0基础都能看懂的 Visual Studio Code(VScode)使用脚本一键配置安装C/C++环境、编译运行Windows版本教程(内附脚本、安装包下载链接)
0基础都能看懂的 Visual Studio Code(VScode)使用脚本一键配置安装C/C++环境、编译运行Windows版本教程(内附脚本、安装包下载链接)

程序员洲洲
发布于 2024-06-07 10:25:03
发布于 2024-06-07 10:25:03
前言
网上很多配置VScode的C、C++环境的教程,但是很多时候跟着从头到尾做了之后反而还是运行不了,于是笔者在网上翻阅资料后,发现了一个自动配置环境的脚本,亲测有效,大概5分钟就可以配置好环境了。直接进入教程。
需要的下载链接
vscode 下载链接
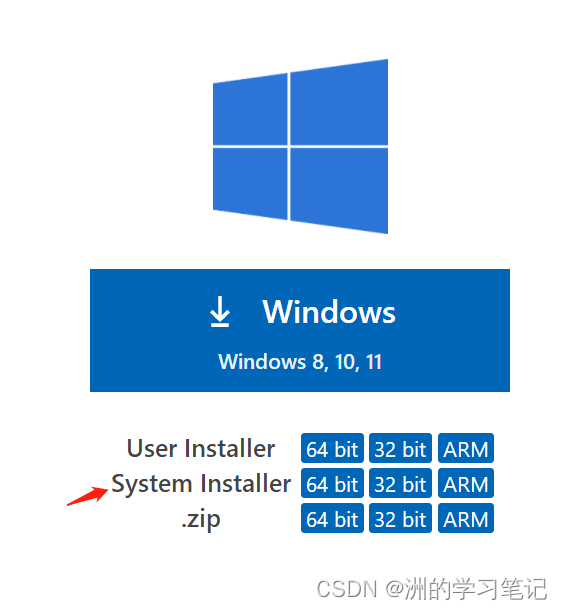
VScode官网下载链接:https://code.visualstudio.com/Download#
这里建议下载System Installer 的版本,User版是针对计算机当前用户的,容易出现一些权限问题。

环境自动部署脚本 下载链接
链接:https://pan.baidu.com/s/191xXu1ueuqTaZlAFGEmrfg?pwd=p0cc 提取码:p0cc (如果失效了可以私聊笔者获取最新的链接)

安装步骤
1、安装VScode
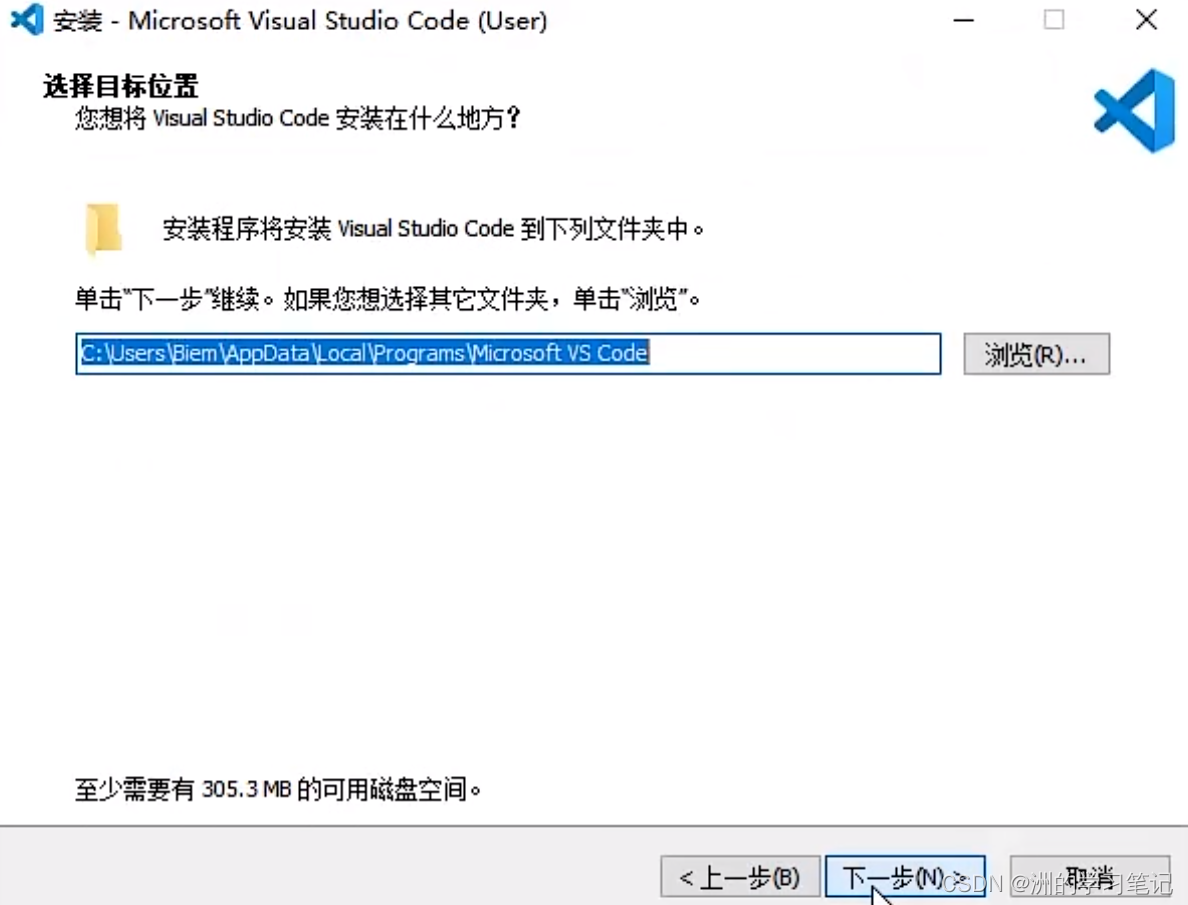
下载好VScode的安装包之后,直接跟着步骤进行安装,注意安装路径的选择中不要带有中文字符或者一些非法字符,容易在后期引起编译错误,很难处理解决!

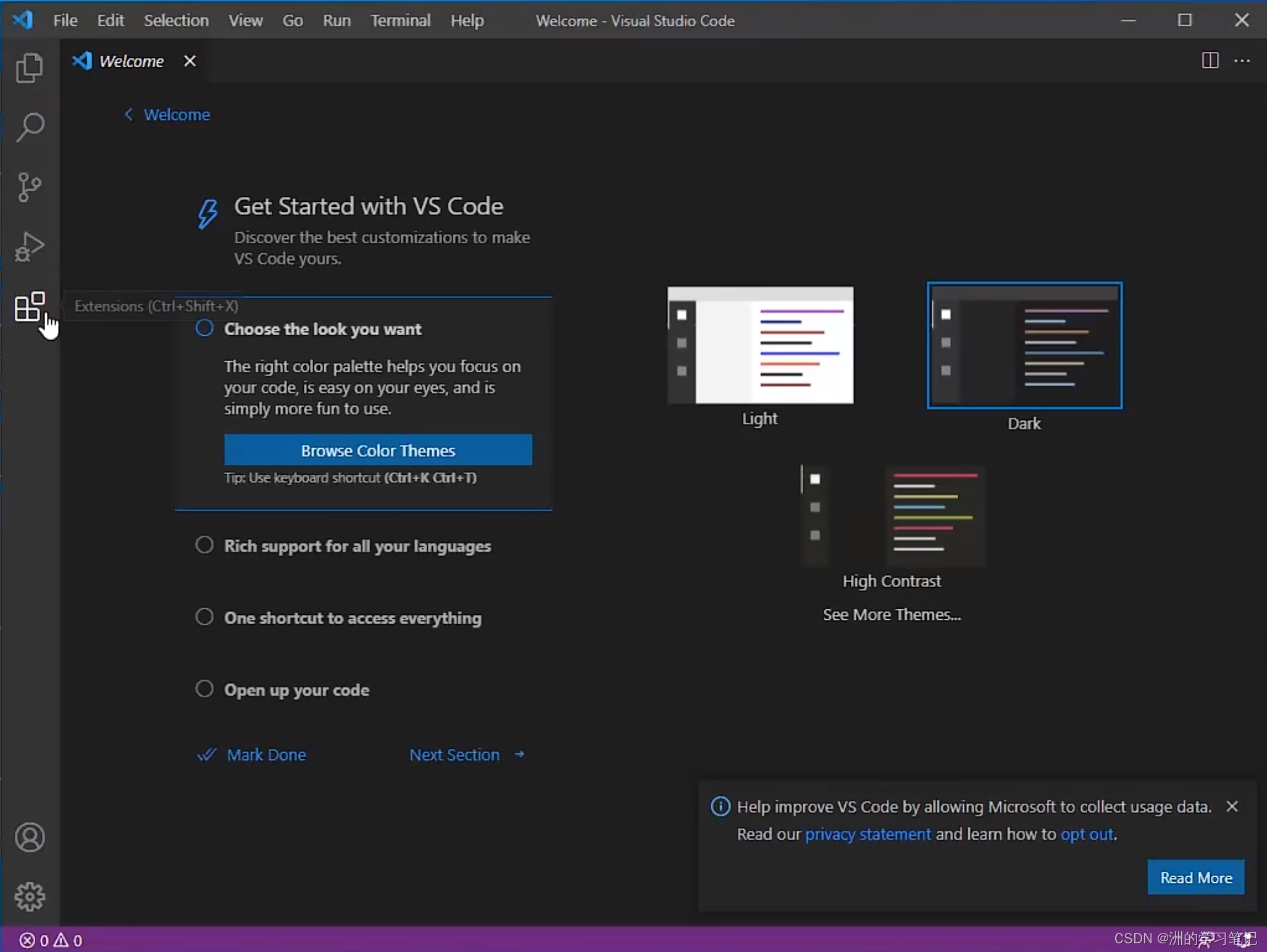
安装好之后,就可以先选择一些主题,然后安装一些必要的好用的插件。

2、安装插件
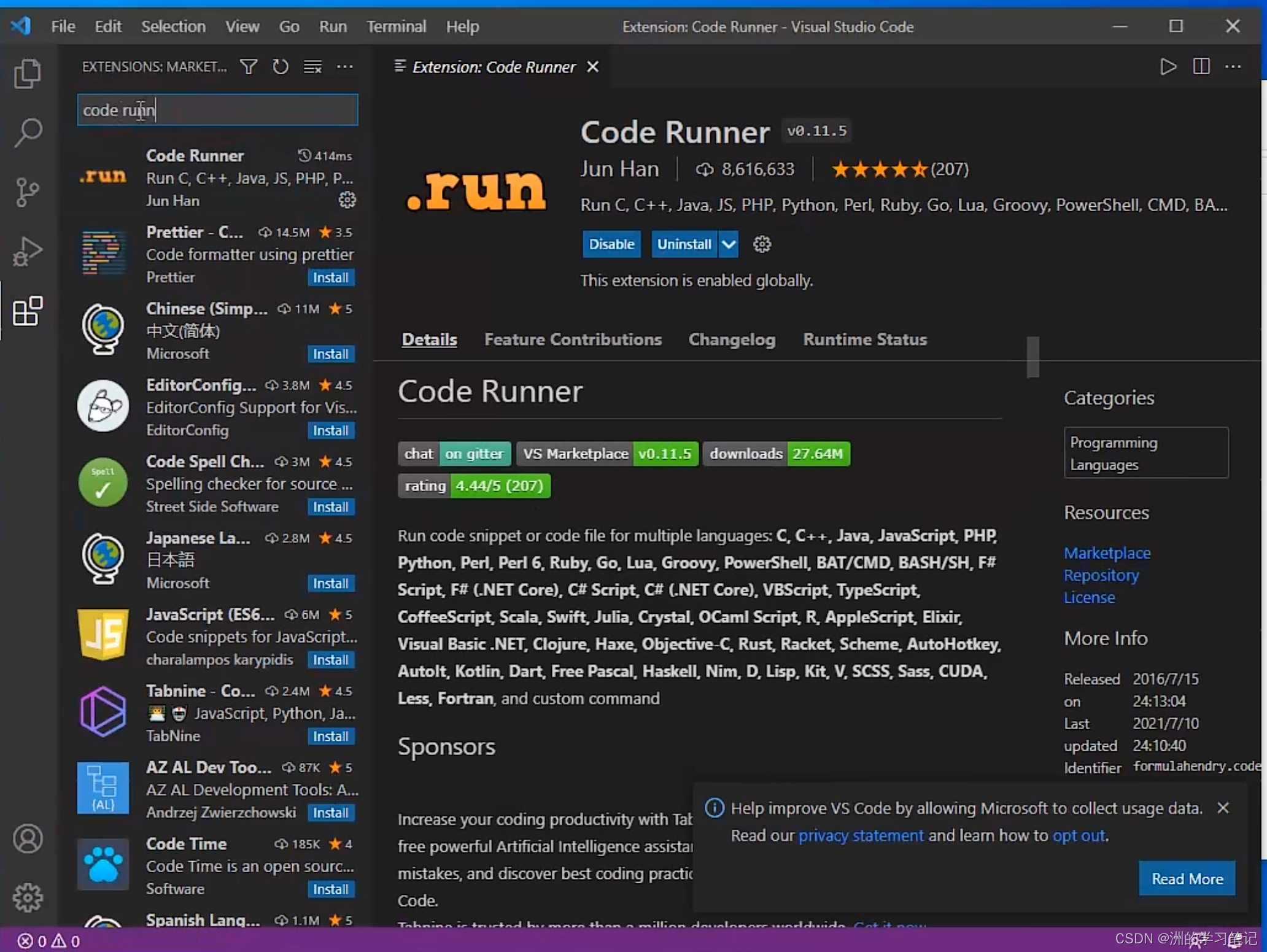
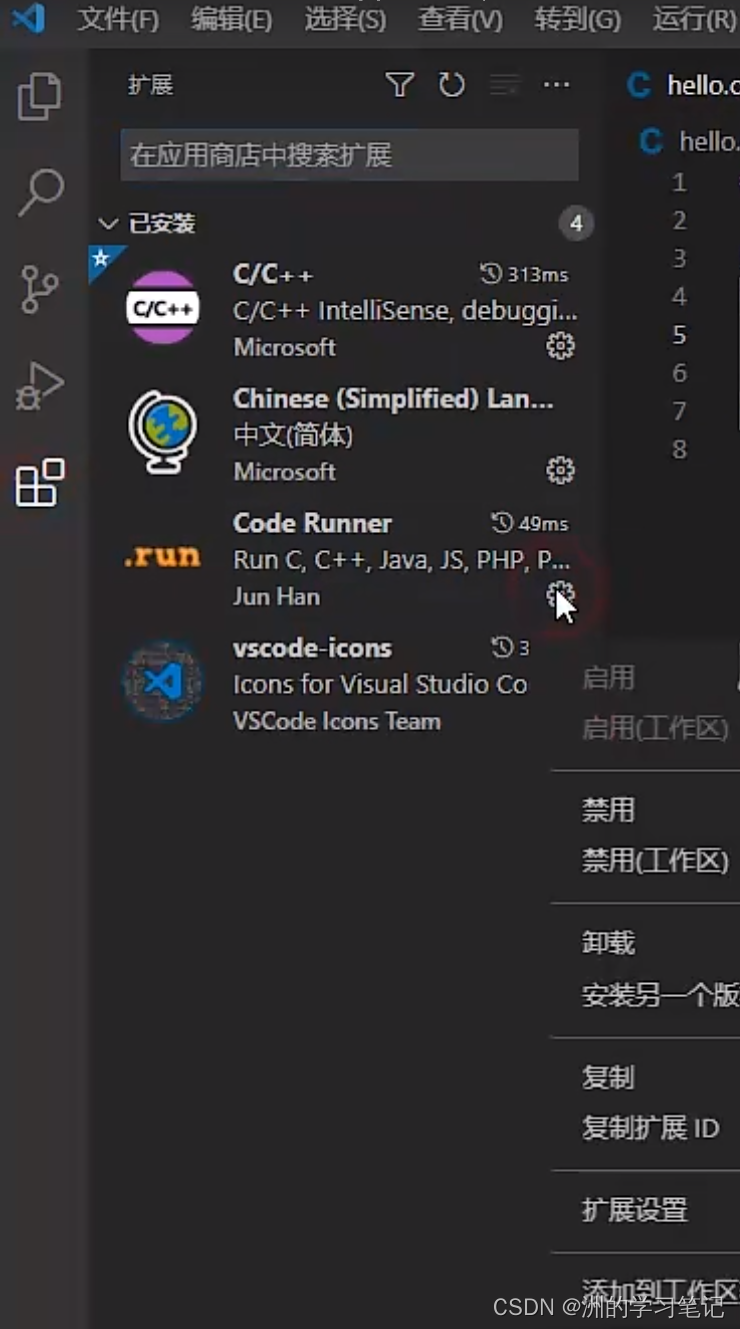
先安装code runner插件,这个插件可以为我们的程序模拟几十种运行环境。
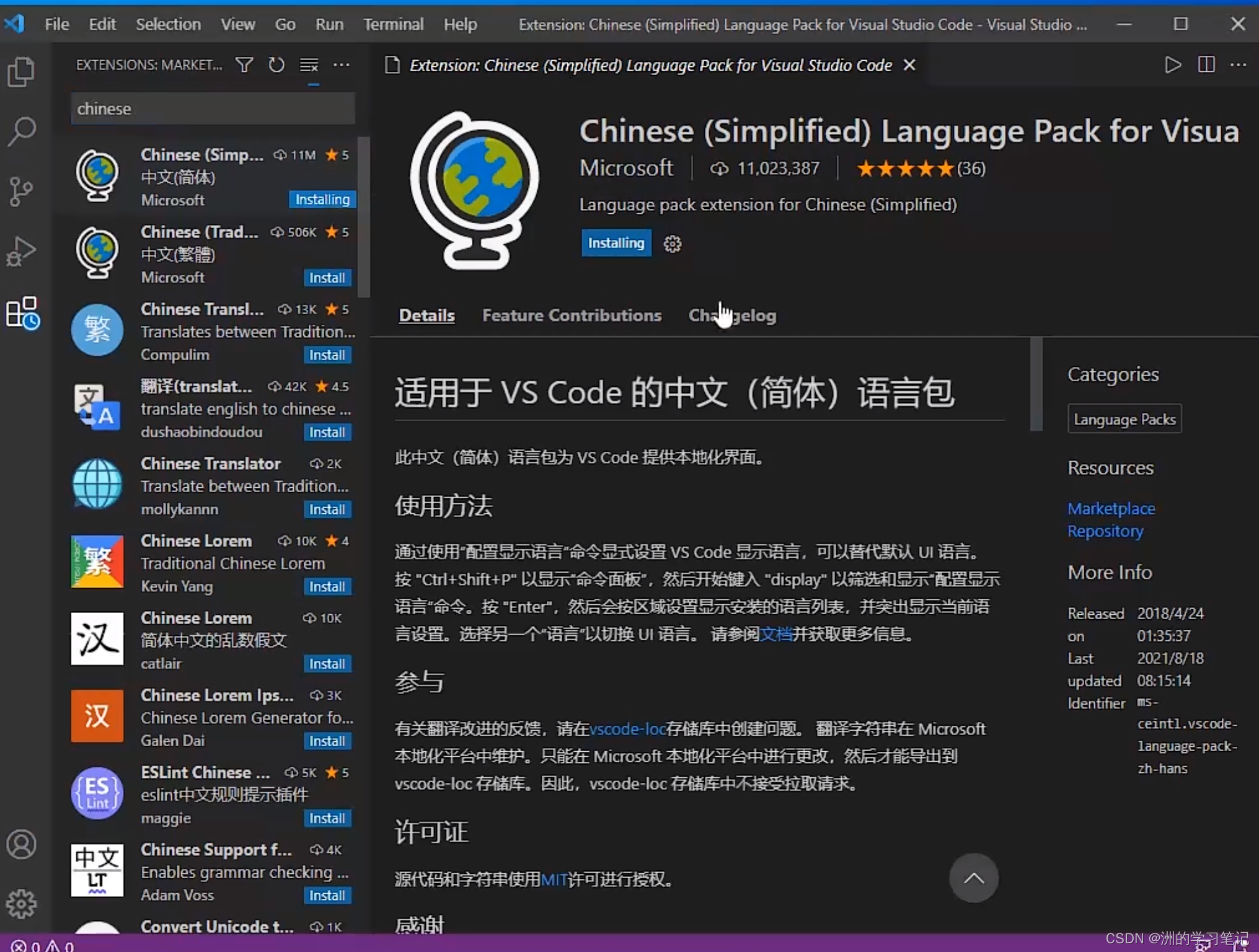
然后可以安装一个中文语言插件,进行汉化。直接搜索chinese即可。


3、运行脚本进行配置环境
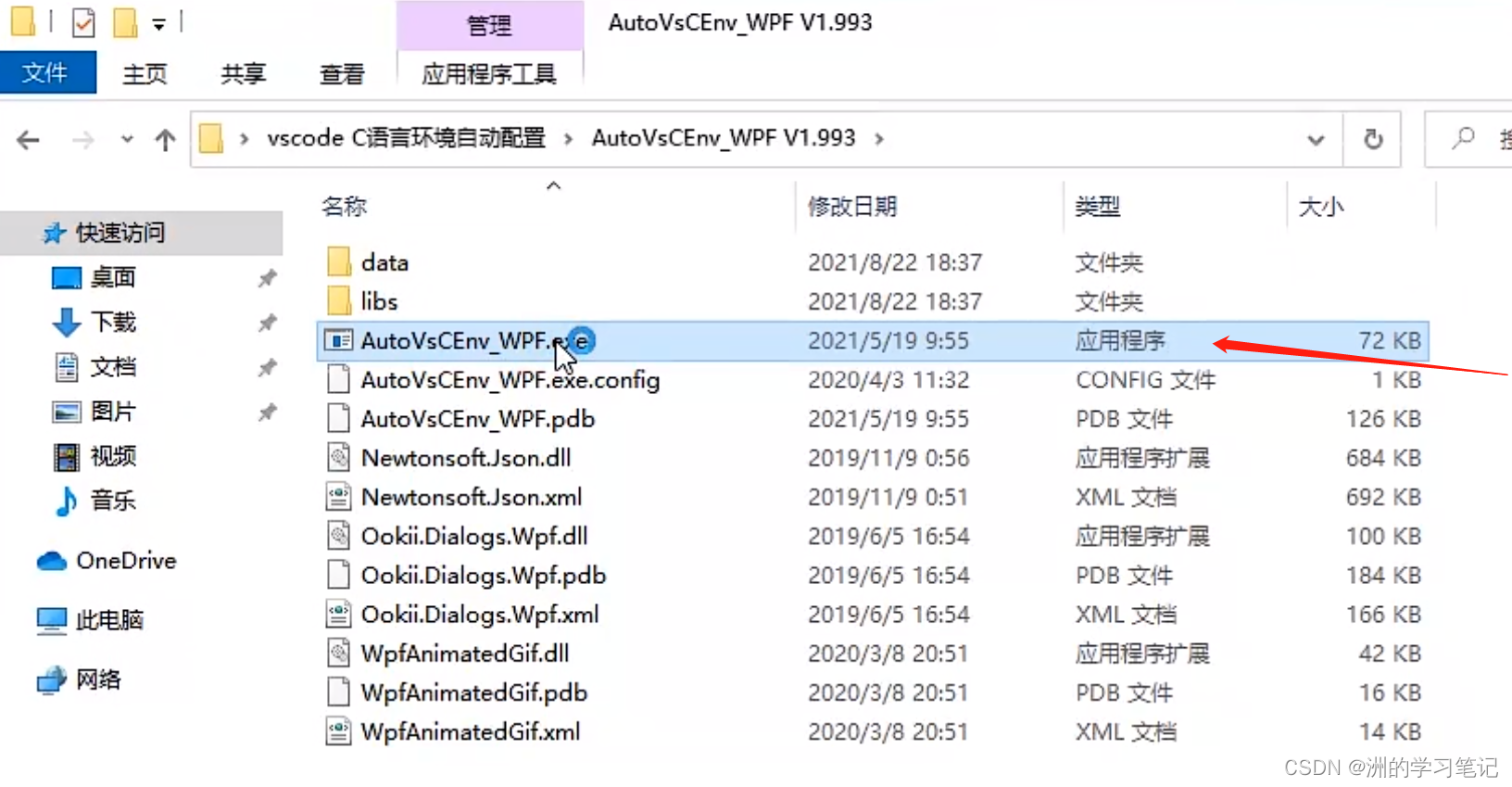
打开名字是AutoVsCenv_WPF.exe的脚本。

然后直接就跟着步骤进行操作即可。如果在安装过程中出现错误,那么把自己的mingw文件夹删掉,重新进行安装即可。
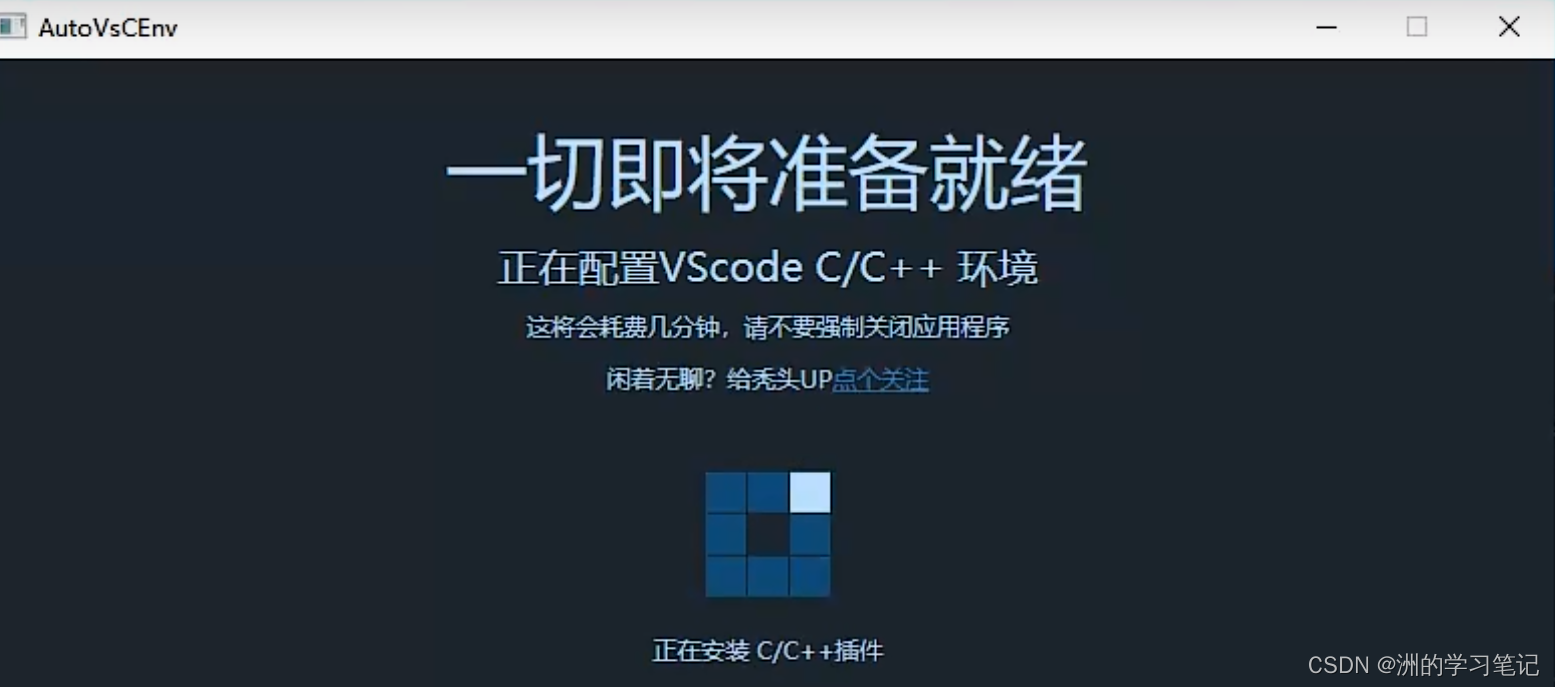
脚本会自动帮我们配置好环境、启动路径、环境路径等等。


到了这一步之后,基本上就已经成功了!等待自动部署好环境,就可以打开VScode进行写代码了!
4、进行VScode配置
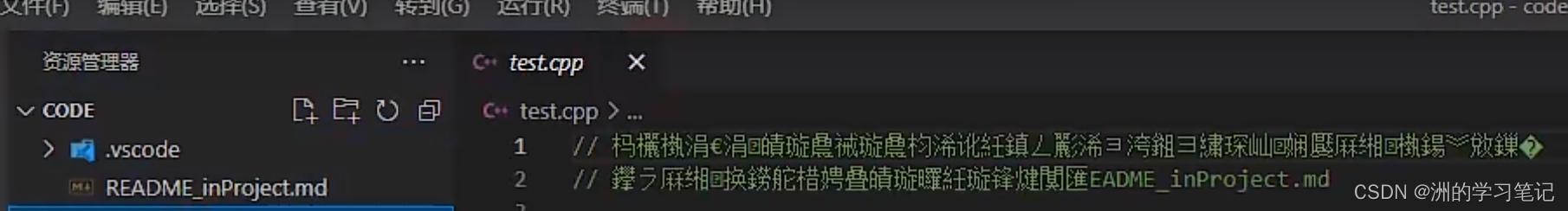
进到VScode之后发现是乱码了,这是因为这个文件的编码是UTF-8,而我们却用了GBK来解析该文件。

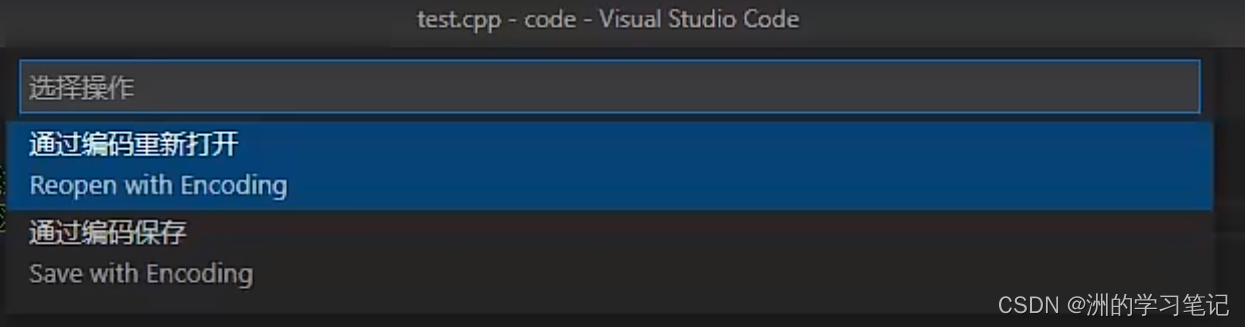
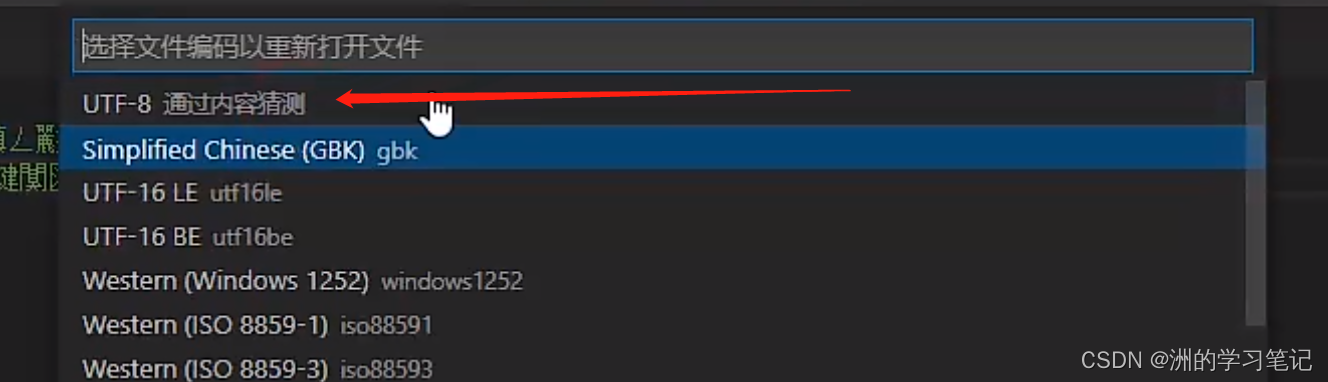
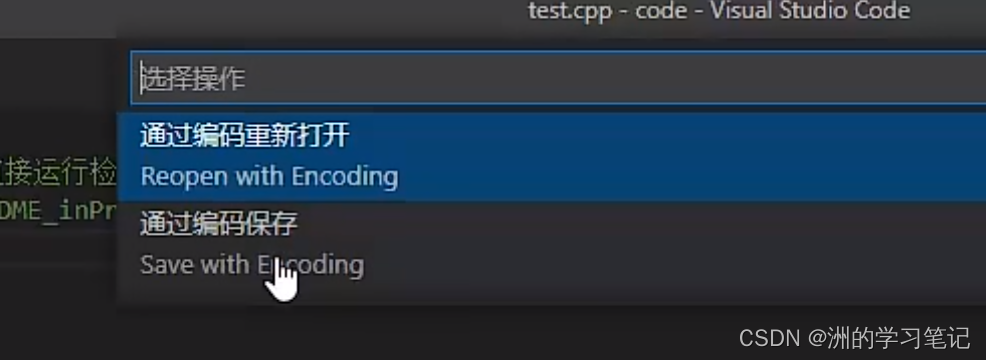
找到右下角的GBK,点击,然后选择 通过编码重新打开。接着选择UTF-8。


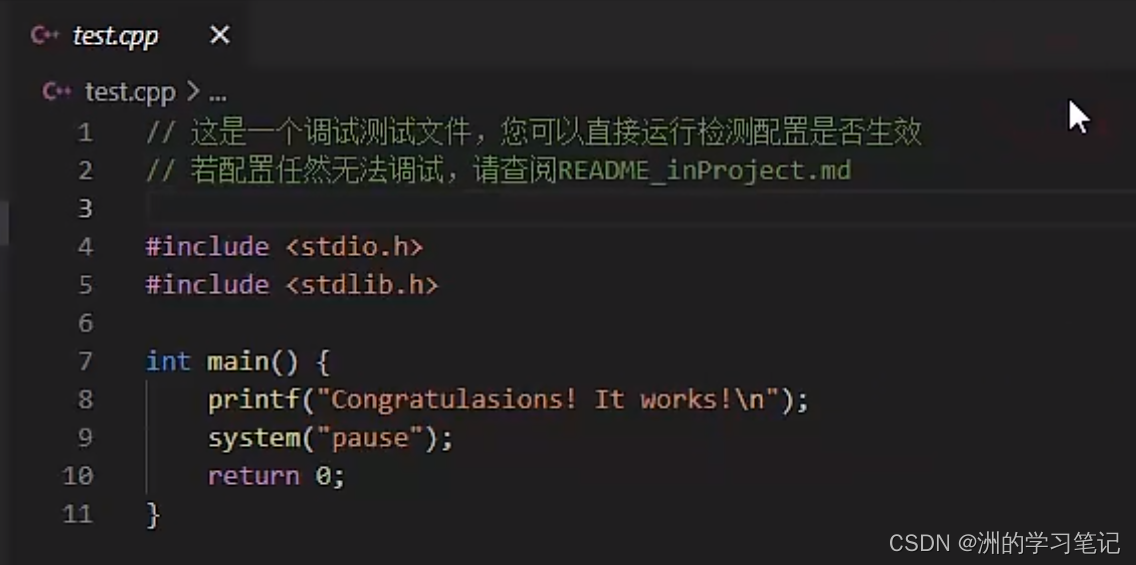
点击之后就可以发现是中文了!

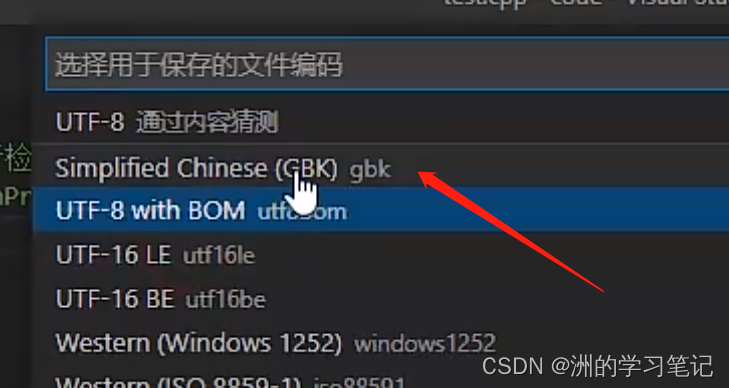
然后接着选择通过编码保存。


保存好之后以后都可以看中文了不会乱码了。
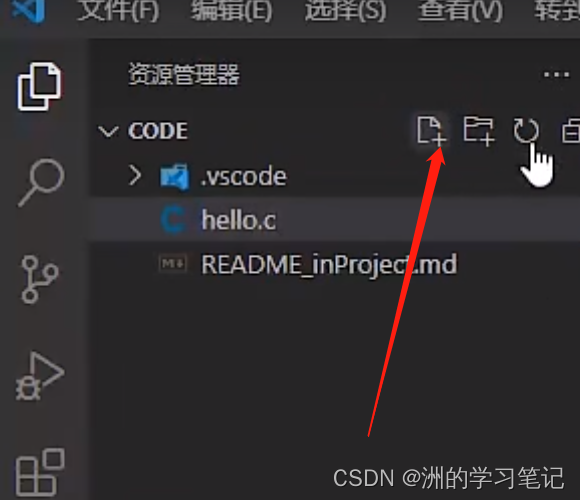
5、创建文件
在Vscode的左边可以进行创建文件,cpp后缀就是C++,.java就是java了。

6、最后的配置
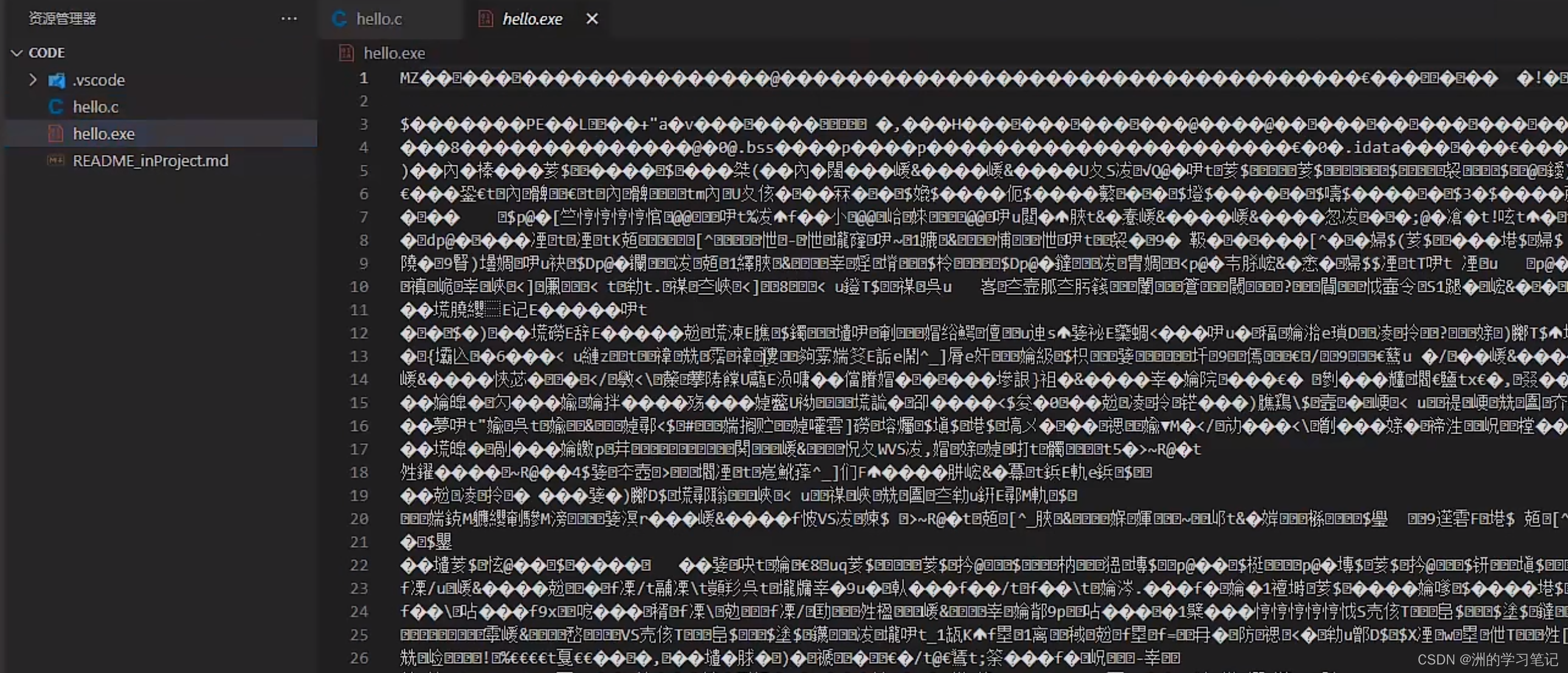
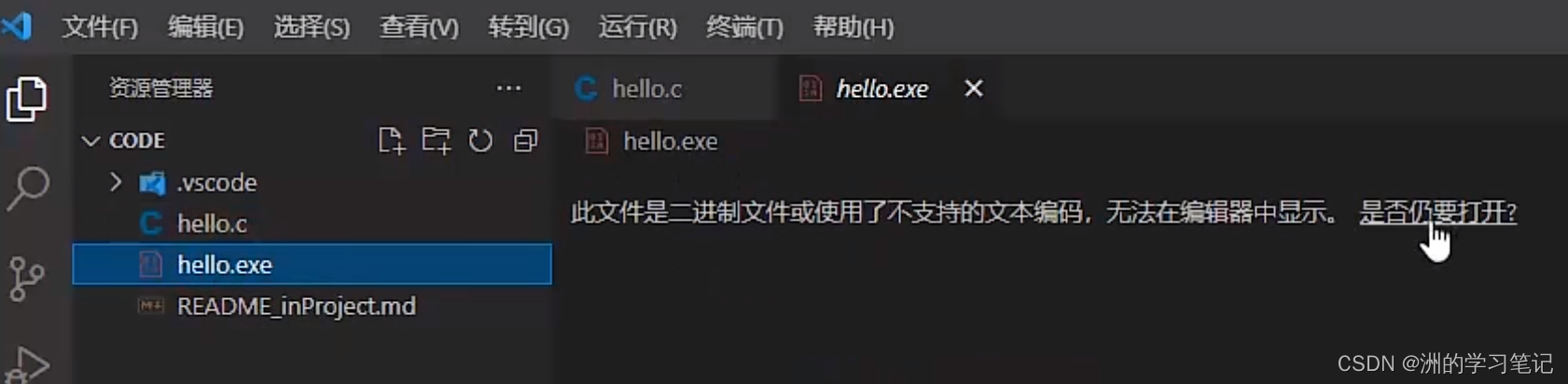
到这一步,每次运行.c文件之后,都会出现一个.exe。点开该exe后会发现是乱码。


所以这个时候就i要进行设置一下了,按照下图中进行拓展设置。

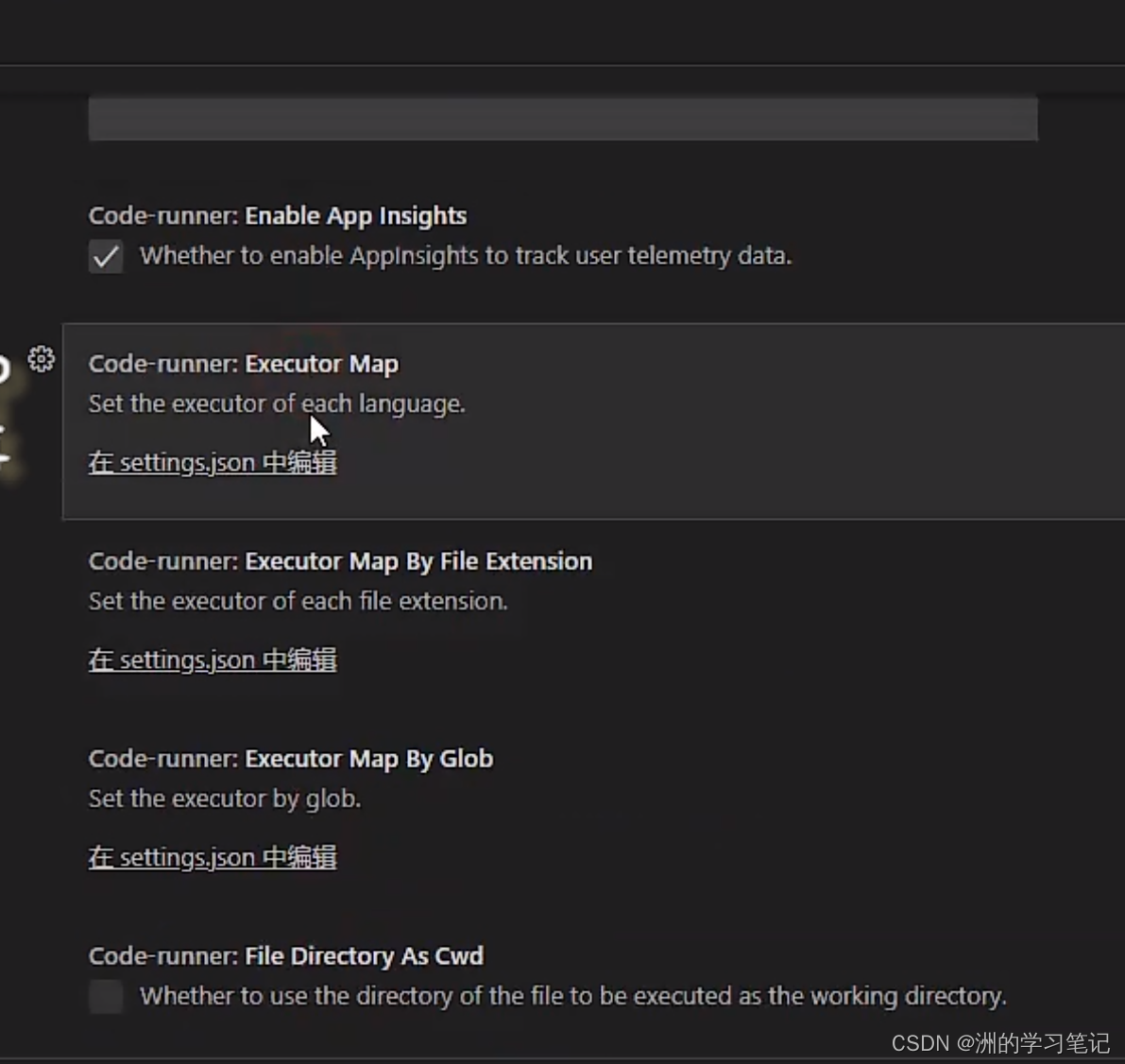
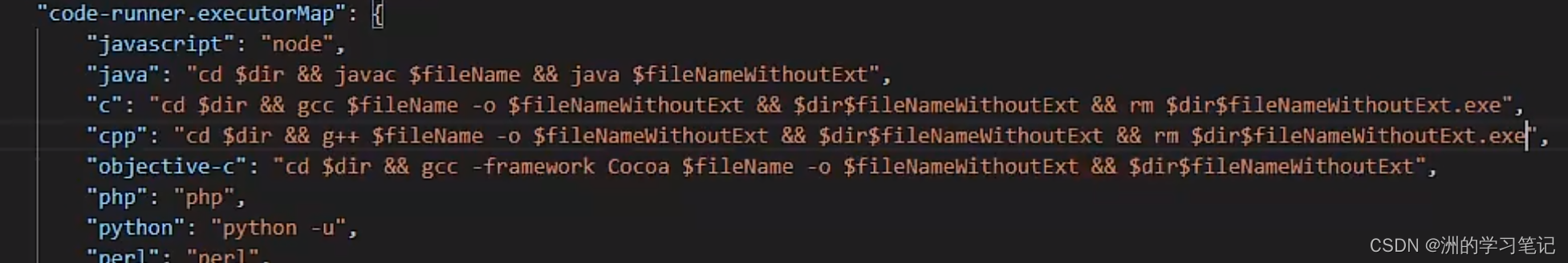
找到Executor Map。

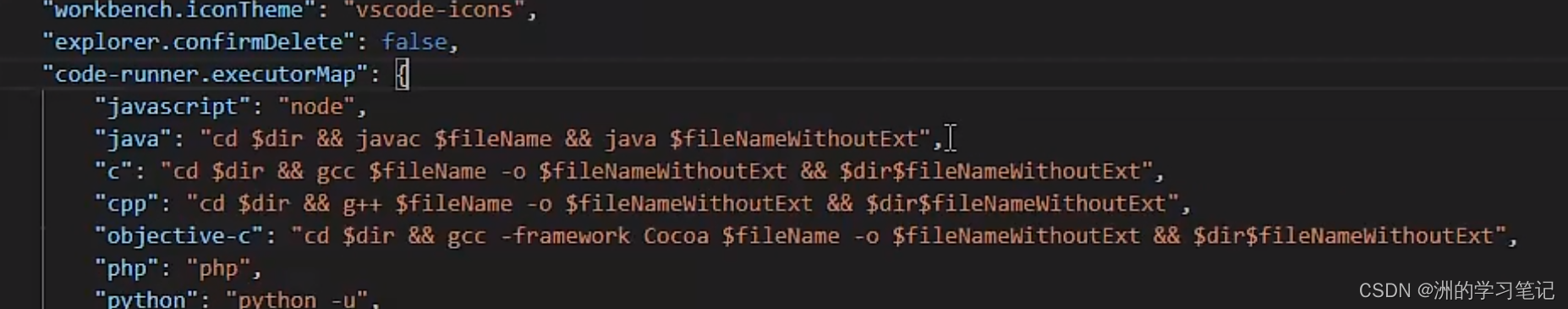
将下面图中的配置改为下下图中的配置即可。改C和CPP这两行即可。


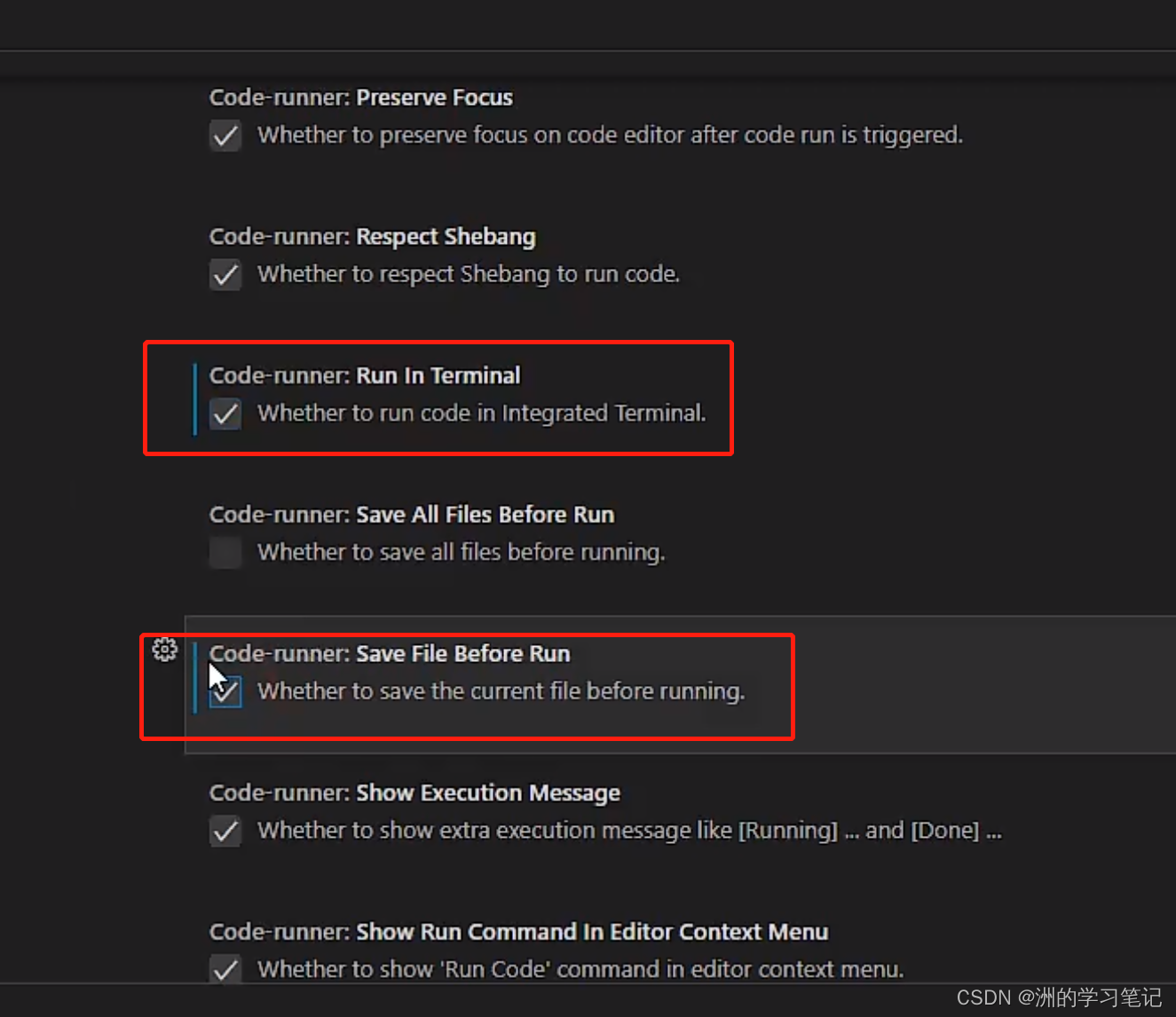
然后找到Terminal 和 Before Run。把他们勾起来。

配置结束!以后就可以正常的使用Vscode进行编写代码了!
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-05-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

