JS经典案例-无缝滚动轮播图(纯JS)
JS经典案例-无缝滚动轮播图(纯JS)

空白诗
发布于 2024-06-14 14:59:45
发布于 2024-06-14 14:59:45
🔥 引言
在数字化时代洪流中,无缝滚动轮播图作为网页设计的常青元素,不仅仅是视觉盛宴的开启者,更是用户体验交互的艺术展现。它以其流畅的动态效果,无声地讲述着品牌故事,引领着用户的视线穿梭于信息与美学交织的走廊。设计者通过精心编排的自动播放、鼠标感应暂停、以及精确的导航控制,构建了一个既自主又响应的观赏环境,让用户在无感中享受信息的流动与美的巡礼。
本文将以最基础的 HTML+css+JavaScript 来实现一个无缝滚动的轮播图案例。
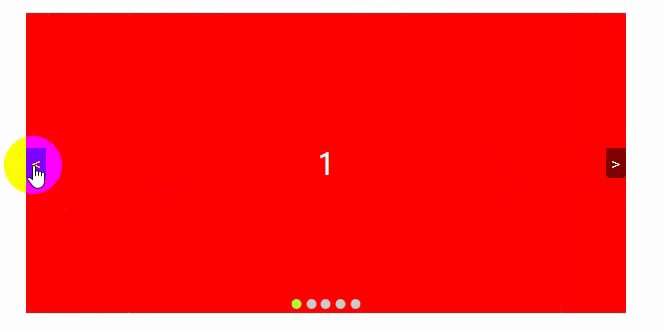
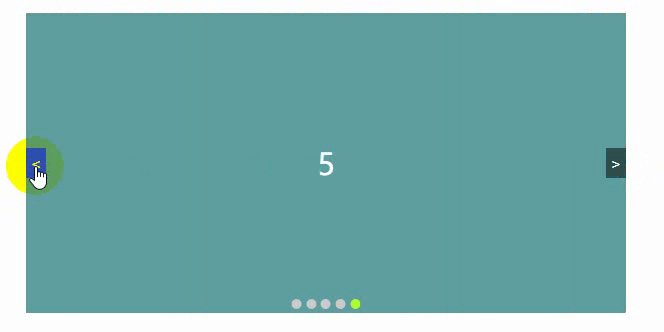
🎯 效果图

🚀 需求
🎯 制作一款无缝滚动轮播图,具备以下特性:
- 🔄 自动无缝滚动切换图片
- 🖱️ 鼠标悬停暂停轮播,离开恢复轮播
- 👈 向左/向右按钮切换图片
- 🔴 底部小圆点指示当前图片并可点击切换
🧠 思路
- 图片容器无缝衔接: 通过克隆首尾图片实现循环效果。
- 事件监听与控制: 添加鼠标事件监听,实现播放与暂停逻辑。
- 平滑过渡: 利用CSS过渡效果实现动画平滑性。
- 灵活的点选控制: 小圆点与图片索引同步,提升用户体验。
🎈 代码实现
HTML结构
这里给放置图片的区域设置颜色来替代了图片
<!-- 视角区域 -->
<div class="box">
<!-- 整体图片区域 -->
<div class="wipper">
<div style="background-color: red;">1</div>
<div style="background-color: green;">2</div>
<div style="background-color: brown">3</div>
<div style="background-color: blue;">4</div>
<div style="background-color: cadetblue;">5</div>
<!-- 复制第一张图片,后面使第一张和最后一张无缝切换 -->
<div style="background-color: red;">1</div>
</div>
<!-- 向左切换按钮 -->
<div class="pre"><</div>
<!-- 向右切换按钮 -->
<div class="next">></div>
<!-- 底部小圆点 -->
<div class="lis">
<span class="current"></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>css样式
*{
margin: 0;
padding: 0;
}
.box{
width: 600px;
height: 300px;
margin: 50px auto;
overflow: hidden;
position: relative;
}
.wipper{
width: 3600px;/*设置为图片的总宽度*/
height: 300px;
position: absolute;
left: 0;
}
.wipper div{
width: 600px;
height: 300px;
float: left;
text-align: center;
font-size: 30px;
line-height: 300px;
color: #fff;
}
.pre,.next{
width: 20px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
transform: translateY(-50%);
cursor: pointer;
display: none;
}
.box:hover .pre{
display: block;
}
.box:hover .next{
display: block;
}
.pre{
left: 0;
top: 50%;
}
.next{
right: 0;
top: 50%;
}
.lis{
text-align: center;
border-radius: 5px;
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}
.lis span{
display: inline-block;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #ccc;
}
.lis span.current{
background-color: greenyellow;
}JS代码
难点: 如何使图片在第一张时点击上一张,向左滚动切换到最后一张。 如何使图片在最后一张时点击下一张,向右滚动切换到第一张
//获取元素
var box=document.getElementsByClassName('box')[0]
var wipper=document.getElementsByClassName('wipper')[0]
var divs=wipper.getElementsByTagName('div')
var pre=document.getElementsByClassName('pre')[0]
var next=document.getElementsByClassName('next')[0]
var lis=document.getElementsByClassName('lis')[0]
var spans=lis.getElementsByTagName('span')
//定义一个index保存当前图片索引
var index=0
//下一张按钮点击事件
function nextClick(){
//点击时index自增
index++
//给盒子过渡效果,向左移动
wipper.style.transition='all .5s'
wipper.style.transform='translateX('+(-index*divs[0].offsetWidth) +'px)' ;
//判断如果到了最后一张
if(index==divs.length-1){
//初始化index=0
index=0
//设置定时器把最后一张变为第一张
setTimeout(() => {
wipper.style.transform='translate(0,0)' ;
wipper.style.transition='none'
}, 500);//定时器时间设置为500毫秒,与过渡时间相等
}
//小圆点变化
for(var i=0;i<spans.length;i++){
//初始化类名
spans[i].className=''
//给相应图片对应的小圆点添加类名修改颜色
spans[index].className='current'
}
}
next.onclick=nextClick
//上一张
function preClick(){
//点击时index自减
index--
//index自减==-1即第一张图片的上一张
if(index==-1){
//使图片转为最后一张
wipper.style.transform='translateX('+(-5*divs[0].offsetWidth) +'px)' ;
wipper.style.transition='none'
//初始化index为倒数第二张
index=4
//初始化点击的过渡效果,使其执行完毕,不设置定时器会事件冲突
setTimeout(() => {
wipper.style.transform='translateX('+(-index*divs[0].offsetWidth) +'px)' ;
wipper.style.transition='all .5s'
}, 0);
}else{
//正常情况的切换
wipper.style.transform='translateX('+(-index*divs[0].offsetWidth) +'px)' ;
wipper.style.transition='all .5s'
}
//小圆点变化
for(var i=0;i<spans.length;i++){
spans[i].className=''
spans[index].className='current'
}
}
pre.onclick=preClick
//自动轮播
var timer=setInterval(nextClick,1000);
//小圆点的点击事件
for(var i=0;i<spans.length;i++){
//设置自调用函数并传入i值,避免点击时循环已经到了最大值结束
(function(i){
spans[i].onclick=function(){
//获取当前点击圆点父级元素的所有子元素span
var allSpans=this.parentNode.children
//循环遍历,清空所有小圆点的类名
for(var j=0;j<allSpans.length;j++){
allSpans[j].className=''
}
//给当前点击的小圆点添加类名
this.className='current'
//将i赋值给index
index=i
//设置图片切换到点击的小圆点所对应的图片
wipper.style.transform='translateX('+(-index*divs[0].offsetWidth) +'px)' ;
wipper.style.transition='all .5s'
}
})(i)
}
// 移入box,清除定时器
box.onmouseenter=function(){
clearInterval(timer)
}
// 移出box,重新调用定时器
box.onmouseleave=function(){
timer=setInterval(nextClick,1000)
}📚 总结
总而言之,无缝滚动轮播图作为前端开发中的经典实践,不仅展现了技术与设计的完美融合,也深刻体现了对用户习惯与体验的细致考量。通过智能的自动播放机制与灵敏的用户交互设计,这一组件在不打断浏览流程的前提下,有效提升了页面的活力与信息传递效率。随着技术的演进,未来轮播图的设计将更加注重无障碍性、性能优化与个性化定制,持续为网络空间的每一个角落增添无限生机与想象。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-05-07,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
