Chrome 切换本地用户 – 实现数据的隔离
在开发测试流程节点审批的时候,需要不停的切换账号是很坑的。然后在别的公司同事那里看到了Chrome切换用户的操作。我觉得很不错,就写篇博客记录下来。正好也细化研究一下。
Chrome切换本地用户能干什么?
Chrome 的切换用户功能为开发人员提供了一种方便的方式来
- 模拟多用户环境
- 测试权限和功能
- 调试本地开发环境
总结白话:对于浏览器、服务器可以实现Cookie、Session级别的隔离。也就是说:新开的Chrome本地账号,就是新安装的Chrome。
如何操作?
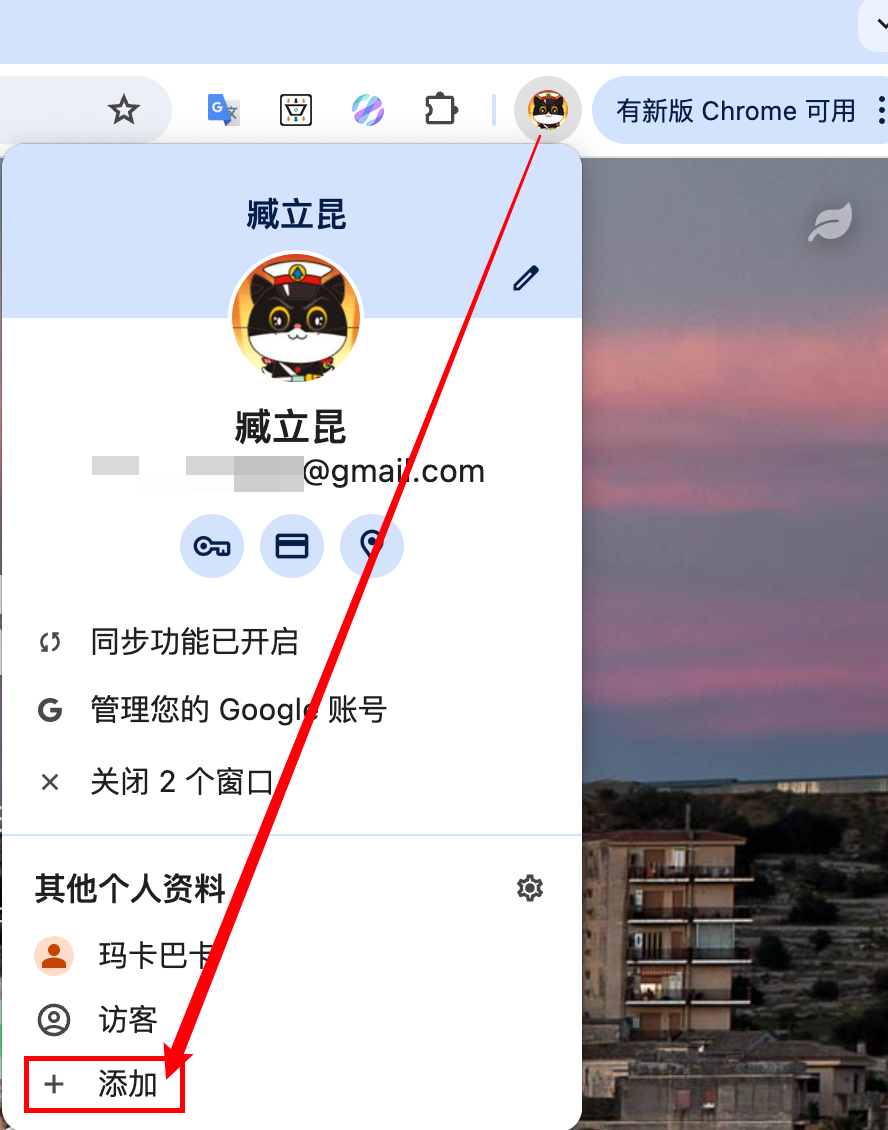
Chrome右上角头像图标 - 其他个人资料 - + 添加

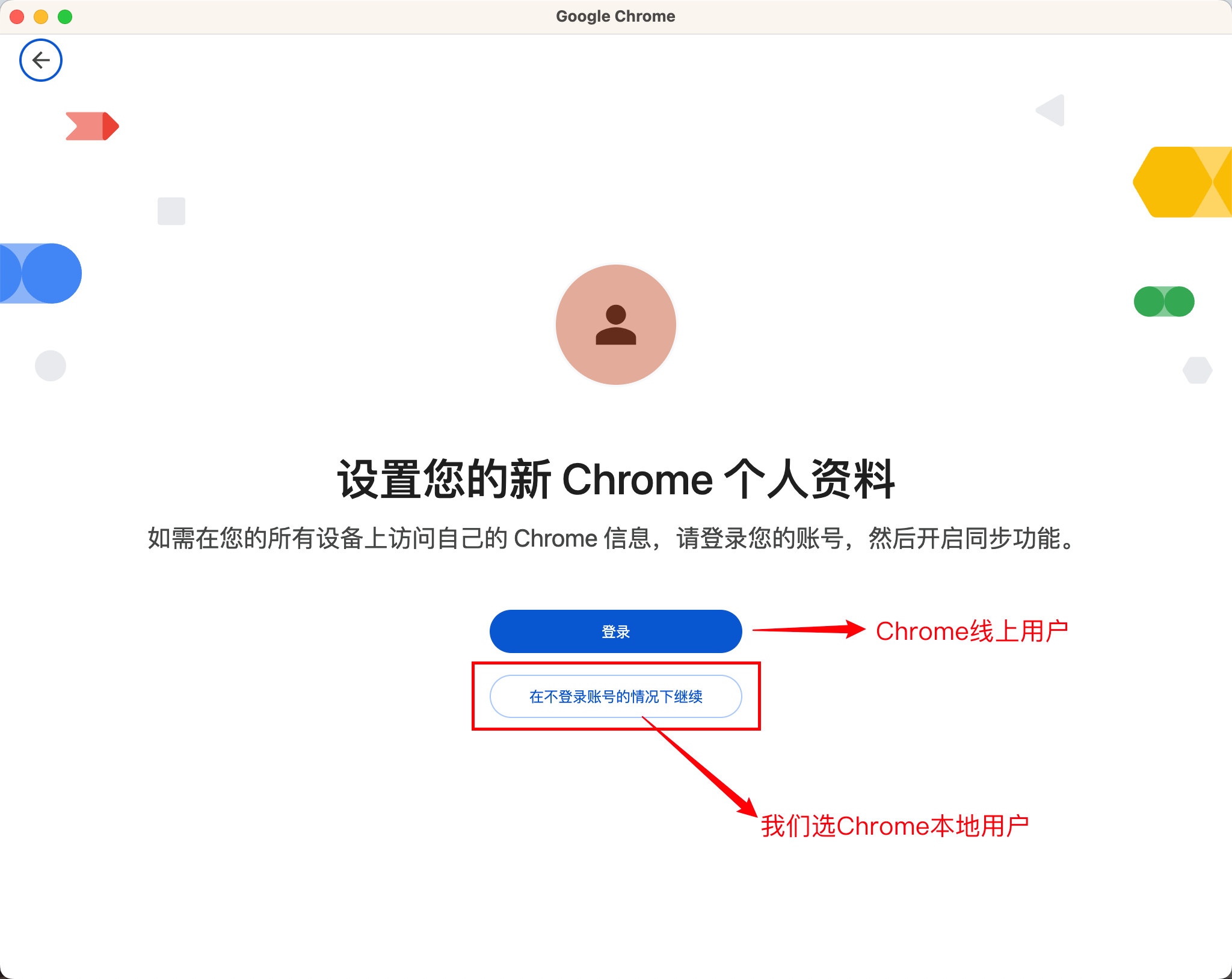
本地账号选:在不登录账号的情况下继续

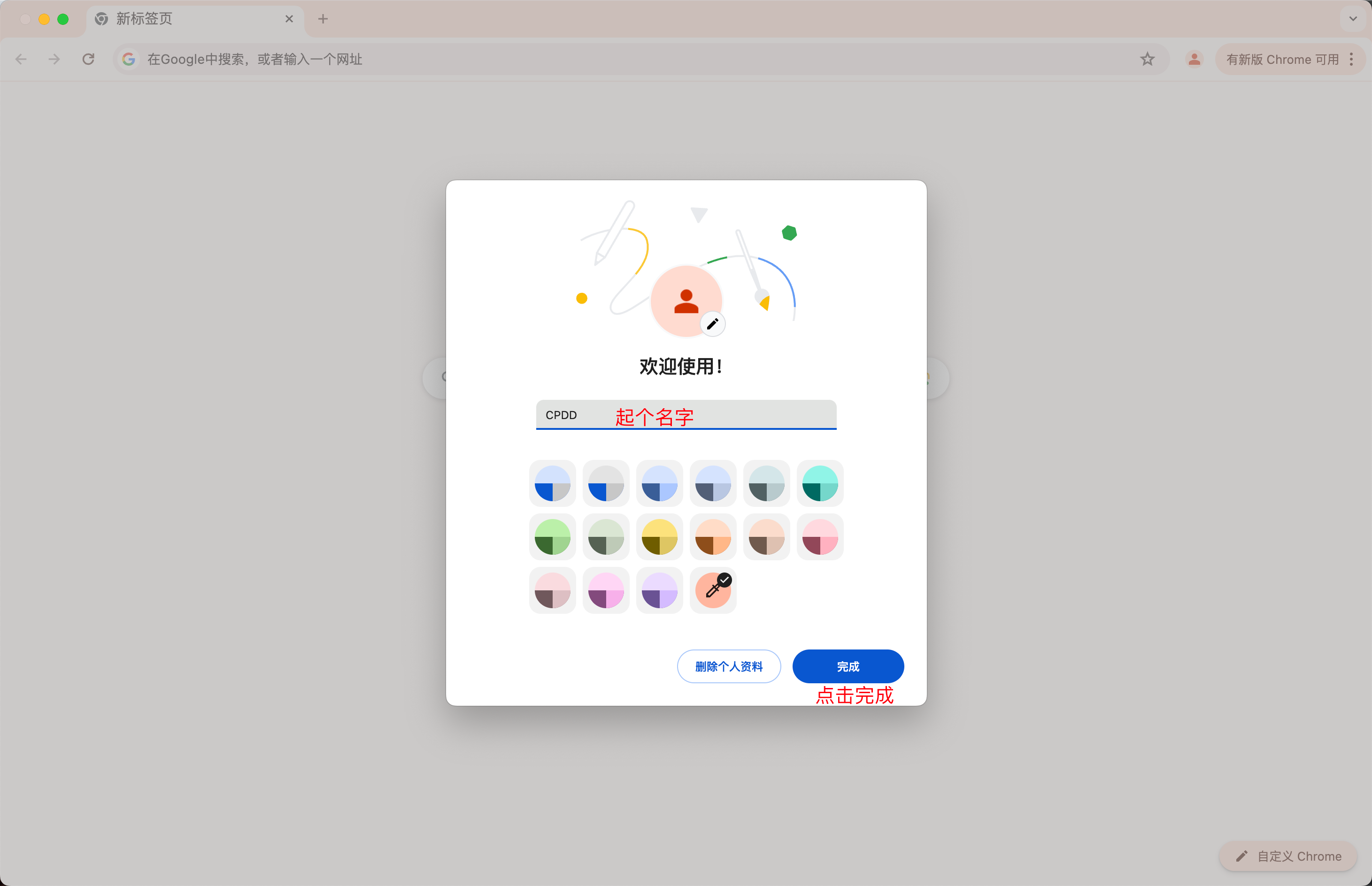
给新的本地账号起个名字,比如CPDD,然后点击完成。

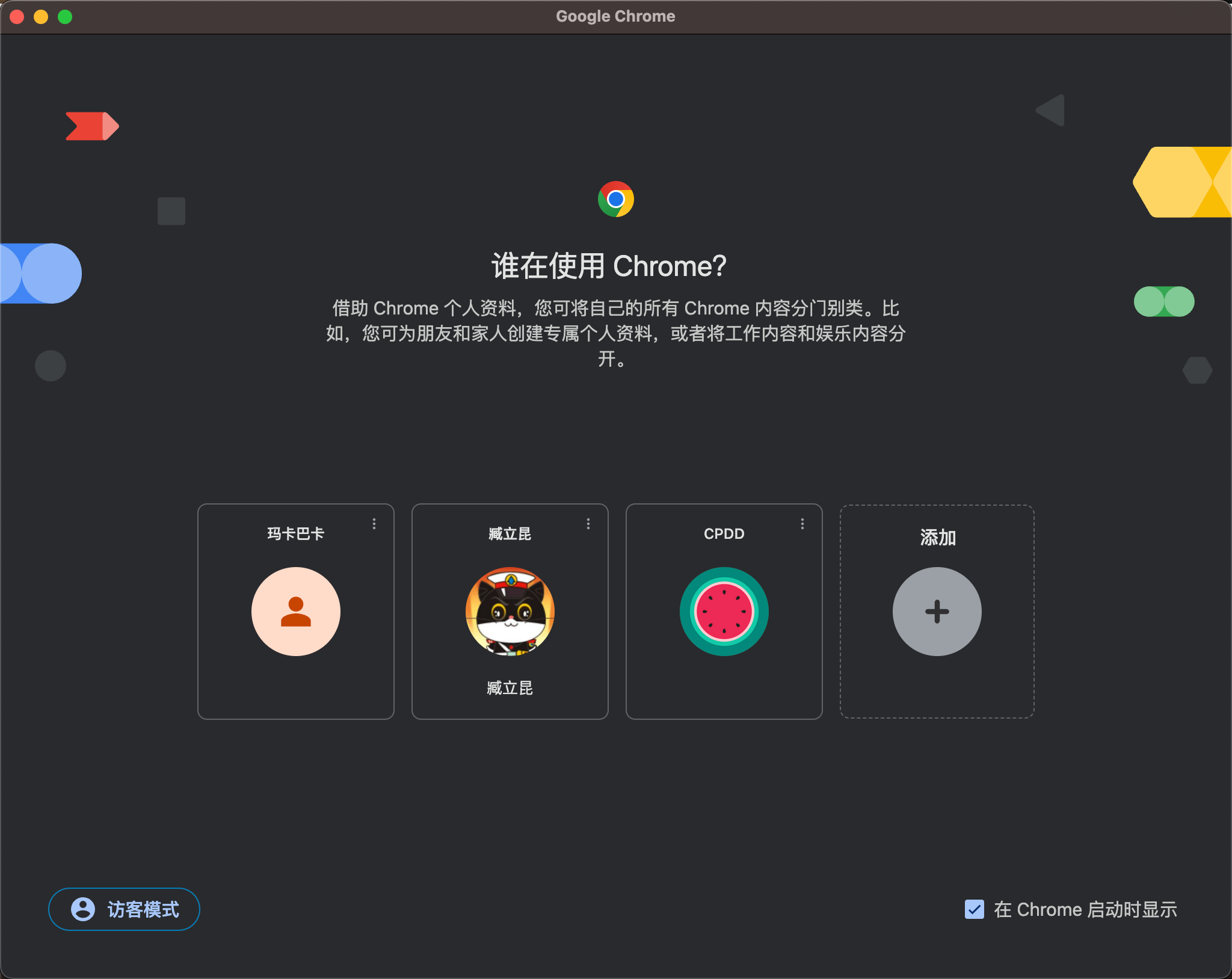
此时,Chrome就有了新的本地账号。
切换账号
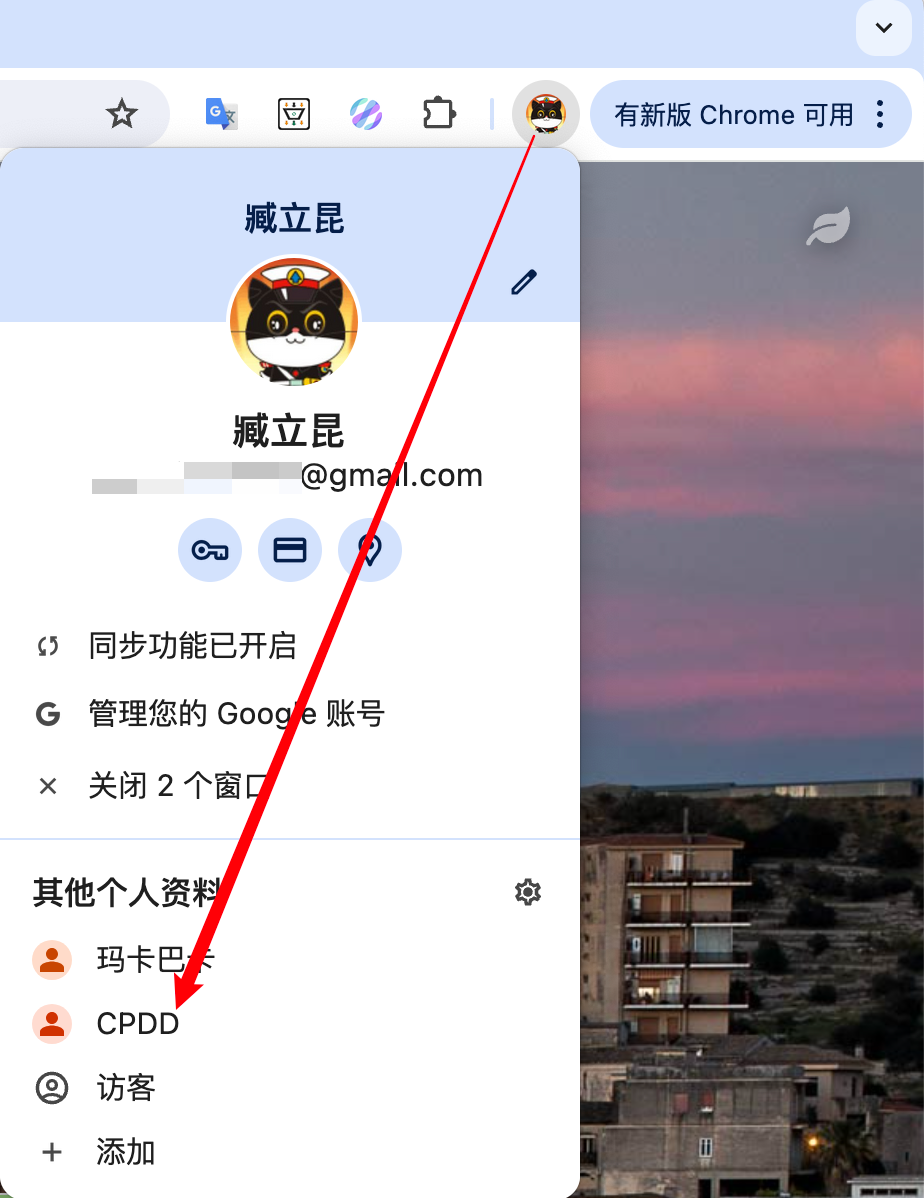
右上角找到账号头像 - 其他个人资料 模块下的账号切换!

完成!
下次打开就变成

特殊说明: 上述文章均是作者实际操作后产出。烦请各位,请勿直接盗用!转载记得标注原文链接:www.zanglikun.com
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-05-31,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
腾讯云服务器利旧
云服务器(Cloud Virtual Machine,CVM)提供安全可靠的弹性计算服务。 您可以实时扩展或缩减计算资源,适应变化的业务需求,并只需按实际使用的资源计费。使用 CVM 可以极大降低您的软硬件采购成本,简化 IT 运维工作。

