关于 ElementPlus 样式无法加载完全以及 icon 无法显示的问题
原创关于 ElementPlus 样式无法加载完全以及 icon 无法显示的问题
原创
繁依Fanyi
发布于 2024-06-12 10:13:53
发布于 2024-06-12 10:13:53
样式无法加载完全问题
问题记录
代码中使用了 el-input,但是 el-input 未加载完全,仅显示普通未渲染的输入框。
<el-form label-width="0px" class="login_form">
<!--用户名-->
<el-form-item>
<el-input prefix-icon="el-icon-search" style="width:100%"></el-input>
</el-form-item>
</el-form>
问题解决
引入 element-plus 的 css 样式即可。关键语句:import 'element-plus/dist/index.css'。
import { createApp } from 'vue'
import App from './App.vue'
import Router from './router/router.js'
import "./assets/css/global.css"
import ElementUI from 'element-plus'
import 'element-plus/dist/index.css' // 引入样式
createApp(App).use(Router).use(ElementUI).mount('#app')el-input 正常显示。

icon 无法显示的问题
问题随记
在最新版的 ElementUI 中,使用 el-input 标签并添加 prefix-icon 属性,但是图标并未显示,试了好多方法,终于找到了解决办法。

问题解决
在官方文档中,可以使用下面代码来注册 ElementPlus 中的所有 icon 并应用到全局
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}其次,图标的命名似乎发生了变化,之前是
<el-input prefix-icon="el-icon-search" style="width:100%"></el-input>现在只需像下面一样即可,不需要加上 el-icon 前缀。
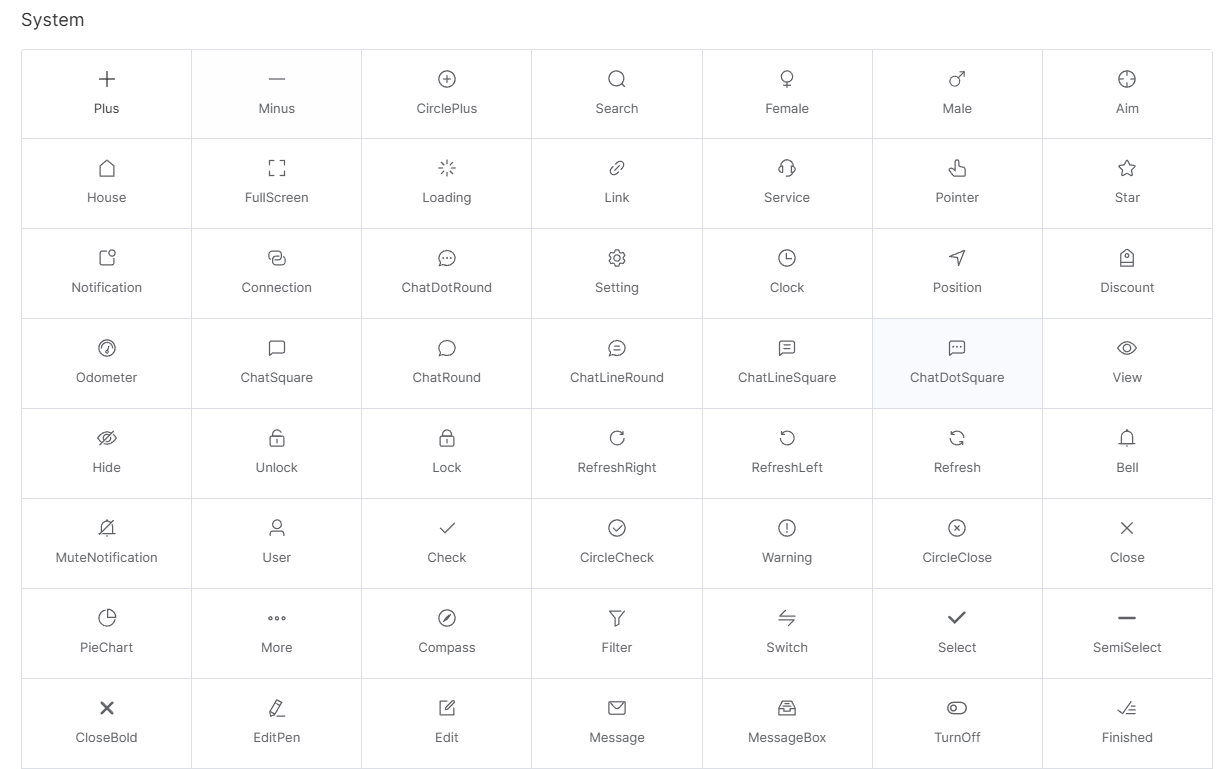
<el-input prefix-icon="search" style="width:100%"></el-input>具体的图标名称应该如下面所示,大家可以访问下面链接来查询:
https://element-plus.org/zh-CN/component/icon.html

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

