玩转腾讯元器——来建立一个MBTI人格测试AI智能体吧
原创玩转腾讯元器——来建立一个MBTI人格测试AI智能体吧
原创
Nian糕
修改于 2024-06-01 11:53:18
修改于 2024-06-01 11:53:18

Unsplash
腾讯元器是基于混元大模型开发的一站式智能体创作与分发平台。无需编写代码,用户可以快捷地创建AI智能体、插件和知识库,并能将智能体一键分发至QQ、微信客服、腾讯云等多个渠道。
智能体创建
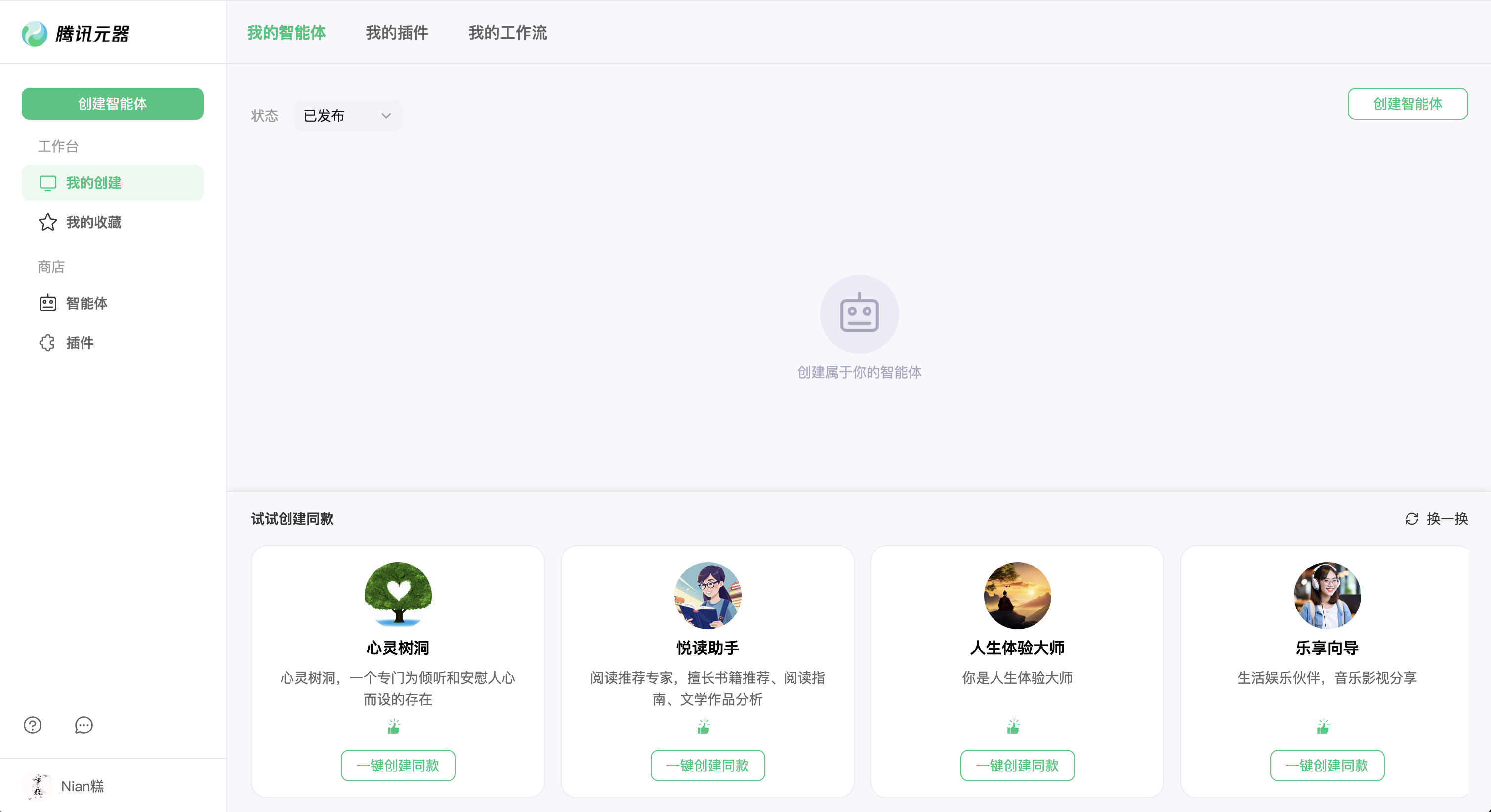
腾讯元器界面是相当简洁且功能明确,用户可以选择创建属于自己的智能体、插件和工作流,创建并审核通过之后,可以发布到商店供大家使用

腾讯元件界面
这里我试着创建一个关于MBTI人格测试的AI智能体,思路主要是智能体发送测试题目,用户将提交答案,所有题目回答完毕,将根据用户提交的答案,将对应的MBTI人格类型介绍发送给用户。
思路有了,接下来就是如何获取题目和提交答案了,我在聚合数据上申请了两个免费的 API 接口,一个是获取MBTI性格测试的题目,一个是提交答案获取测试结果,那就把这两个接口以插件的形式添加到我们的智能体中吧。
插件
第一步,填写基本信息,这个很简单,大家按照描述自行填写就好。
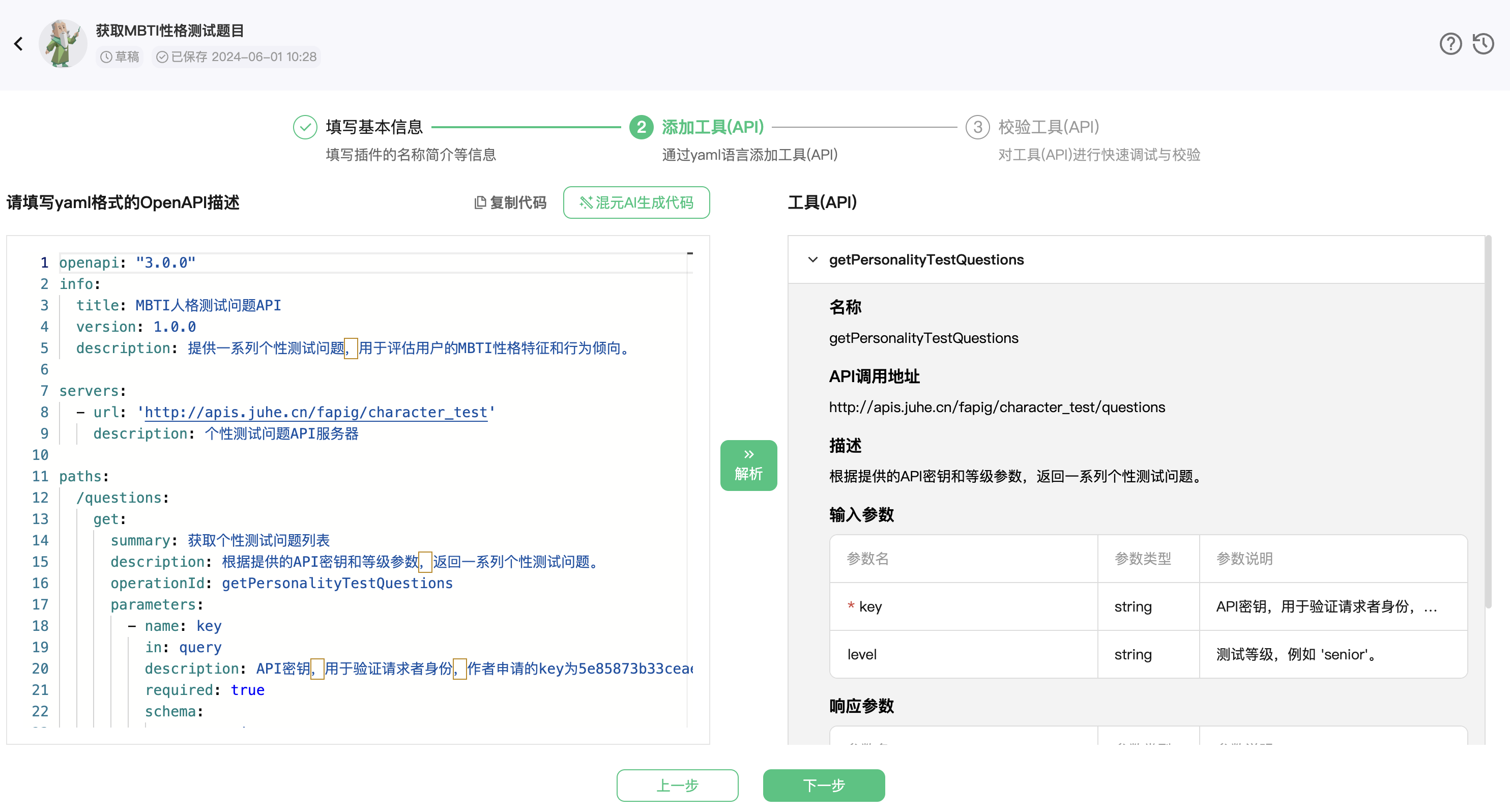
第二步,也是最头疼的一步,需要通过 YAML 语言添加工具(API),作为一名前端开发,让我书写一大段 YAML 是真的麻烦也很容易出错,好在官方团队很细心地提供两种 YAML 的生成方式——
第一种是平台提供的 YAML生成小助手,输入对应的API代码,随后生成YAML描述。提示词为:根据下面的<编程语言>代码,帮我生成对应的 API YAML 描述。
第二种是通过 Kimi.ai 输入接口文档的网址,生成对应的 YAML 描述,提示词为:帮我写一段 YAML 格式的 API Schema,描述这个文档<接口文档web url>里提到的 API。注意生成的 YAML 描述中需要包含 operationId。
我这里使用的是第二种方法,这里我遇到一个问题是,Kimi 在生产 YAML 的时候并没有很好的区分路径,我输入的是的 http://apis.juhe.cn/fapig/character_test/questions,但实际生成的 YAML 描述里对应的路径为 http://apis.juhe.cn/fapig/character_test/questions/questions,所以在这里需要大家留意下。

YAML格式的OpenAPI描述
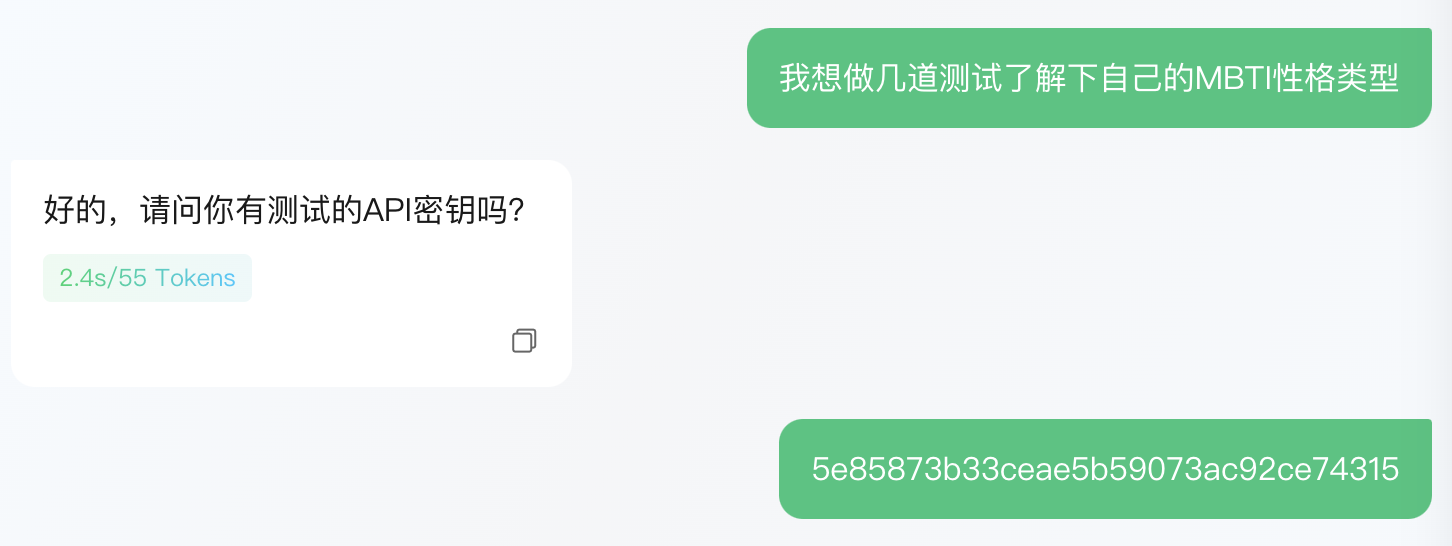
这个接口调用都需要 AppKey,所以会出现下面这种情况——

我上哪找API密钥呢我请问
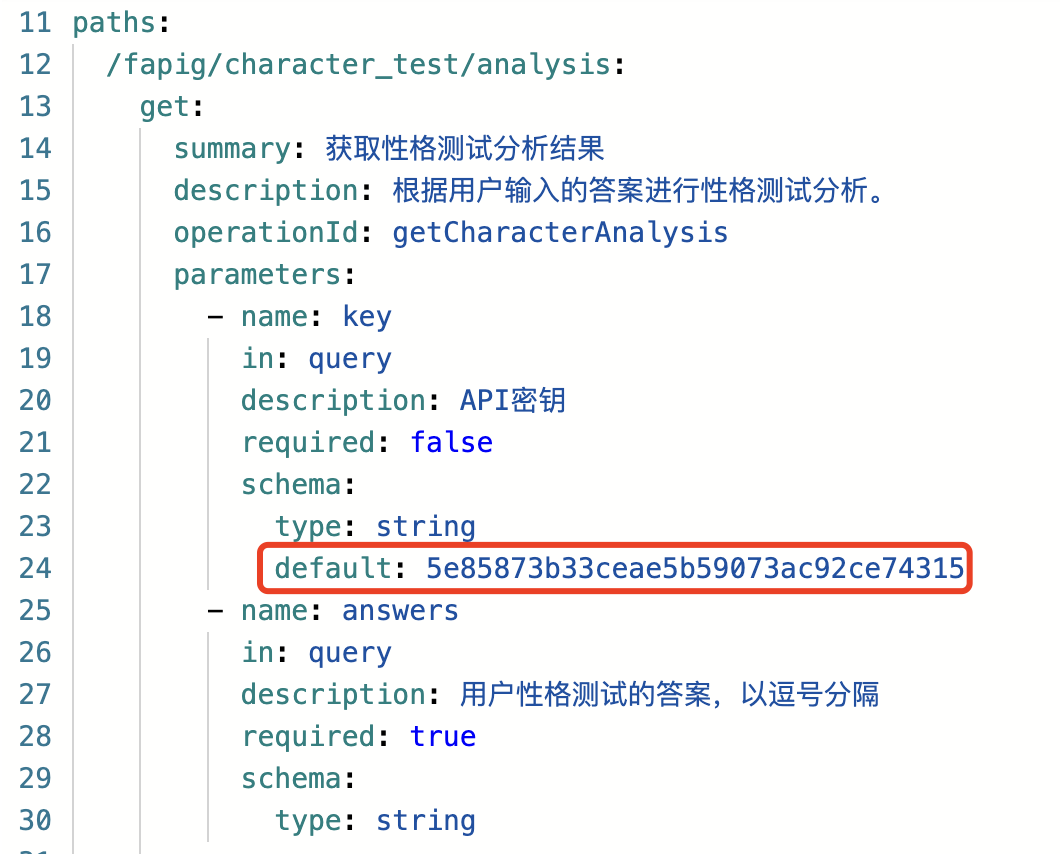
于是我调整了 YAML,把我的 APPKey 写到了默认值里——

将APPKey设为默认值

不需要密钥啦
按照理想状态,在智能体给出问题之后,我们回答当前问题,再进行下一道题目的回答,所有问题回答完毕,智能体才会给到我们最终的测试结果。但由于我们的接口限制,目前是会把答案和答案编号一块给出来的——

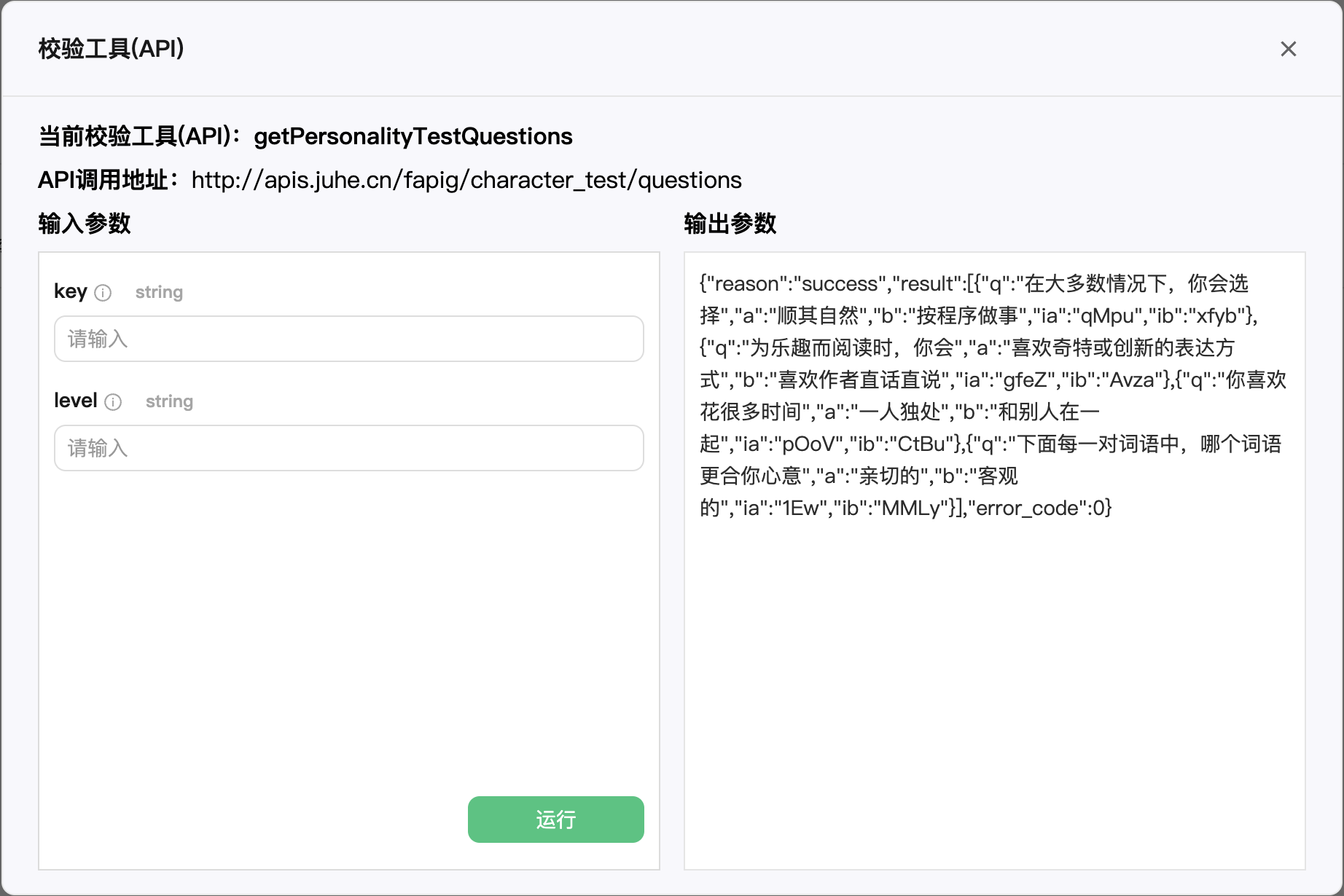
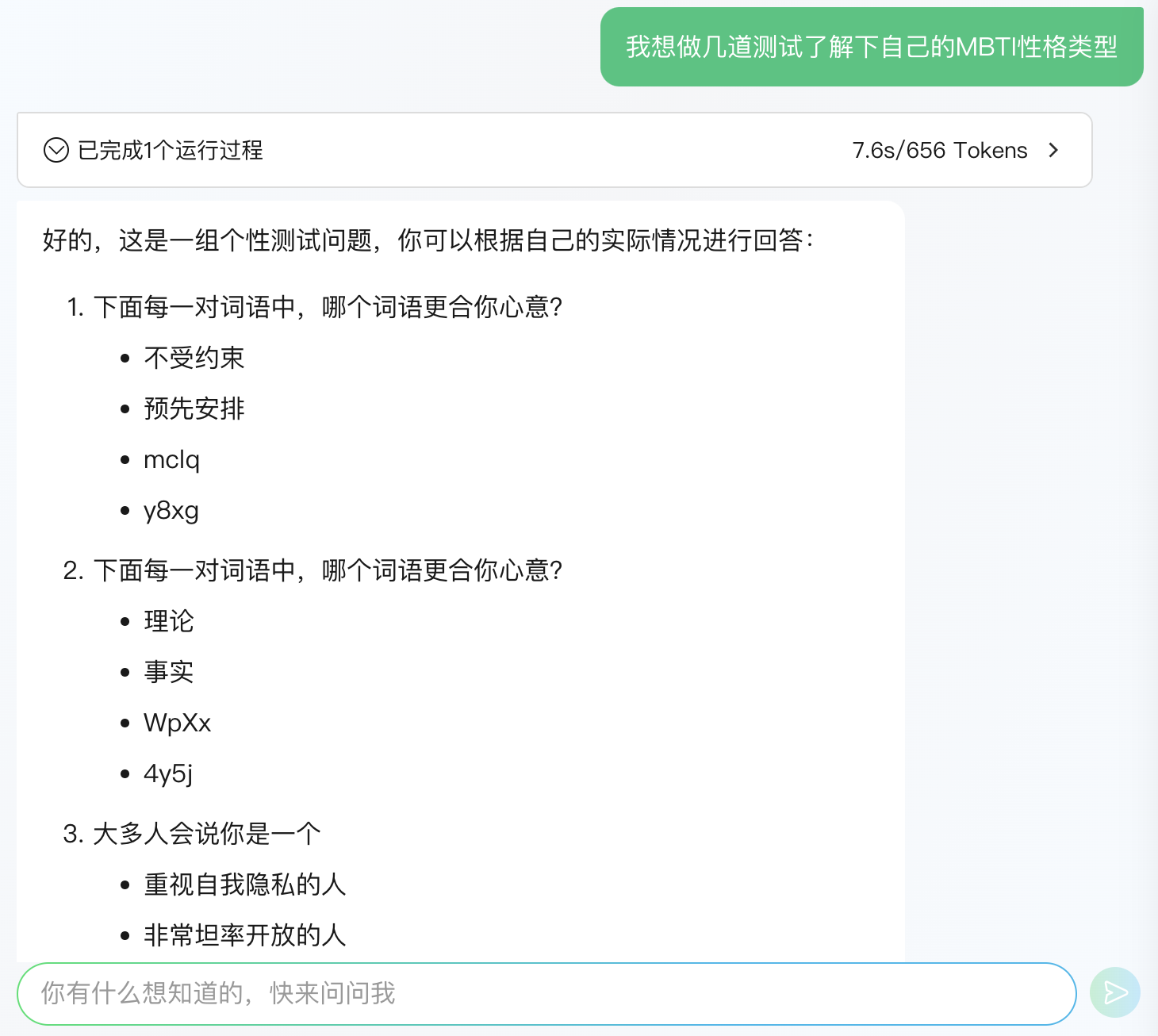
测试题目
提交答案也是要用逗号把答案编号区分开的——

提交回答
知识库
提交测试题目返回性格类型的接口——返回的答案关于MBTI人格类型介绍比较简单,或是用户想要知道其他类型的MBTI人格类型,这里就可以使用到知识库的功能。
简单来说,如果你想要跟一个“哈迷”智能体聊天,或许它从网上收集的信息能够满足你的“哈迷”朋友构想,但其中不乏一些同人本的信息,或许让你聊着聊着就“出戏”。而想要准确、直接的办法就是使用知识库功能,你把《哈利波特》全集上传到知识库上,那它就会成为一个真正的“哈迷”了。
我整理了每种人格对应的性格优缺点、职业偏好和就业指导相关的描述,以.doc文件格式上传到知识库,随后又进行了测试。

添加知识库

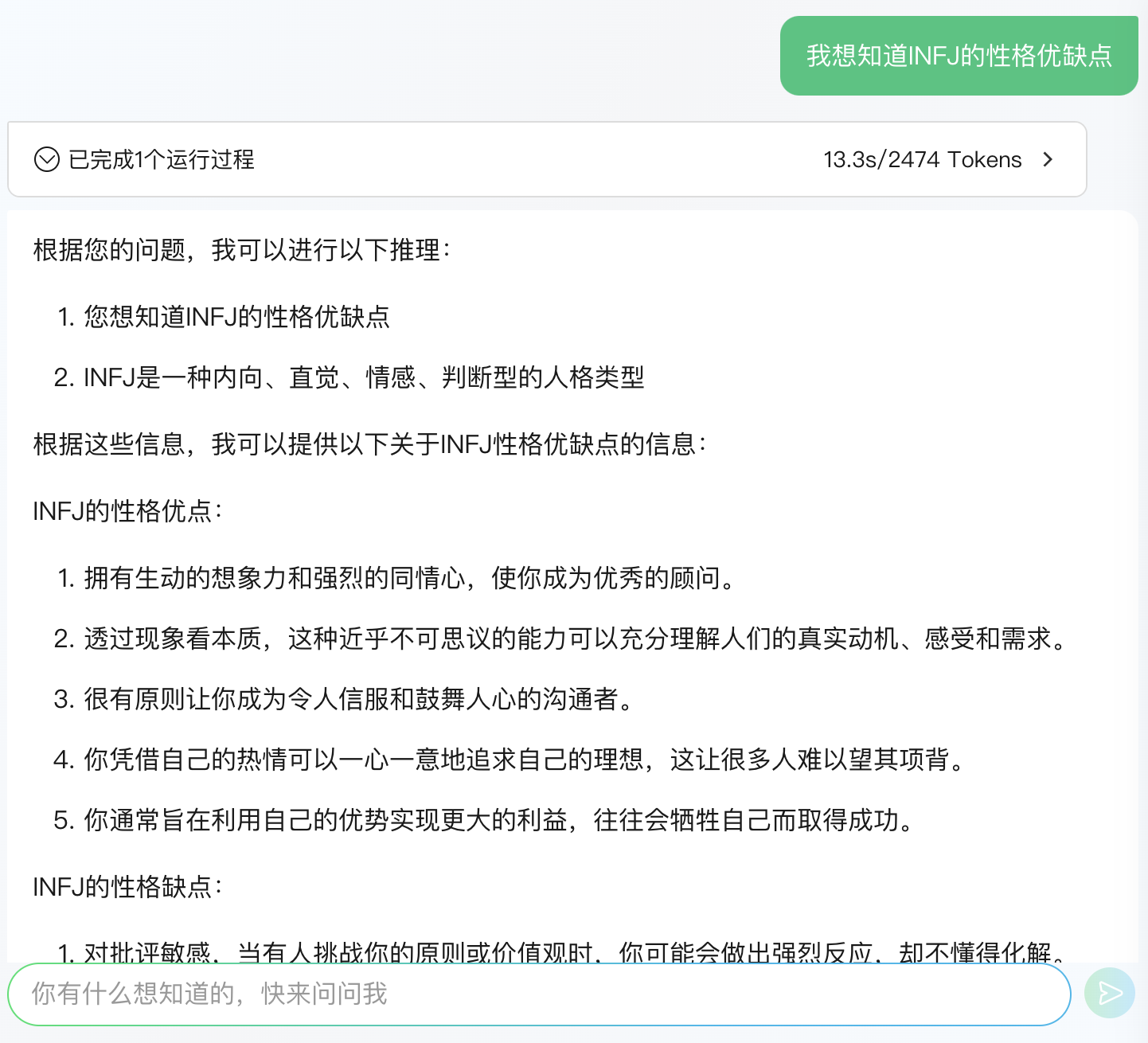
知识库测试结果
最后,给大家体验一下我这个不太智能的智能体 你的MBTI人格是?
关于腾讯元器的小小体验就暂时告一段落了,整体来说,界面简介操作上手简单,无论是开发者还是普通用户都能轻松上手,商店里已经有不同行业的智能体给用户体验了,我自己创建的两个插件也有其他用户在调用,希望大家能玩的开心!
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下👍🏻和⭐️
OTZ!拜托了!这对我真的很重要!!!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

