Selenium工具学习
Selenium 自动化测试
什么样的项目适合自动化测试
- 项目周期长
- 需求变动不频繁
- 需要回归测试
其他自动化测试工具介绍
- QTP —-商业自动化测试工具
- Selenium——–开源自动化测试工具,主要做功能测试
- Robot Framework ——基于python的可扩展的关键字驱动的测试自动化测试框架
Selenium 的特点
- 是一个web自动化测试工具(简单来说就是只支持web的自动化测试)
- 跨平台(linux、windows、mac)
- 支持多种语言
- 成熟稳定
- 功能强大
我们现阶段学习的是web
基于python环境搭建selenium
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
# 其中添加的是浏览器的驱动器地址
executable_path = r'H:\pythonStudy\Driver\chromedriver.exe'
# 注意 python的形参最好指定一下形参的变量值, 就像以下的两个
service = Service(executable_path=executable_path)
driver = webdriver.Chrome(service=service)
# driver = webdriver.Chrome()
driver.get('https://wclspace.xyz')
sleep(3)
driver.quit()Demo Begin

元素定位

元素定位时依赖于什么
- 标签
- 路径
- 层级
- 路径
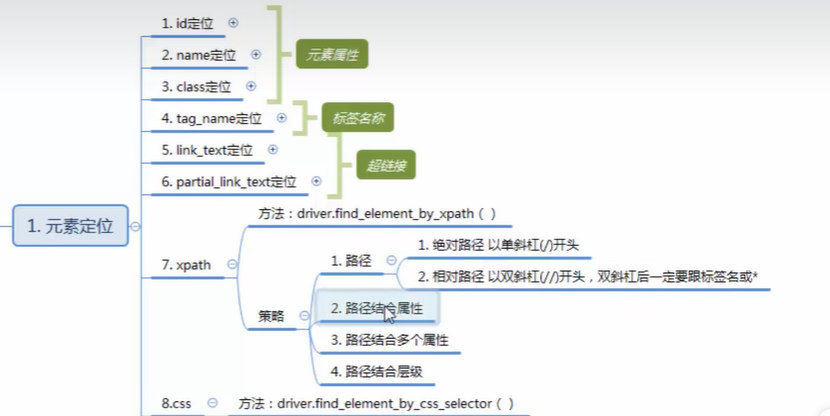
元素定位方式总共有八种
- id
- name
- class_name —-使用元素的class属性
- tag_name—- 使用标签名称
- link_text —– 定位超链接
- partial_link_text —- 定位超链接
- Xpath ——基于元素路径
- CSS ——-基于元素选择器
各种定位
- 通过id定位,一般是唯一标识符
- 通过name定位, 可以重名,但是前提是元素必须有name属性。
- 通过class_name定位 : 通过元素的class属性来定位, 一般来说class属性一般为多个值。
- 实现
from selenium.webdriver.chrome.service import Service
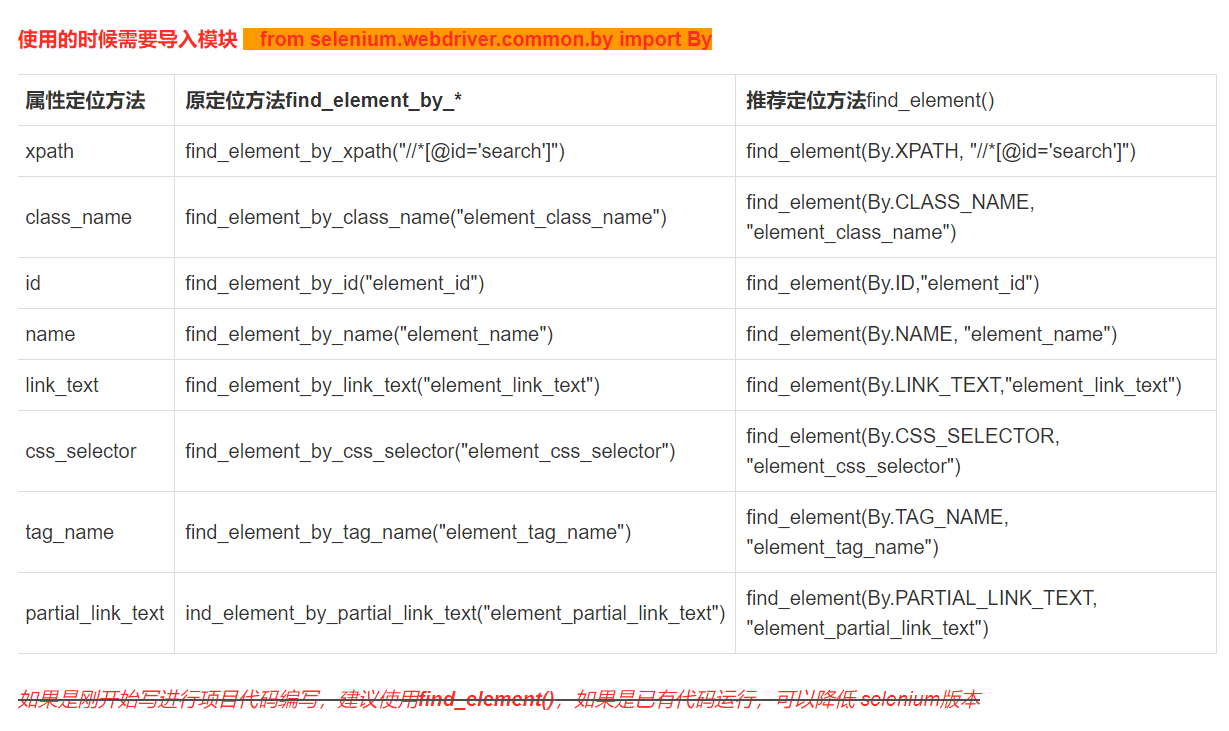
from selenium.webdriver.common.by import By
# 其中添加的是浏览器的驱动器地址
executable_path = r'H:\pythonStudy\Driver\chromedriver.exe'
# 注意 python的形参最好指定一下形参的变量值, 就像以下的两个
service = Service(executable_path=executable_path)
driver = webdriver.Chrome(service=service)
# driver = webdriver.Chrome()
driver.get('https://baidu.com')
driver.find_element(By.ID, 'kw').send_keys("wclas")
driver.find_element(By.CLASS_NAME, 'kw').send_keys("wclas")
sleep(3)
driver.quit()方法被弃用问题

其他定位
- name
输入框有个name属性:name="wd",这里可以通过它的name属性定位到这个元素,并且通过send_keys()传输字符给输入框。- 标签名(tag_name)
输入框有个tag(标签)属性:input,这里可以通过它的标签属性定位到这个元素,并且通过send_keys()传输字符给输入框。但是标签往往不是惟一的,所有在实际应用中不常用。
html中的相关标签
- a
- input
- form
...
# 页面种如果存在多个相同的标签名 ,默认返回第一个
# driver.find_element(By.CLASS_NAME, "bg s_ipt_wr new-pmd quickdelete-wrap").send_keys("wclas")- link_text (定位超链接)
定位超链接
只能定位a标签
精准匹配
driver.find_element(By.LINK_TEXT, "新闻").click()
sleep(3)
driver.quit()
- partial_link_text定位元素
如果链接的字符串太长的话,全部输入影响代码美观也容易出错,这时就可以采用 partial_link_text,模糊匹配、截取字符串的一部分定位到元素。如图2中,我们定位新闻可以如下写。
定位的内容可以模块部分值, 但是必须能代表唯一性XPath定位
- 为什么要有XPath
如果没有id、name、calss ,该如何定位 ?
如果通过name、class、tag_name 无法定位到唯一的元素该如何定位 ?
- 什么是
Xpath?
xpath依赖于元素的路径
他是基于XML(标记语言)、Path的简称, 他是一种在xml文档中查找元素信息的语言。
HTML可以看作是XML的一种实现方式,所以Selenium可以在web中定位元素
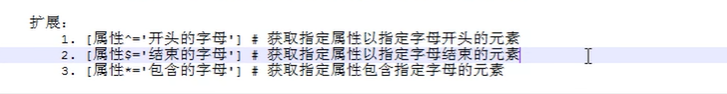
- 扩展
一般情况下, 尽量使用相对路径而不是用绝对路径。
最好不使用指定标签名称,不使用* 代替,效率非常慢
/ 后面必须为元素的名称 或者 *
XPath定位策略
四种:
- 路径-定位
匹配输入账号(相对路径)
//input[@id='usernameA']
匹配输入账号(绝对路径)
/html/body/form/div/fieldset/p[1]/input
匹配输入账号(通过内置函数)
//*[contains(@type, 'password')] #匹配type
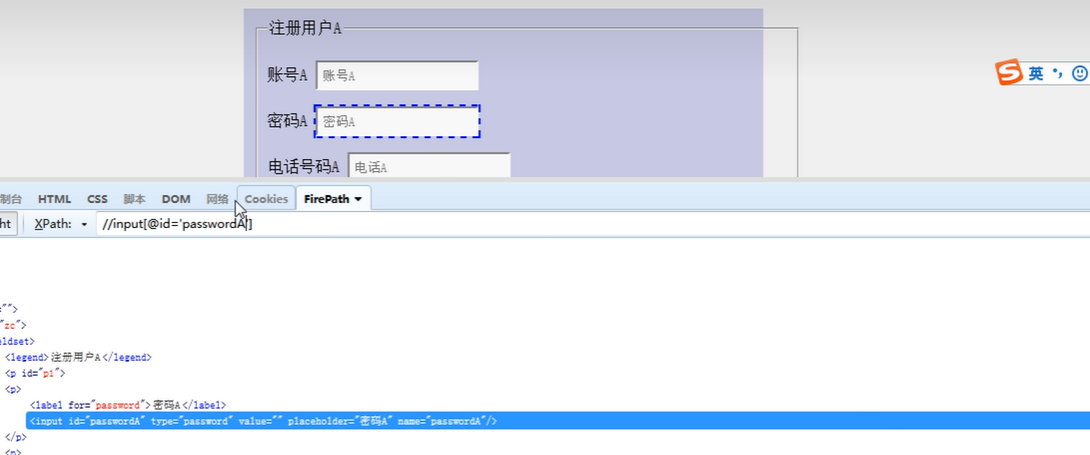
匹配输入密码
//input[@id='passwordA']
- 利用元素属性-定位
- 属性与逻辑结合-定位
- 层级与属性结合定位
基本语法
// 后面跟的是相对路径
/ 后面跟决定路径路径表达式

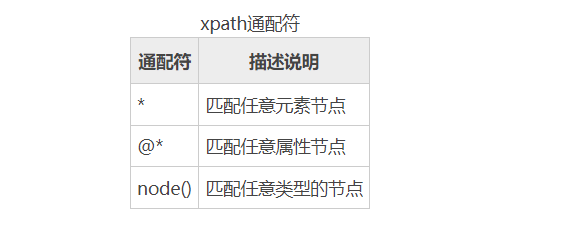
xpath通配符
Xpath 表达式的通配符可以用来选取未知的节点元素,基本语法如下:

Xpath内建函数
Xpath 提供 100 多个内建函数,这些函数给我们提供了很多便利,比如实现文本匹配、模糊匹配、以及位置匹配等,下面介绍几个常用的内建函数。

CSS定位
css 作为一种标记语言, 焦点、数据的样式。控制元素的显示样式。‘
css定位就是通过css选择器工具进行定位
driver.find_element(By.CSS_SELECTOR, "css选择内容")常用策略
- id选择器
说明: 根据元素的id进行选择
格式: `#id`
例如: #user <选择id为user的元素>- class选择器
说明: 根据元素的id进行选择
格式: `.id`
例如: .user <选择class为user的元素>- 元素选择器
说明: 根据元素的标签名进行选择
格式: `element`
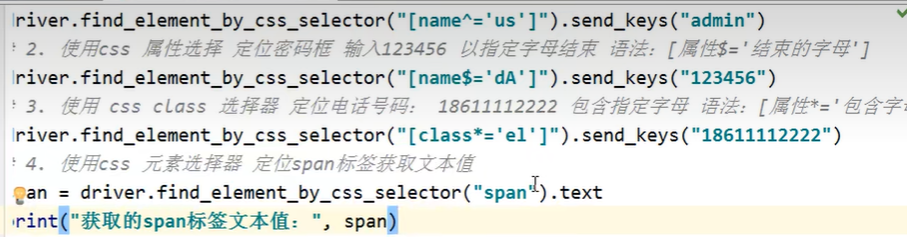
例如: input <选择所有input标签的元素>- 属性选择器
说明: 根据元素的属性进行选择
语法: [属性名=属性值]
例如: [name='password']

- 层级选择器
语法:
1. p>input
2. p input
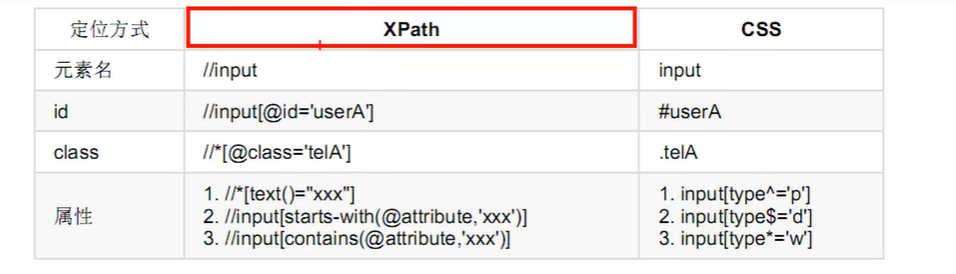
提示: > 和 空格的区别, 大于必须为子元素,空格则不需要 Xpath 和 css定位的比较

浏览器操作的常用方法
browser.get(url):打开指定的URL
browser.back():返回上一个页面
browser.forward():前进到下一个页面
browser.refresh():刷新当前页面
browser.quit():关闭浏览器窗口
browser.maximize_window():最大化浏览器窗口
browser.set_window_size(width, height):设置浏览器窗口大小
browser.switch_to.window(window_name):切换到指定窗口
browser.switch_to.frame(frame_reference):切换到指定的iframe窗口
browser.execute_script(script):在当前页面执行指定的JavaScript脚本
browser.save_screenshot(filename):将当前页面截图保存为指定的文件
测试
driver = webdriver.Chrome(service=service)
# driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://baidu.com')
sleep(2)
# todo 在第一个窗口中打开第二个窗口
driver.execute_script("window.open('https://www.wclspace.xyz')")
sleep(2)
driver.execute_script("window.open('https://www.alibaba.com')")
sleep(2)
# todo 获取所有的窗口句柄
windows = driver.window_handles
driver.switch_to.window(windows[1]) # 从0开始
sleep(2)
driver.quit()

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-05-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录