新手小白 10分钟零基础做新闻小程序
一、技术选型和技术点
1、小程序前端
● wxml
● css
● JavaScript
● MINA原生小程序框架
2、数据库
● 云数据库:云开发自带的数据库(json类型的弱关系型的基于MongoDB的数据库)
● 云存储:云开发提供的对象存储服务
3、后台(云开发)
● 基于小程序官方自研的云开发和云函数实现后台数据的管理
● 后台网页使用cms(内容模型)
二、下载开发者工具
开发前要先下载微信开发者工具 大家可以搜索关键词,也可以到小程序官方网站下载 官方下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
三、空白项目的创建
创建空白项目,主要就是为了进入开发者工具,去开通云开发。如果已经导入源码,直接看第四章,开通云开发和CMS即可。 首先是创建新项目,这里一定要记得用自己的appid,所以你要提前去注册一个属于自己的小程序。如果没有记得用身份证去注册一个小程序。

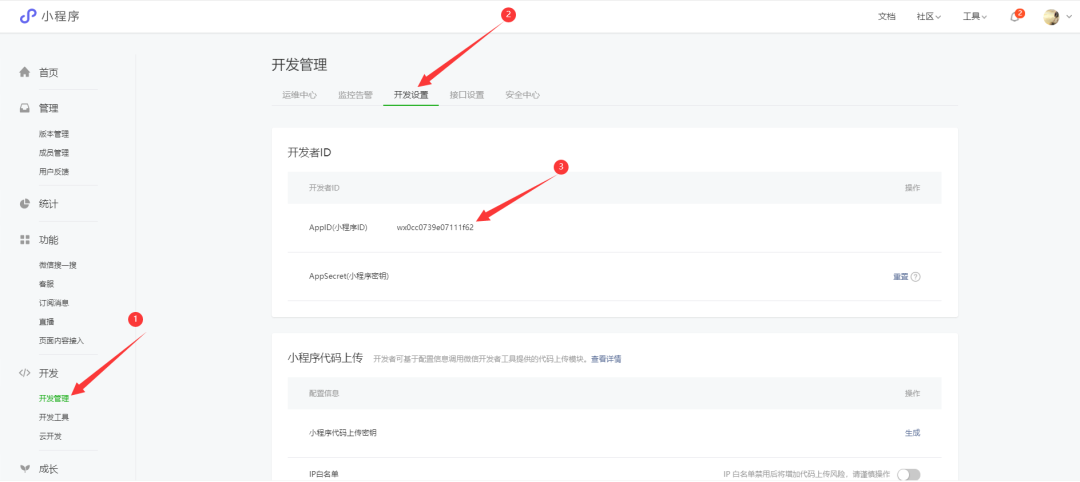
3.1 获取appid

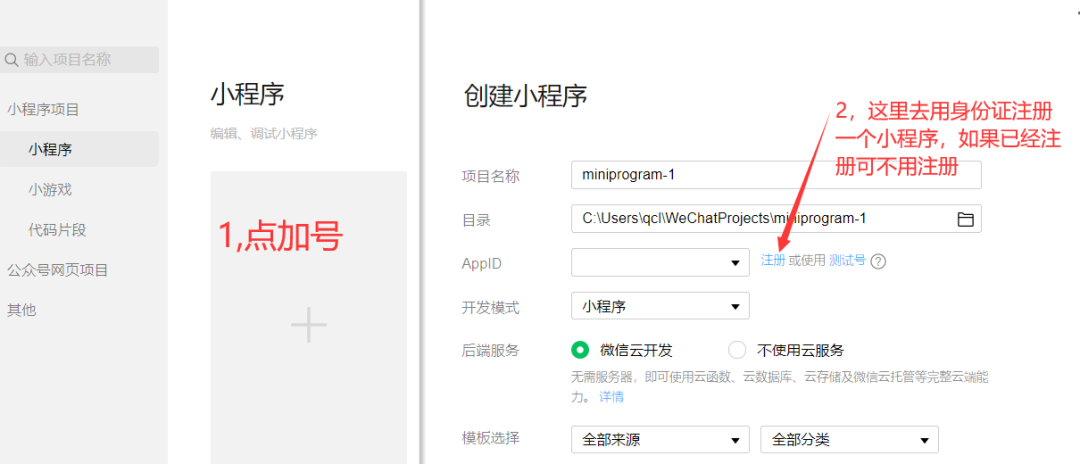
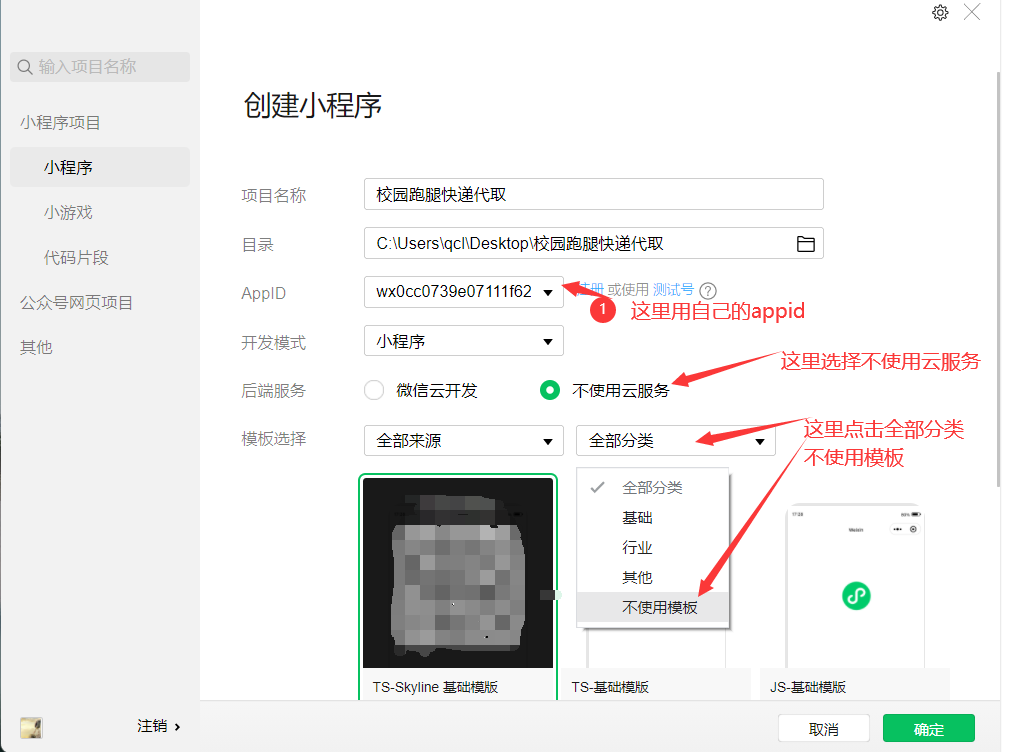
3.2 创建项目
注意事项:一定要用自己的appid,后端服务选择不使用云服务,模板选择「全部来源」,然后点击全部分类,选择里面的「不使用模板」。

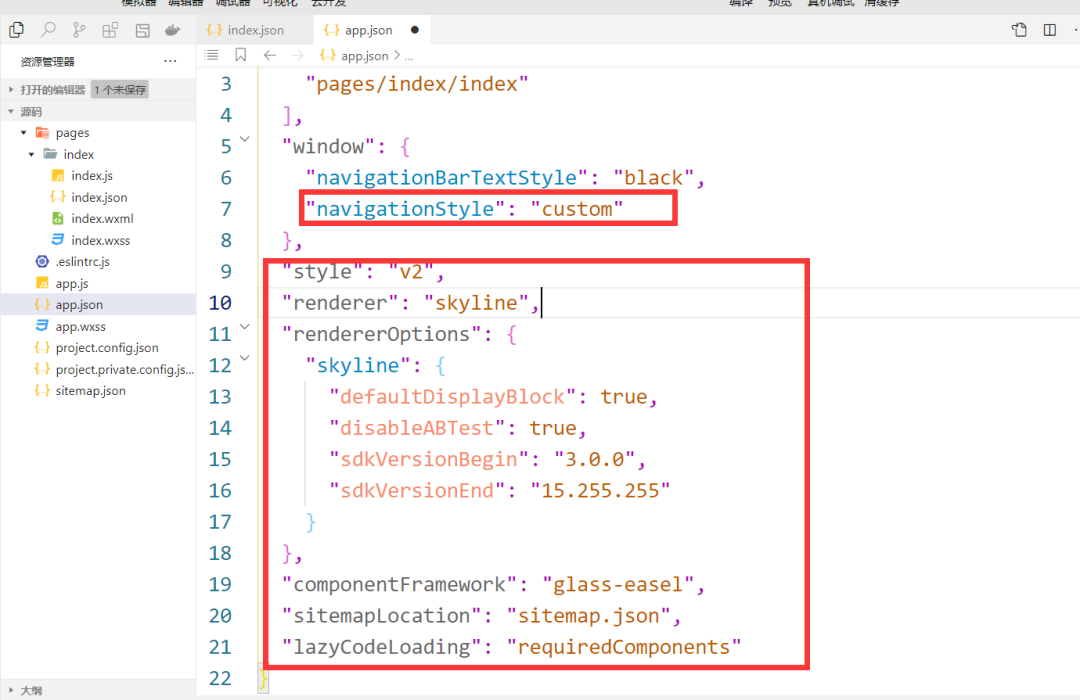
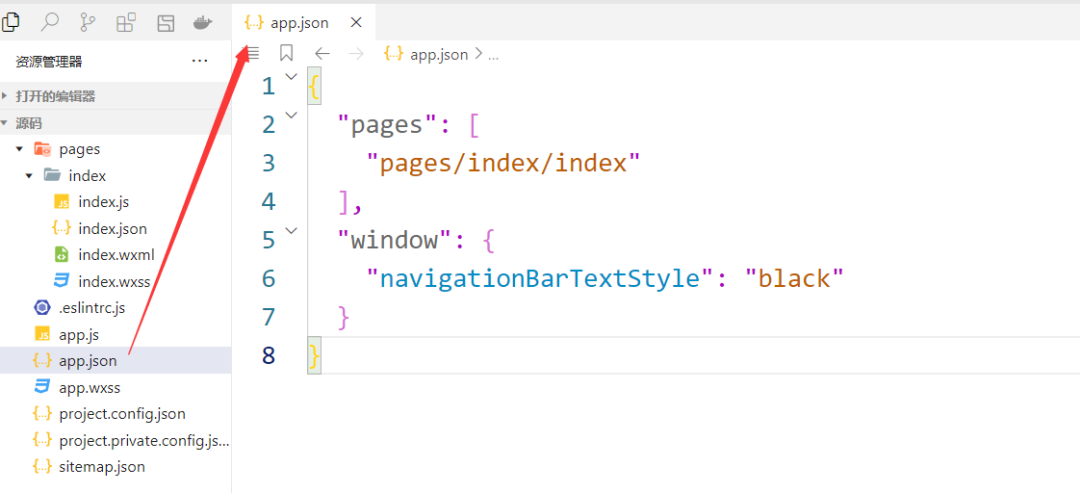
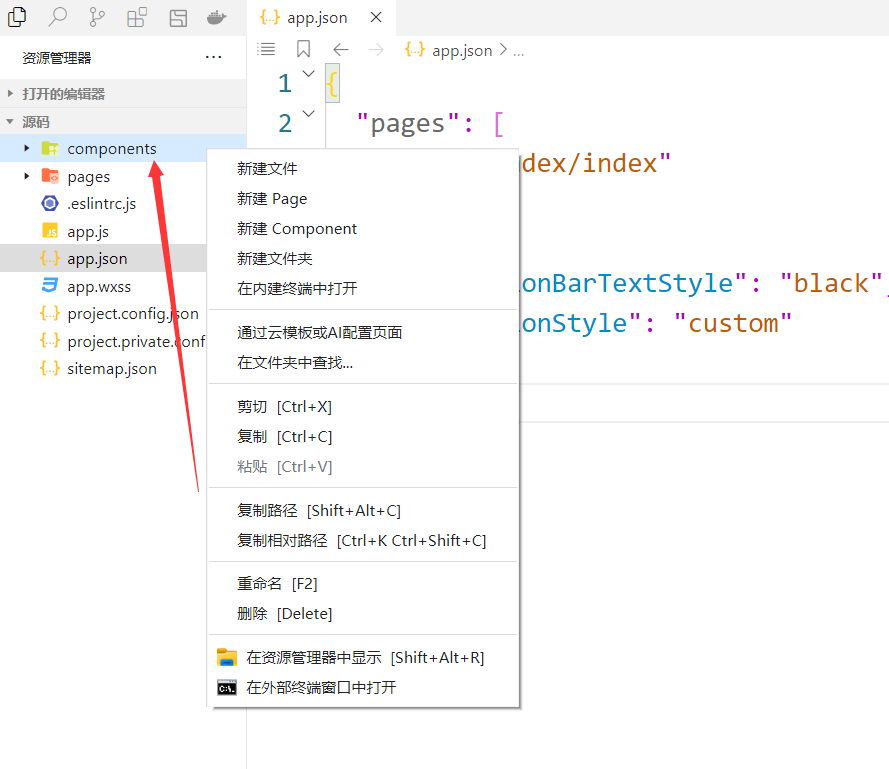
3.3 清除无用文件
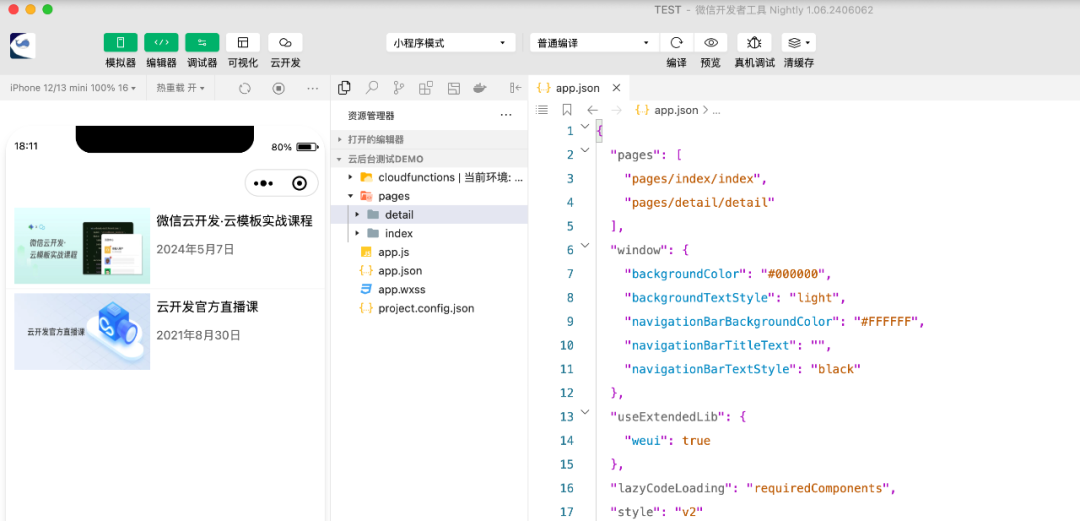
把app.json里下面框里的代码删除



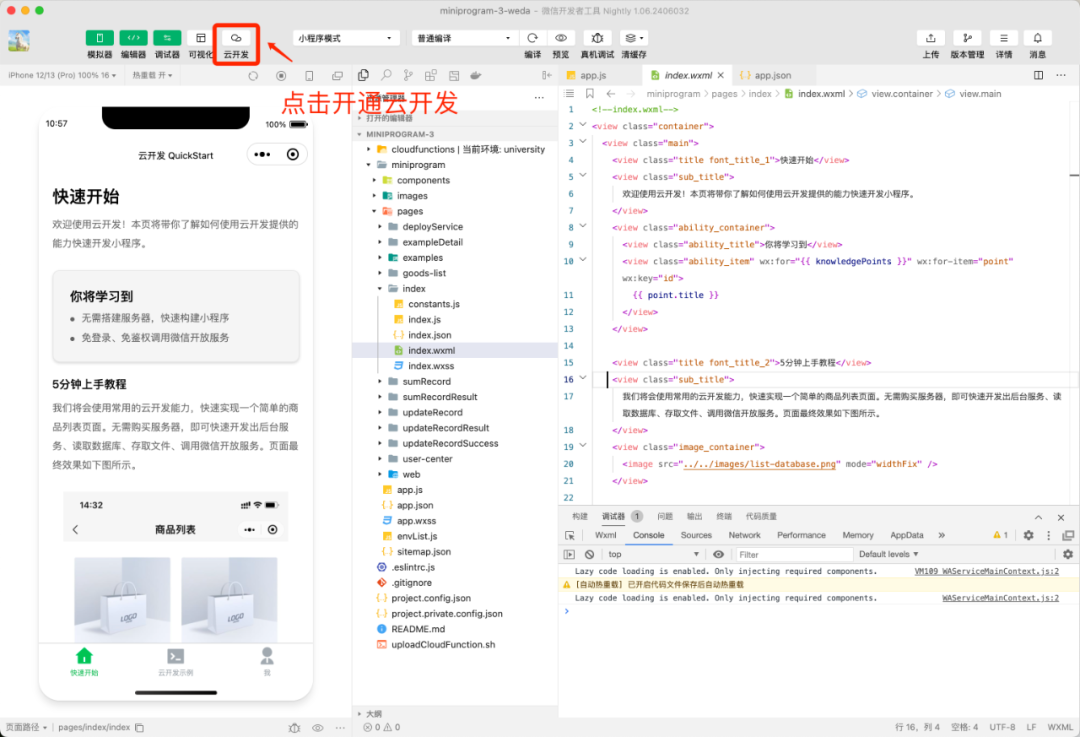
四、开通云开发和CMS
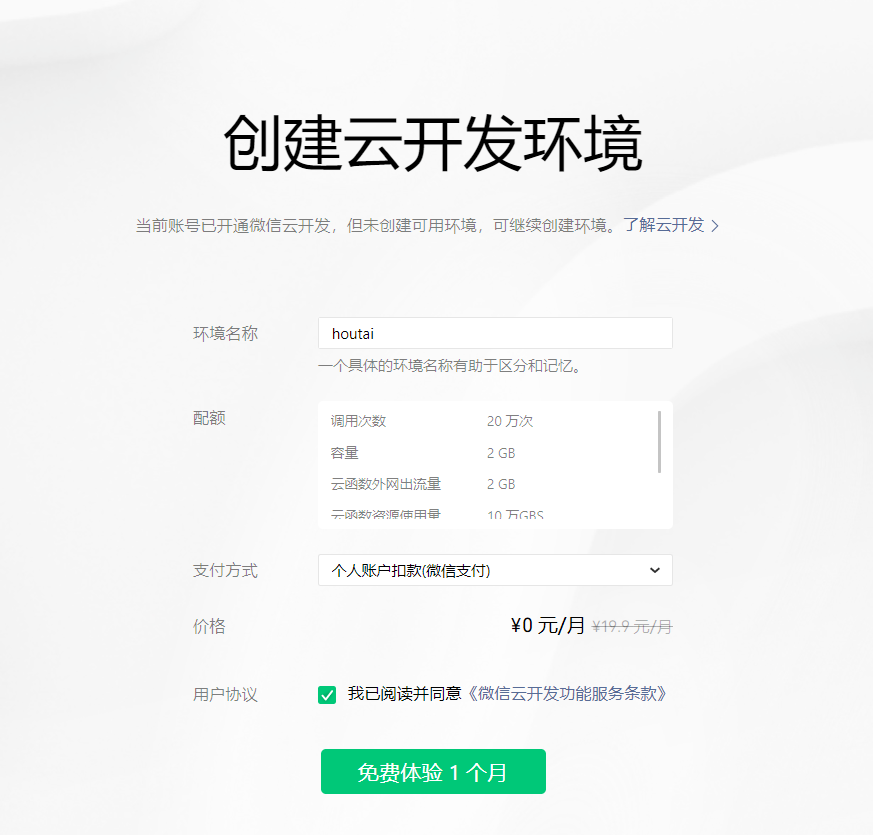
4.1 开通云开发

云开发新用户可以首月免费使用

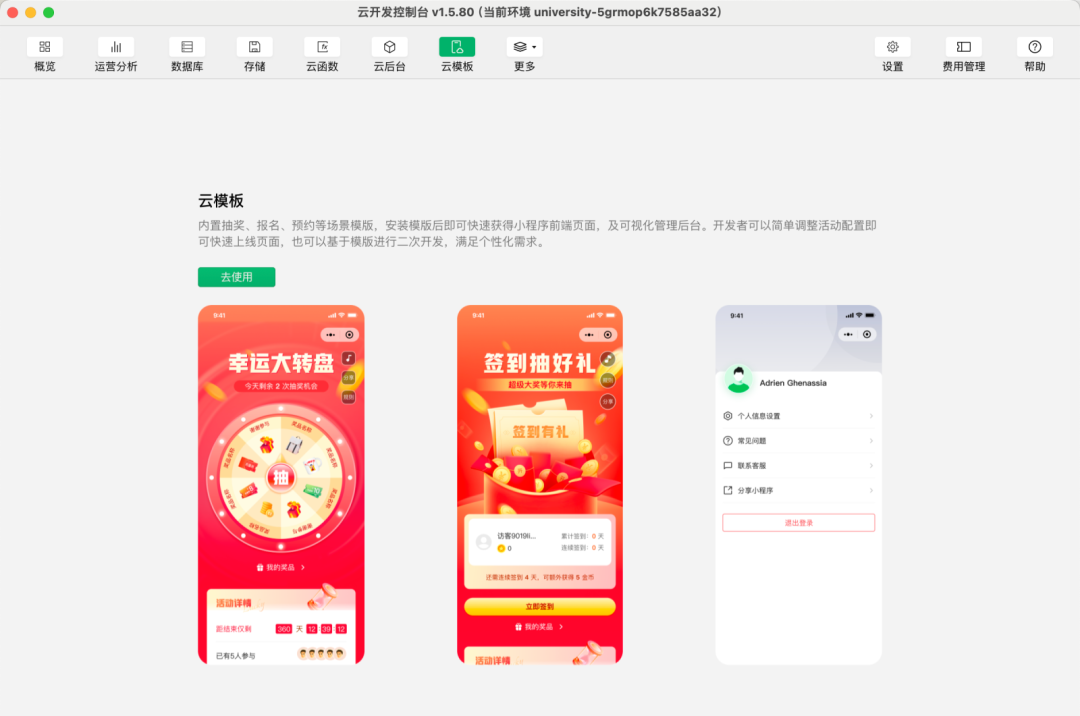
4.2 开通云后台/云模板
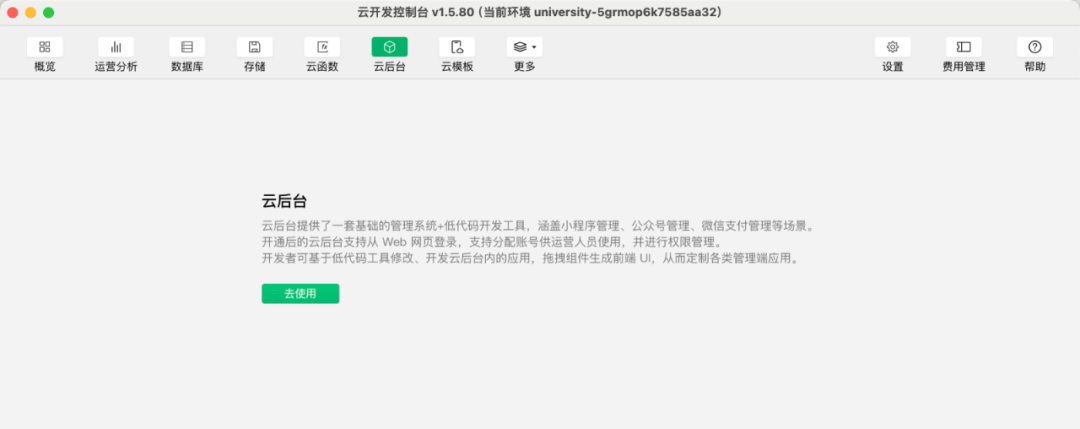
开通云开发后台,云开发控制台如下

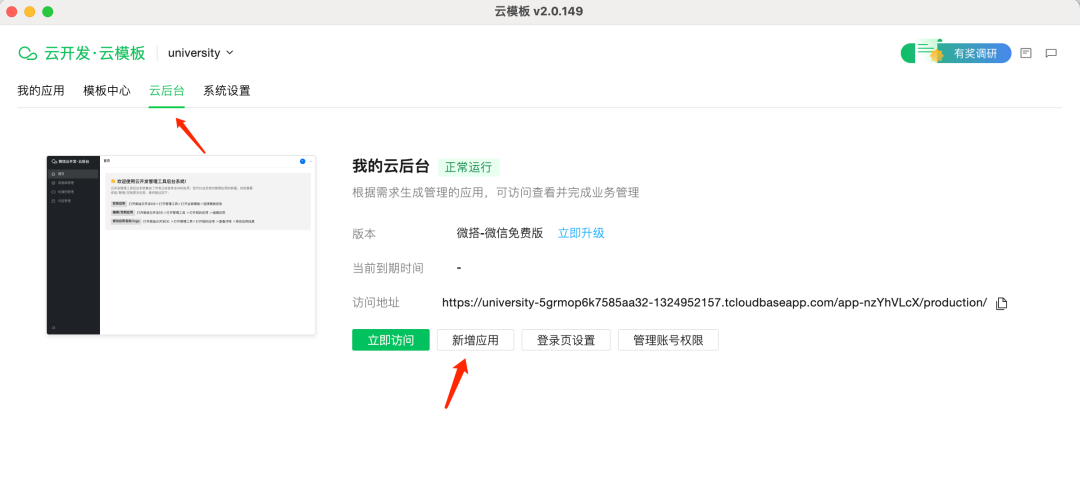
点击云后台





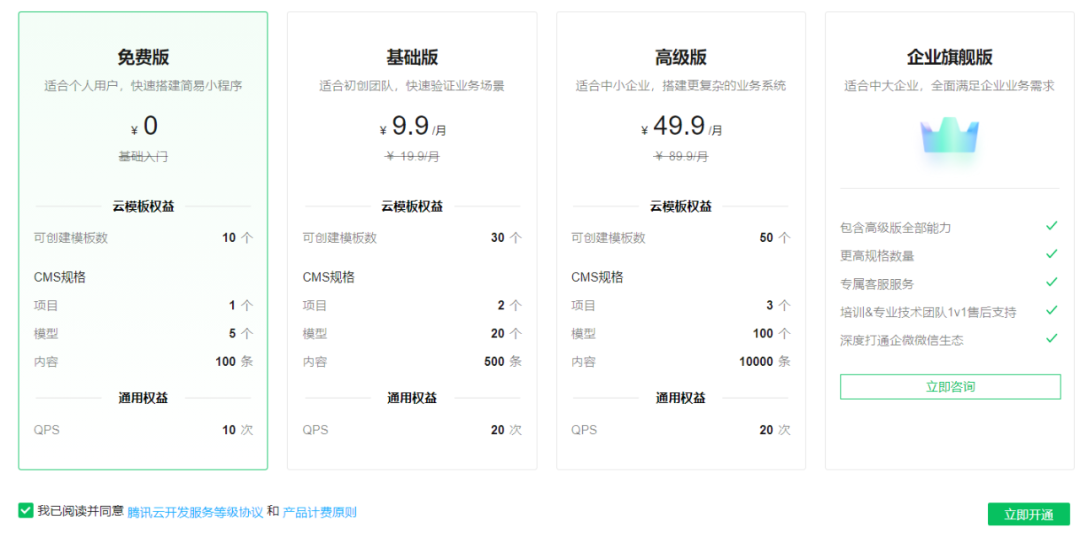
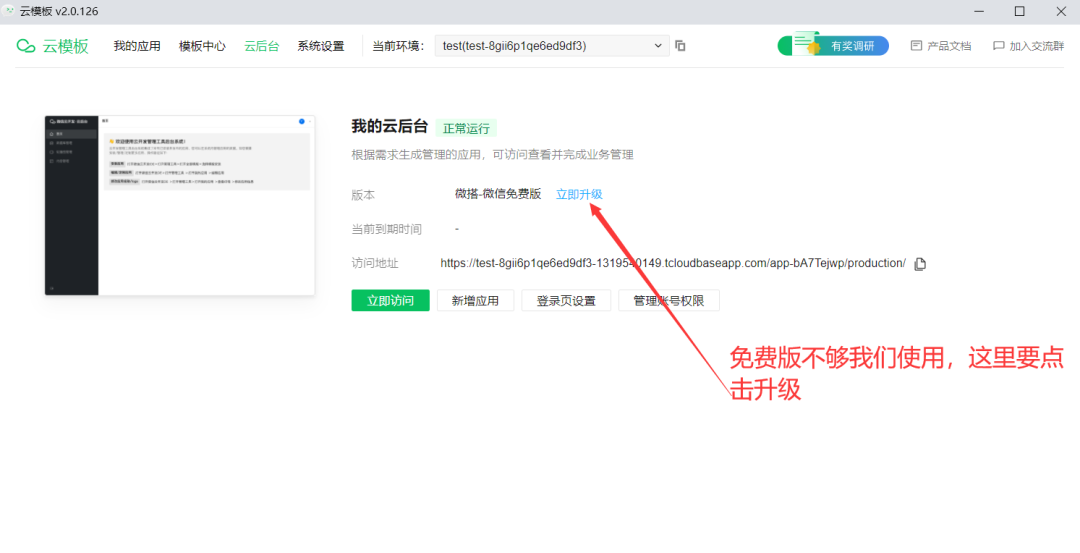
4.3 升级到基础版
默认的套餐只能创建5个数据表,学习基本上够用,如果数据表大于5个的话,就点击「立即升级」。

4.4 开通CMS内容管理
点击云后台,然后点击新增应用


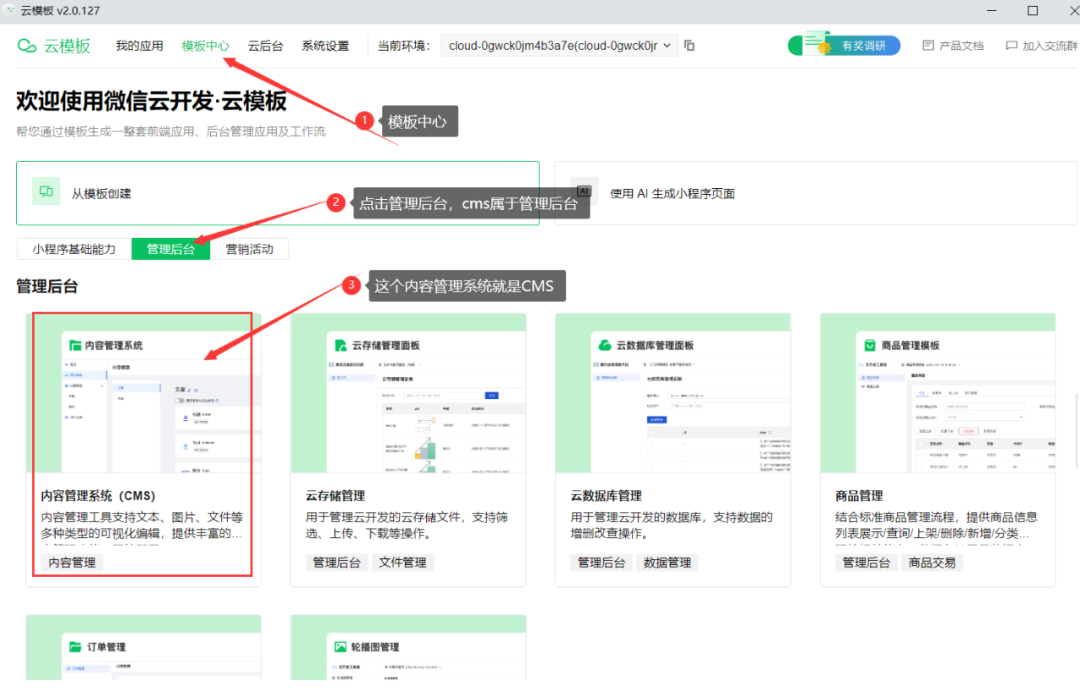
点击管理后台,然后选中内容管理系统(CMS)

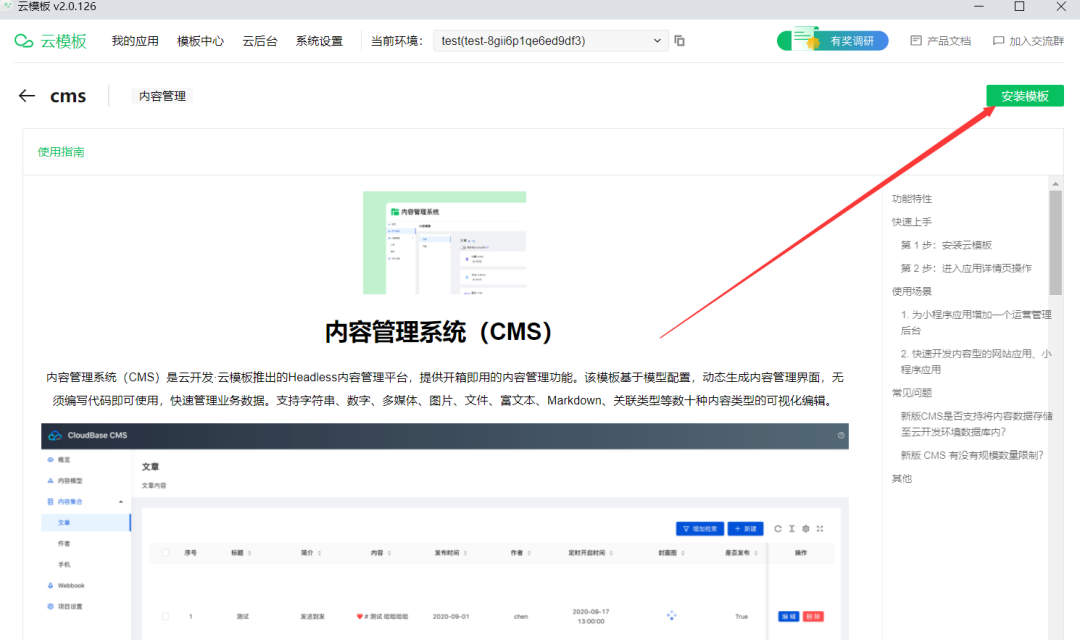
点击安装模板

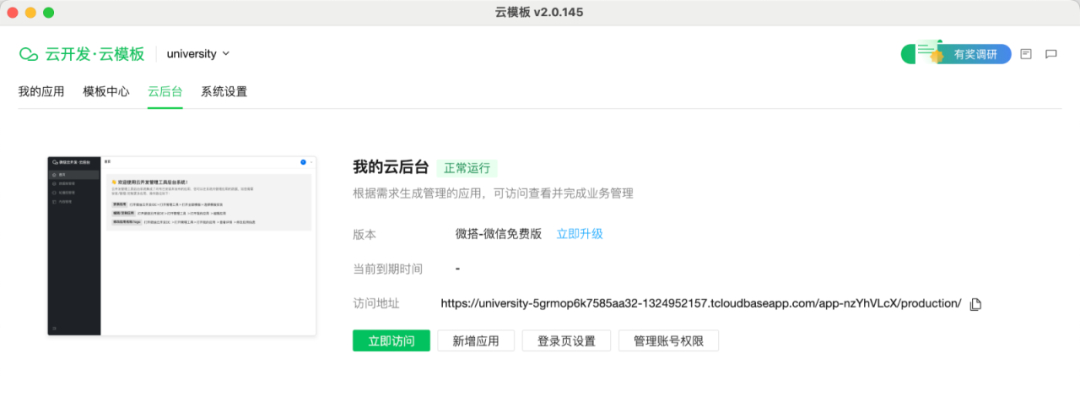
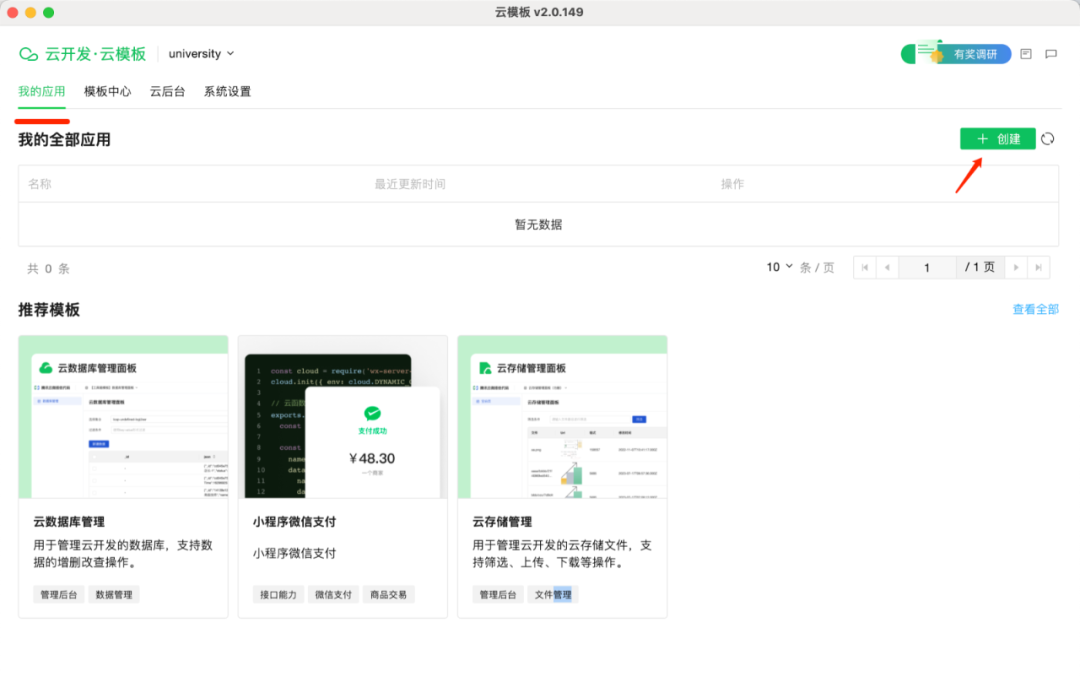
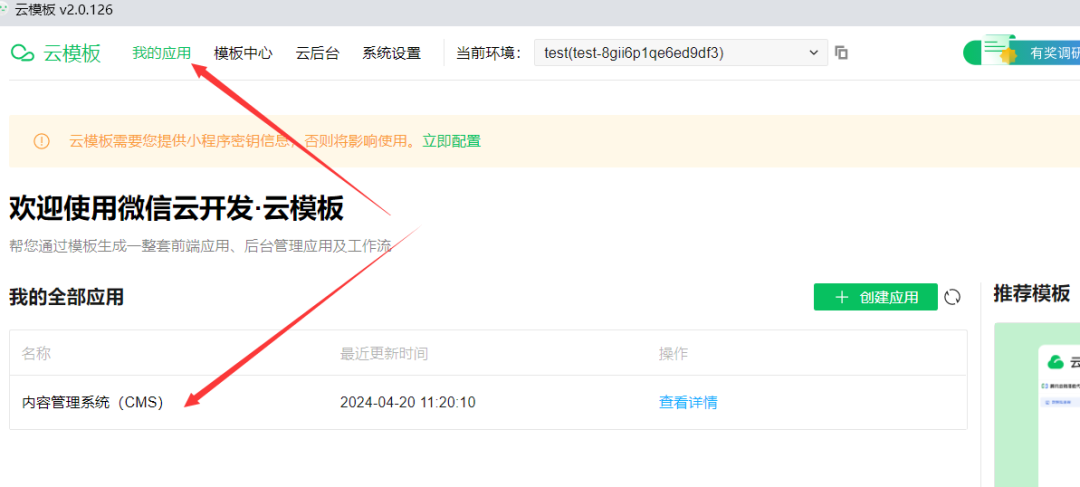
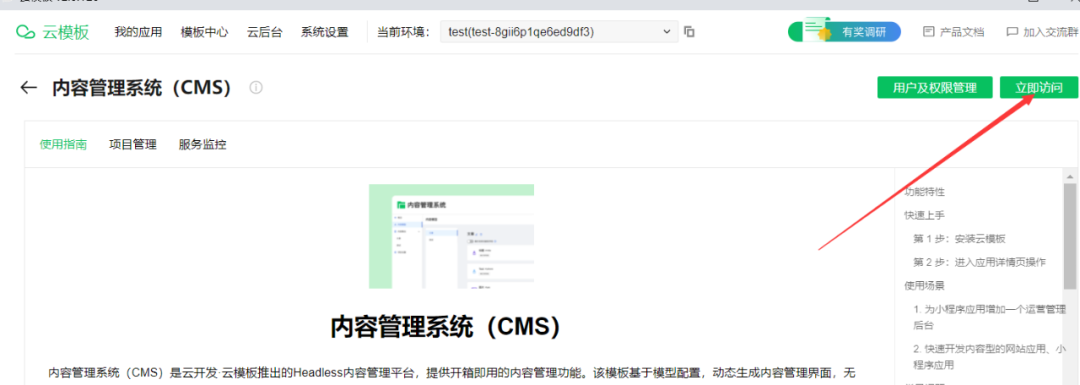
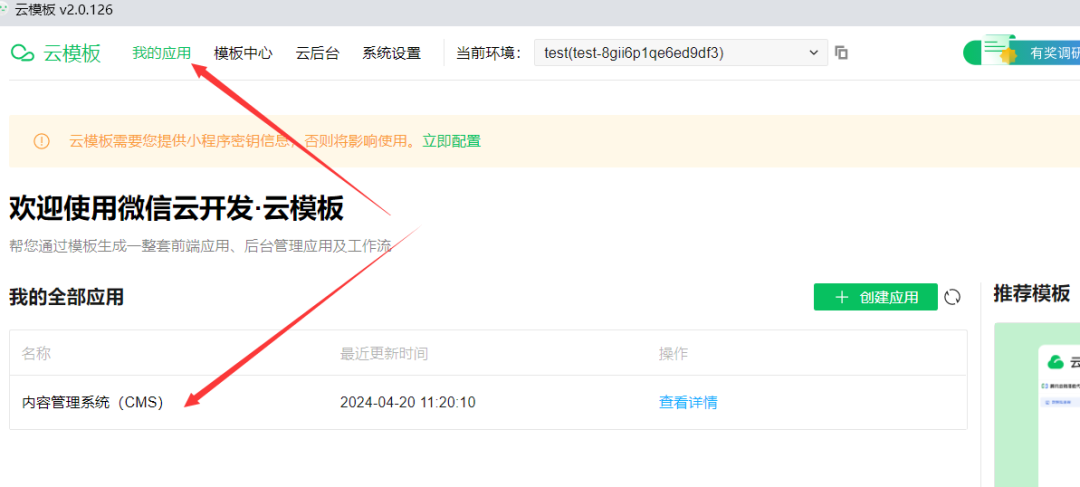
开通后,点我的应用,就可以看到cms了,点击查看详情就可以访问CMS


需要登录,所以还要去设置下管理员账号
4.5 注册CMS登录账号
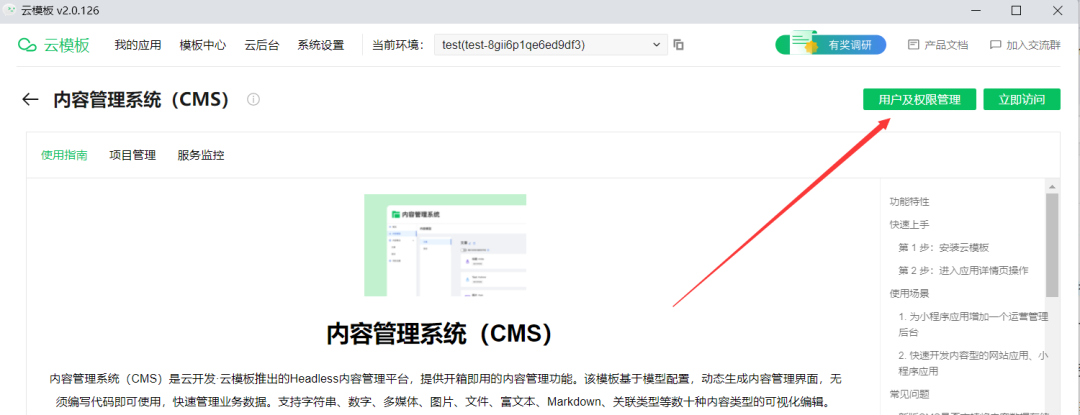
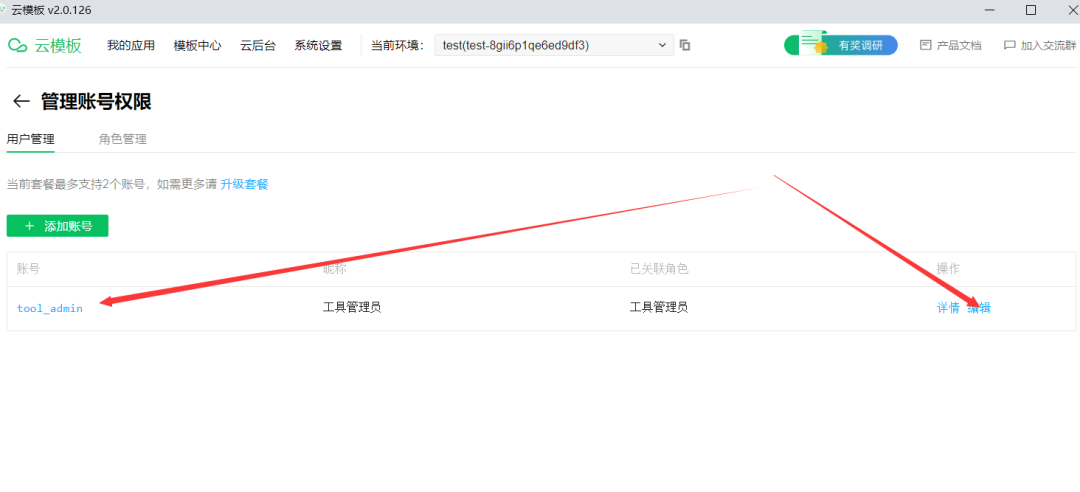
点击用户及权限管理

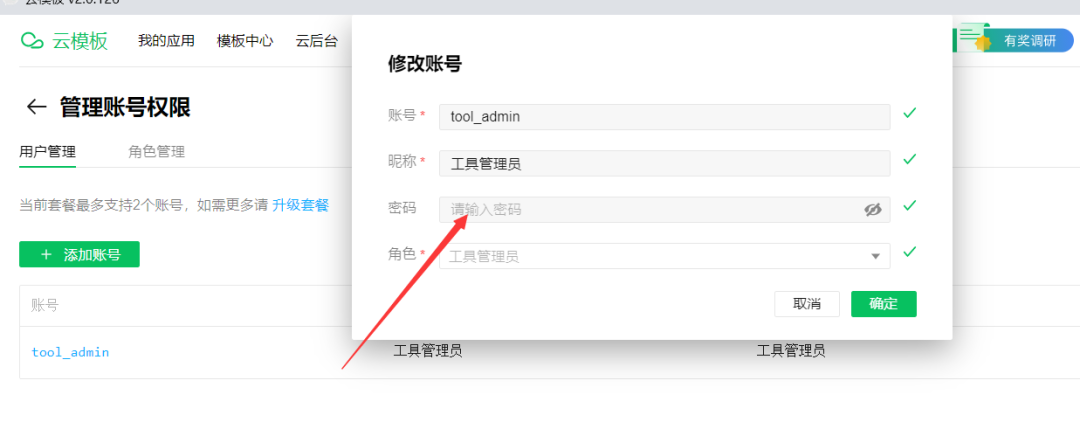
4.5.1 用系统账号设置密码
我们可以直接编辑系统默认的账号,再设置下登录密码。

添加密码

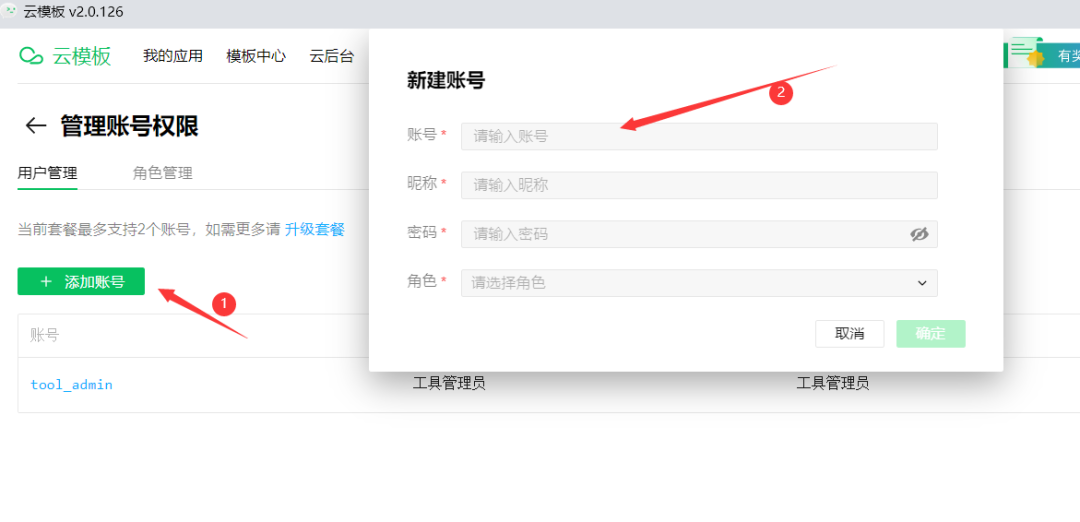
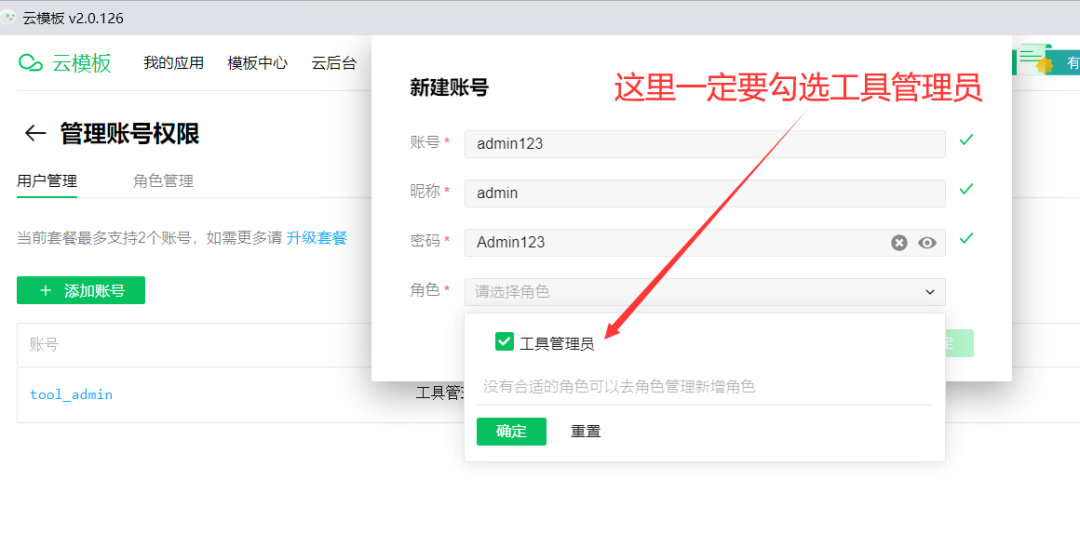
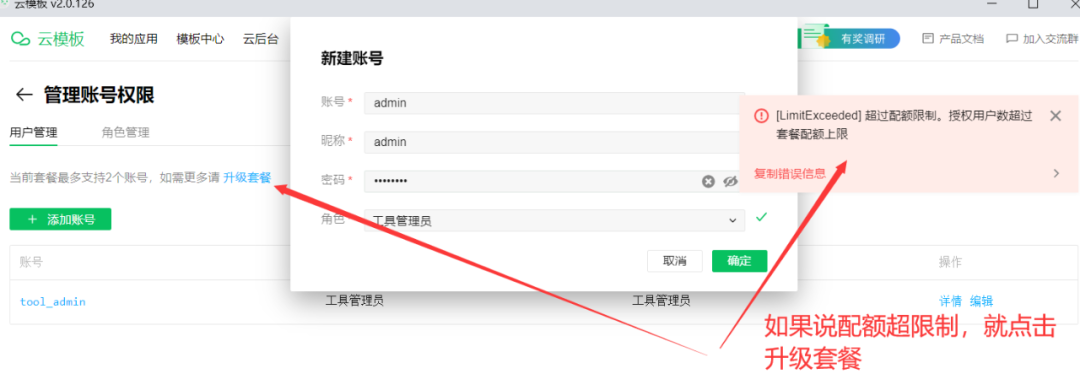
4.5.2 自己新建账号
如果没法新建管理员账号,就用上面一步的修改下密码,用默认账号就行。



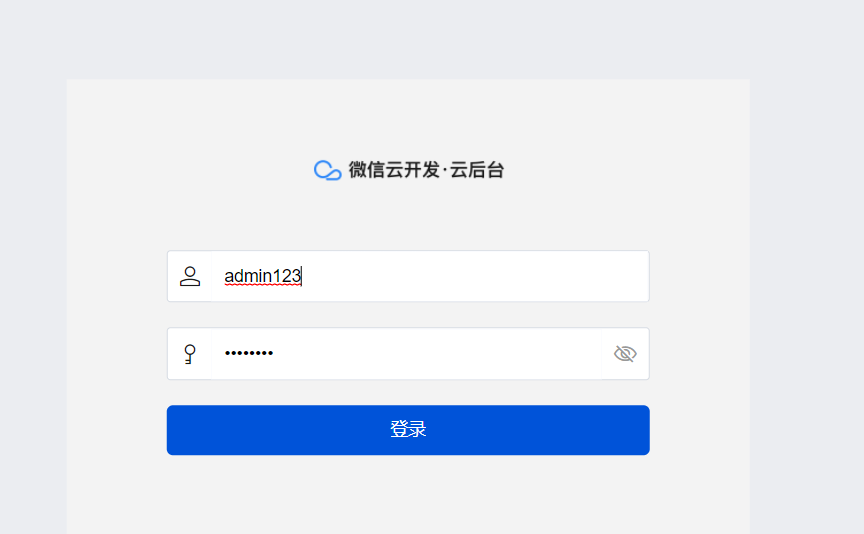
4.6 登录CMS管理后台
点我的应用,找到内容管理系统,然后点击查看详情,然后用设置的账号登录即可进入CMS后台


4.7 添加CMS项目
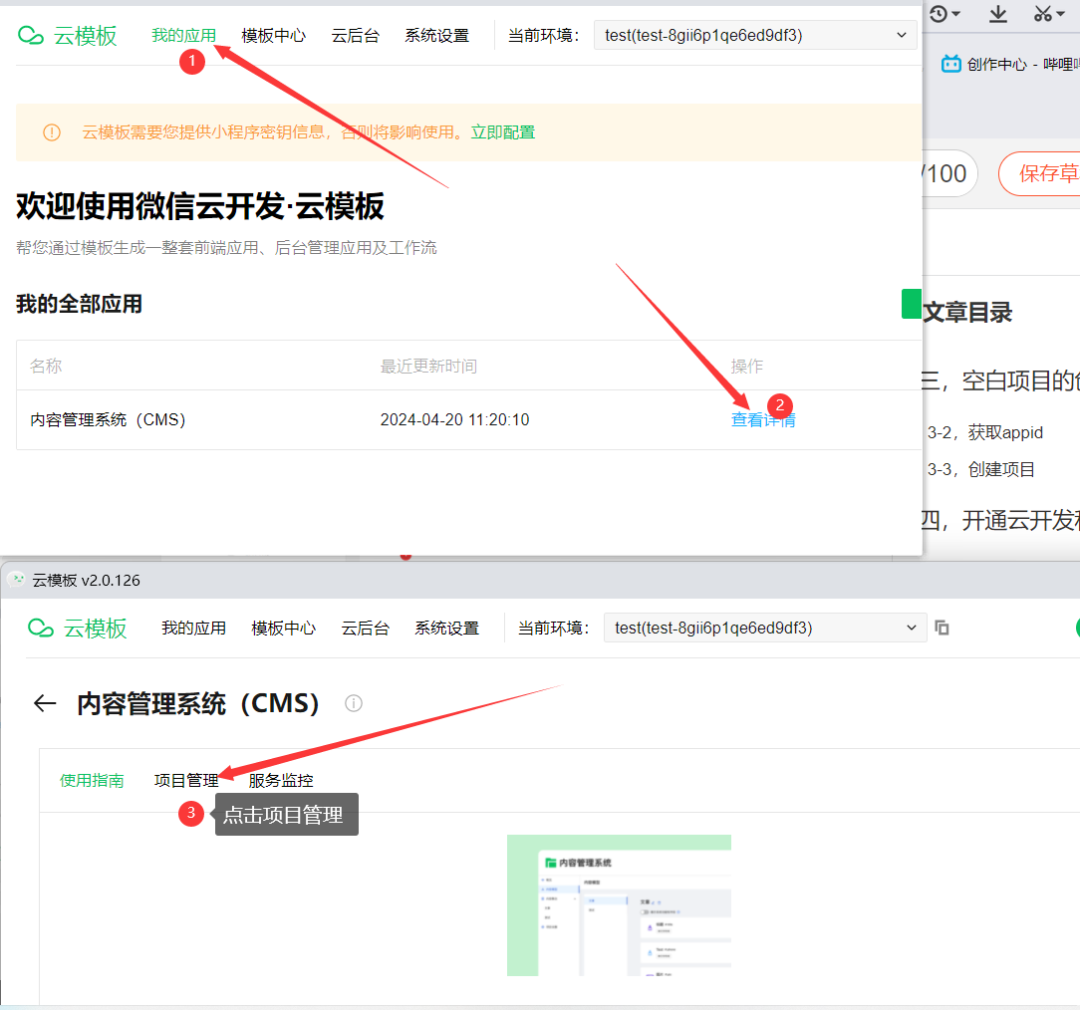
那么我们就要去控制台添加CMS项目。点击我的应用,进入CMS,点击项目管理。

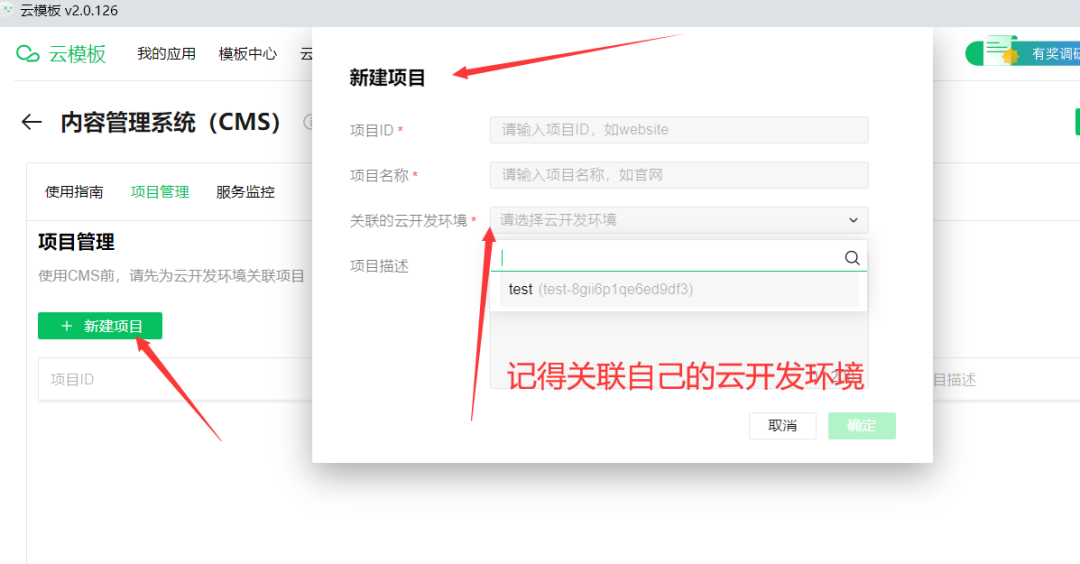
然后点击新建项目,关联下云开发环境

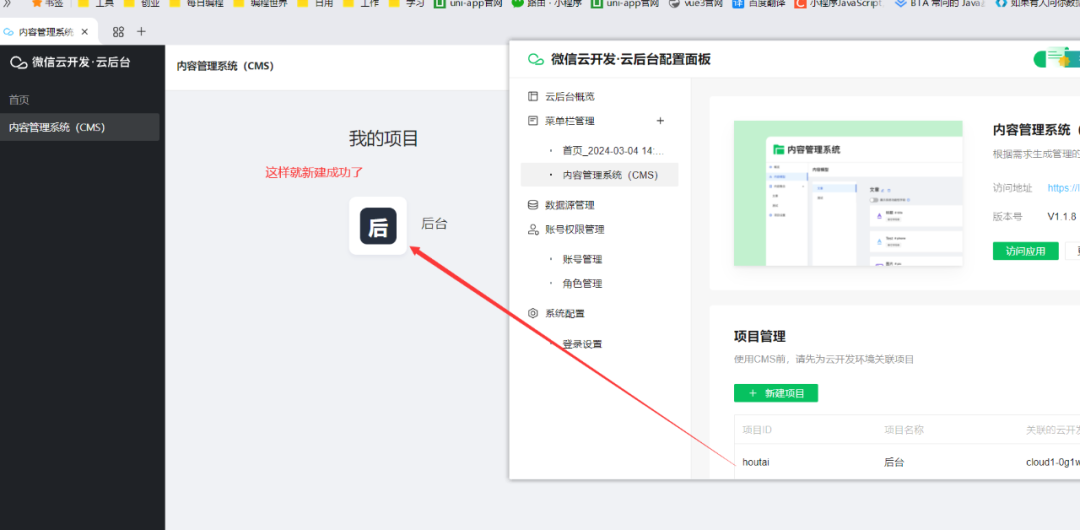
再去CMSs网页后台刷新下,正式开通新版本的CMS内容管理

五、添加新闻表
借助云开发云模块的CMS来对数据进行可视化管理,先创建数据表,然后添加一些数据,这样小程序代码开发的时候才有数据可以显示到页面上。
5.1 创建内容模型(数据表)
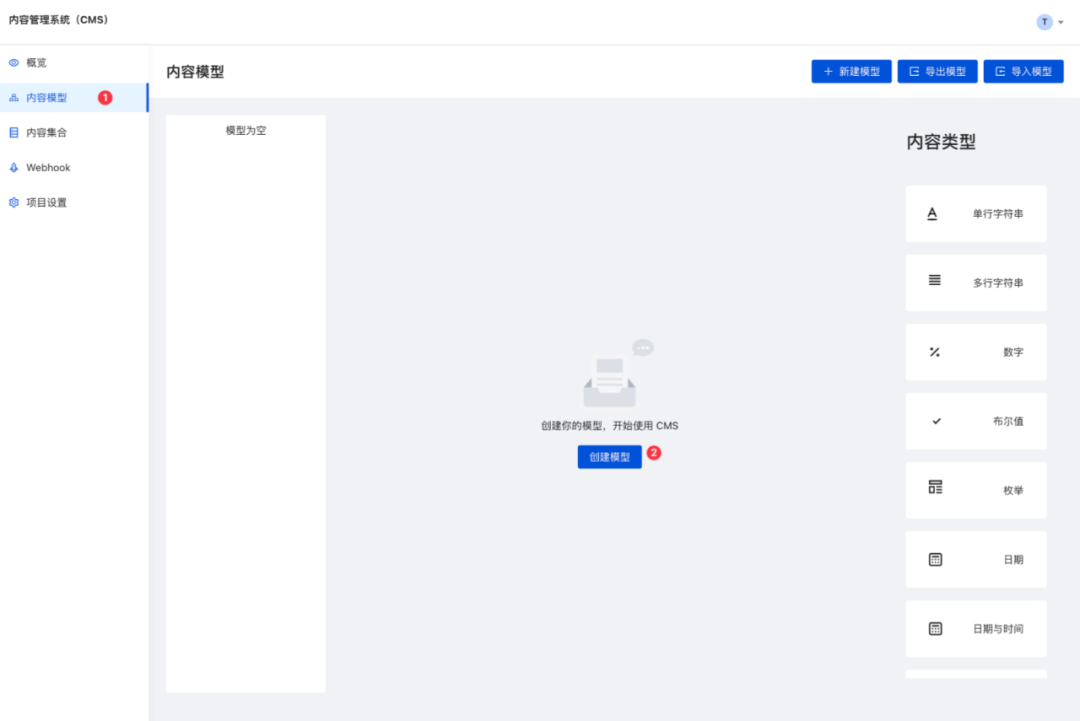
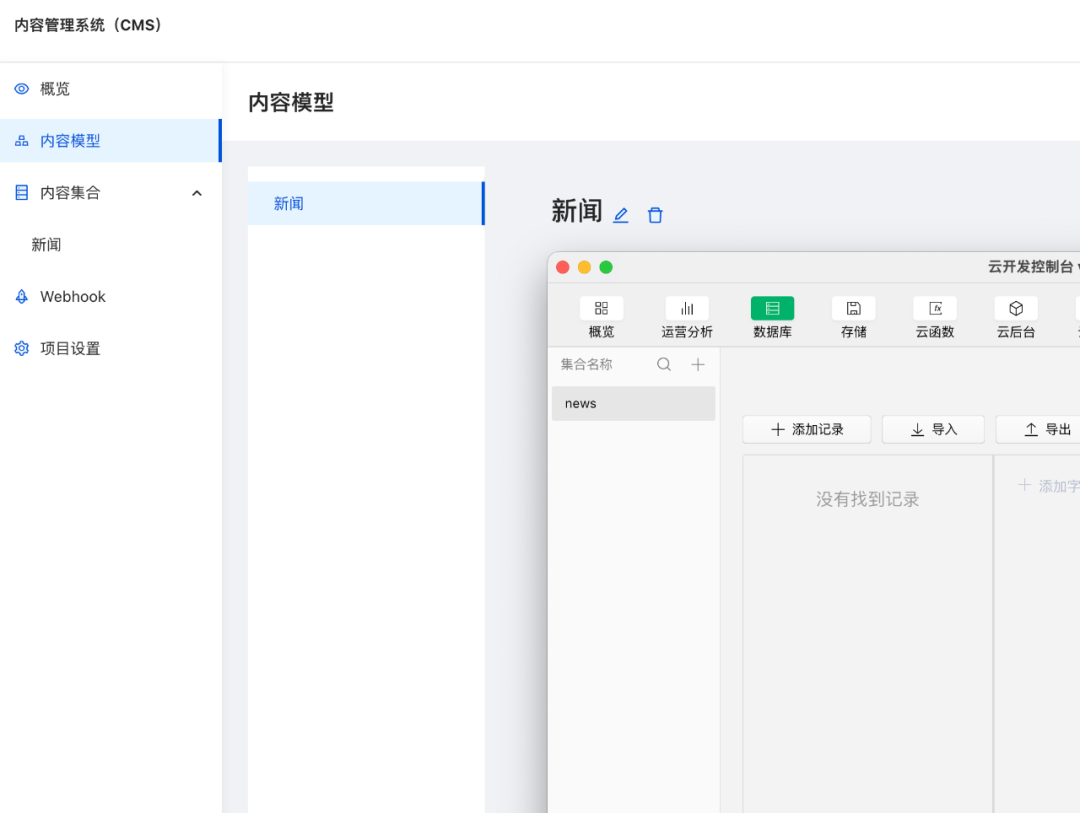
在CMS后台,添加内容模型,其实内容模型就是云开发数据库里的表,在小程序官方在内容管理模板就是内容模型。 点击内容模型,然后点击新建模型(数据表)

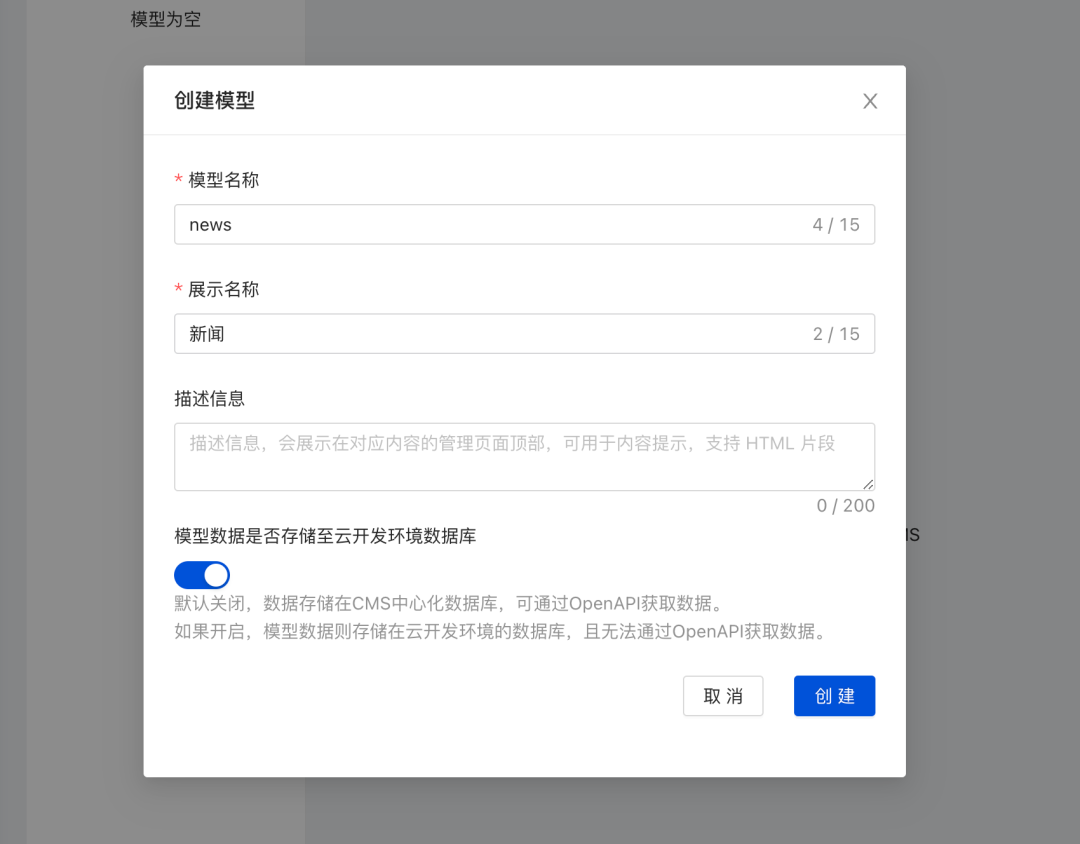
添加news表,如下图。

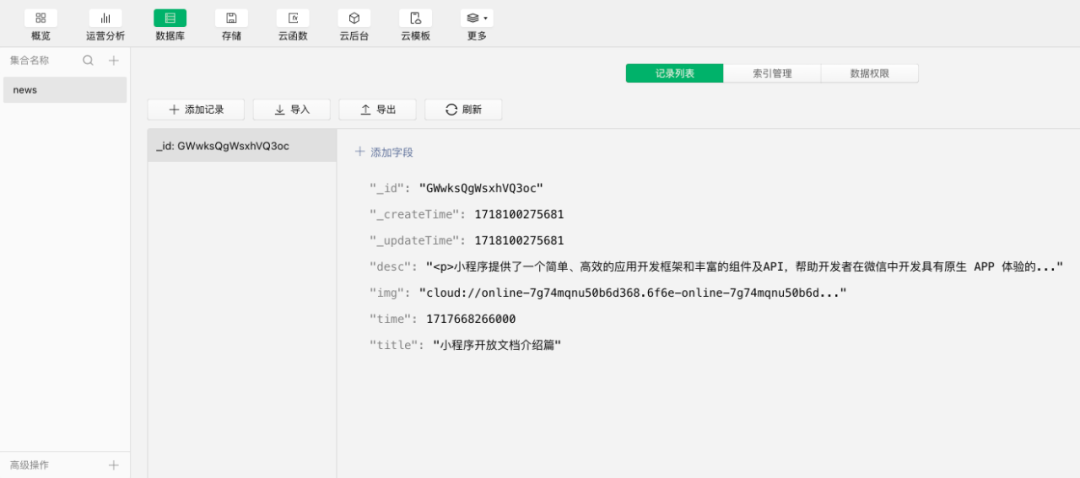
创建以后,数据库里多了一个news数据表

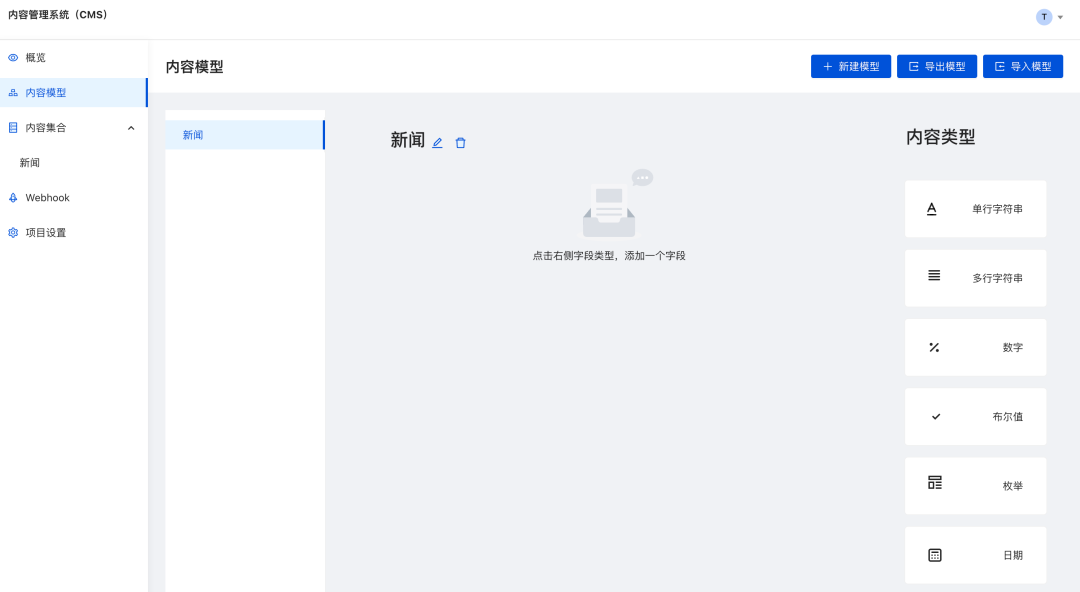
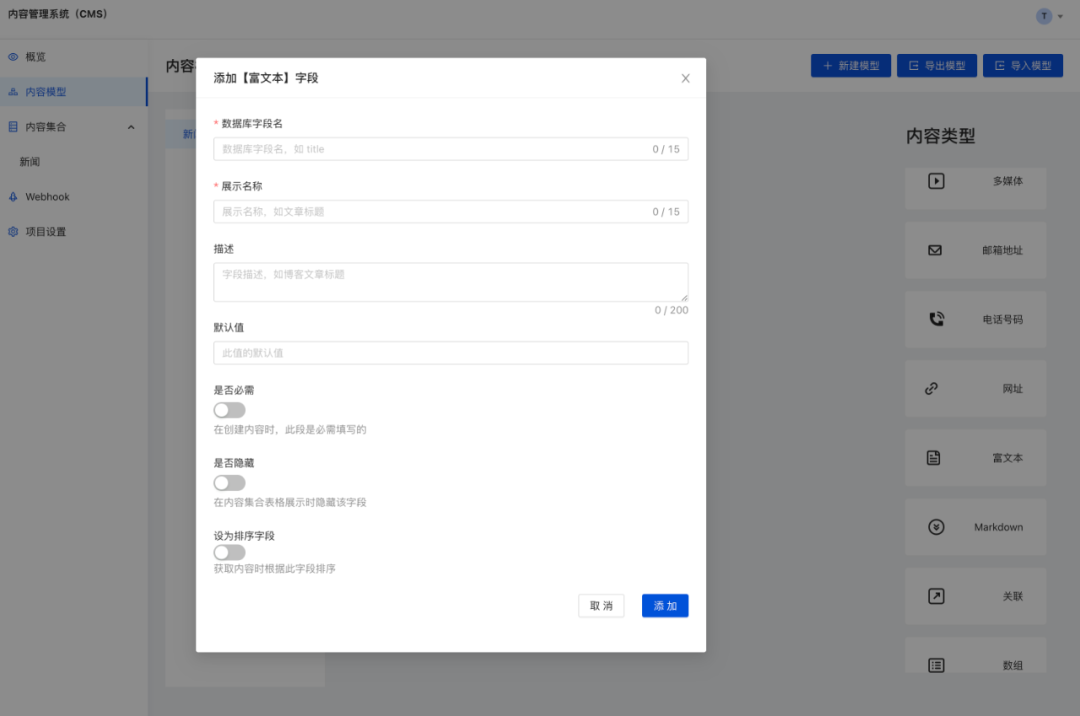
5.2 添加字段
创建好数据表以后,接下来就要给数据表添加字段了。先整理好新闻数据字段,比如标题,内容,封面.....。接下来可以把一些常用的字段添加到内容模型(数据表)里

这里梳理一些字段及字段类型,列出来给到大家参考
字段 | 字段描述 | 内容类型 |
|---|---|---|
title | 标题 | 单行字符串 |
time | 发布时间 | 日期与时间 |
img | 封面 | 图片 |
desc | 正文 | 富文本 |

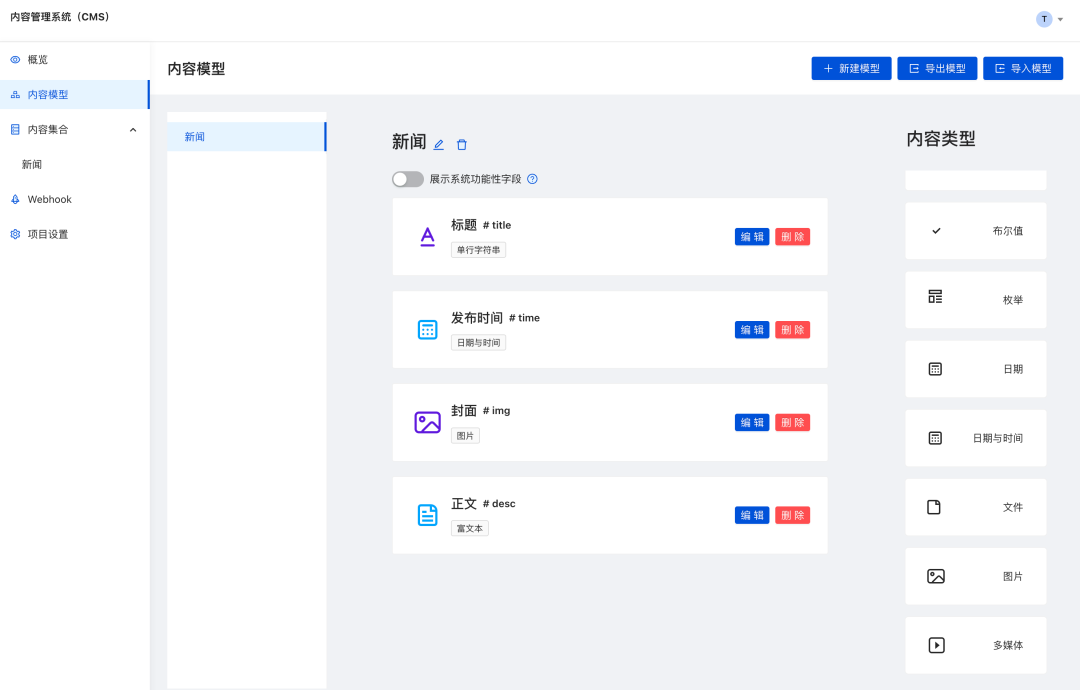
添加完以后,如下

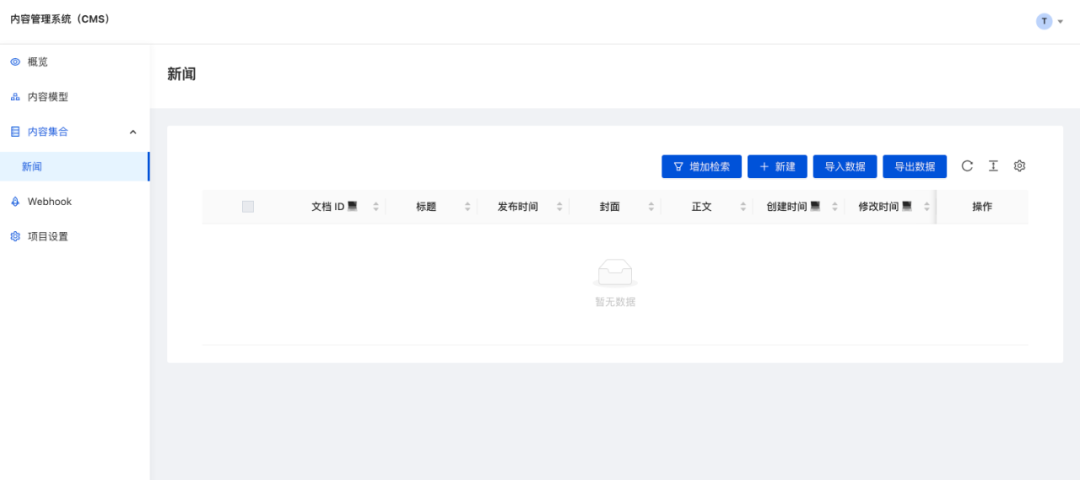
5.3 添加新闻数据
如下图所示,点击新建

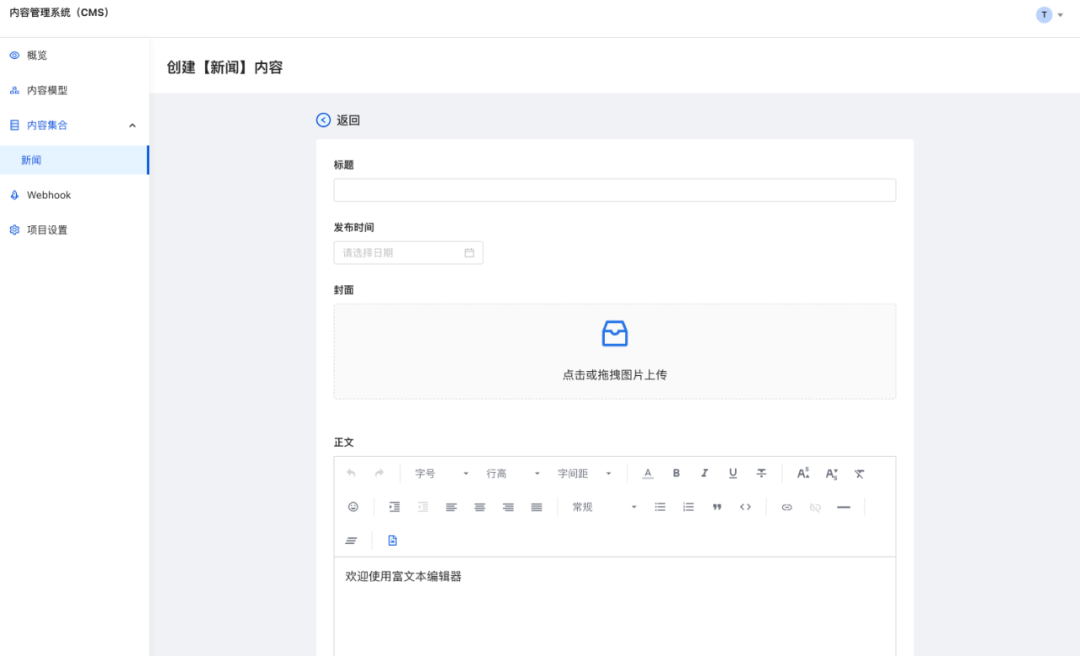
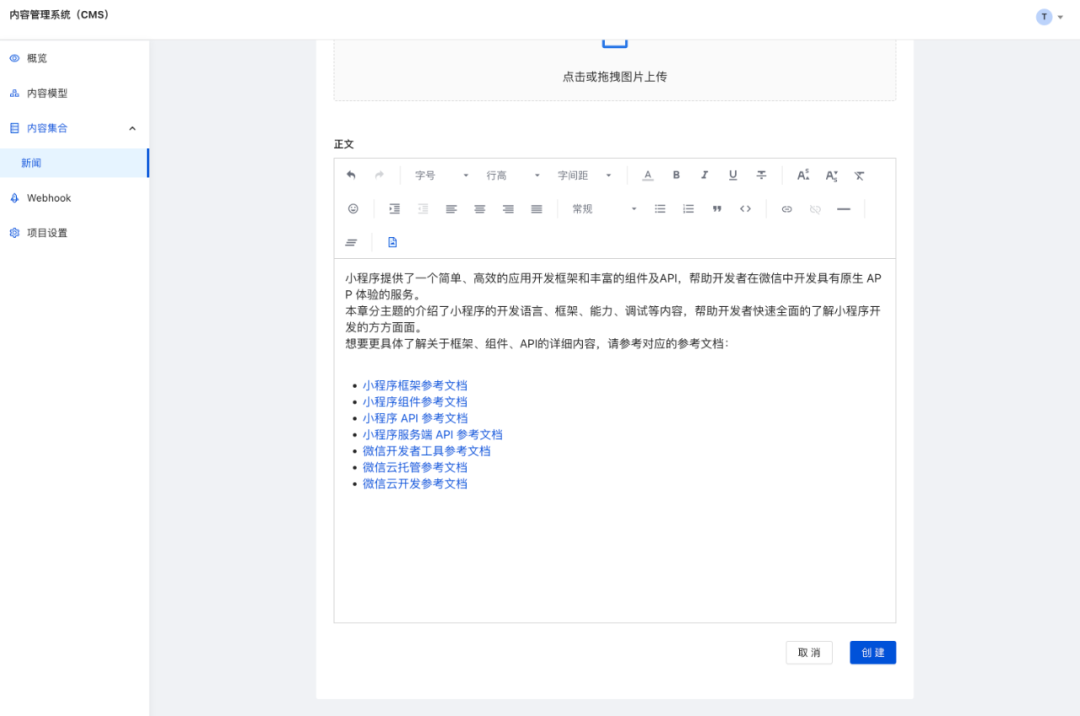
添加对应的数据,标题,时间,上传封面。

CMS最大的亮点就是富文本,可以像编辑博客一样编辑新闻正文。

点击创建,即可添加一条数据,数据库点击刷新,就可以看到该数据。

六、开发新闻首页
6.1 初始化云开发环境
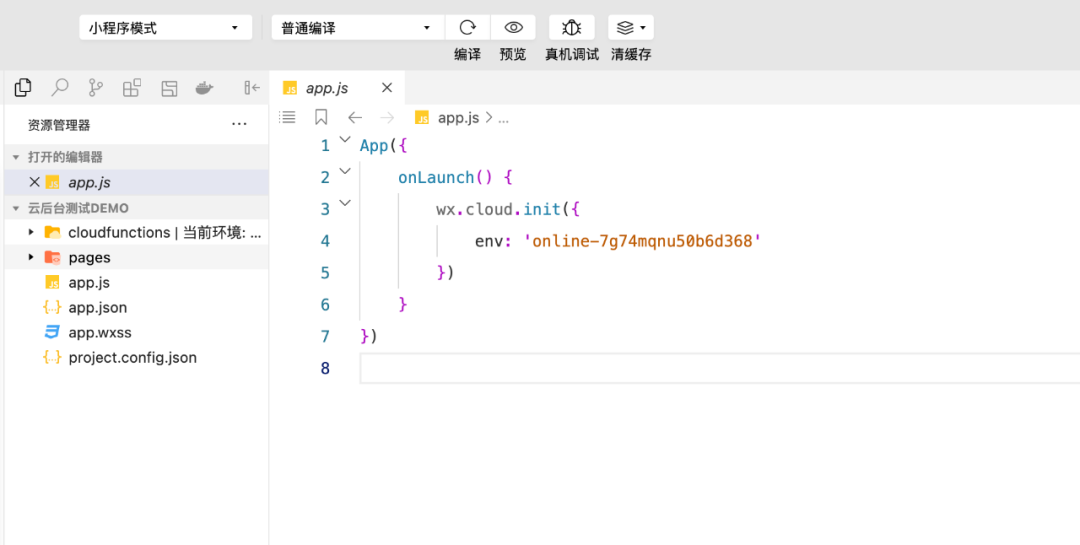
既然要用到云开发,那么我们就要先初始化云开发环境,在app.js里做云开发环境的初始化,复制环境id。

在app.js里配置环境id

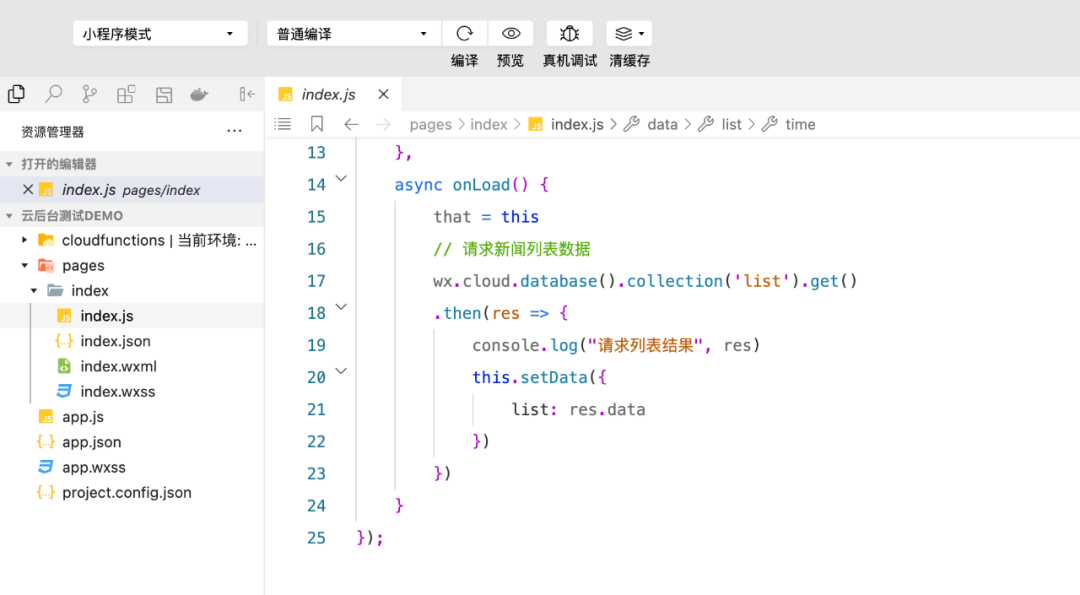
6.2 请求新闻列表数据
我们的新闻首页就是一个列表页,其实就是吧news表里的数据请求到页面上。如果大家有学过石头哥的云开发入门,就知道如何做数据请求了。 代码其实很简单,我们只需要在index.js里添加如下代码,就可以请求到数据啦。

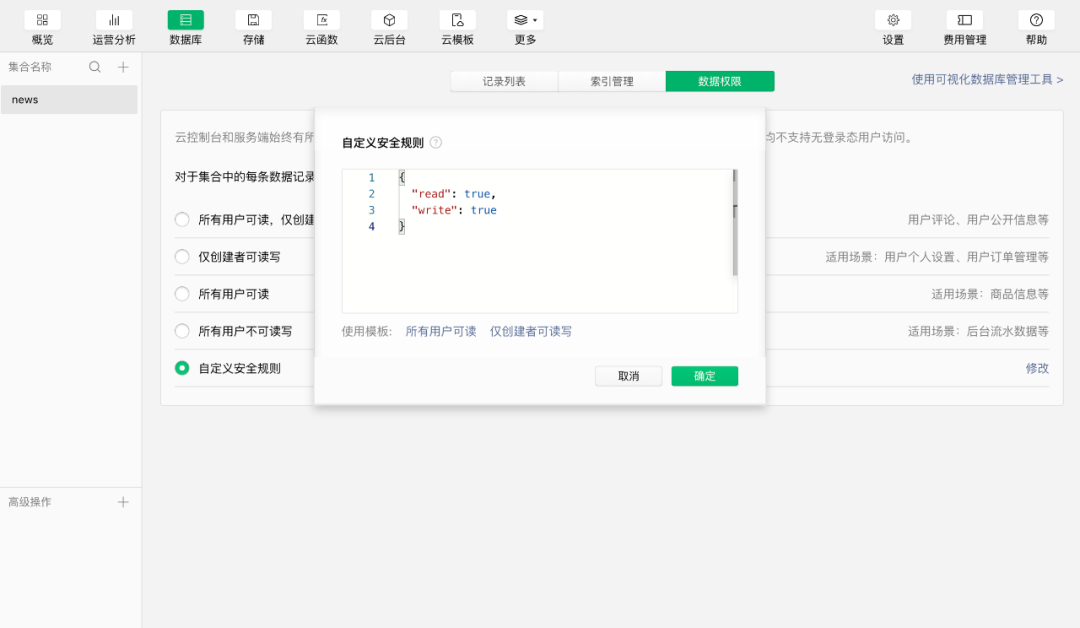
6.3 修改数据表权限
要修改下数据表的权限,改成如下所示

使用自定义安全规则
{
"read":true,
"write":true
}
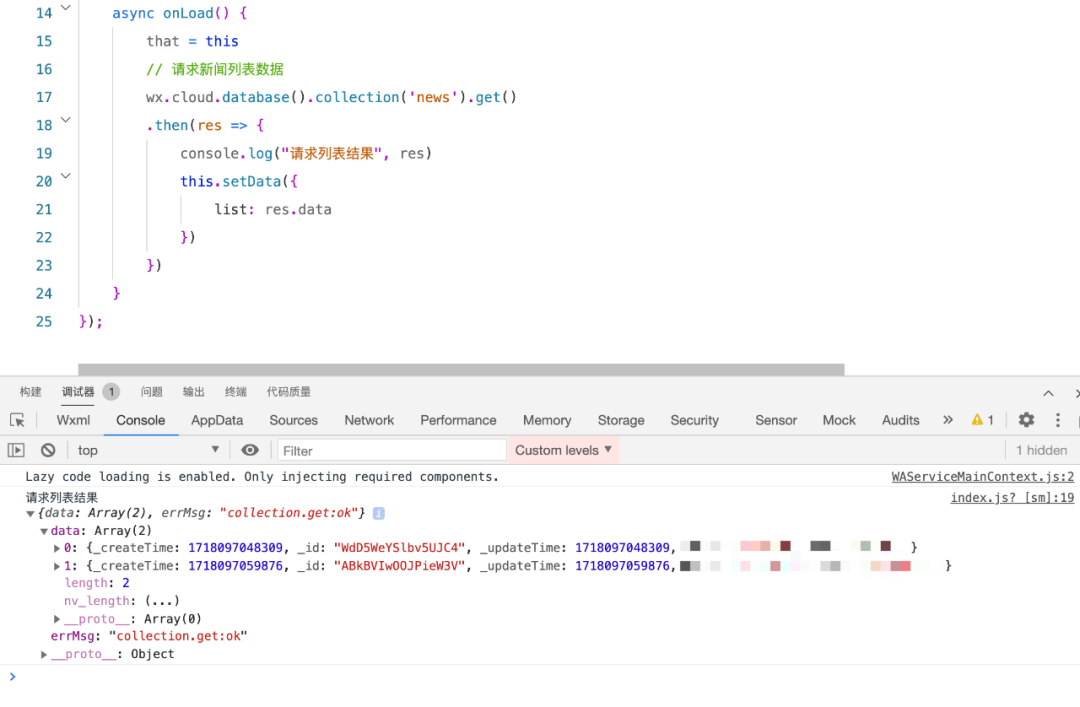
这个规则的目的就是为了让所有用户都可以请求到数据。 改完规则我们重新请求下数据,就可以请求到了

6.4 渲染数据到页面
可以对页面进行优化

七、打开新闻详情页
需要添加一下点击事件,实现点击跳转详情页,代码如下
// index.js
Page({
onLoad(){
// 请求新闻列表数据
wx.cloud.database().collection('news').get()
.then(res =>{
console.log("请求列表结果", res)
this.setData({
list: res.data
})
})
},
// 跳到新闻详情页
goDetail(e){
wx.navigateTo({
url:'/pages/detail/detail?id='+ e.currentTarget.dataset.id,
})
}
})
<!-- index.wxml -->
<view wx:for="{{list}}" wx:key="index" class="item_root" bind:tap="goDetail" data-id="{{item._id}}">
<image src="{{item.img}}" class="item_img"></image>
<view>
<view>{{item.title}}</view>
<view>{{item.time}}</view>
/* index.wxss */
.item_root{
display: flex;
padding: 15rpx;
border-bottom: 1px solid gray;
}
.item_img{
width: 200rpx;
height: 160rpx;
margin-right: 15rpx;
}
7.1 在app.json里注册detail详情页
在app.json的pages里注册 “pages/detail/detail” 然后点击编译,就可以自动生成detail页面

详情页主要是显示标题,时间,正文,然后还有评论和回复功能,再有就是对文章的点赞和收藏
7.2 列表跳转详情,并携带数据
从列表到详情页,需要把文章id携带进去,所以用到了跳转和点击事件。在index列表页定义点击事件,并携带id到详情页。详情页接受并打印id
7.3 请求详情页数据
拿到id以后,就可以去请求新闻详情了 可以看到成功的请求到数据,接下来就是把数据渲染到页面上。要先通过setdata把数据绑定到页面上
7.4 渲染数据到页面
然后在wxml里编写,这样简单的新闻详情页就实现了,完整代码如下
detail.js
Page({
onLoad(options){
console.log('列表页携带过来的id', options.id)
wx.cloud.database().collection('news')
.doc(options.id).get()
.then(res=>{
console.log("详情页数据", res);
this.setData({
detail: res.data
})
})
}
})
detail.wxml
<view>{{detail.title}}</view>
<view>{{detail.time}}</view>
<rich-text nodes="{{detail.desc}}"></rich-text>
以上内容转载云开发布道师 编程小石头的教程
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-06-14,如有侵权请联系 cloudcommunity@tencent.com 删除
本文分享自 腾讯云开发CloudBase 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
评论
登录后参与评论
推荐阅读
目录


