【问题篇】打包Vue-cli3创建的vue项目成App的apk文件
【问题篇】打包Vue-cli3创建的vue项目成App的apk文件
小z666
发布于 2024-06-21 18:11:12
发布于 2024-06-21 18:11:12
1、修改vue项目配置(下面的是基于脚手架3方式创建的项目的打包方式)
1.1打开cmd(管理员方式)

1.2输入 vue ui,进入脚手架管理界面

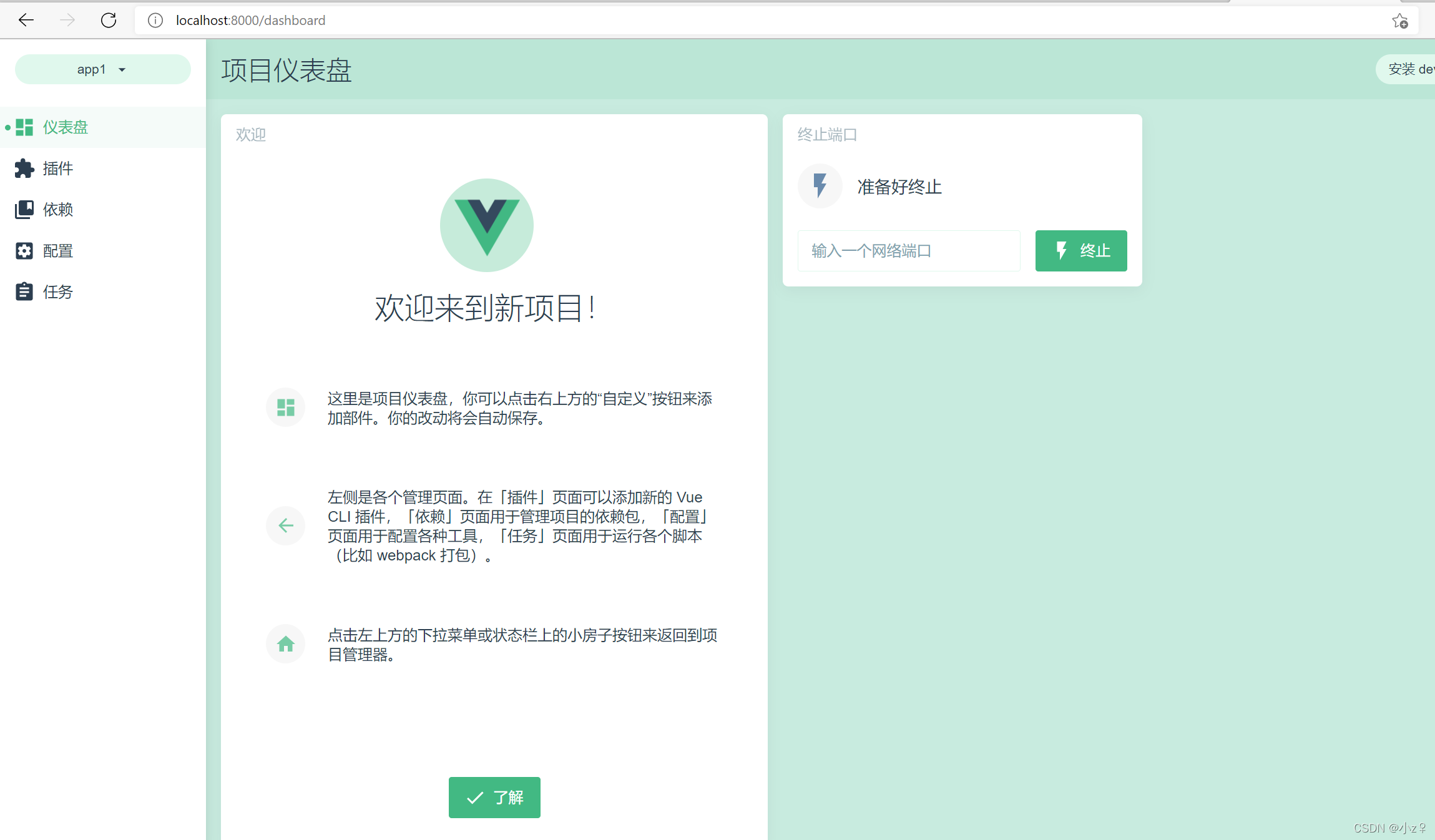
1.3点击配置进入配置界面

1.4修改公共路径为./
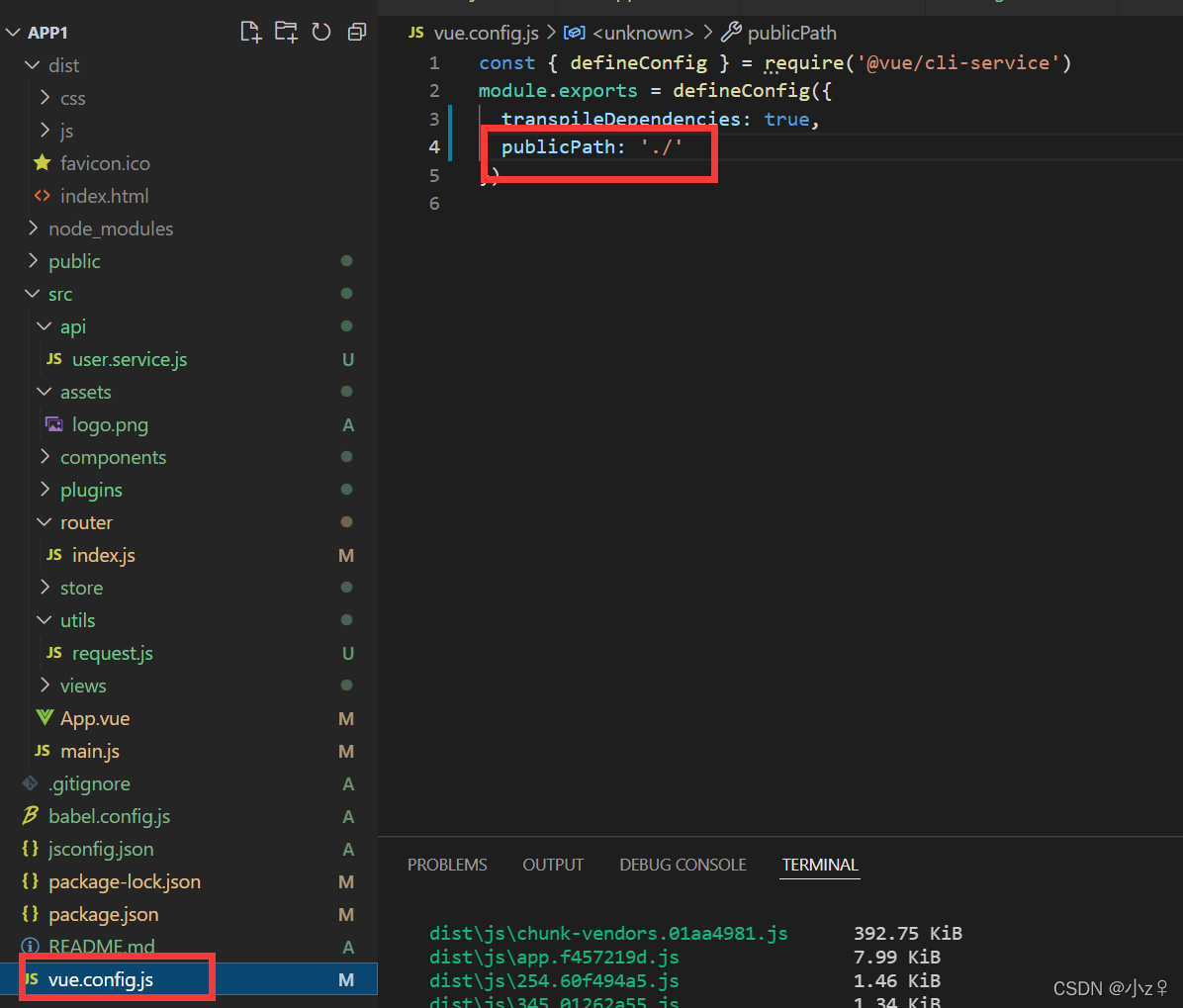
1.5进入vue.config.js文件检查是否修改成功

2、运行npm run build进行vue项目打包

3、将打包生成的dist文件夹复制到hbuilderx里面

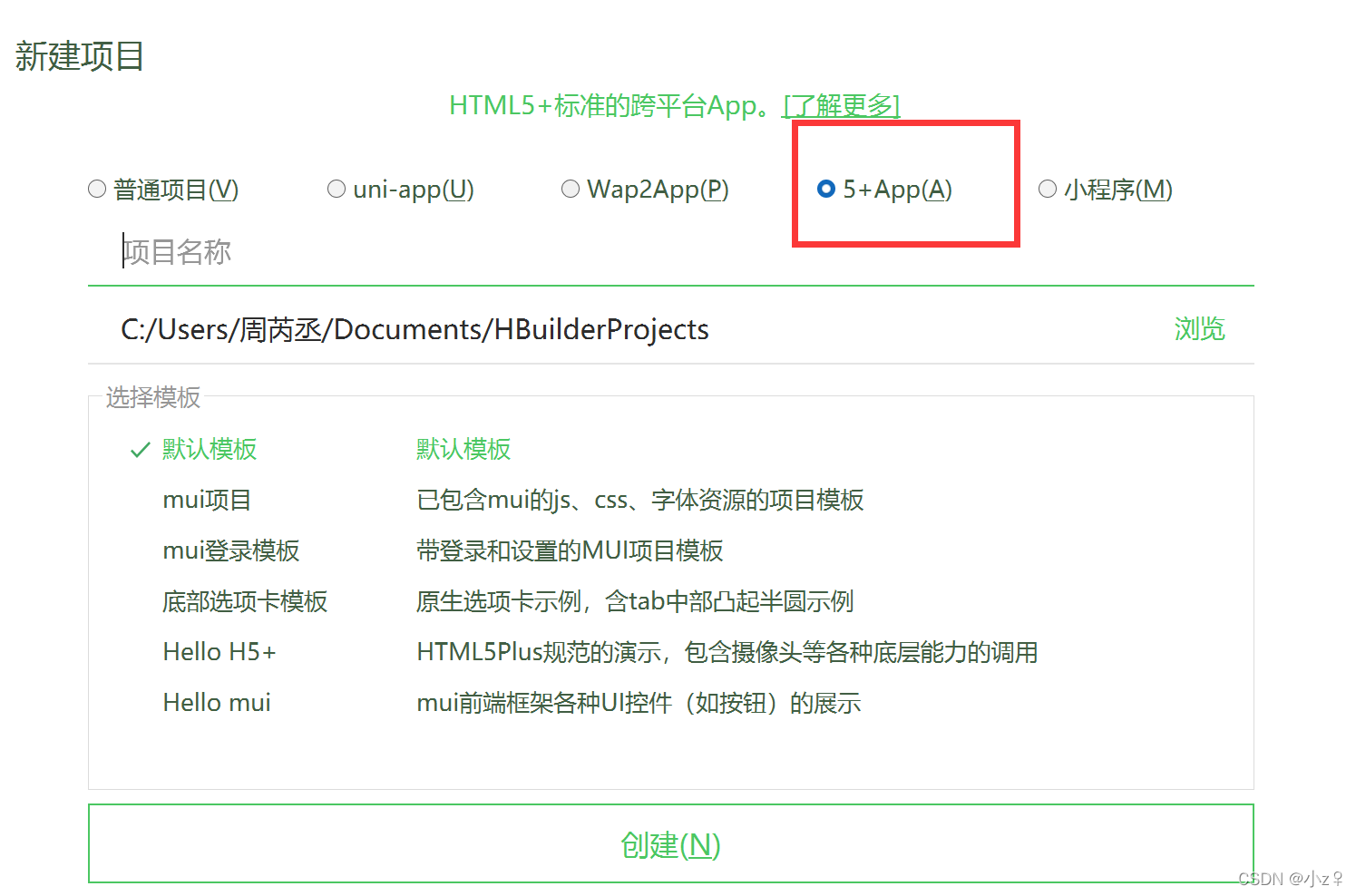
4、打开hbuilderX, 新建一个5+App项目

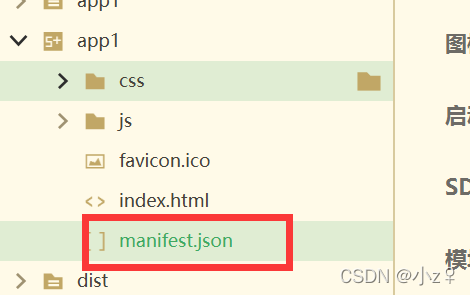
5、删除生成的文件和文件夹只留一个manifest.json文件(打包配置文件)

6、将dist文件下面的文件全部放到项目根目录下,如上图。
7、右键项目,点击发行——>原生App云打包

8、填写相关信息,Android证书获取方式自行百度,也可以私聊我,点击确定即可。

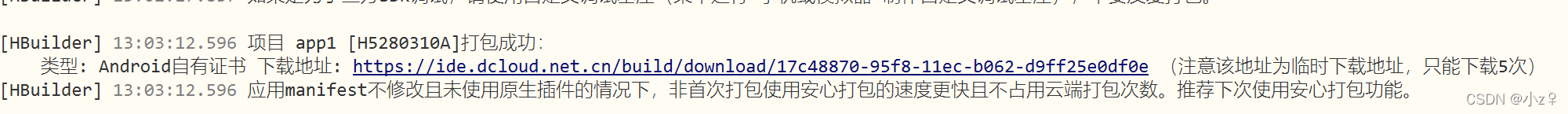
9、会返回一个apk文件下载路径,自行下载安装即可。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-06-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读