前端开发必备的 VSCode 插件推荐(第三期)
原创前端开发必备的 VSCode 插件推荐(第三期)
原创
喵喵侠
发布于 2024-06-18 20:49:44
发布于 2024-06-18 20:49:44
目录
- 1 前言
- 2 插件推荐
- 2.1 vue-helper - 功能强大的Vue开发的全链路提效开发工具
- 2.1.1 扩选功能[alt + x]
- 2.1.2 增强 [alt + enter]
- 2.1.3 方法变量快速定位
- 2.2 别名路径跳转 - 解决恼人的别名路径跳转问题
- 2.1 vue-helper - 功能强大的Vue开发的全链路提效开发工具
- 3 总结
1 前言
哈喽,你的喵喵侠又来啦!前两期的分享,不知道有没有对你的工作编码帮上忙呢?今天我要继续推荐一波好用的VSCode插件,希望它们能让你的编码体验更顺畅,更高效!准备好迎接新的工具了吗?让我们一起来看看这些插件吧!
2 插件推荐
2.1 vue-helper - 功能强大的Vue开发的全链路提效开发工具

这是一款非常强大的Vue 插件,可以大幅度增加你编写 Vue 的体验,对于常年使用 Vue 的前端开发同学非常友好。
这款插件我每天都会用到,功能非常强大,简直让我爱不释手。
它支持常见的 UI 框架,包括Element-UI、Element-Plus、Ant Design Vue,让你书写代码效效率翻倍!
由于功能过多,我挑选几个我最常用的功能为你介绍:
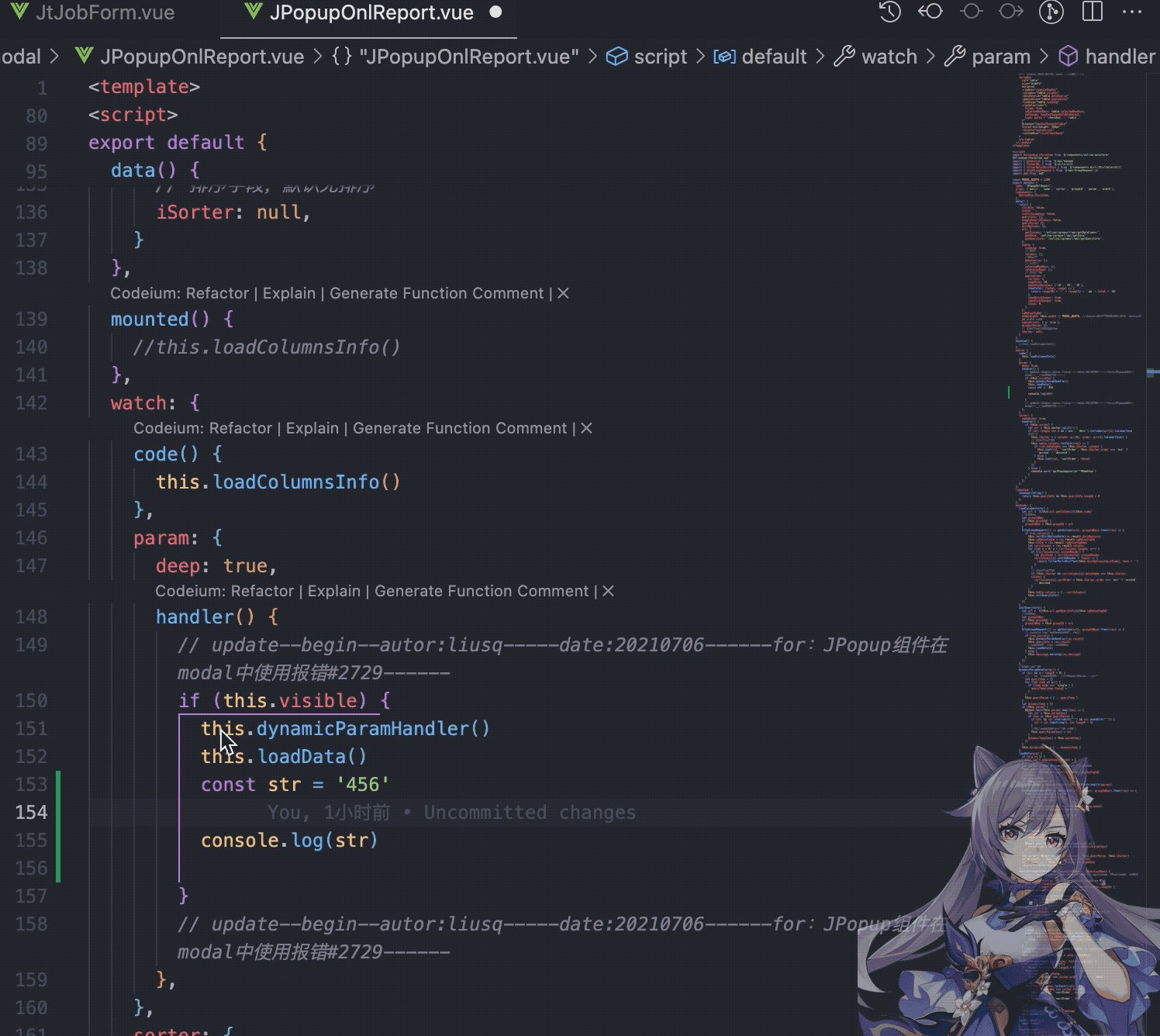
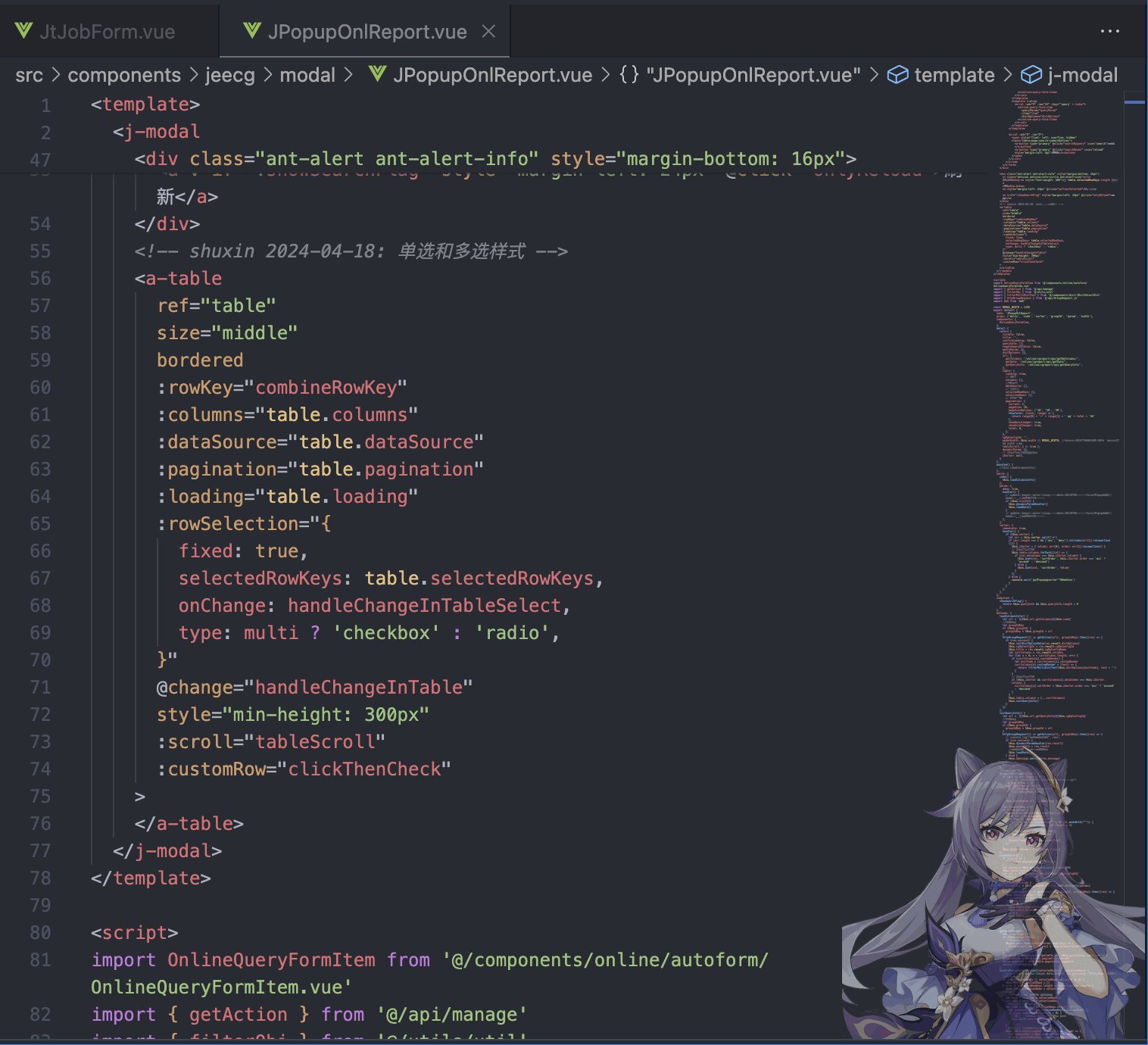
2.1.1 扩选功能[alt + x]
它可以让你很方便地选中代码块,支持属性、标签、对象、函数扩选。不用刻意的从花括号或者标签开始,就能快速复制一大段代码,非常实用。

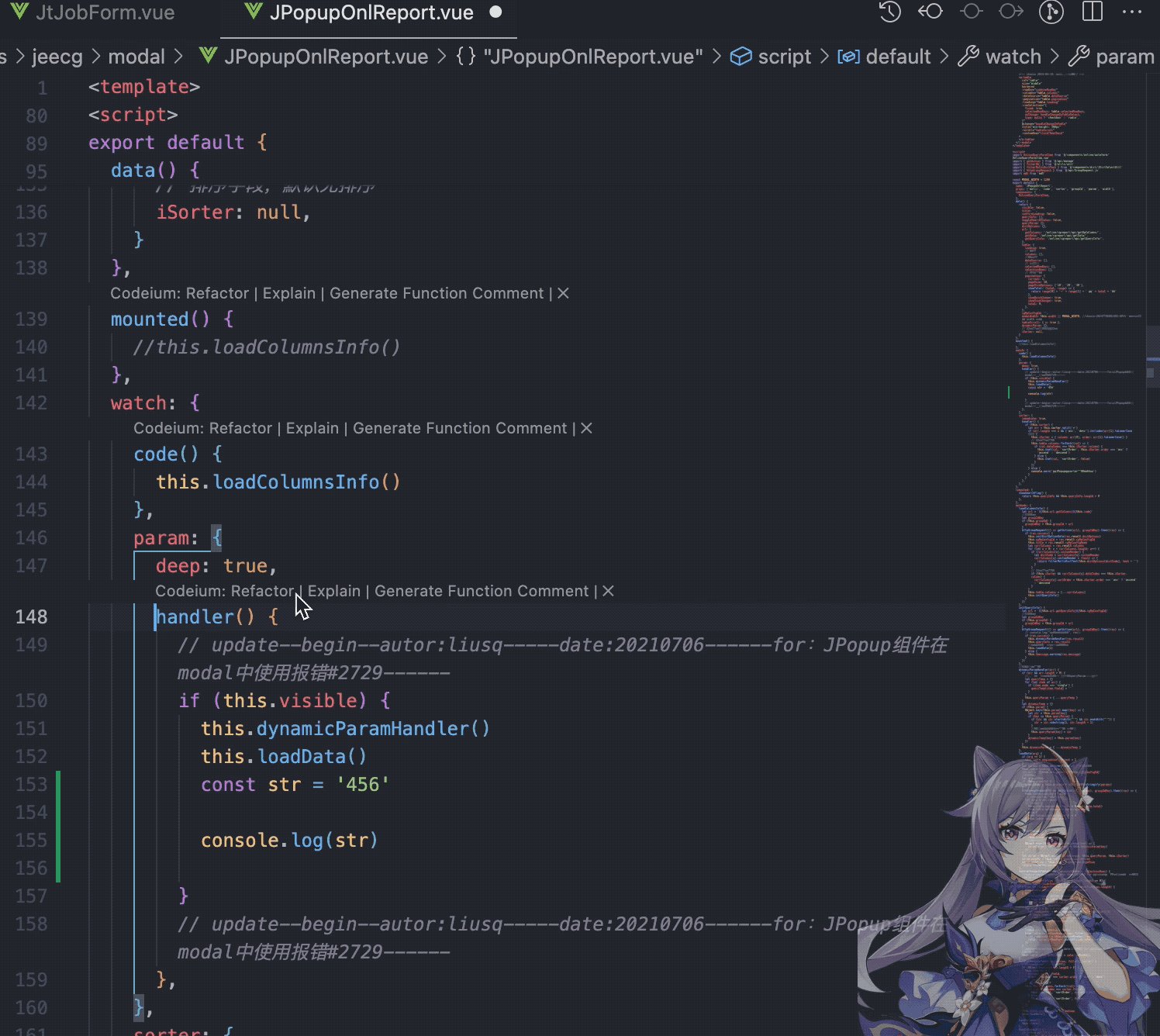
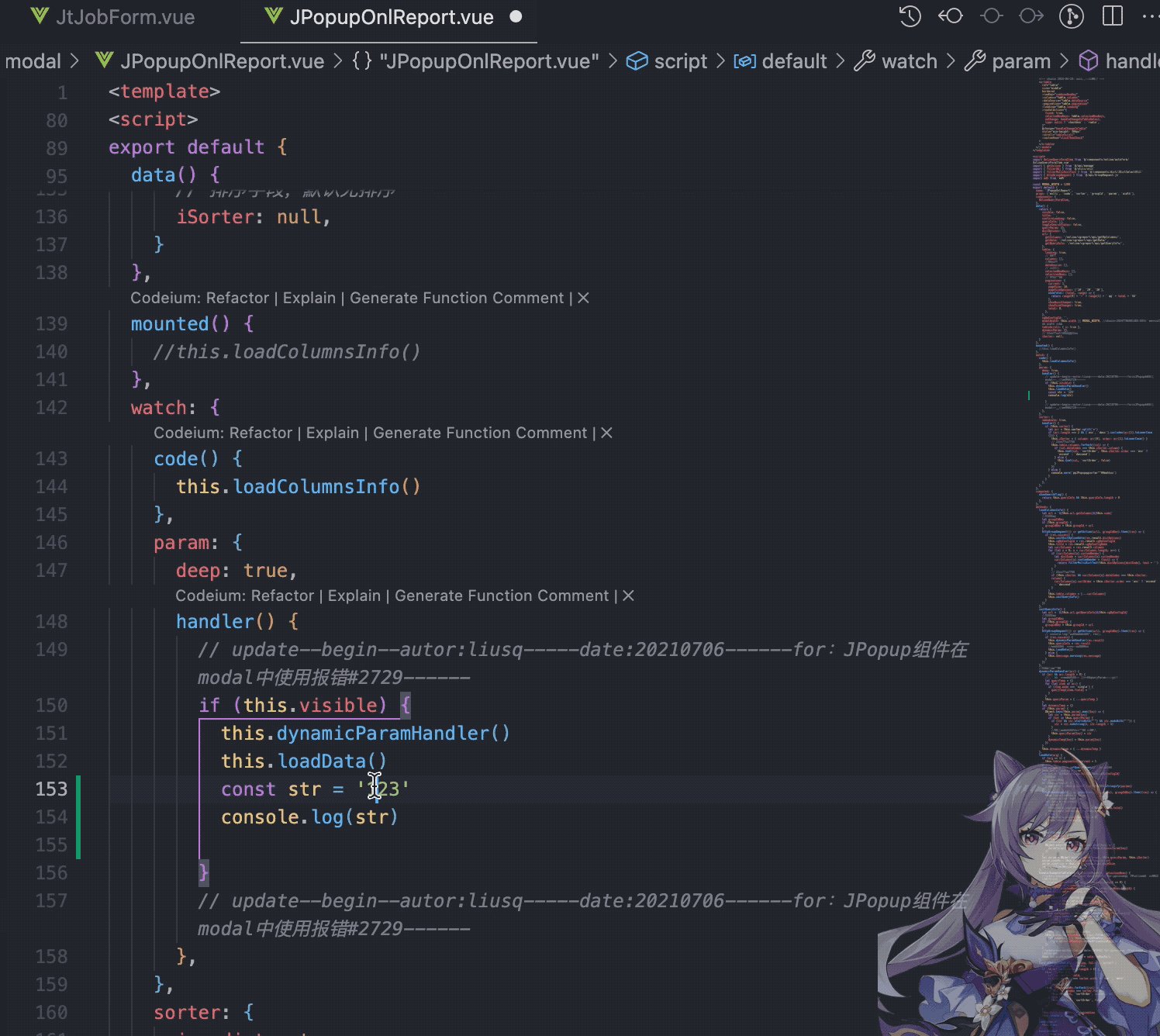
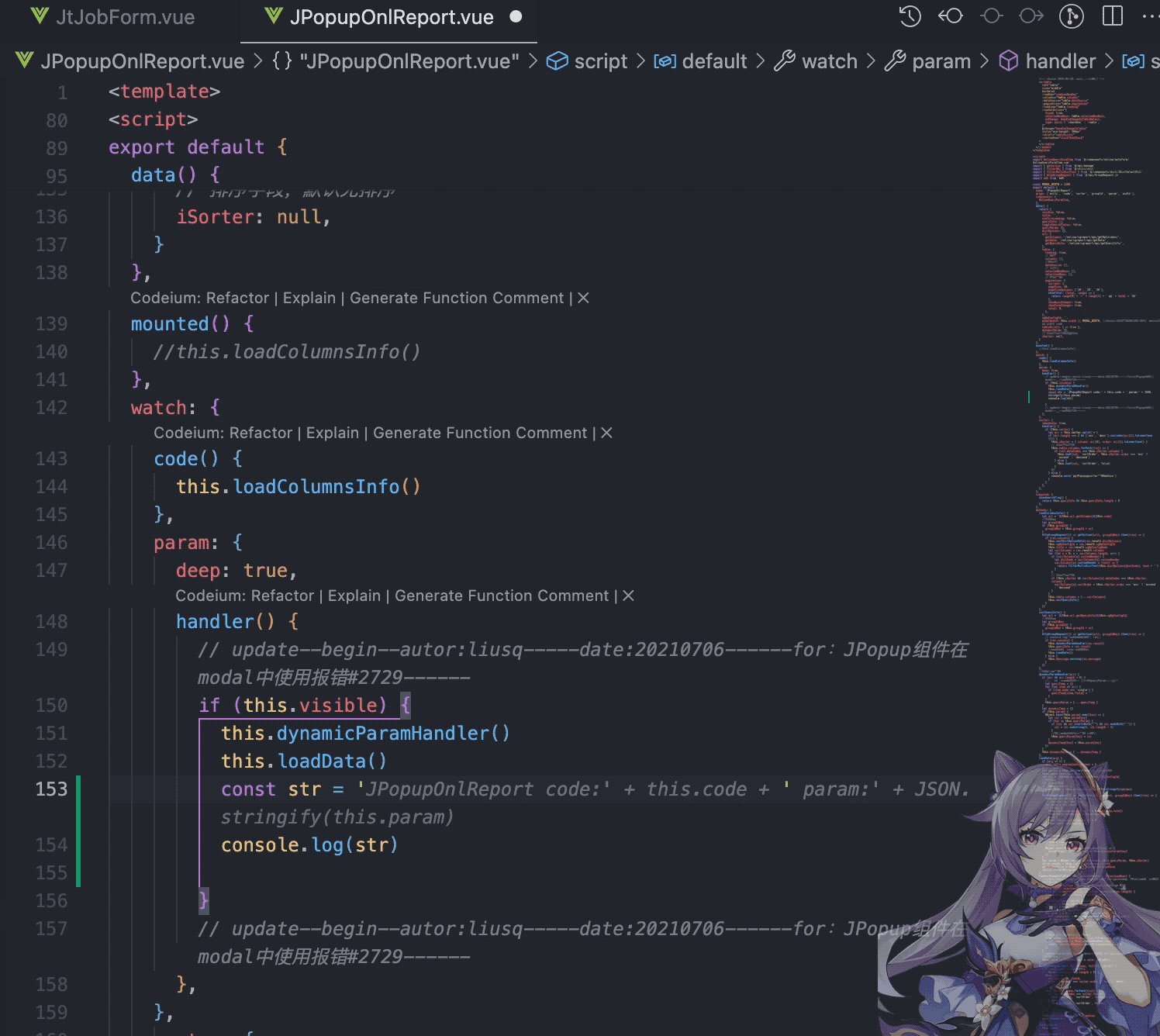
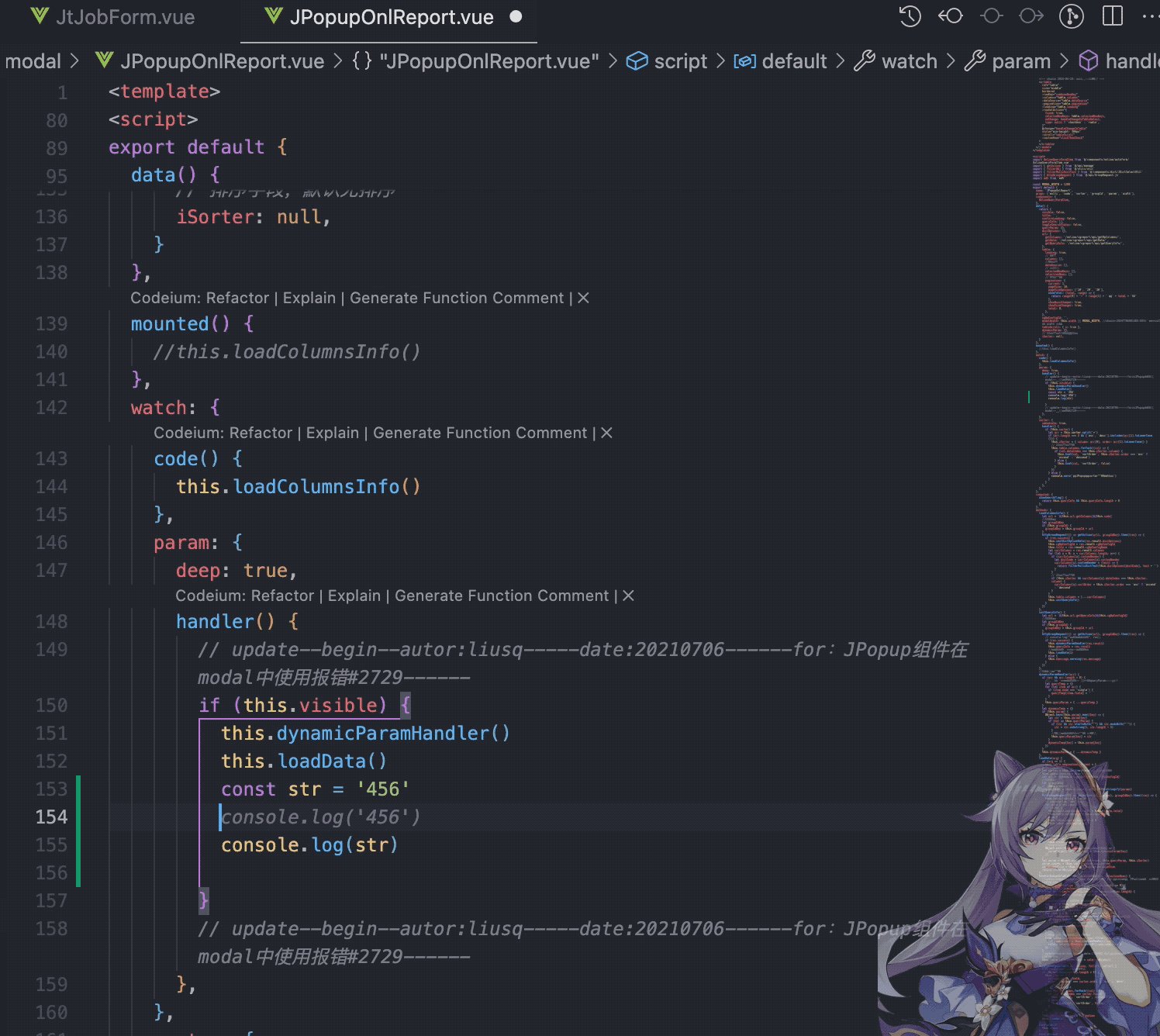
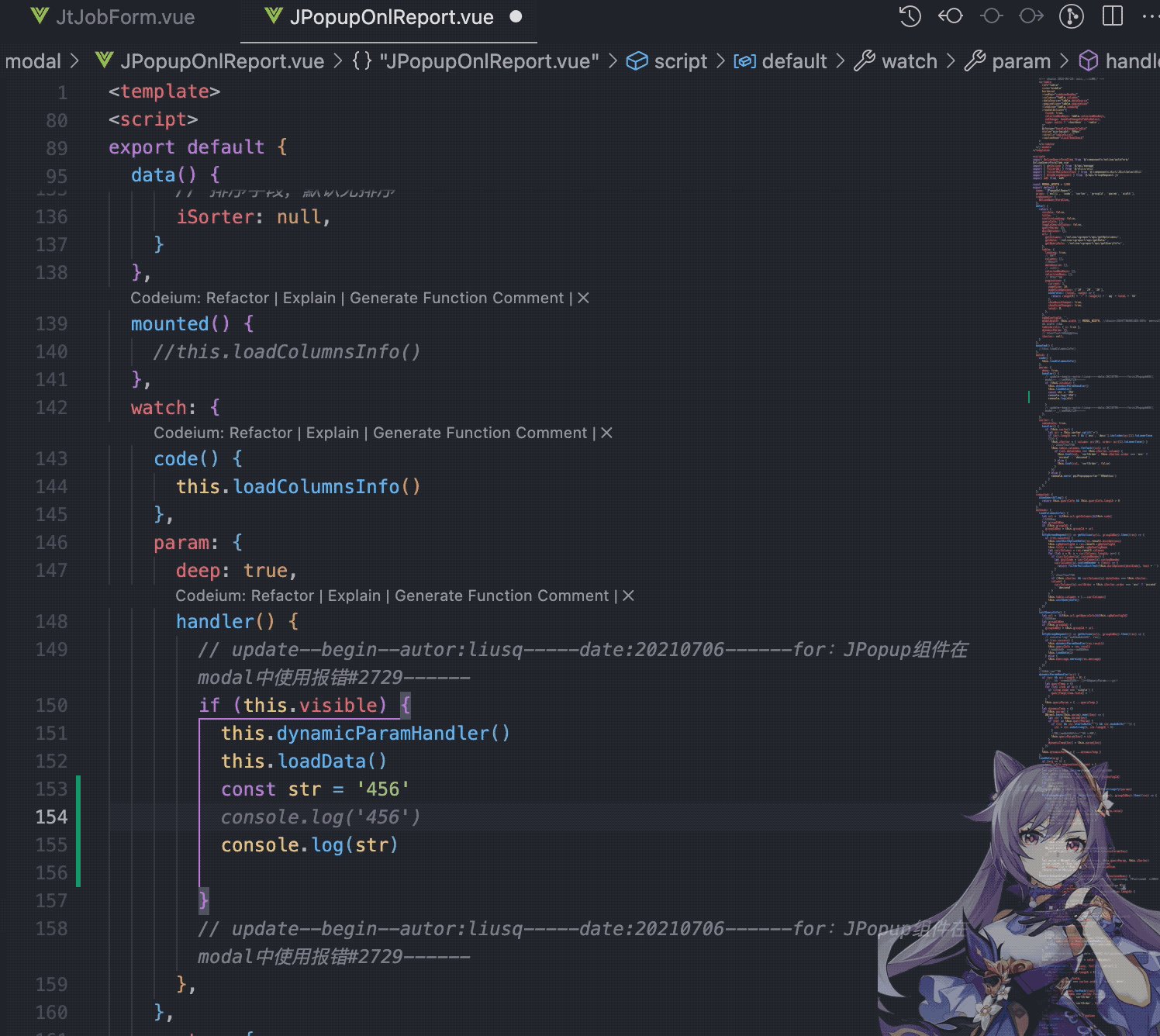
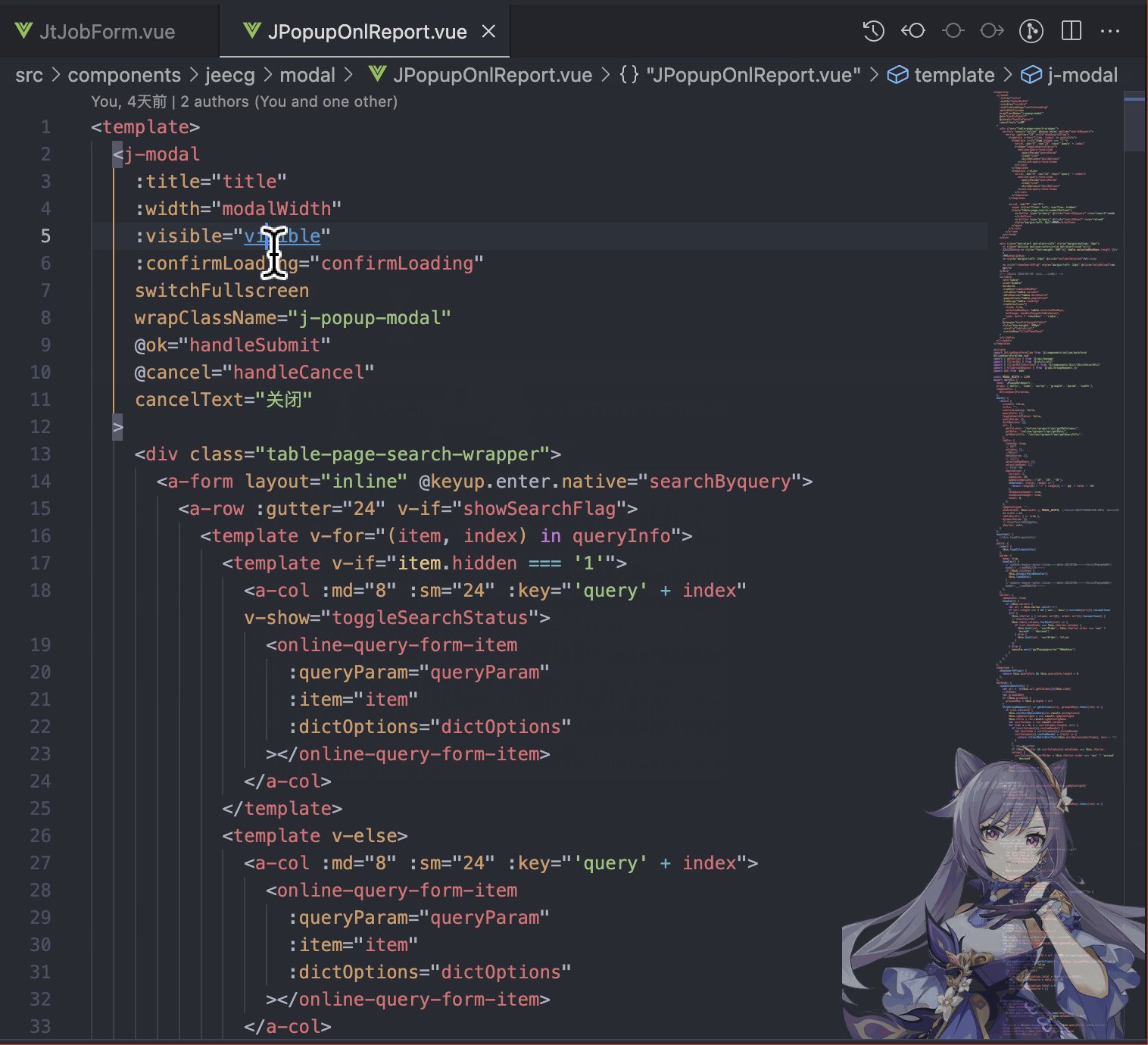
2.1.2 增强 [alt + enter]
有时候想要快速跳转下一行,尤其是写完引号里面内容的时候,这时候你可以使用alt + enter,快速跳转到下一行。

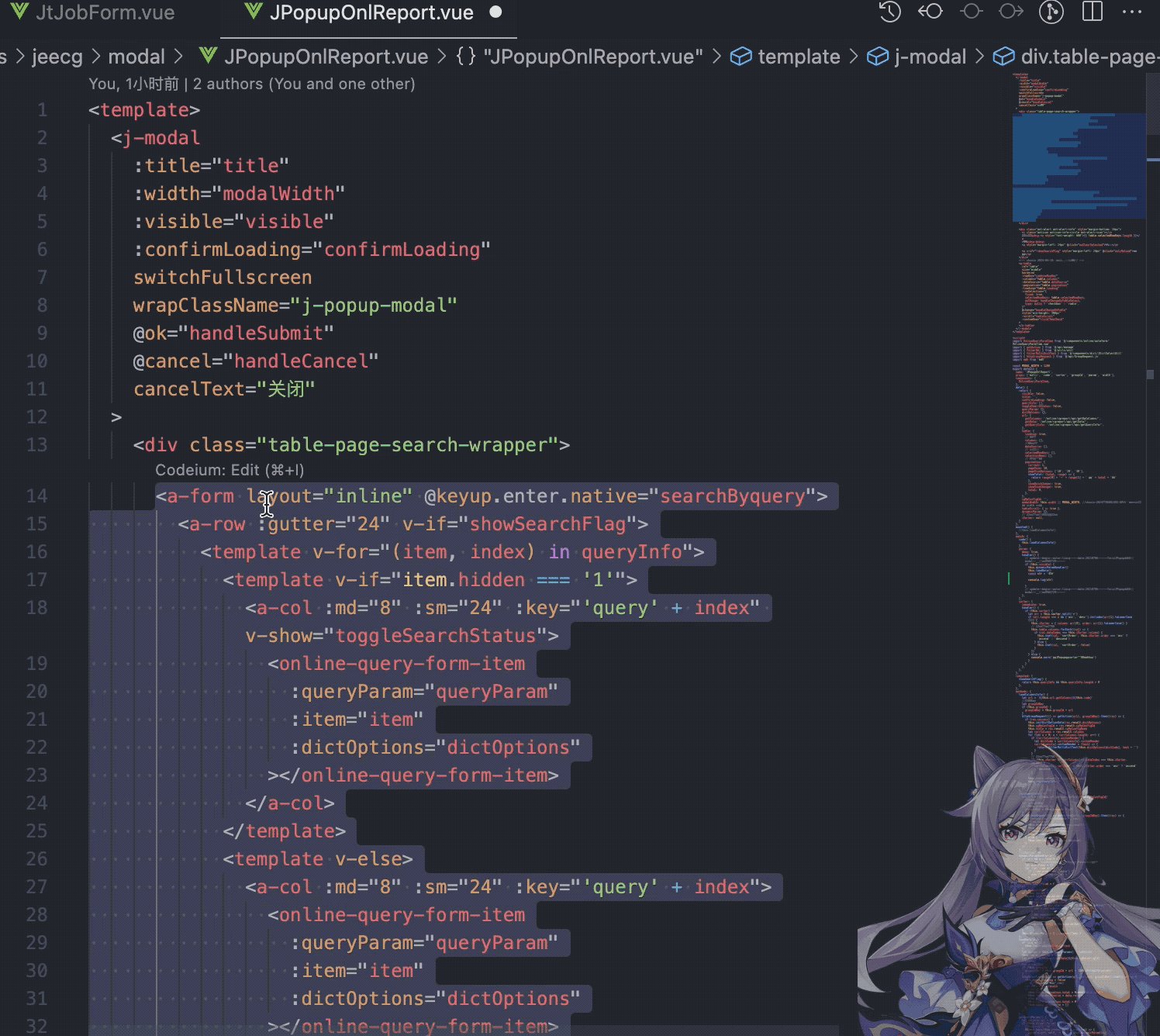
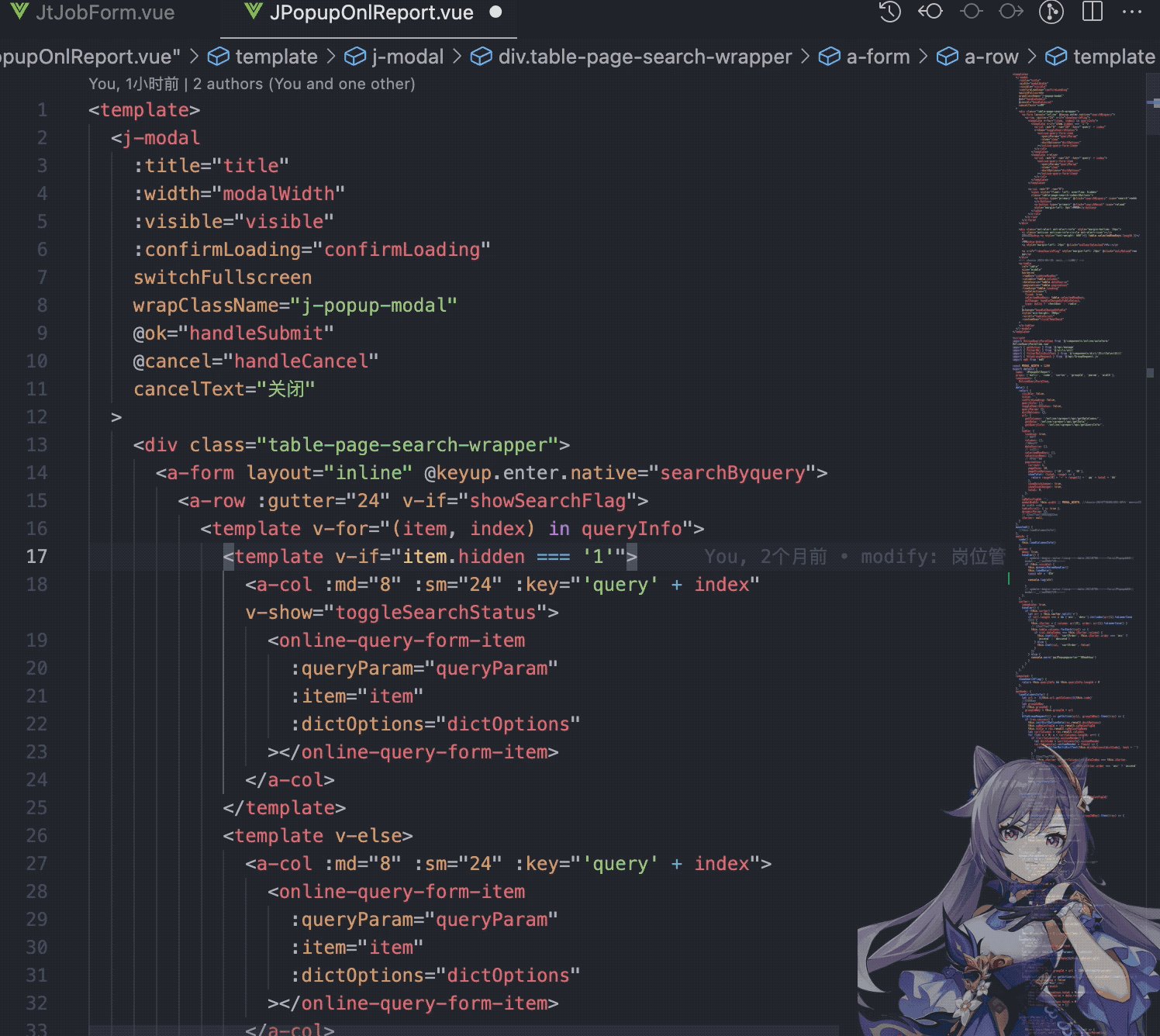
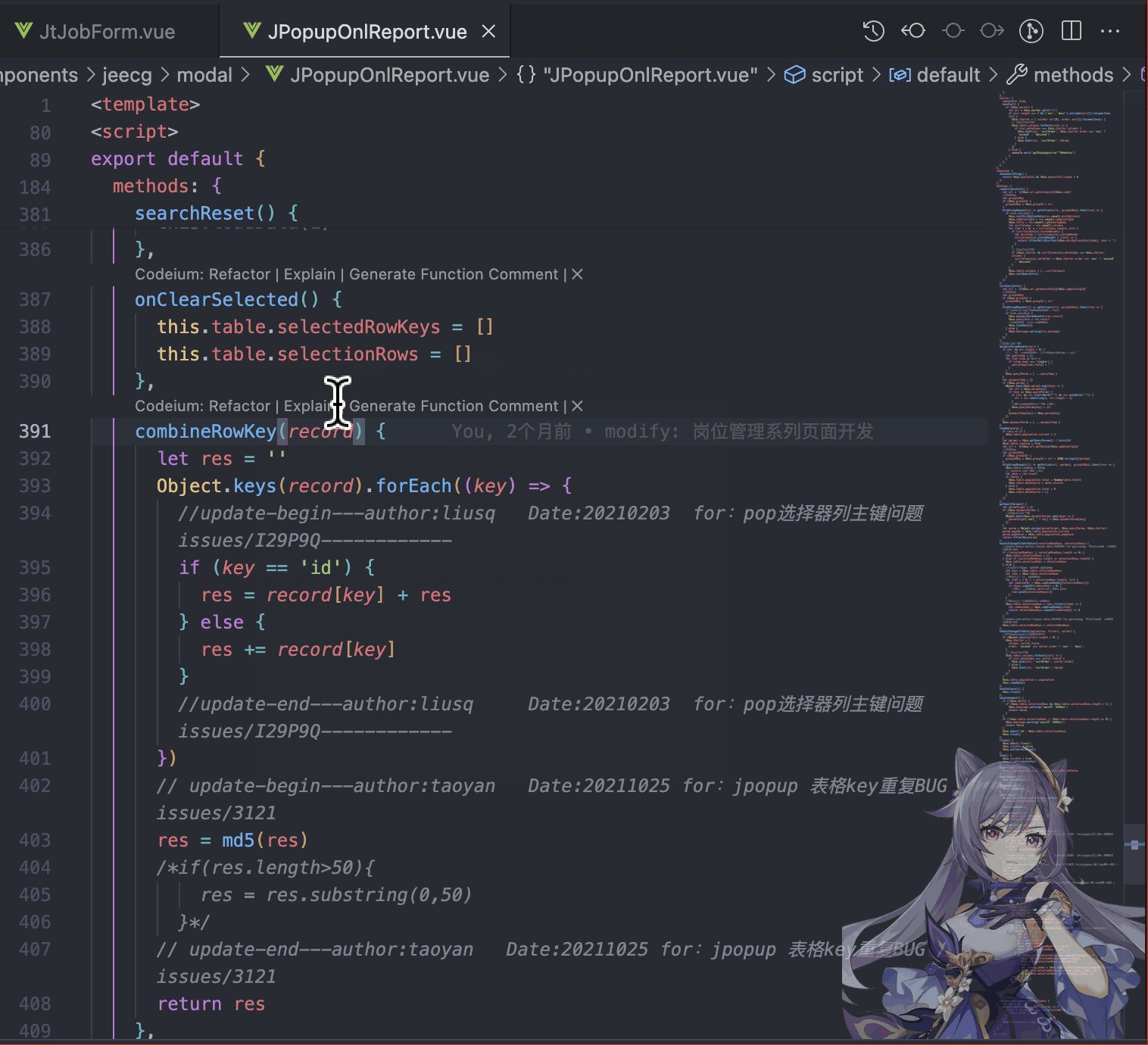
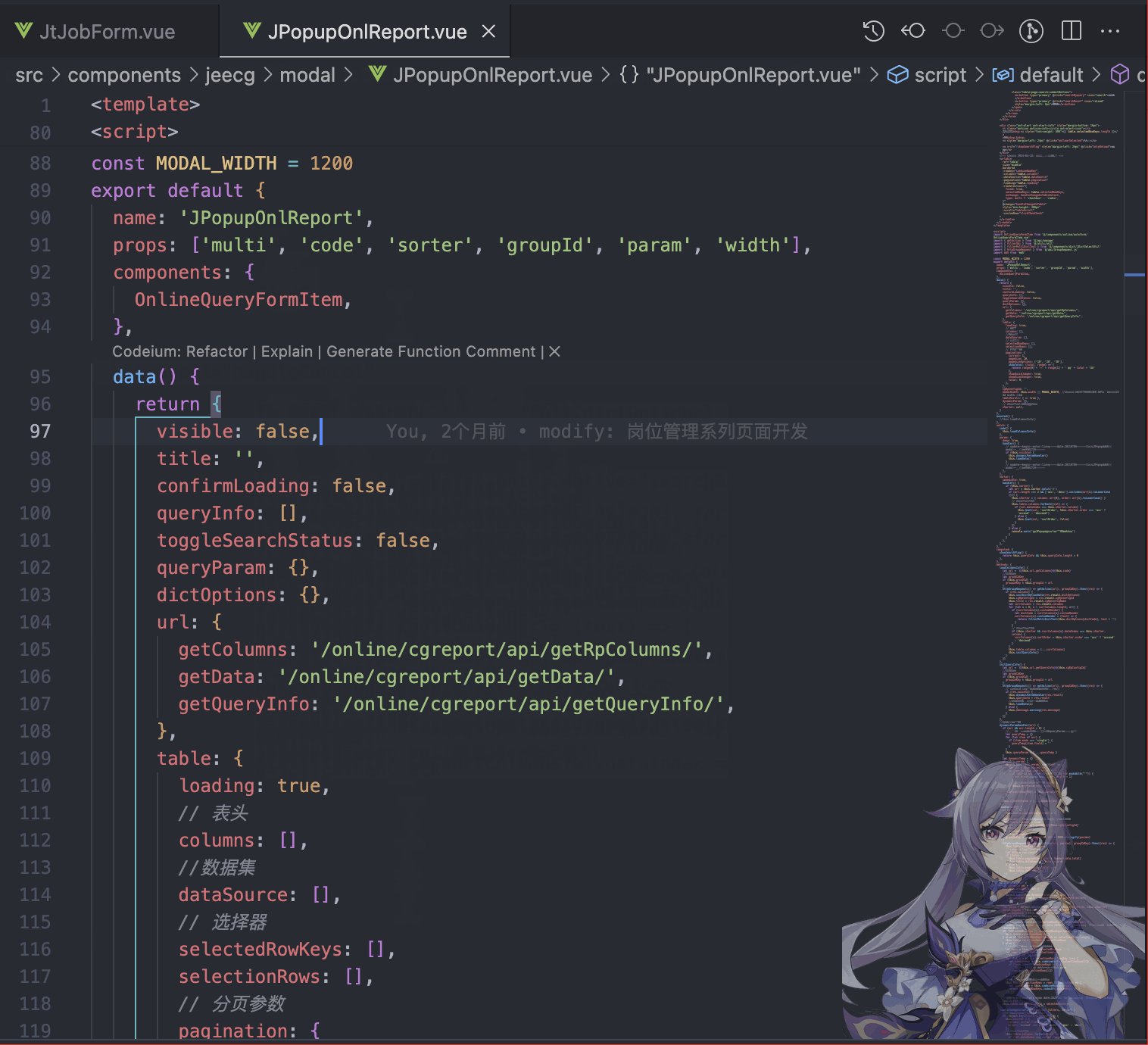
2.1.3 方法变量快速定位
当你鼠标悬停在 template 某个标签变量上的时候,你会发现这个变量可以被点击。点击后就能快速跳转到 data 定义的位置,methods 也是同理。

以上是我最常用的三个功能,是不是很方便呢?当然插件的功能还远不止这些,你可以在官方介绍的更新日志中,看到很多功能特性。更新日志如下:
Changelog | Visual Studio Marketplace
2.2 别名路径跳转 - 解决恼人的别名路径跳转问题

这款插件的功能十分单一,就是解决别名路径跳转的问题。比方说你有一个路径是这样的:
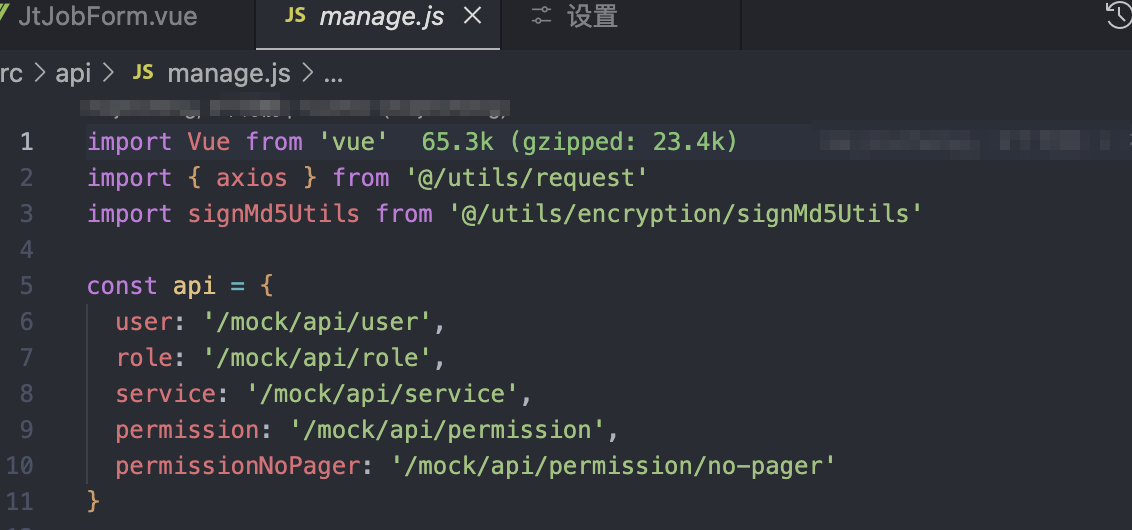
import { httpAction, getAction } from '@/api/manage'@是代表当前根目录下的 src 文件,默认情况下,你按 Ctrl+左键,是无法跳转的。
但你配置后,就可以跳转到对应的文件了。配置方法很简单,按照下面的操作来:
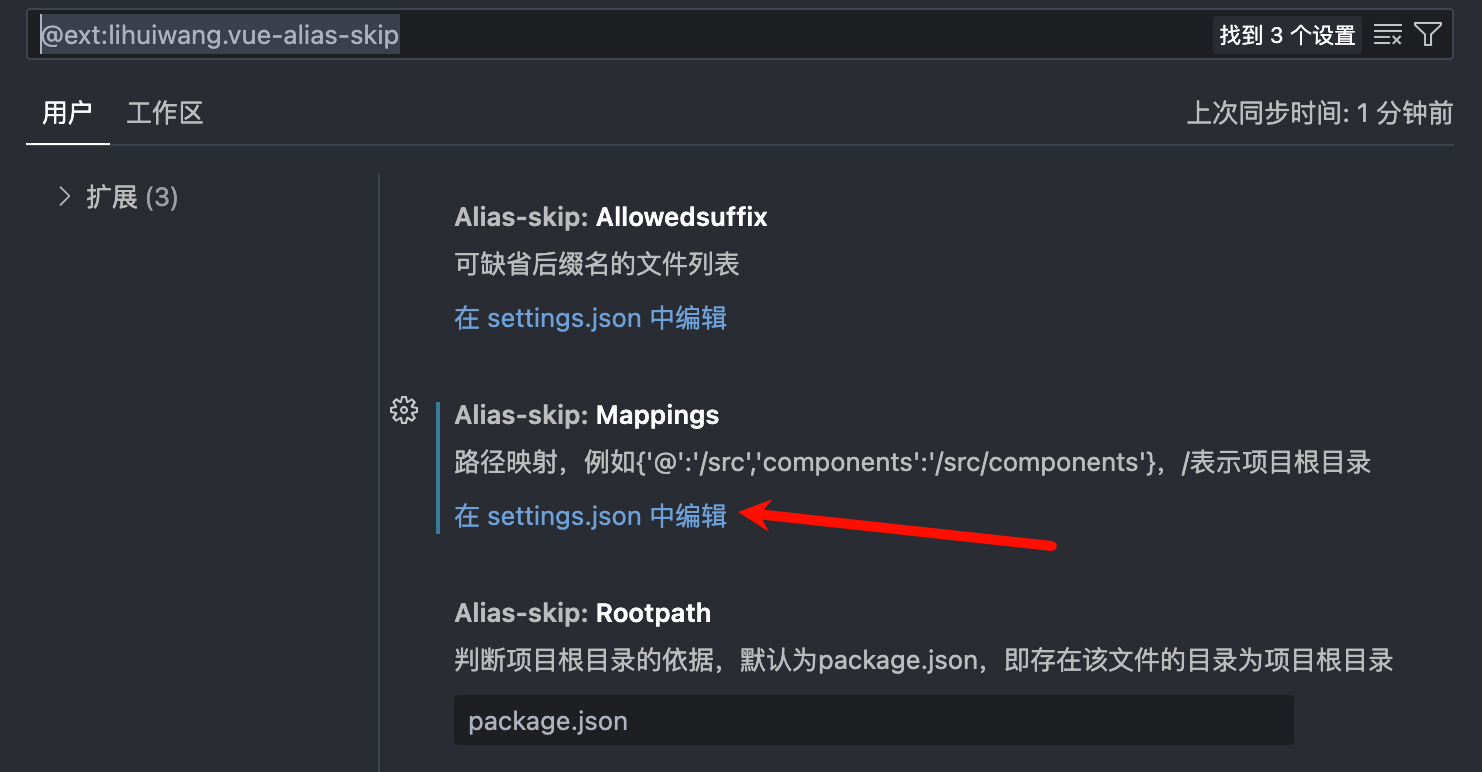
- 首先在设置中,搜索
@ext:lihuiwang.vue-alias-skip,点击红色箭头位置:

你也可以通过插件的介绍页,点击这里进入到这个设置页面:

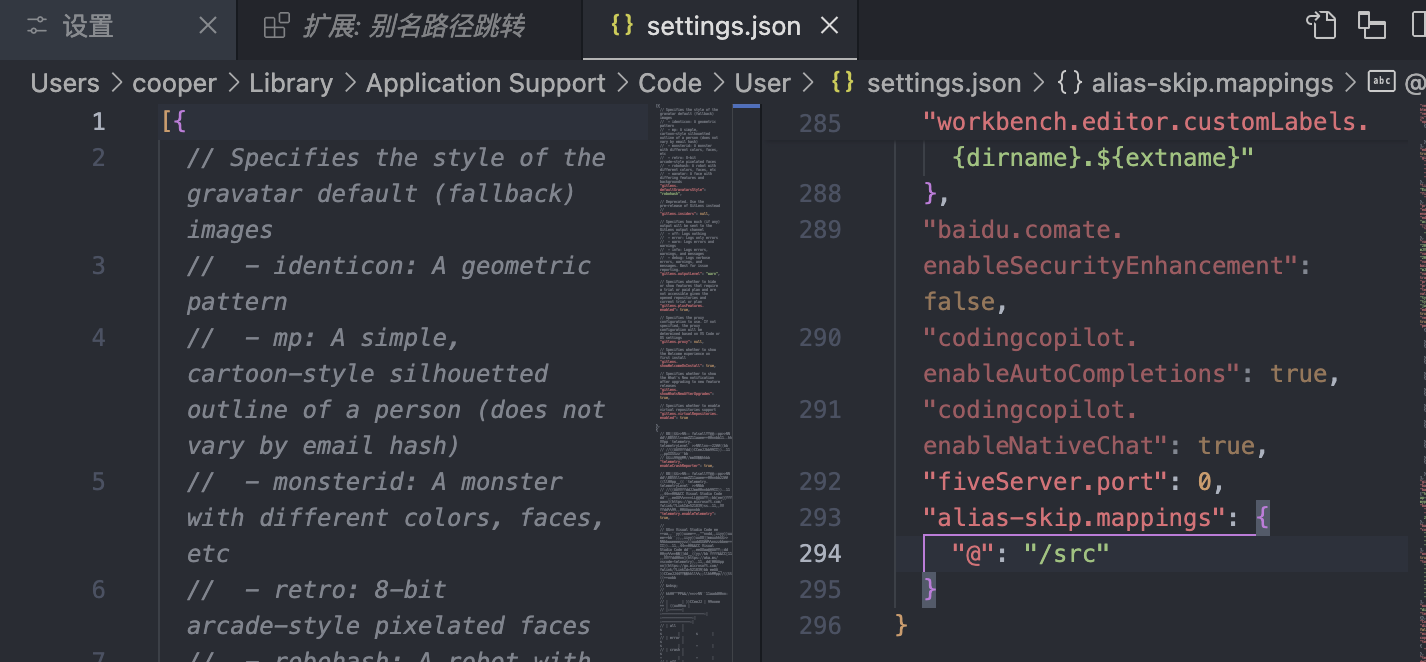
- 进入后,把配置写在右边,下面是官方默认推荐的配置,可以直接拿过来用。

- 保存成功后,试一下这个路径,可以跳转成功了!

怎么样,这款插件还不错吧,虽然是很小的一个功能,但每次可以帮你省去了复制跳转的操作。
3 总结
这次我深入介绍了两款非常实用的 VSCode 插件。首先,vue-helper 以其强大的功能极大提升了 Vue 开发的效率,无论是代码块选择、快速跳转还是方法变量定位,都表现出色。其次,别名路径跳转插件有效解决了别名路径无法跳转的问题,让路径跳转更加便捷。
这两款插件不仅能提升你的编码效率,还能让你的开发体验更加顺畅。希望这些工具能对你有所帮助。如果你有其他好用的 VSCode插件推荐,欢迎在评论区分享! 后续我会继续推荐更多有趣的 VSCode 插件,敬请期待!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

