三维模型在线展示解决方案
原创三维模型在线展示解决方案
原创用户9081736
发布于 2024-06-27 13:24:33
发布于 2024-06-27 13:24:33
前言
目前能够免费使用三维模型在线展示服务的平台有sketchfab、乐述云享和51建模网。他们都可以让3D模型以实时、立体、交互的形态呈现在大众面前,无需安装任何插件或软件,用户即可通过浏览器直接预览3D内容,例如:

说明
01 权益说明
sketchfab和51建模网均提供基础版(体验版)服务,使用户能够拥有一定的额度去试用他们的服务,如果是长期使用服务的用户或者对单个模型文件有比较大的需求,就需要开通会员来提升权益,定价页面:sketchfab、51建模网;
乐述云享个人版是免费对外提供的,不过需要根据创作等级来享受不同的权益。
02 功能说明
sketchfab是国外软件,其商业版支持更换背景、限制摄像头并提供模型格式转换,其最大的优点就是拥有全球最大的模型分享社区,所有作品都可以自由分享,不限制内嵌展示次数,优质案例:雕塑笔记;
51建模网与sketchfab的功能非常类似,在分享权限上做了一点创新,支持加密分享与协同办公,该软件只允许上传者使用内嵌分享,且该功能是收费权益,目前体验版为限免状态,其他用户只能通过链接分享,例如:蜘蛛机械模型。
乐述云享是一个知识库软件,三维模型在线展示功能只是文档中的一个小组件,因此没有也不提供各种复杂的配置功能,其只有一个上传模型的弹窗,当然这并不代表乐述云享无法实现其他功能,其支持在Markdown中进行ThreeJS程序设计,有一定开发基础的用户,可以实现更高级别的DIY功能。


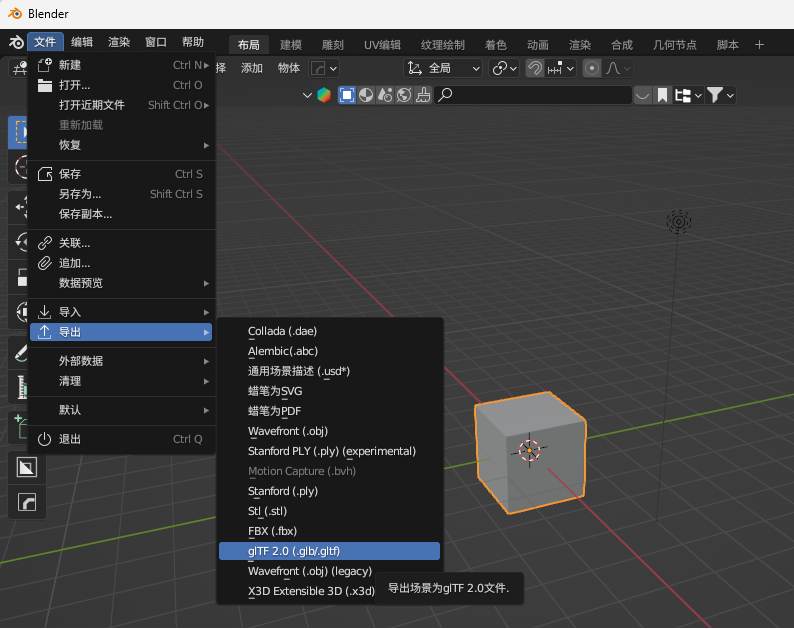
第1步:3D建模
如果您已有现成的产品3D模型,可省略此步骤,目前平台支持上传的格式为GLB,你可以使用Blender、3ds Max、Maya等软件导出相关格式的文件。

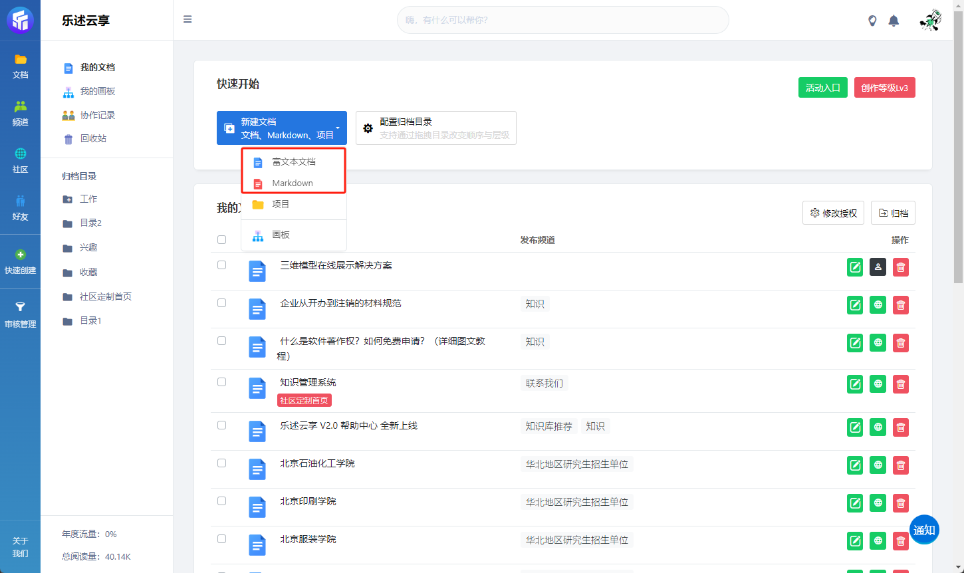
第2步:创建文档
你可以通过工作台中的快速开始创建一篇新文档。文档编辑器共有两种类型,分别是富文本编辑器(所见即所得)以及Markdown编辑器(沉浸式写作)。
注意: 富文本编辑器只能使用简易版三维模型在线展示组件; Markdown编辑器可以直接DIY三维模型在线展示组件。

富文本编辑器
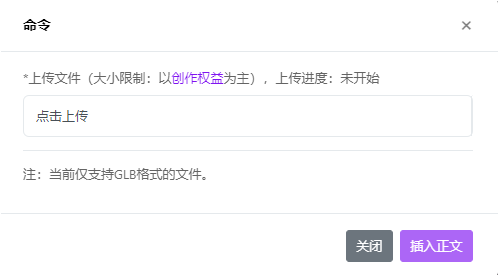
上传模型文件
在富文本编辑器中,直接通过工具栏上传模型文件,完成上传后,插入正文即可。

Markdown编辑器
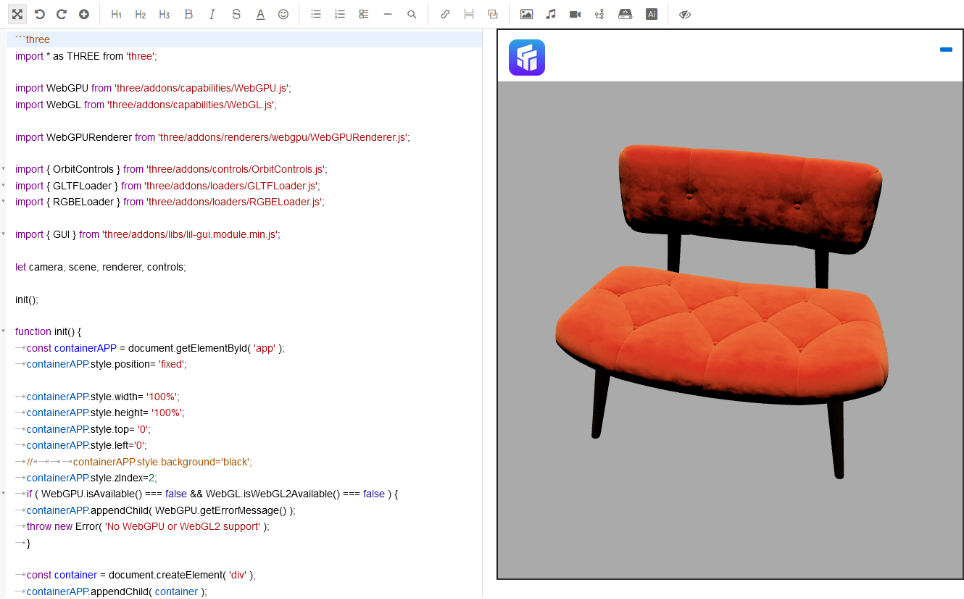
程序开发
使用Markdown编辑器需要自己编写ThreeJS代码,以下是一个在线展示的案例,你只需要更改glbUrl的网络地址就可以了,这代表模型甚至都可以不用上传平台,有一定编程基础的用户还可以基于当前程序做二次开发。
```three
import * as THREE from 'three';
import WebGPU from 'three/addons/capabilities/WebGPU.js';
import WebGL from 'three/addons/capabilities/WebGL.js';
import WebGPURenderer from 'three/addons/renderers/webgpu/WebGPURenderer.js';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
import { RGBELoader } from 'three/addons/loaders/RGBELoader.js';
import { GUI } from 'three/addons/libs/lil-gui.module.min.js';
let camera, scene, renderer, controls;
let glbUrl = '此处填写模型的网络地址';
init();
function init() {
const containerAPP = document.getElementById( 'app' );
containerAPP.style.position= 'fixed';
containerAPP.style.width= '100%';
containerAPP.style.height= '100%';
containerAPP.style.top= '0';
containerAPP.style.left='0';
containerAPP.style.background='black';
containerAPP.style.zIndex=2;
if ( WebGPU.isAvailable() === false && WebGL.isWebGL2Available() === false ) {
containerAPP.appendChild( WebGPU.getErrorMessage() );
throw new Error( 'No WebGPU or WebGL2 support' );
}
const container = document.createElement( 'div' );
containerAPP.appendChild( container );
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.1, 20 );
camera.position.set( - 0.75, 0.7, 1.25 );
scene = new THREE.Scene();
scene.add( new THREE.DirectionalLight( 0xffffff, 3 ) );
new GLTFLoader()
.load( glbUrl, function ( gltf ) {
scene.add( gltf.scene );
} );
renderer = new WebGPURenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.setAnimationLoop( animate );
renderer.toneMapping = THREE.ACESFilmicToneMapping;
renderer.toneMappingExposure = 1;
container.appendChild( renderer.domElement );
scene.background = new THREE.Color( 0xAAAAAA );
controls = new OrbitControls( camera, renderer.domElement );
controls.enableDamping = true;
controls.minDistance = 1;
controls.maxDistance = 10;
controls.target.set( 0, 0.35, 0 );
controls.update();
window.addEventListener( 'resize', onWindowResize );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
controls.update();
render();
}
function render() {
renderer.render( scene, camera );
}
```
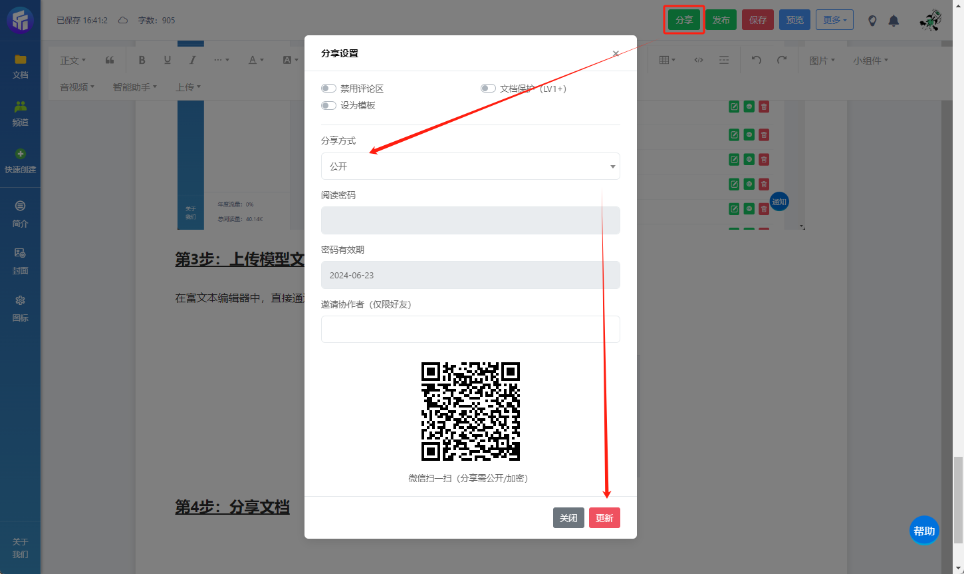
第4步:分享文档
将文档设置为公开/加密后,就可以将预览链接分享给其他用户了。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

