Vue.js从0开始到实战开发4:v-show指令、v-if指令、v-bind指令讲解与实现图片切换图案例
Vue.js从0开始到实战开发4:v-show指令、v-if指令、v-bind指令讲解与实现图片切换图案例

程序员洲洲
发布于 2024-06-07 10:29:32
发布于 2024-06-07 10:29:32
文章被收录于专栏:项目文章
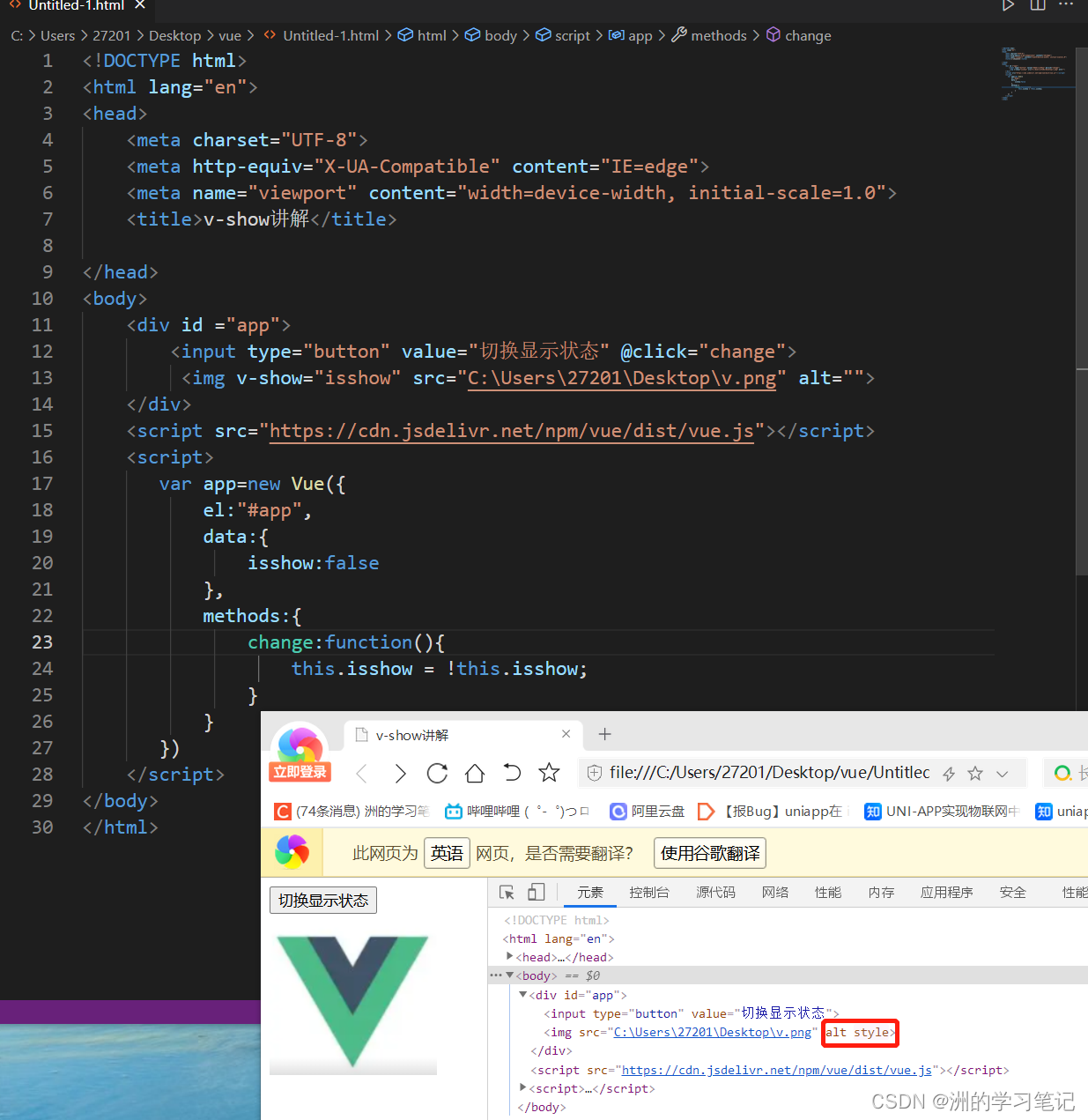
v-show指令
根据表达值的真假,切换元素的显示和隐藏。


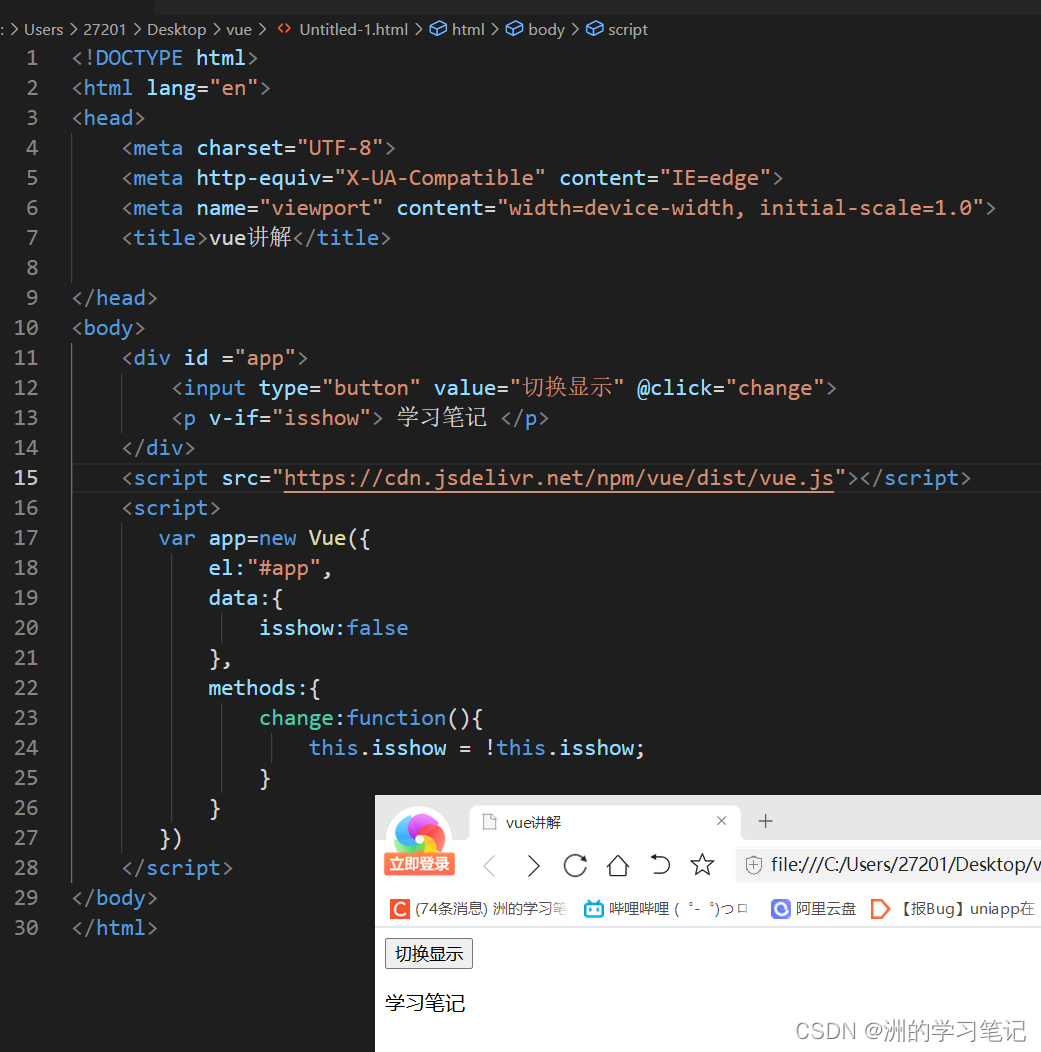
v-if指令
根据表达值的真假, 切换元素的显示和隐藏(操纵dom,但是有些时候操纵dom会开销比较大)

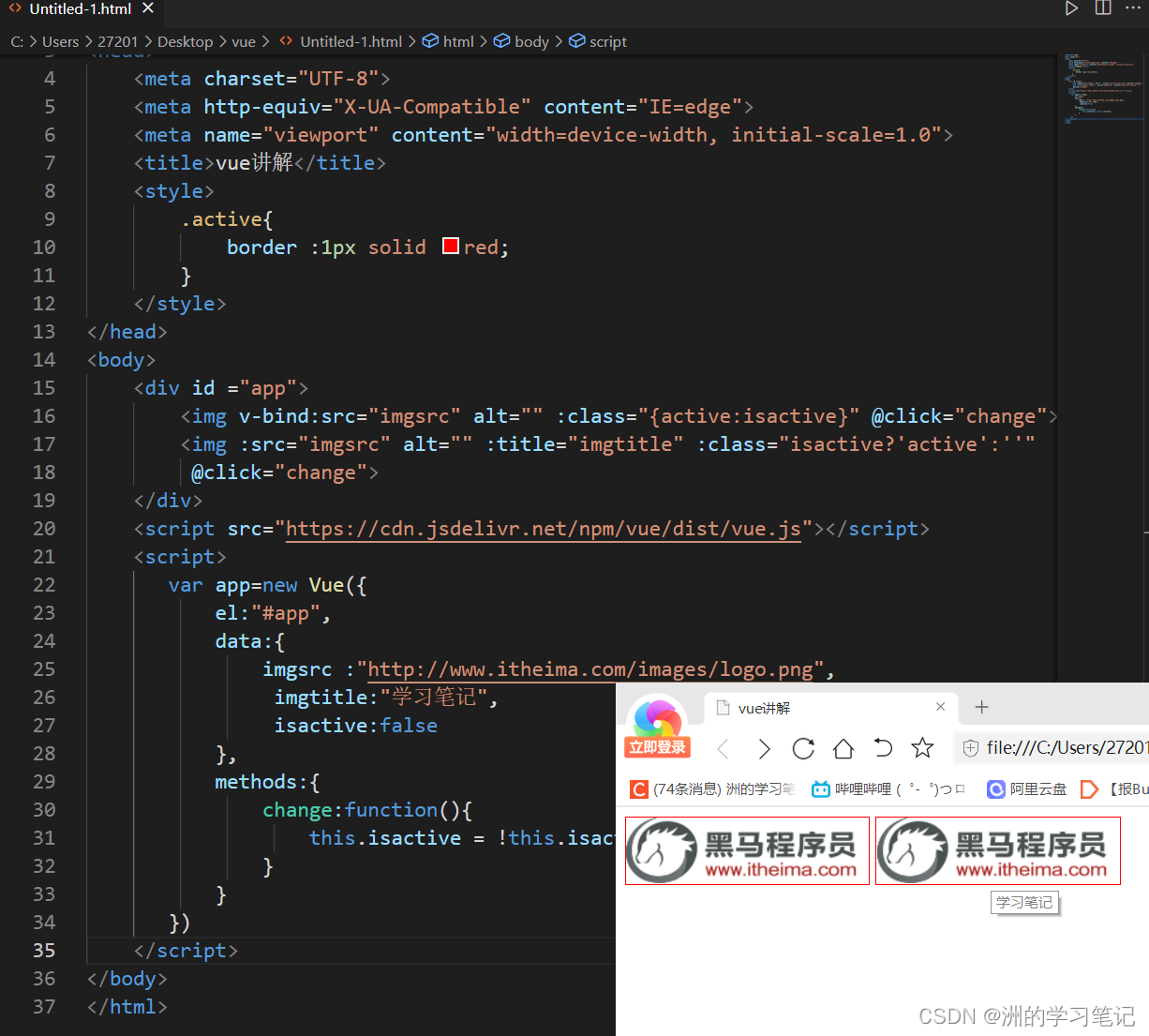
v-bind指令
设置元素的属性(图片的地址src、title、class等,都写在元素的内部。)
在下面有一个class类写法和一个三元写法,推荐用class类的写法。

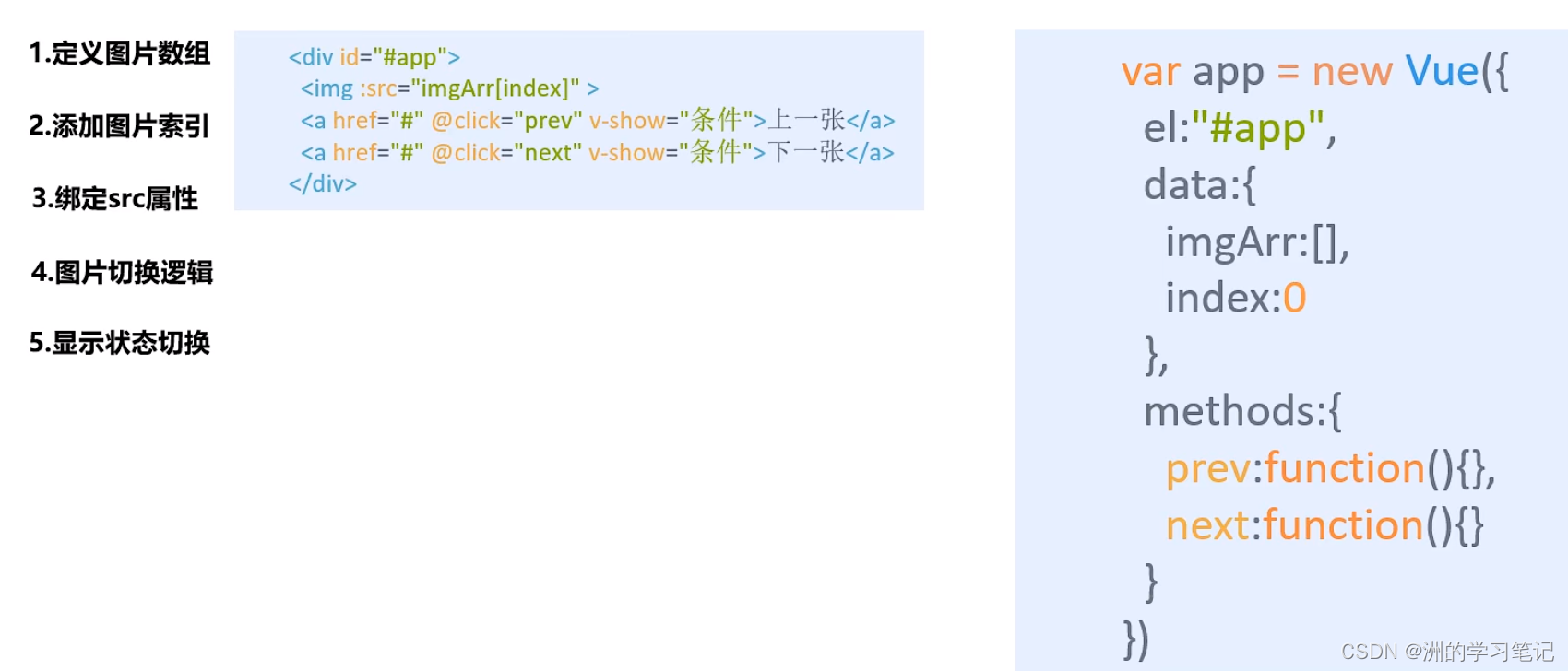
切换图片

声明:本文是来自黑马程序员b站教程的学习笔记,侵权删。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-06-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
