功能丰富。 缺点:功能简单,样式比较单一。
- Shynet: 优点:不使用 Cookie,不跟踪用户,分析脚本轻量,适合个人项目和中小型网站。 缺点:可能不适合高流量网站。
- Plausible: 优点:100%开源,不使用 Cookie,不收集个人数据,符合隐私政策,功能完善。 缺点:官方托管版本收费,免费自建版本发布频率较低。
- Fathom: 优点:注重隐私,不收集个人身份信息,有免费开源Lite版本。 缺点:Lite版本使用匿名Cookie,数据较少,不符合某些隐私政策。
- Ackee: 优点:关注隐私,界面简洁美观,采用匿名数据采集,提供有用的统计信息。 缺点:内容较少,可能缺少一些全功能营销分析平台的功能。
- Matomo: 优点:功能齐全强大,提供转化优化、搜索引擎优化、一体化集成等多种功能,用户拥有数据所有权。 缺点:自部署难度高,设置复杂,追踪代码体积大可能影响网站加载速度,需要专业知识和耐心操作。
由于我的小服务器限制,导致很难部署比较大的统计网站,再加上追踪代码太大了的话会影响速度,于是我选择了Umami,这个统计代码才不到3KB的小家伙。

开始部署
部署要求
部署中需要用到反向代理,所以请提前备好Nginx,下面是两种部署方式
- 源码部署 Node.js 版本为 16.13 或更新的服务器。 一个功能正常的数据库,Umami 支持 MySQL 和 Postgresql 数据库。
- Docker部署 Docker正常运行~
这里我们选择第二种方式,Docker部署,并使用Postgresql数据库。
部署过程
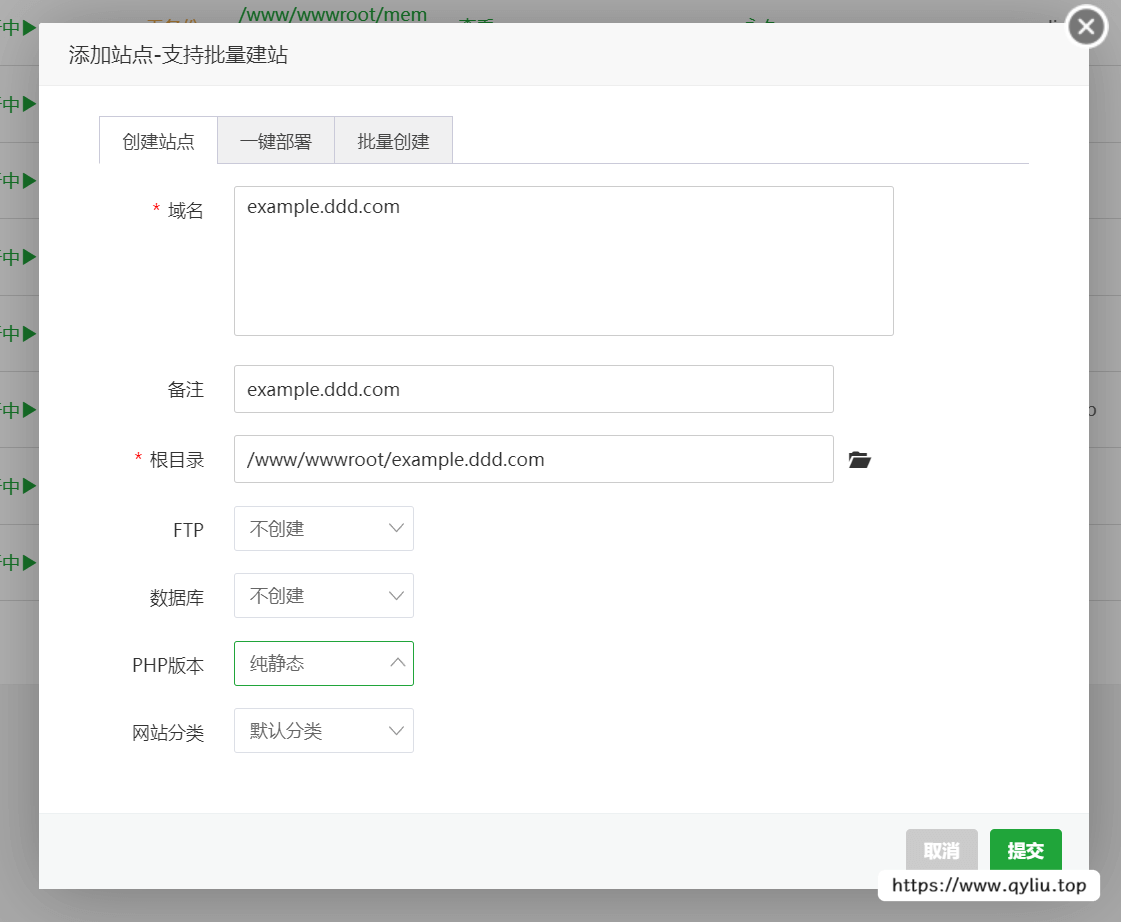
首先我们创建一个网站,这里我使用的是宝塔面板,点击网站,创建网站,输入你的域名,页面选择纯静态,注意创建页面之前,先将对应DNS解析添加到域名中,指向位置为你的服务器外网IP。

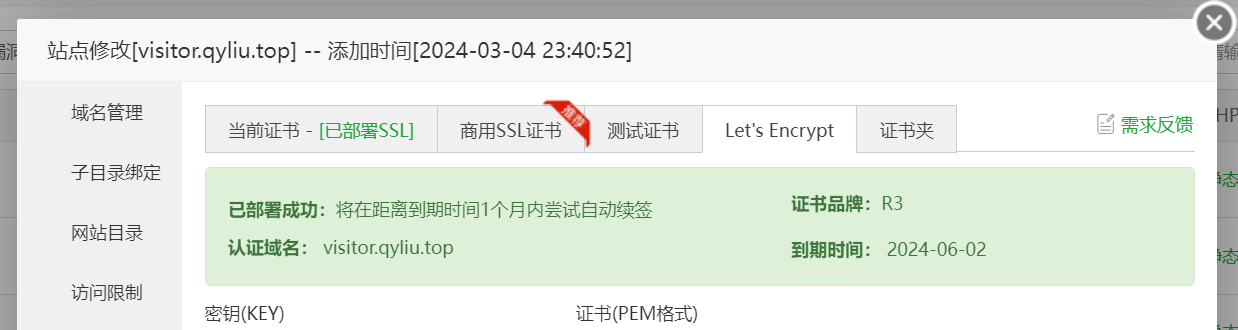
然后我们尝试访问网站应该就可以访问了,下面申请SSL,注意这一步需要在反向代理之前,后面续费也先关闭反向代理,申请证书,再打开代理。这一步不用多说了,选择宝塔免费的即可。

下面就开始部署啦,打开上面申请的网站文件所在位置,克隆仓库,当然也可以自己找位置,我这么做主要是方便网站管理:
git clone https://github.com/umami-software/umami.git如果服务器克隆有困难,可以将其先导入到Gitee,再克隆Gitee仓库,或者直接克隆我的gitee镜像仓库,克隆之前请确保我的仓库是最新的内容,如果不是最新可以自己导入gitee或者联系我更新:
git clone https://gitee.com/willow-god/umami.git克隆下来以后,打开文件 docker-compose.yml ,内容如下:
---
version: '3'
services:
umami:
image: ghcr.io/umami-software/umami:postgresql-latest
ports:
- "3000:3000" # 前面的端口你可以改,如果3000已经被占,你可以改成如:3001:3000
environment:
DATABASE_URL: postgresql://umami:umami@db:5432/umami
DATABASE_TYPE: postgresql
APP_SECRET: replace-me-with-a-random-string # 修改为随机字符串,为了安全
depends_on:
db:
condition: service_healthy
restart: always
healthcheck:
test: ["CMD-SHELL", "curl http://localhost:3000/api/heartbeat"]
interval: 5s
timeout: 5s
retries: 5
db:
image: postgres:15-alpine # 这里会创建postgresSQL的docker
environment:
POSTGRES_DB: umami # 默认创建的数据库名称,可以不改
POSTGRES_USER: umami # 默认创建的数据库用户名,可以不改
POSTGRES_PASSWORD: umami # 默认创建的数据库密码,也可以不改,但是建议改改,为了安全
volumes:
- umami-db-data:/var/lib/postgresql/data
restart: always
healthcheck:
test: ["CMD-SHELL", "pg_isready -U $${POSTGRES_USER} -d $${POSTGRES_DB}"]
interval: 5s
timeout: 5s
retries: 5
volumes:
umami-db-data:
按照上方的注释编辑好之后,在目录下打开终端,并运行下面的命令进行创建:
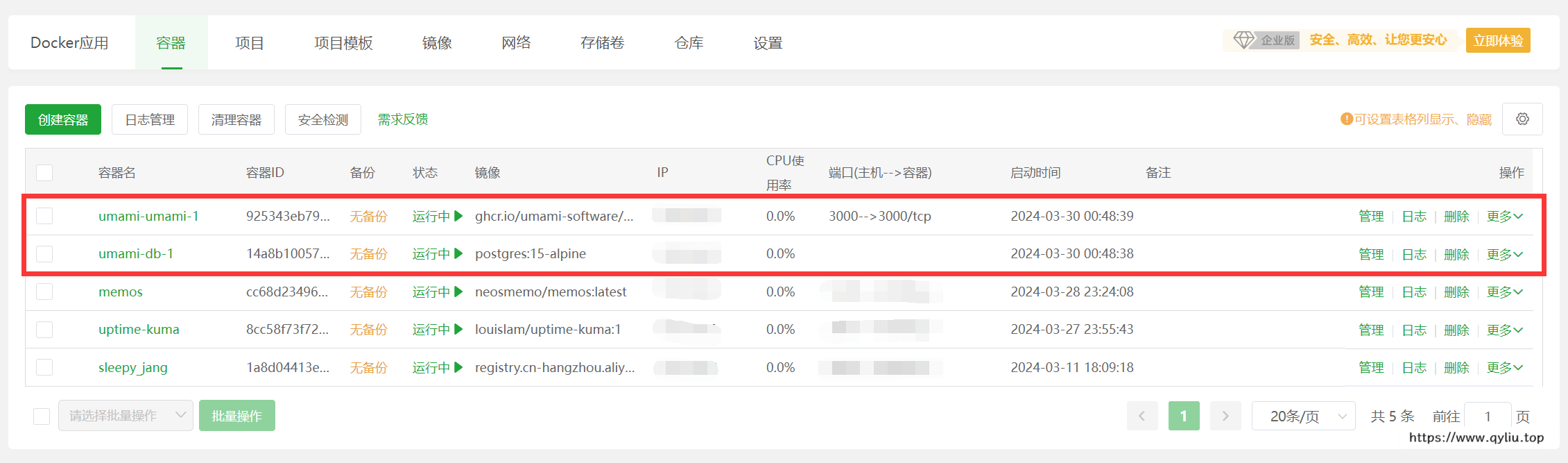
docker-compose up -d等三个started出现后,命令运行完毕,此时去宝塔面板的Docker管理器可以看到我们创建的两个容器,一个是postgresSQL数据库,还有一个是Umami主程序:

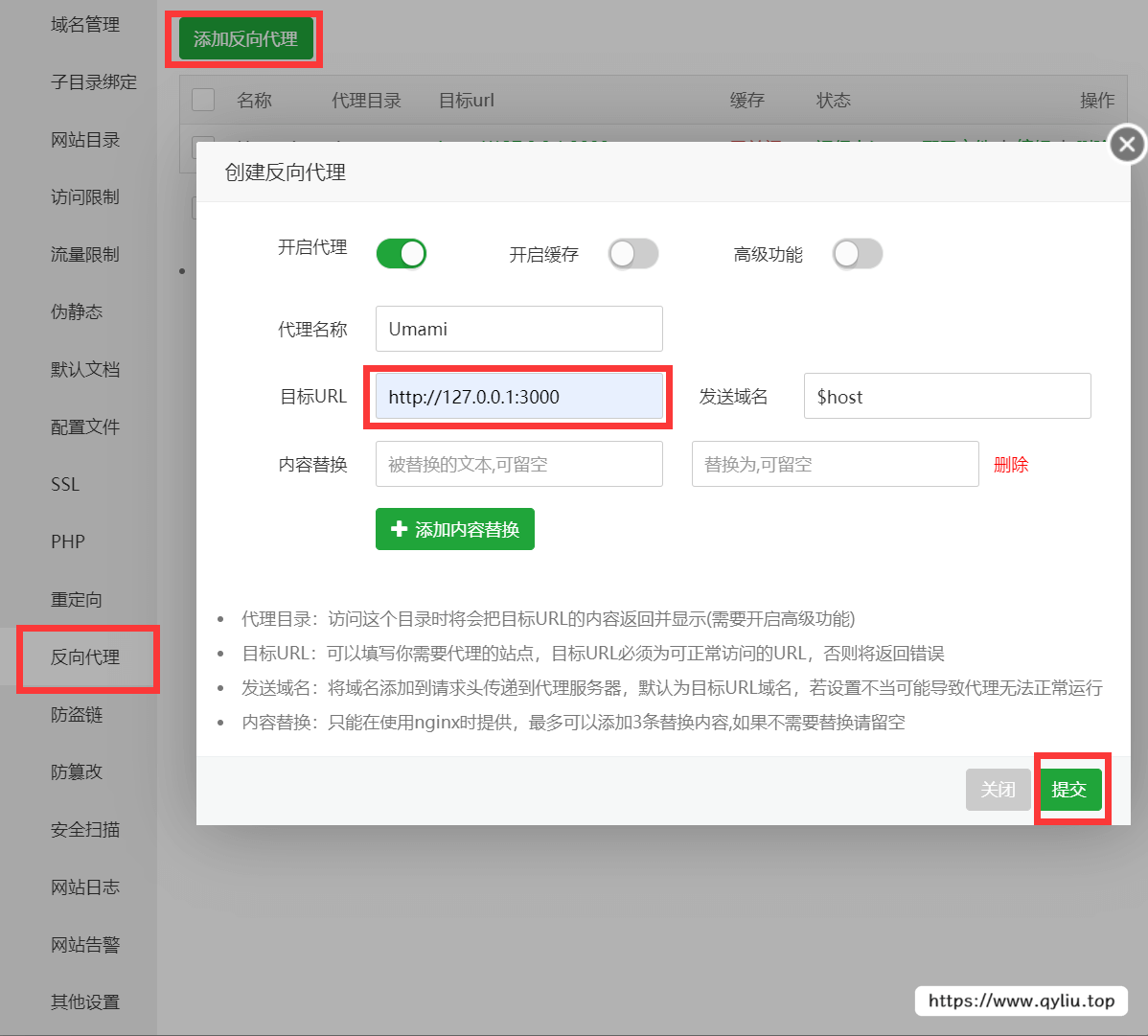
此时他已经运行到了我们的默认的3000端口,我们现在配置反向代理将其转发到我们刚才创建的域名下,点击网站,选择对应网站的设置,点击反向代理,按照下面的图片进行配置:

这样我们就部署完成了!
开始使用
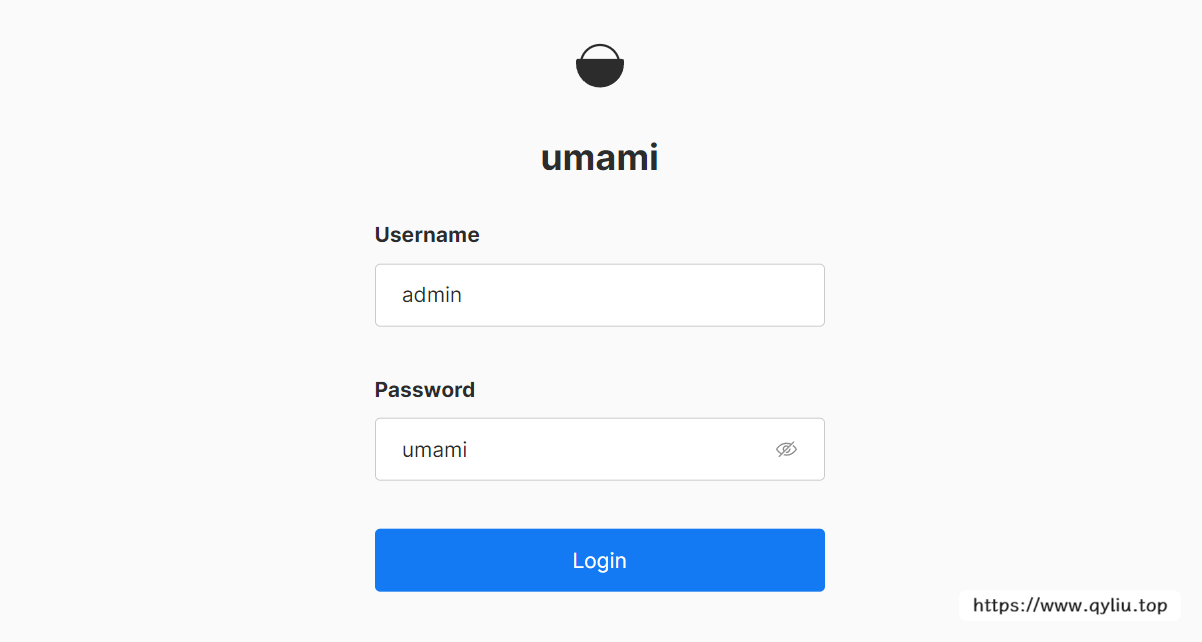
下面我们就可以访问到站点了,访问创建的网站,默认账户为:admin,默认密码为:umami:

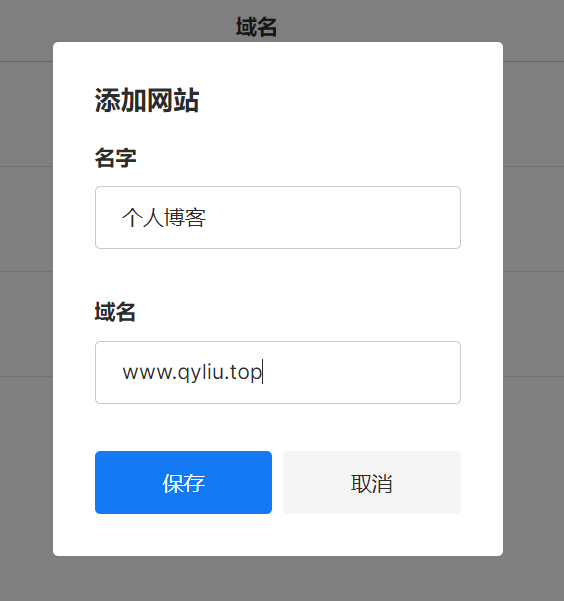
进去之后首先点击右上方头像,个人资料修改密码,修改之后,返回仪表板,点击设置,网站,添加网站,添加自己的站点:

添加完成后,点击编辑,追踪代码,将这一串代码添加到你的网站JS中即可,如果你有很多网站使用同一套源码,可以使用以下JS,自行判断域名并加载代码,这样可以防止统计到本地调试时的n次访问:
var currentDomain = window.location.hostname;
if (currentDomain.includes('[站点1]')) {
var script = document.createElement('script');
script.src = 'https://[你的站点]/script.js'; // 这个需要你自己看着改改
script.setAttribute('data-website-id', '[站点1的网站ID,也就是跟踪代码后面一串]');
script.async = true; // 将script的async属性设置为true,实现异步加载
document.head.appendChild(script);
console.log('========成功加载 [站点1] 统计分析工具代码========');
} else if (currentDomain.includes('[站点2]')) {
var script = document.createElement('script');
script.src = 'https://你的站点/script.js';
script.setAttribute('data-website-id', '[站点2的网站ID]');
script.async = true; // 将script的async属性设置为true,实现异步加载
document.head.appendChild(script);
console.log('========成功加载 [站点2] 统计分析工具代码========');
} else { // 比如本地调试,就不需要统计了,要不然会发现统计页面很多来自本地localhost
console.log('========当前网站不需要加载统计分析工具========');
}这样,就可以统计数据啦!在仪表盘就能看见你的数据!

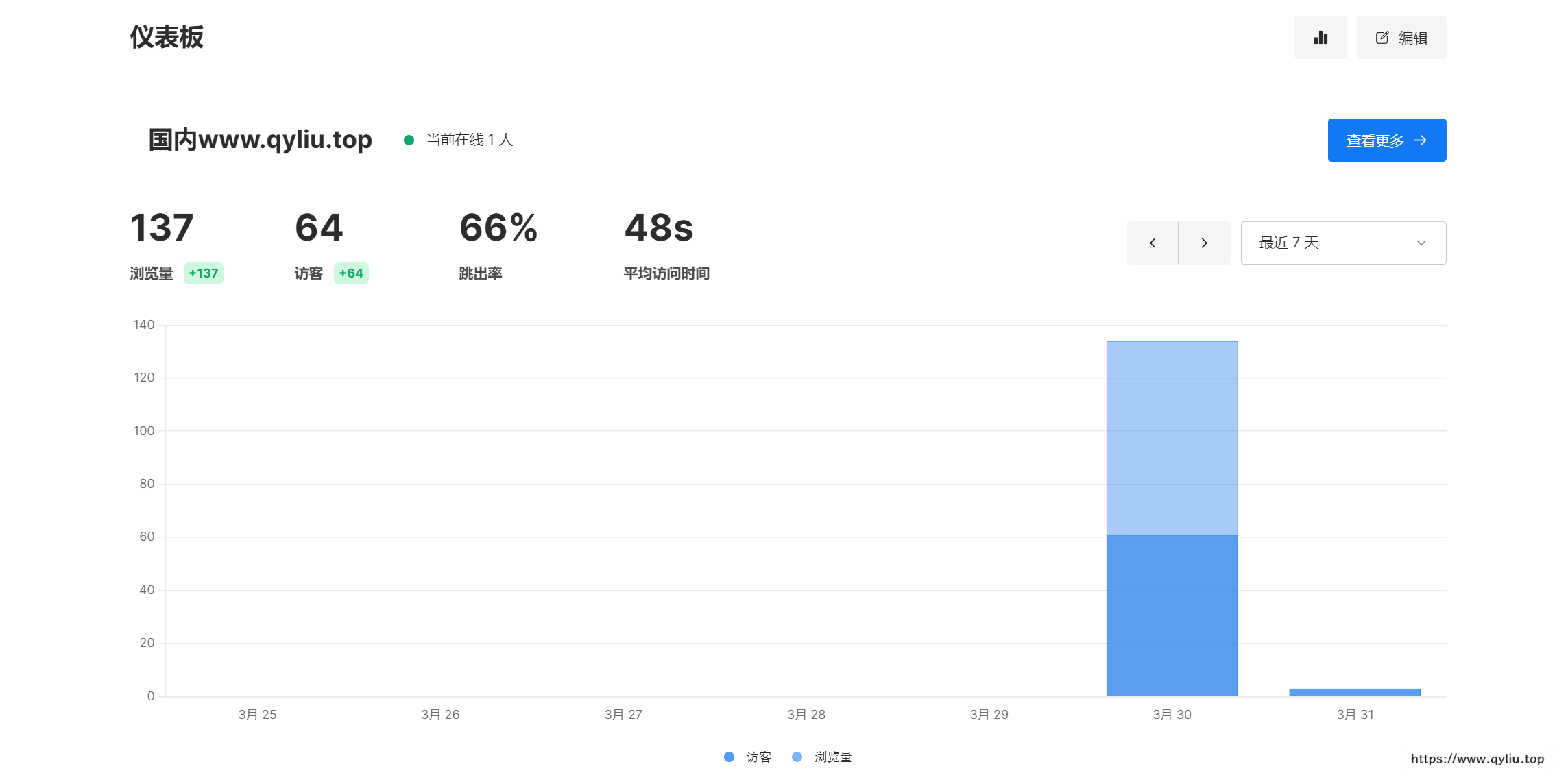
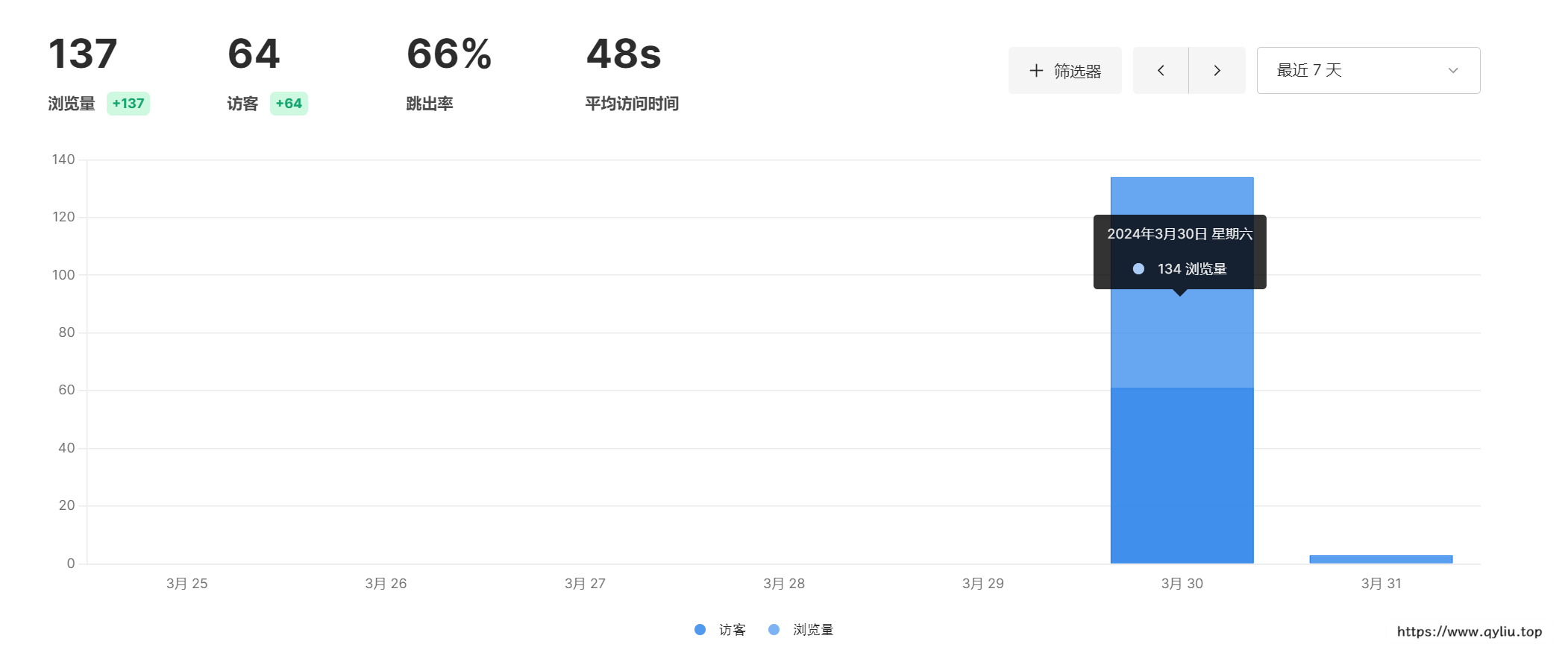
同时它还支持对外分享统计数据,点击设置,网站,编辑,共享链接,启用共享链接,这样别人就可以免登录看到你的网站访客数据了!下面是我的访客数据。
功能一览
Umami主打一个简洁,但是他的功能也能完全的符合我的要求,首先就是直观的条形图:

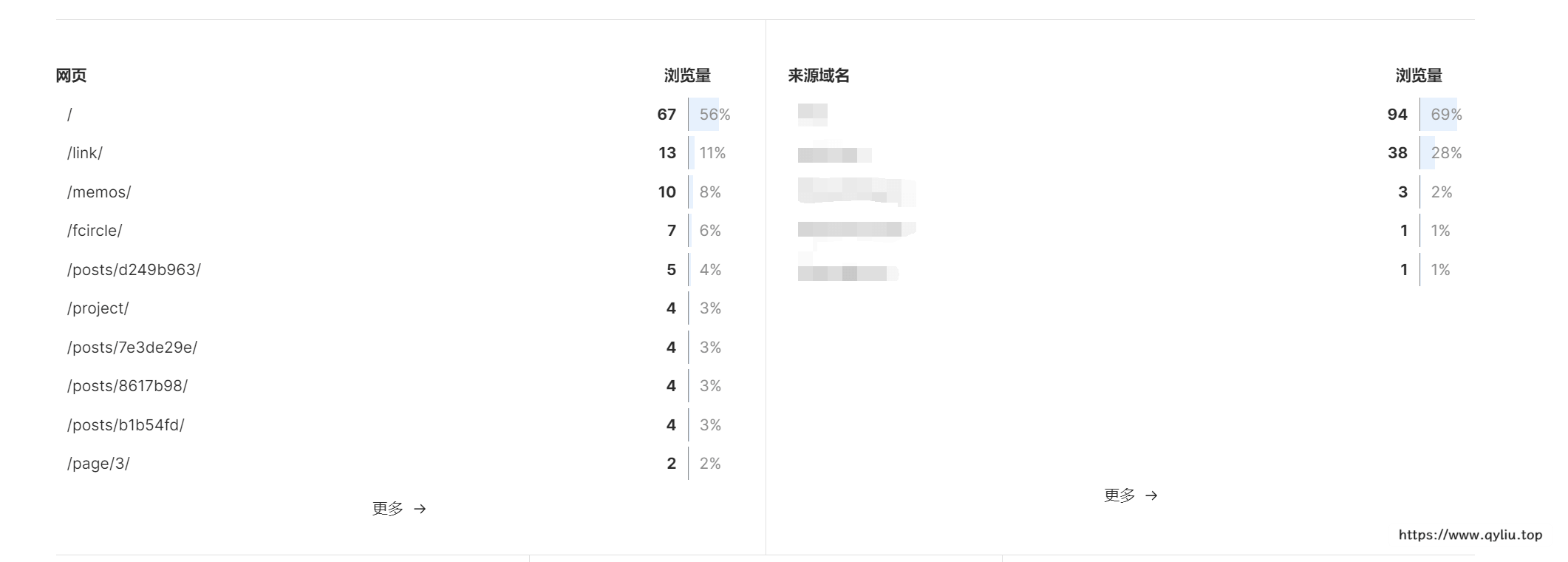
其次就是页面访问量单独统计和来源域名统计:

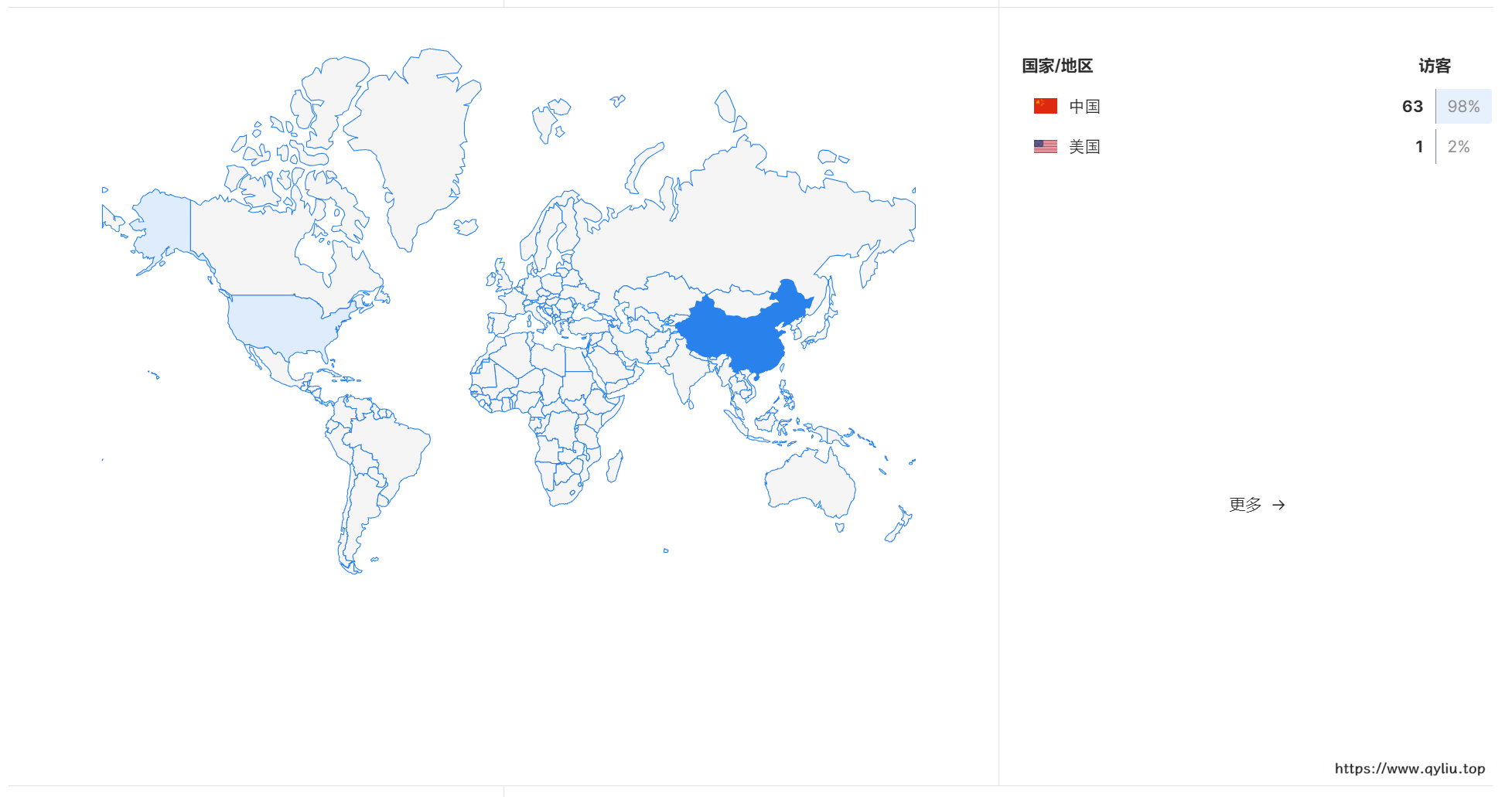
还有浏览器,操作系统,设备统计,具体可以在上面的共享链接查看。最让我垂涎的就是访客地图了,不过美中不足的是访客地图只支持国家的访问:

不过这个也并非刚需,如果和我一样只想要一个轻量简洁的统计数据,那么这个一定会让你满意的!本次教程到此结束,有什么问题欢迎在评论区留言!
— 柳影曳曳,清酒孤灯,扬笔撒墨,心境如霜
